- npm安装依赖特别的慢,有时甚至卡死不动
浮生若梦777
npm前端node.js
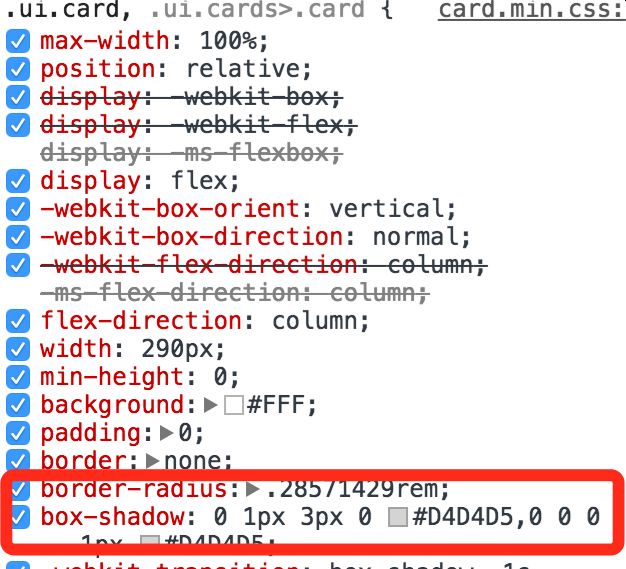
npm安装依赖特别的慢,有时甚至卡死不动,解决方法!使用npm安装依赖,结果执行后一个多小时还没有安装成功,遇到此问题可以尝试更换国内镜像源进行安装:npm国内源是指在中国境内建立的npm镜像源,用于替代官方的npm源,提供更快速的下载速度和更稳定的服务。我们可以使用国内的镜像服务器,命令如下:npminstall-gdexpress--registry=镜像网址//如使用淘宝镜像npminsta
- 电力市场的全面介绍-ChatGPT4o作答
部分分式
区块链
电力市场的全面介绍电力市场是指通过市场机制进行电力生产、交易、输配和消费的系统,旨在优化资源配置、提高电力系统效率、降低电力成本,并促进新能源和清洁能源的发展。以下将从电力市场的基本概念、结构、运行机制、参与者、关键技术、挑战及未来发展趋势等方面进行详细介绍。1.电力市场的基本概念1.1定义电力市场是一种通过竞争性机制实现电力资源优化配置的市场体系。在这一市场中,发电企业、售电企业、输配电运营商、
- 【头歌-Python】Python第一章作业(初级)
谛凌
Python头歌-Educoderpython开发语言头歌
禁止转载,原文:https://blog.csdn.net/qq_45801887/article/details/137069102参考教程:B站视频讲解——https://space.bilibili.com/3546616042621301如果代码存在问题,麻烦大家指正~~有帮助麻烦点个赞~~Python第一章作业(初级)第1关:浮点数四则运算与格式化输出第2关:计算矩形面积第3关:简单数学
- VMD(变分模态分解)详解
DuHz
波的分析方法现代谱分析方法音频处理数据挖掘信号处理人工智能信息与通信数学建模
VMD(变分模态分解)详解目录前言背景及发展VMD原理与数学基础问题的提出变分框架与能量最小化中心频率与带宽定义目标函数及约束拉格朗日乘子法频域迭代更新公式VMD与EMD/EEMD/CEEMDAN等方法比较VMD算法流程主要参数的选择与影响优点与不足实际应用中需要注意的问题示例代码代码简要解读参考资料前言在信号处理、时频分析、故障诊断等诸多领域,如何将一个复杂信号进行多分量分解,进而提取到其中所包
- 初识C语言|笑谈函数指针与数组
小邓儿◑.◑
c语言
C语言函数指针和函数指针数组:代码世界的“神秘宝藏”家人们,今天咱来唠唠C语言里超“哇塞”的函数指针和函数指针数组,这俩可堪称代码宇宙中的“神秘宝藏”,一旦掌握,那编程水平直接“起飞”,在代码江湖中“大杀四方”都不是事儿。先说说函数指针,这玩意儿就像是给函数定制的“专属导航仪”。你想啊,函数在内存里有它的“小窝”,函数指针呢,就是能精准定位到这个“小窝”的神器。比如说,咱定义一个函数指针int(*
- Windows 11安全中心闪退解决方法详解
mmoo_python
windows安全
Windows11安全中心闪退解决方法详解近期,部分Windows11用户反馈在使用Windows安全中心时遇到了无法开启、点击即闪退的问题,且在任务栏的安全中心图标上显示有黄色的感叹号。这一问题不仅影响了系统的安全性监控,还给用户带来了诸多不便。为了帮助大家有效解决这一问题,本文将详细介绍几种实用的解决方法。方法一:通过PowerShell命令修复步骤一:打开WindowsPowerShell(
- C++模板进阶
Hungry_11
C++程序设计c++
