- 2020-01-25
晴岚85
郑海燕坚持分享590天2020.1.24在生活中只存在两个问题。一个问题是:你知道想要达成的目标是什么,但却不知道如何才能达成;另一个问题是:你不知道你的目标是什么。前一个是行动的问题,后一个是结果的问题。通过制定具体的下一步行动,可以解决不知道如何开始行动的问题。而通过去想象结果,对结果做预估,可以解决找不着目标的问题。对于所有吸引我们注意力,想要完成的任务,你可以先想象一下,预期的结果究竟是什
- 《投行人生》读书笔记
小蘑菇的树洞
《投行人生》----作者詹姆斯-A-朗德摩根斯坦利副主席40年的职业洞见-很短小精悍的篇幅,比较适合初入职场的新人。第一部分成功的职业生涯需要规划1.情商归为适应能力分享与协作同理心适应能力,更多的是自我意识,你有能力识别自己的情并分辨这些情绪如何影响你的思想和行为。2.对于初入职场的人的建议,细节,截止日期和数据很重要截止日期,一种有效的方法是请老板为你所有的任务进行优先级排序。和老板喝咖啡的好
- Long类型前后端数据不一致
igotyback
前端
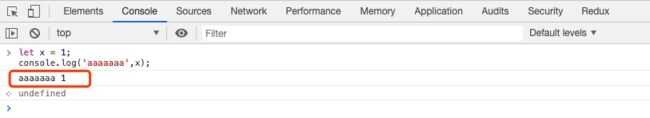
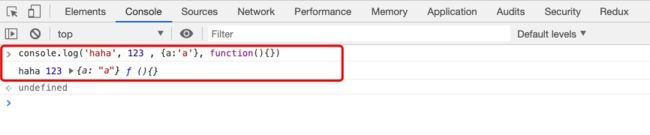
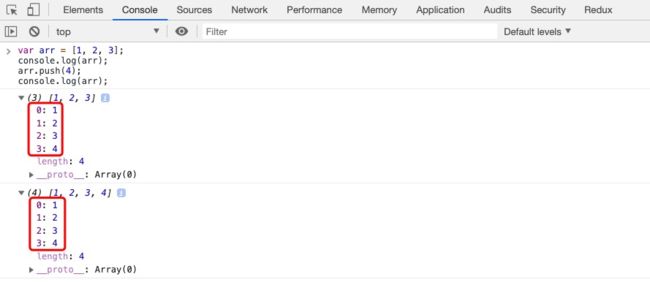
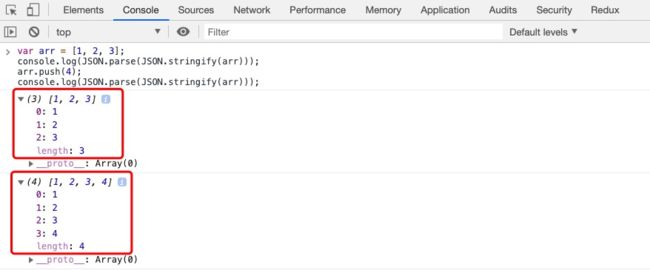
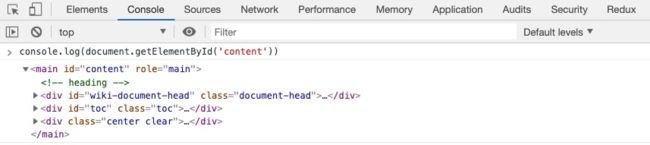
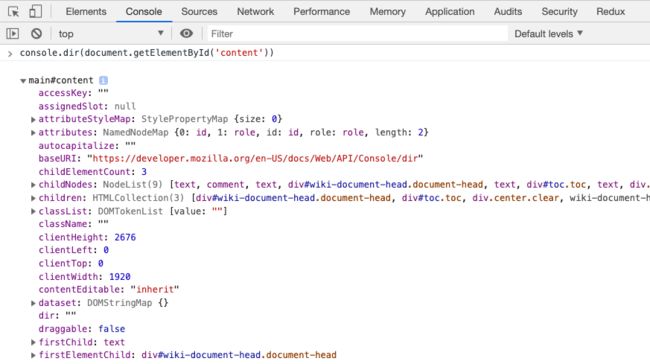
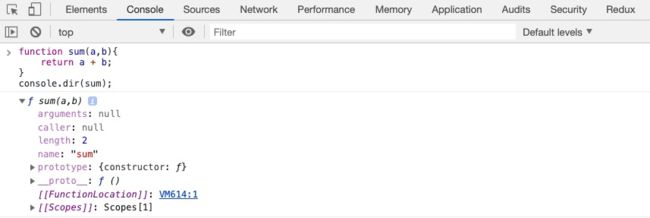
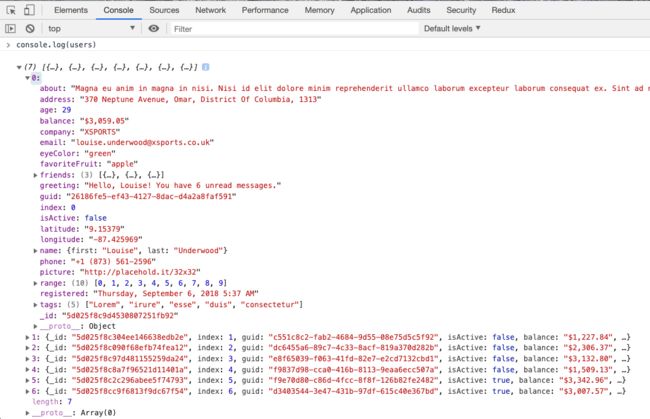
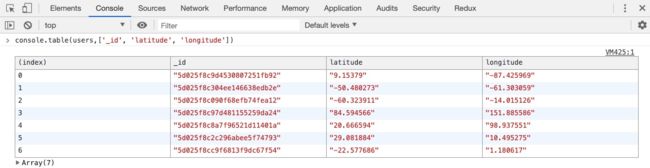
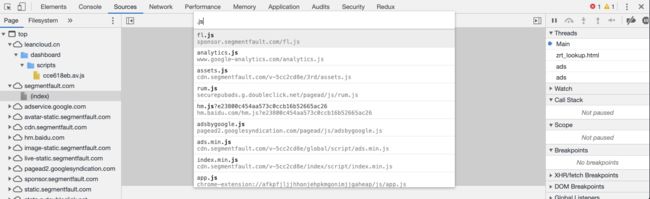
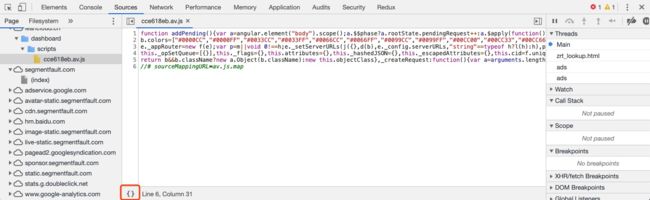
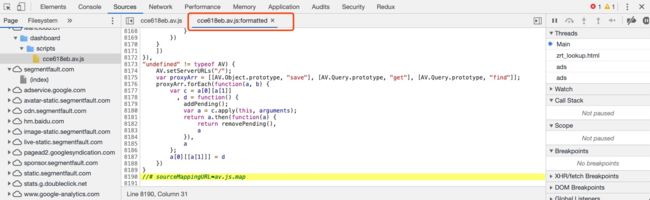
响应给前端的数据浏览器控制台中response中看到的Long类型的数据是正常的到前端数据不一致前后端数据类型不匹配是一个常见问题,尤其是当后端使用Java的Long类型(64位)与前端JavaScript的Number类型(最大安全整数为2^53-1,即16位)进行数据交互时,很容易出现精度丢失的问题。这是因为JavaScript中的Number类型无法安全地表示超过16位的整数。为了解决这个问
- 扫地机类清洁产品之直流无刷电机控制
悟空胆好小
清洁服务机器人单片机人工智能