目录非类型模板参数按需实例化模版的特化函数模版特化类模版全特化类模板偏特化/半特化模板的分离编译模板优缺点非类型模板参数模板参数分类型形参与非类型形参。类型形参:出现在模板参数列表中,跟在class或者typename之类的参数类型名称。非类型形参:就是用一个常量作为类(函数)模板的一个参数,在类(函数)模板中可将该参数当成常量来使用。namespacetest{//定义一个模板类型的静态数组//
- Excel中函数ACCRINTM( )的用法-计算到期付息证券的应计利息
cheese-liang
WordExcelPPT小技巧Excel财务函数
Excel中函数ACCRINTM的用法1.函数详细讲解1.1函数解释1.2使用格式1.3参数定义1.4要点2.实用演示示例2.1函数需求2.2公式编写2.3计算过程3.注意事项4.文档下载5.其他文章6.获取全部Excel练习素材快来试试吧函数练习素材点击即可进行下载操作操作注意只能下载不能在线操作1.函数详细讲解1.1函数解释解释:计算到期付息证券的应计利息。详细解释:返回到期一次性付息证券的应
- 软件工程物联网方向嵌入式系统复习笔记--嵌入式系统硬件平台
manylinux
物联网工程软件工程物联网笔记
2嵌入式系统硬件平台2.1嵌入式系统硬件平台概述2.1.1整体构架台式计算机硬件平台整体构架嵌入式系统硬件平台整体构架作业:看门狗和实时时钟是什么?看门狗(Watchdog)我的理解:概念:看门狗实际上就是一个计时器,用来确保系统能在出现问题时可以自行恢复,恢复的方式包括但不限于:将系统置到安全状态,重置系统操作芯片级别的重置功能:仅仅是一种可能的情况,系统在执行正常操作时会不断重置看门狗计时器,
- python 核心编程 正则表达式部分答案
kirrin
python
正则表达式章节15-16到15-29答案15-16修改脚本gendata.py的代码,使数据直接写入文件redata.txt中,而不是输出到屏幕上。.运行命令:pythongenedata.py>redata.txt运行genedata.py,生成测试数据,并存储到redata.txt文件中附上genedata.py代码:#创建测试数据redata.txt#generaterandomdatafr
- 腾讯云主机多账户切换与管理 和 使用vscode终端ssh登录
当前是2024版本腾讯云主机,在获取到主机实例之后应该有两个用户:lighthouse(这是具有root权限的)和ubuntu(后面叫什么这个应该取决于你的系统版本)由于在linux中不同用户往往有不同权限,所以用户密码修改还是重要的1.如何修改对应账户的登录密码在腾讯云控制台找到主机,点进去控制界面会显示下图免密登录:会帮你在浏览器打开一个在线SSH终端界面,你可以通过微信扫码授权登录(略过不谈
- 入职第一天,看了公司代码,牛马沉默了
php
入职第一天就干活的,就问还有谁,搬来一台N手电脑,第一分钟开机,第二分钟派活,第三分钟干活,巴适。。。。。。打开代码发现问题不断读取配置文件居然读取两个配置文件,一个读一点,不清楚为什么不能一个配置文件进行配置一边获取WEB-INF下的配置文件,一边用外部配置文件进行覆盖,有人可能会问既然覆盖,那可以全在外部配置啊,问的好,如果全用外部配置,咱们代码获取属性有的加上了项目前缀(上面的两个put),
- 蓝桥杯 试题 算法训练 最小距离 ( C++ )
ghost_him
蓝桥杯练习算法蓝桥杯c++
最小距离最小距离算法题目算法代码算法的核心思路最小距离算法题目资源限制时间限制:1.0s内存限制:256.0MB最小距离问题描述数轴上有n个数字,求最近的两个数,即min(abs(x-y))输入格式第一行包含一个整数n。接下来一行,表示n整数。输出格式一个整数表示最小距离样例输入673411917样例输出1样例说明取3和4数据规模和约定n#includeusingnamespacestd;cons
- 如何设计给研发人员的激励方案
研发