扫地机类清洁产品之直流无刷电机控制1.1前言扫地机产品有很多的电机控制,滚刷电机1个,边刷电机1-2个,清水泵电机,风机一个,部分中高端产品支持抹布功能,也就是存在抹布盘电机,还有追觅科沃斯石头等边刷抬升电机,滚刷抬升电机等的,这些电机有直流有刷电机,直接无刷电机,步进电机,电磁阀,挪动泵等不同类型。电机的原理,驱动控制方式也不行。接下来一段时间的几个文章会作个专题分析分享。直流有刷电机会自动持续
- 绘本讲师训练营【24期】8/21阅读原创《独生小孩》
1784e22615e0
24016-孟娟《独生小孩》图片发自App今天我想分享一个蛮特别的绘本,讲的是一个特殊的群体,我也是属于这个群体,80后的独生小孩。这是一本中国绘本,作者郭婧,也是一个80厚。全书一百多页,均为铅笔绘制,虽然为黑白色调,但并不显得沉闷。全书没有文字,犹如“默片”,但并不影响读者对该作品的理解,反而显得神秘,梦幻,給读者留下想象的空间。作者在前蝴蝶页这样写到:“我更希望父母和孩子一起分享这本书,使他
- 抖音乐买买怎么加入赚钱?赚钱方法是什么
测评君高省
你会在抖音买东西吗?如果会,那么一定要免费注册一个乐买买,抖音直播间,橱窗,小视频里的小黄车买东西都可以返佣金!省下来都是自己的,分享还可以赚钱乐买买是好省旗下的抖音返佣平台,乐买买分析社交电商的价值,乐买买属于今年难得的副业项目风口机会,2019年错过做好省的搞钱的黄金时期,那么2022年千万别再错过乐买买至于我为何转到高省呢?当然是高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个自
- 本周第二次约练
2cfbdfe28a51
中原焦点团队中24初26刘霞2021.12.3约练161次,分享第368天当事人虽然是带着问题来的,但是咨询过程中发现,她是经过自己不断地调整和努力才走到现在的,看到当事人的不容易,找到例外,发现资源,力量感也就随之而来。增强画面感,或者说重温,会给当事人带来更深刻的感受。
- 网易严选官方旗舰店,优质商品,卓越服务
高省_飞智666600
网易严选官方旗舰店是网易旗下的一家电商平台,以提供优质商品和卓越服务而闻名。作为一名SEO优化师,我将为您详细介绍网易严选官方旗舰店,并重点强调其特点和优势。大家好!我是高省APP最大团队&联合创始人飞智导师。相较于其他返利app,高省APP的佣金更高,模式更好,最重要的是,终端用户不会流失!高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几
- 相信相信的力量
孙丽_cdb3
孙丽中级十期坚持分享第345天有一个特别有哲理的故事:有一只老鹰下了蛋,这个蛋,不知怎的就滚到了鸡窝里去了,鸡也下了一窝蛋,然后鸡妈妈把这些蛋全都浮出来了,孵出来之后等小鸡长大一点了,就觉得鹰蛋孵出来的那只小鹰怪模怪样,这些小鸡都嘲笑它,真难看,真笨,丑死了,那只小鹰觉得自己真是谁也不像,真是不好看,后来鸡妈妈也不喜欢他,我怎么生出你这样的孩子来了?真烦人,后来这群小鸡和小鹰一起生活,有一天,老鹰