在现代企业中,研发人员的激励方案设计对于提升团队效率、加强创新和提升员工满意度至关重要。要设计一个有效的激励方案,企业需要综合考虑研发人员的需求、激励方式的多样性以及目标的精准匹配。与其他职能部门不同,研发人员往往更加注重工作中的自主性、技术挑战以及成长机会,而非单纯的金钱奖励。因此,一个理想的激励方案应当能够平衡物质激励与精神激励,通过给予研发人员更多的自主空间、技术上的挑战以及职业发展上的机会
- WMS系统在跨境电商物流中的重要性
wms系统wms
一、多平台对接与订单同步优化在当今电商多元化的背景下,众多卖家纷纷选择在亚马逊、TK、eBay、Temu等多个主流平台上同时运营。然而,每个平台的订单格式各异,这无疑增加了订单管理的复杂性。为解决这一问题,WMS(仓库管理系统)应运而生,它能够无缝对接多个电商平台,批量抓取并整合各平台的订单信息,自动统一订单格式,实现集中管理。这一自动化处理流程不仅显著提升了订单处理的效率,还确保了订单信息的准确
- OpenEuler学习感悟
leegong23111
学习华为
在初次接触OpenEuler时,我深感其学习难度较大。它与我之前熟悉的操作系统存在诸多差异,学习过程中,需要理解复杂的内核机制、掌握独特的系统配置方法。但正是这种挑战,激发了我深入探索的热情。从理论学习入手,我发现官方文档是最宝贵的资源。其中详细阐述的内核原理、系统架构知识,为我构建了对OpenEuler的初步认知框架。然而,仅靠理论难以真正掌握这一系统。于是,我借助VirtualBox搭建了本地
- PostgreSQL 初中级认证可以一起学吗?
leegong23111
数据库
在数据库领域,PostgreSQL以其强大的功能和稳定性备受青睐。对于想要在该领域提升自己专业能力的人来说,考取PostgreSQL认证就可以轻松考取国产数据库。那么,PostgreSQL初中级认证可以一起考吗?又该如何报名呢?首先,关于是否能一起考的问题。答案是可以的。PostgreSQL认证体系为考生提供了灵活的选择,允许考生根据自己的知识储备和能力水平,同时报考初级和中级认证考试。这对于那些
- ansible 配置文件的 优先级
leegong23111
redhatlinux
优先级如下:1.首先找执行ansible命令的当前目录中,是否有ansible.cfg文件./ansible.cfg2.如果找不到,再找当前用户的家目录下是否有.ansible.cfg~/.ansible.cfg3.如果还找不到,就找/etc/ansible/ansible.cfg/etc/ansible/ansible.cfg要检查当前使用的是哪个配置文件。ansible--version命令中
- 别再手动下载!用pip直接安装GitHub上的Python第三方库
python
引言平时安装Python库我们一般是直接使用pip或者其他的工具包管理工具安装,因为库都发布到了pypi上面,可以直接安装。但是有的时候会有一些Python软件包没有发布到pypi上面,这种情况下我们要安装的话要将它clone下来,然后进入到文件夹中安装,本篇文章分享一种新的方式,可以直接安装。pip+git先看官方文档:python-mpipinstall[options][package-in
- 解决npm install卡住或缓慢的问题
barry200890
npmvuevue.js
第一种方案:使用cnpmnpminstall-gcnpm--registry=https://registry.npm.taobao.org然后再用:cnpminstall即可解决.当然有时候cnpm不好使的时候,就用第二种方案:npm使用淘宝的镜像下载npmconfigsetregistryhttps://registry.npm.taobao.org然后在用:npminstall即可.
- 2022年10月15日 学习笔记——电能量市场和辅助服务市场联合出清(仅为基础知识概念)
XiaoGuYing
电气自动化最优化方法学习
电能量市场和辅助服务市场联合出清(仅为基础知识概念)电能量市场辅助服务市场英国电力市场改革美国电力市场改革北欧电力市场辅助服务的分类辅助服务交易类型电能量市场和辅助服务市场联合出清电能量市场在电力批发市场中,主要的电力交易产品是电能量。按照时间维度,电力交易类型可分为中长期交易、短期交易和及时交易[见《中共中央国务院关于进一步深化电力一直改革的若干意见》(中发[2015]9号文)(简称9号文)],
- 使用Oracle创建外部表与MySQL的集成
ZaxfSass
oraclemysql数据库
在Oracle数据库中,外部表是一种特殊的表,它允许你在数据库中访问和查询外部数据源的数据。在本文中,我们将探讨如何使用Oracle创建外部表与MySQL数据库进行集成。步骤1:创建数据库链接在Oracle中,需要创建一个数据库链接来连接到MySQL数据库。以下是创建数据库链接的示例代码:CREATEDATABASELINKmysql_linkCONNECTTOmysql_usernameIDEN
- JDBC基础编程练习
Ssaty.
编程javapython
第1关:JDBC更新员工密码本关任务:借助JDBC在库名tsgc中完成对数据表employee中性别为“女”的员工密码修改为“hello”;packagestep1;importjava.sql.*;publicclassUpdatePass{//修改数据publicstaticvoidupdateDB(){
- 从 PyQt5 窗口闪退问题看 Python 垃圾回收与消息机制
python
前言此篇文章源于知乎上的一个问题,使用PyQt5编写GUI程序时,新创建的界面会闪退,本篇文章仅作记录以防以后忘记。问题代码importsysfromPyQt5.QtWidgetsimportQApplication,QMainWindow,QPushButtonclassMain(QMainWindow):def__init__(self):super(Main,self).__init__()
- CRM系统用户满意度调查:哪些品牌最受欢迎
随着国内CRM市场的快速发展,众多厂商纷纷推出各具特色的产品,以满足不同企业的需求。然而,面对琳琅满目的CRM系统,企业如何选择最适合自己的解决方案成为了一个亟待解决的问题。为了帮助企业更好地了解国内CRM市场的用户满意度情况,我们特别发起了本次调研,旨在揭示哪些品牌在市场上表现突出,赢得用户的广泛认可。本次调查通过问卷调查、用户访谈以及市场数据分析等多种方式,收集了来自不同规模、行业和地区的企业
- Git回到某个分支的某次提交
Amy_cx
git前端
1.切换到需要操作的分支(是分支名称)。命令如下:gitcheckout2.获取代码的提交记录。命令如下:gitlog按q退出当前命令对话。获取到某次提交或者合并的hash值(下文命令中的)之后就能使用命令回退版本了。要在Git中回到某个分支的某次提交,可以使用gitreset命令。使用gitreset命令1.硬回滚(HardReset):这会丢弃自指定提交以来的所有更改,并将HEAD、索引
- SRCA 证书免费考!2025 学习奋进,大显蛇通!