- 直返最高等级与直返APP:无需邀请码的返利新体验
古楼
随着互联网的普及和电商的兴起,直返模式逐渐成为一种流行的商业模式。在这种模式下,消费者通过购买产品或服务,获得一定的返利,并可以分享给更多的人。其中,直返最高等级和直返APP是直返模式中的重要概念和工具。本文将详细介绍直返最高等级的概念、直返APP的使用以及与邀请码的关系。【高省】APP(高佣金领导者)是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,运行三年,稳定可靠。高省APP,
- 《人世间》
南询yi
今日分享十点推文,《人世间》有感苏格拉底说:“天地只有三尺,而人在五尺开外,所以人人都要懂得低头。”深以为然。懂得低头,不是认输。而是于人世间找寻温存的成熟,于困境中寻觅柳暗花明的智慧,于争执中展示屈伸自如的格局。正如仰头不是骄傲,是要看见自己的天空;低头也不是认输,而是要看清自己的路。成大事者,不仅要抬头挺胸,还得低头看路。懂得低头,进退有度,不是认输,而是竭尽全力过好这一生。宫崎骏说过:“所有
- DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理
STU学生网页设计
网页设计期末网页作业html静态网页html5期末大作业网页设计web大作业
️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程
- 2020-04-12每天三百字之连接与替代
冷眼看潮
不知道是不是好为人师,有时候还真想和别人分享一下我对某些现象的看法或者解释。人类社会不断发展进步的过程,就是不断连接与替代的过程。人类发现了火并应用火以后,告别了茹毛饮血的野兽般的原始生活(火烧、烹饪替代了生食)人类用石器代替了完全手工,工具的使用使人类进步一大步。类似这样的替代还有很多,随着科技的发展,有更多的原始的事物被替代,代之以更高效、更先进的技术。在近现代,汽车替代了马车,高速公路和铁路
- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- python八股文面试题分享及解析(1)
Shawn________
python
#1.'''a=1b=2不用中间变量交换a和b'''#1.a=1b=2a,b=b,aprint(a)print(b)结果:21#2.ll=[]foriinrange(3):ll.append({'num':i})print(11)结果:#[{'num':0},{'num':1},{'num':2}]#3.kk=[]a={'num':0}foriinrange(3):#0,12#可变类型,不仅仅改变
- Kafka 消息丢失如何处理?
架构文摘JGWZ
学习