数据库
社区的小伙伴们,你们的新年学习计划已开启!Rocky为你精心准备了一份特别的礼物–一个为期一个月的学习计划与免费的SRCA考证机会,助你在新的一年成为StarRocks专家,在大数据征程上大显神通。以下是本次新年学习的内容与SRCA考试获取方式:学习目标通过系统的学习,让你迅速提升StarRocks知识基础与解决实际问题的能力,为你的职业发展打下坚实基础。学习方式大家可以根据Rocky规划的课程在
- 【刷题实录之二叉树】leecode110. 平衡二叉树
@啊哈哈哈哈哈韩
#二叉树数据结构算法考研深度学习哈希算法
题目:给定一个二叉树,判断它是否是高度平衡的二叉树。本题中,一棵高度平衡二叉树定义为:一个二叉树每个节点的左右两个子树的高度差的绝对值不超过1。示例1:给定二叉树[3,9,20,null,null,15,7]返回true。示例2:给定二叉树[1,2,2,3,3,null,null,4,4]返回false。题解:本题是二叉树遍历的一个变形,在设计遍历时需要考虑以下几个问题:(1)是否有需要向下传递的
- SVC函数介绍
浊酒南街
#机器学习算法人工智能
目录前言函数介绍示例前言SVC(SupportVectorClassification)是支持向量机(SVM)的一种实现,主要用于分类问题。支持向量机是一种监督学习算法,其基本原理是找到一个最优的超平面来将不同类别的数据分开。SVC在小样本和高维空间中表现良好,且能够处理非线性分类问题。函数介绍SVC(C=1.0,kernel=‘rbf’,degree=3,gamma=‘auto’,coef0=0
- 多线程的pthread_exit函数
lichao268089
C语言pthread_exit函数
pthread_exit(void*)用于线程的退出函数,不会导致主进程退出,intmain中的return语句会导致进程退出,在线程中不能使用exit函数,这会导致整个进程退出;1#include2#include3#include4#include56void*thread_func(void*arg)7{8inti=(int)arg;9printf("inthread:threadid=%l
- 算法 单链的创建与删除
换个号韩国红果果
c算法
先创建结构体
struct student {
int data;
//int tag;//标记这是第几个
struct student *next;
};
// addone 用于将一个数插入已从小到大排好序的链中
struct student *addone(struct student *h,int x){
if(h==NULL) //??????
- 《大型网站系统与Java中间件实践》第2章读后感
白糖_
java中间件
断断续续花了两天时间试读了《大型网站系统与Java中间件实践》的第2章,这章总述了从一个小型单机构建的网站发展到大型网站的演化过程---整个过程会遇到很多困难,但每一个屏障都会有解决方案,最终就是依靠这些个解决方案汇聚到一起组成了一个健壮稳定高效的大型系统。
看完整章内容,
- zeus持久层spring事务单元测试
deng520159
javaDAOspringjdbc
今天把zeus事务单元测试放出来,让大家指出他的毛病,
1.ZeusTransactionTest.java 单元测试
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Test;
import
- Rss 订阅 开发
周凡杨
htmlxml订阅rss规范
RSS是 Really Simple Syndication的缩写(对rss2.0而言,是这三个词的缩写,对rss1.0而言则是RDF Site Summary的缩写,1.0与2.0走的是两个体系)。
RSS
- 分页查询实现
g21121
分页查询
在查询列表时我们常常会用到分页,分页的好处就是减少数据交换,每次查询一定数量减少数据库压力等等。
按实现形式分前台分页和服务器分页:
前台分页就是一次查询出所有记录,在页面中用js进行虚拟分页,这种形式在数据量较小时优势比较明显,一次加载就不必再访问服务器了,但当数据量较大时会对页面造成压力,传输速度也会大幅下降。
服务器分页就是每次请求相同数量记录,按一定规则排序,每次取一定序号直接的数据
- spring jms异步消息处理
510888780
jms
spring JMS对于异步消息处理基本上只需配置下就能进行高效的处理。其核心就是消息侦听器容器,常用的类就是DefaultMessageListenerContainer。该容器可配置侦听器的并发数量,以及配合MessageListenerAdapter使用消息驱动POJO进行消息处理。且消息驱动POJO是放入TaskExecutor中进行处理,进一步提高性能,减少侦听器的阻塞。具体配置如下:
- highCharts柱状图
布衣凌宇
hightCharts柱图
第一步:导入 exporting.js,grid.js,highcharts.js;第二步:写controller
@Controller@RequestMapping(value="${adminPath}/statistick")public class StatistickController { private UserServi
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
springmvcSpring 教程spring3 教程Spring 入门