今天给大家分享一个在面试中经常遇到的问题:Kafka消息丢失该如何处理?这个问题啊,看似简单,其实里面藏着很多“套路”。来,咱们先讲一个面试的“真实”案例。面试官问:“Kafka消息丢失如何处理?”小明一听,反问:“你是怎么发现消息丢失了?”面试官顿时一愣,沉默了片刻后,可能有点不耐烦,说道:“这个你不用管,反正现在发现消息丢失了,你就说如何处理。”小明一头雾水:“问题是都不知道怎么丢的,处理起来
- 2022现在哪个打车软件比较好用又便宜 实惠的打车软件合集
高省APP珊珊
这是一个信息高速传播的社会。信息可以通过手机,微信,自媒体,抖音等方式进行传播。但同时这也是一个交通四通发达的社会。高省APP,是2022年推出的平台,0投资,0风险、高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,也期待你的加入。珊珊导师,高省邀请码777777,注册送2皇冠会员,送万元推广大礼包,教你如何1年做到百万团队。高
- 走向以教育叙事为载体的教育叙事研究
666小飞鱼
今天我读了吴松超老师的《给教师的68条建写作建议》中的第23条《如何通过教育叙事走向研究》,吴老师在文中与我们分享了一个德育案例,这是一个反面的案例,意在告知我们在处理问题时,不能就考虑的点太窄,思考要全面。走向教育叙事研究,教师要有敏锐的“感知力”,这个感知力来自于背后专业知识的支撑,思维能力以及广阔的视野和见识等。所以对于同一件事处理方法不同,这个就是教师背后“敏锐力”的不同造成的,也就是说是
- node.js学习
小猿L
node.jsnode.js学习vim
node.js学习实操及笔记温故node.js,node.js学习实操过程及笔记~node.js学习视频node.js官网node.js中文网实操笔记githubcsdn笔记为什么学node.js可以让别人访问我们编写的网页为后续的框架学习打下基础,三大框架vuereactangular离不开node.jsnode.js是什么官网:node.js是一个开源的、跨平台的运行JavaScript的运行
- Python 实现图片裁剪(附代码) | Python工具
剑客阿良_ALiang
前言本文提供将图片按照自定义尺寸进行裁剪的工具方法,一如既往的实用主义。环境依赖ffmpeg环境安装,可以参考我的另一篇文章:windowsffmpeg安装部署_阿良的博客-CSDN博客本文主要使用到的不是ffmpeg,而是ffprobe也在上面这篇文章中的zip包中。ffmpy安装:pipinstallffmpy-ihttps://pypi.douban.com/simple代码不废话了,上代码
- 对于写作者最重要的两点:热情和分享
鱼和熊掌兼得
【热情】在开头,塔奇曼提到光有热情是不够的。但是,要想长期的坚持写作,没有热情是不行的。很多人都说,这是一个对写作者很优待的时代,也有很多人前仆后继的写作。在写作这条路上的人,始终很多,一些人来了,一些人走了,但是能坚持下来的却只有那么几个。不知道什么时候开始,写作变现这个词火了起来。不管是谁,都想来分一杯羹。可是写作变现真的没有这么容易,鱼哥说过,写作的人千千万万,能变现的也不过是其中的千分之一
- 福袋生活邀请码在哪里填写,福袋生活app邀请码使用教程
小小编007
很多人下载福袋生活后,注册使用时需要填写邀请码。因为福袋生活是注册邀请制,所以首次使用填写邀请码才可以正常登录使用。福袋生活是广州市福袋生活信息科技有限公司旗下一家多元化社交电商导购平台,以APP为载体,社群为媒介,汇集衣食住行、吃喝玩乐生活服务板块,使用福袋生活可以领到淘宝,拼多多等电商平台的商品优惠券和返利,还可以兼职去分享赚钱。我为什么从福袋生活转到果冻宝盒呢?当然是因为福袋生活返利更高,注
- 王东伟,中原焦点秦皇岛站第五期,每日分享第181天
Vivian_c8c7
《解码青春期》让孩子懂得承担责任,学会道歉。英国诗人亚历山大•蒲柏有句名言:凡人难免犯错宽恕方显神性。学会如何请求对方宽恕对于保持健康的关系至关重要。当青少年把事情搞砸的时候,他们需要从关心他们的成年人那里获得帮助。家长的目标是要培养一个能为自己的行为承担责任的青少年,培养一个敢于诚恳的承认错误,愿意真心悔改的青少年。青少年只关注自己如何委屈,而且会竭尽全力为自己的行为辩解。所以,家长得小心地拆除
- 在Ubuntu中编译含有JSON的文件出现报错
芝麻糊76
Linuxkill_buglinuxubuntujson
在ubuntu中进行JSON相关学习的时候,我发现了一些小问题,决定与大家进行分享,减少踩坑时候出现不必要的时间耗费截取部分含有JSON部分的代码进行展示char*str="{\"title\":\"JSONExample\",\"author\":{\"name\":\"JohnDoe\",\"age\":35,\"isVerified\":true},\"tags\":[\"json\",\"
- 第二期心理咨询师培训 第1组分享第八天
张云511
学会与问题共存—事情不会只有一个面读完本节,印象最深的点就是“扩大白色而非消灭黑色”。其实在班级管理中也是一样,我们暂时不要着急去消灭问题,而是注意学生哪些方面很不错,值得我们去扩大,我们要发现学生的资源与潜力,从正向的意义出发,发挥滴水穿石的力量,让一个个小改变汇集出巨大的改变!调整看事情的角度,不把生活问题扩大,是我们学习“与问题共存”的重要一步。换个角度看问题,会改变自己,也会感动别人!这样
- 渝婧感恩日记第68天
梁渝婧lydia
1.哇!我真是太幸福啦!感恩奇迹感恩训练营毕业典礼,让我能共振到同学们的喜悦和能量,感谢!感谢!感谢!2.哇!我真是太幸福啦!感恩每天早起,运动3公里!这个星期又做到连续三天,不间断!感谢亲爱的渝婧!你真的是非常的棒!加油,继续坚持!感谢!感谢!感谢!3.哇!我真是太幸福啦!感恩曾正波班主任给我们分享的艾宾浩斯的记忆曲线255学习法,让我蠢蠢欲试,感谢!感谢!感谢!4.哇!我真是太幸福啦!感恩胜利