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- TLS java简单实现
antlove
javasslkeystoretlssecure
1. SSLServer.java
package ssl;
import java.io.FileInputStream;
import java.io.InputStream;
import java.net.ServerSocket;
import java.net.Socket;
import java.security.KeyStore;
import
- Zip解压压缩文件
百合不是茶
Zip格式解压Zip流的使用文件解压
ZIP文件的解压缩实质上就是从输入流中读取数据。Java.util.zip包提供了类ZipInputStream来读取ZIP文件,下面的代码段创建了一个输入流来读取ZIP格式的文件;
ZipInputStream in = new ZipInputStream(new FileInputStream(zipFileName));
&n
- underscore.js 学习(一)
bijian1013
JavaScriptunderscore
工作中需要用到underscore.js,发现这是一个包括了很多基本功能函数的js库,里面有很多实用的函数。而且它没有扩展 javascript的原生对象。主要涉及对Collection、Object、Array、Function的操作。 学
- java jvm常用命令工具——jstatd命令(Java Statistics Monitoring Daemon)
bijian1013
javajvmjstatd
1.介绍
jstatd是一个基于RMI(Remove Method Invocation)的服务程序,它用于监控基于HotSpot的JVM中资源的创建及销毁,并且提供了一个远程接口允许远程的监控工具连接到本地的JVM执行命令。
jstatd是基于RMI的,所以在运行jstatd的服务
- 【Spring框架三】Spring常用注解之Transactional
bit1129
transactional
Spring可以通过注解@Transactional来为业务逻辑层的方法(调用DAO完成持久化动作)添加事务能力,如下是@Transactional注解的定义:
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version
- 我(程序员)的前进方向
bitray
程序员
作为一个普通的程序员,我一直游走在java语言中,java也确实让我有了很多的体会.不过随着学习的深入,java语言的新技术产生的越来越多,从最初期的javase,我逐渐开始转变到ssh,ssi,这种主流的码农,.过了几天为了解决新问题,webservice的大旗也被我祭出来了,又过了些日子jms架构的activemq也开始必须学习了.再后来开始了一系列技术学习,osgi,restful.....
- nginx lua开发经验总结
ronin47
使用nginx lua已经两三个月了,项目接开发完毕了,这几天准备上线并且跟高德地图对接。回顾下来lua在项目中占得必中还是比较大的,跟PHP的占比差不多持平了,因此在开发中遇到一些问题备忘一下 1:content_by_lua中代码容量有限制,一般不要写太多代码,正常编写代码一般在100行左右(具体容量没有细心测哈哈,在4kb左右),如果超出了则重启nginx的时候会报 too long pa
- java-66-用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。颠倒之后的栈为{5,4,3,2,1},5处在栈顶
bylijinnan
java
import java.util.Stack;
public class ReverseStackRecursive {
/**
* Q 66.颠倒栈。
* 题目:用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。
* 颠倒之后的栈为{5,4,3,2,1},5处在栈顶。
*1. Pop the top element
*2. Revers
- 正确理解Linux内存占用过高的问题
cfyme
linux
Linux开机后,使用top命令查看,4G物理内存发现已使用的多大3.2G,占用率高达80%以上:
Mem: 3889836k total, 3341868k used, 547968k free, 286044k buffers
Swap: 6127608k total,&nb
- [JWFD开源工作流]当前流程引擎设计的一个急需解决的问题
comsci
工作流
当我们的流程引擎进入IRC阶段的时候,当循环反馈模型出现之后,每次循环都会导致一大堆节点内存数据残留在系统内存中,循环的次数越多,这些残留数据将导致系统内存溢出,并使得引擎崩溃。。。。。。
而解决办法就是利用汇编语言或者其它系统编程语言,在引擎运行时,把这些残留数据清除掉。
- 自定义类的equals函数
dai_lm
equals
仅作笔记使用
public class VectorQueue {
private final Vector<VectorItem> queue;
private class VectorItem {
private final Object item;
private final int quantity;