- ExpRe[25] bash外的其它shell:zsh和fish
tritone
ExpRebashlinuxubuntushell
文章目录zsh基础配置实用特性插件`autojump`语法高亮自动补全fish优点缺点时效性本篇撰写时间为2021.12.15,由于计算机技术日新月异,博客中所有内容都有时效和版本限制,具体做法不一定总行得通,链接可能改动失效,各种软件的用法可能有修改。但是其中透露的思想往往是值得学习的。本篇前置:ExpRe[10]Ubuntu[2]准备神秘软件、备份恢复软件https://www.cnblogs
- 不要偷走他人的声音
天天_27d6
朱会利焦点讲师班五期洛阳坚持分享第634天《来访者才是主角》2018.08.02今天的中级班课堂上,老师再一次给我们强调了咨询目标的建立过程中,作为咨询师一定要明白,我们只是在协助来访者解决他自身的问题,所以一切以来访者为主,他想解决的问题才是咨询的目标。所以如果在谈话的过程中,出现了我们感觉不是我们想要的答案的时候,我们不是再极力去引导来访者按照我们的思路走,而是觉察自己的预设并且进行调整,谨言
- 中原焦点团队网络初中级30期阴丽丽坚持分享第三百八十八次2022.10.18分享 约练次数(74) 咨询师(6) 来访者(53) 观察者(15)
阴丽丽
今天是忙碌的一天,一早起来,总想着找点把事情弄完,可总也弄不完。就这样弄着吧!孩子的事,自己的事都在那里搁置着,不想做,有点欧!今天总体还不错,只是在下午起床时走神了俩小时,也算是给自己的放松吧!今日难得1.儿子乖巧、听话,努力配合,一天下来也是忙忙碌碌,这真的很难得!2.儿子今天录的视频被班主任认可,这真的很难得3.我今天早上做核酸时,自己把教案整了一下,这真的很难得
- SAX解析xml文件
小猪猪08
xml
1.创建SAXParserFactory实例
2.通过SAXParserFactory对象获取SAXParser实例
3.创建一个类SAXParserHander继续DefaultHandler,并且实例化这个类
4.SAXParser实例的parse来获取文件
public static void main(String[] args) {
//
- 为什么mysql里的ibdata1文件不断的增长?
brotherlamp
linuxlinux运维linux资料linux视频linux运维自学
我们在 Percona 支持栏目经常收到关于 MySQL 的 ibdata1 文件的这个问题。
当监控服务器发送一个关于 MySQL 服务器存储的报警时,恐慌就开始了 —— 就是说磁盘快要满了。
一番调查后你意识到大多数地盘空间被 InnoDB 的共享表空间 ibdata1 使用。而你已经启用了 innodbfileper_table,所以问题是:
ibdata1存了什么?
当你启用了 i
- Quartz-quartz.properties配置
eksliang
quartz
其实Quartz JAR文件的org.quartz包下就包含了一个quartz.properties属性配置文件并提供了默认设置。如果需要调整默认配置,可以在类路径下建立一个新的quartz.properties,它将自动被Quartz加载并覆盖默认的设置。
下面是这些默认值的解释
#-----集群的配置
org.quartz.scheduler.instanceName =
- informatica session的使用
18289753290
workflowsessionlogInformatica
如果希望workflow存储最近20次的log,在session里的Config Object设置,log options做配置,save session log :sessions run ;savesessio log for these runs:20
session下面的source 里面有个tracing
- Scrapy抓取网页时出现CRC check failed 0x471e6e9a != 0x7c07b839L的错误
酷的飞上天空
scrapy
Scrapy版本0.14.4
出现问题现象:
ERROR: Error downloading <GET http://xxxxx CRC check failed
解决方法
1.设置网络请求时的header中的属性'Accept-Encoding': '*;q=0'
明确表示不支持任何形式的压缩格式,避免程序的解压
- java Swing小集锦
永夜-极光
java swing
1.关闭窗体弹出确认对话框
1.1 this.setDefaultCloseOperation (JFrame.DO_NOTHING_ON_CLOSE);
1.2
this.addWindowListener (
new WindowAdapter () {
public void windo
- 强制删除.svn文件夹
随便小屋
java
在windows上,从别处复制的项目中可能带有.svn文件夹,手动删除太麻烦,并且每个文件夹下都有。所以写了个程序进行删除。因为.svn文件夹在windows上是只读的,所以用File中的delete()和deleteOnExist()方法都不能将其删除,所以只能采用windows命令方式进行删除
- GET和POST有什么区别?及为什么网上的多数答案都是错的。
aijuans
get post
如果有人问你,GET和POST,有什么区别?你会如何回答? 我的经历
前几天有人问我这个问题。我说GET是用于获取数据的,POST,一般用于将数据发给服务器之用。
这个答案好像并不是他想要的。于是他继续追问有没有别的区别?我说这就是个名字而已,如果服务器支持,他完全可以把G
- 谈谈新浪微博背后的那些算法
aoyouzi
谈谈新浪微博背后的那些算法
本文对微博中常见的问题的对应算法进行了简单的介绍,在实际应用中的算法比介绍的要复杂的多。当然,本文覆盖的主题并不全,比如好友推荐、热点跟踪等就没有涉及到。但古人云“窥一斑而见全豹”,希望本文的介绍能帮助大家更好的理解微博这样的社交网络应用。
微博是一个很多人都在用的社交应用。天天刷微博的人每天都会进行着这样几个操作:原创、转发、回复、阅读、关注、@等。其中,前四个是针对短博文,最后的关注和@则针
- Connection reset 连接被重置的解决方法
百合不是茶
java字符流连接被重置
流是java的核心部分,,昨天在做android服务器连接服务器的时候出了问题,就将代码放到java中执行,结果还是一样连接被重置
被重置的代码如下;
客户端代码;
package 通信软件服务器;
import java.io.BufferedWriter;
import java.io.OutputStream;
import java.io.O
- web.xml配置详解之filter
bijian1013
javaweb.xmlfilter
一.定义
<filter>
<filter-name>encodingfilter</filter-name>
<filter-class>com.my.app.EncodingFilter</filter-class>
<init-param>
<param-name>encoding<
- Heritrix
Bill_chen
多线程xml算法制造配置管理
作为纯Java语言开发的、功能强大的网络爬虫Heritrix,其功能极其强大,且扩展性良好,深受热爱搜索技术的盆友们的喜爱,但它配置较为复杂,且源码不好理解,最近又使劲看了下,结合自己的学习和理解,跟大家分享Heritrix的点点滴滴。
Heritrix的下载(http://sourceforge.net/projects/archive-crawler/)安装、配置,就不罗嗦了,可以自己找找资
- 【Zookeeper】FAQ
bit1129
zookeeper
1.脱离IDE,运行简单的Java客户端程序