public VectorI
- Linux下安装R语言
datageek
R语言 linux
命令如下:sudo gedit /etc/apt/sources.list1、deb http://mirrors.ustc.edu.cn/CRAN/bin/linux/ubuntu/ precise/ 2、deb http://dk.archive.ubuntu.com/ubuntu hardy universesudo apt-key adv --keyserver ke
- 如何修改mysql 并发数(连接数)最大值
dcj3sjt126com
mysql
MySQL的连接数最大值跟MySQL没关系,主要看系统和业务逻辑了
方法一:进入MYSQL安装目录 打开MYSQL配置文件 my.ini 或 my.cnf查找 max_connections=100 修改为 max_connections=1000 服务里重起MYSQL即可
方法二:MySQL的最大连接数默认是100客户端登录:mysql -uusername -ppass
- 单一功能原则
dcj3sjt126com
面向对象的程序设计软件设计编程原则
单一功能原则[
编辑]
SOLID 原则
单一功能原则
开闭原则
Liskov代换原则
接口隔离原则
依赖反转原则
查
论
编
在面向对象编程领域中,单一功能原则(Single responsibility principle)规定每个类都应该有
- POJO、VO和JavaBean区别和联系
fanmingxing
VOPOJOjavabean
POJO和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Plain Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比POJO复杂很多,JavaBean是一种组件技术,就好像你做了一个扳子,而这个扳子会在很多地方被
- SpringSecurity3.X--LDAP:AD配置
hanqunfeng
SpringSecurity
前面介绍过基于本地数据库验证的方式,参考http://hanqunfeng.iteye.com/blog/1155226,这里说一下如何修改为使用AD进行身份验证【只对用户名和密码进行验证,权限依旧存储在本地数据库中】。
将配置文件中的如下部分删除:
<!-- 认证管理器,使用自定义的UserDetailsService,并对密码采用md5加密-->
- mac mysql 修改密码
IXHONG
mysql
$ sudo /usr/local/mysql/bin/mysqld_safe –user=root & //启动MySQL(也可以通过偏好设置面板来启动)$ sudo /usr/local/mysql/bin/mysqladmin -uroot password yourpassword //设置MySQL密码(注意,这是第一次MySQL密码为空的时候的设置命令,如果是修改密码,还需在-
- 设计模式--抽象工厂模式
kerryg
设计模式
抽象工厂模式:
工厂模式有一个问题就是,类的创建依赖于工厂类,也就是说,如果想要拓展程序,必须对工厂类进行修改,这违背了闭包原则。我们采用抽象工厂模式,创建多个工厂类,这样一旦需要增加新的功能,直接增加新的工厂类就可以了,不需要修改之前的代码。
总结:这个模式的好处就是,如果想增加一个功能,就需要做一个实现类,
- 评"高中女生军训期跳楼”
nannan408
首先,先抛出我的观点,各位看官少点砖头。那就是,中国的差异化教育必须做起来。
孔圣人有云:有教无类。不同类型的人,都应该有对应的教育方法。目前中国的一体化教育,不知道已经扼杀了多少创造性人才。我们出不了爱迪生,出不了爱因斯坦,很大原因,是我们的培养思路错了,我们是第一要“顺从”。如果不顺从,我们的学校,就会用各种方法,罚站,罚写作业,各种罚。军
- scala如何读取和写入文件内容?
qindongliang1922
javajvmscala
直接看如下代码:
package file
import java.io.RandomAccessFile
import java.nio.charset.Charset
import scala.io.Source
import scala.reflect.io.{File, Path}
/**
* Created by qindongliang on 2015/
- C语言算法之百元买百鸡
qiufeihu
c算法
中国古代数学家张丘建在他的《算经》中提出了一个著名的“百钱买百鸡问题”,鸡翁一,值钱五,鸡母一,值钱三,鸡雏三,值钱一,百钱买百鸡,问翁,母,雏各几何?
代码如下:
#include <stdio.h>
int main()
{
int cock,hen,chick; /*定义变量为基本整型*/
for(coc
- Hadoop集群安全性:Hadoop中Namenode单点故障的解决方案及详细介绍AvatarNode
wyz2009107220
NameNode
正如大家所知,NameNode在Hadoop系统中存在单点故障问题,这个对于标榜高可用性的Hadoop来说一直是个软肋。本文讨论一下为了解决这个问题而存在的几个solution。
1. Secondary NameNode
原理:Secondary NN会定期的从NN中读取editlog,与自己存储的Image进行合并形成新的metadata image
优点:Hadoop较早的版本都自带,