#ZkClient是简单的Zookeeper~$ java -cp "./:zookeeper-3.4.6.jar:./lib/*" ZKClient
1. Zookeeper是的Watcher回调是同步操作,需要添加异步处理的代码
2. 如果Zookeeper集群跨越多个机房,那么Leader/
- The user specified as a definer ('aaa'@'localhost') does not exist
白糖_
localhost
今天遇到一个客户BUG,当前的jdbc连接用户是root,然后部分删除操作都会报下面这个错误:The user specified as a definer ('aaa'@'localhost') does not exist
最后找原因发现删除操作做了触发器,而触发器里面有这样一句
/*!50017 DEFINER = ''aaa@'localhost' */
原来最初
- javascript中showModelDialog刷新父页面
bozch
JavaScript刷新父页面showModalDialog
在页面中使用showModalDialog打开模式子页面窗口的时候,如果想在子页面中操作父页面中的某个节点,可以通过如下的进行:
window.showModalDialog('url',self,‘status...’); // 首先中间参数使用self
在子页面使用w
- 编程之美-买书折扣
bylijinnan
编程之美
import java.util.Arrays;
public class BookDiscount {
/**编程之美 买书折扣
书上的贪心算法的分析很有意思,我看了半天看不懂,结果作者说,贪心算法在这个问题上是不适用的。。
下面用动态规划实现。
哈利波特这本书一共有五卷,每卷都是8欧元,如果读者一次购买不同的两卷可扣除5%的折扣,三卷10%,四卷20%,五卷
- 关于struts2.3.4项目跨站执行脚本以及远程执行漏洞修复概要
chenbowen00
strutsWEB安全
因为近期负责的几个银行系统软件,需要交付客户,因此客户专门请了安全公司对系统进行了安全评测,结果发现了诸如跨站执行脚本,远程执行漏洞以及弱口令等问题。
下面记录下本次解决的过程以便后续
1、首先从最简单的开始处理,服务器的弱口令问题,首先根据安全工具提供的测试描述中发现应用服务器中存在一个匿名用户,默认是不需要密码的,经过分析发现服务器使用了FTP协议,
而使用ftp协议默认会产生一个匿名用
- [电力与暖气]煤炭燃烧与电力加温
comsci
在宇宙中,用贝塔射线观测地球某个部分,看上去,好像一个个马蜂窝,又像珊瑚礁一样,原来是某个国家的采煤区.....
不过,这个采煤区的煤炭看来是要用完了.....那么依赖将起燃烧并取暖的城市,在极度严寒的季节中...该怎么办呢?
&nbs
- oracle O7_DICTIONARY_ACCESSIBILITY参数
daizj
oracle
O7_DICTIONARY_ACCESSIBILITY参数控制对数据字典的访问.设置为true,如果用户被授予了如select any table等any table权限,用户即使不是dba或sysdba用户也可以访问数据字典.在9i及以上版本默认为false,8i及以前版本默认为true.如果设置为true就可能会带来安全上的一些问题.这也就为什么O7_DICTIONARY_ACCESSIBIL
- 比较全面的MySQL优化参考
dengkane
mysql
本文整理了一些MySQL的通用优化方法,做个简单的总结分享,旨在帮助那些没有专职MySQL DBA的企业做好基本的优化工作,至于具体的SQL优化,大部分通过加适当的索引即可达到效果,更复杂的就需要具体分析了,可以参考本站的一些优化案例或者联系我,下方有我的联系方式。这是上篇。
1、硬件层相关优化
1.1、CPU相关
在服务器的BIOS设置中,可
- C语言homework2,有一个逆序打印数字的小算法
dcj3sjt126com
c
#h1#
0、完成课堂例子
1、将一个四位数逆序打印
1234 ==> 4321
实现方法一:
# include <stdio.h>
int main(void)
{
int i = 1234;
int one = i%10;
int two = i / 10 % 10;
int three = i / 100 % 10;
- apacheBench对网站进行压力测试
dcj3sjt126com
apachebench
ab 的全称是 ApacheBench , 是 Apache 附带的一个小工具 , 专门用于 HTTP Server 的 benchmark testing , 可以同时模拟多个并发请求。前段时间看到公司的开发人员也在用它作一些测试,看起来也不错,很简单,也很容易使用,所以今天花一点时间看了一下。
通过下面的一个简单的例子和注释,相信大家可以更容易理解这个工具的使用。
- 2种办法让HashMap线程安全
flyfoxs
javajdkjni
多线程之--2种办法让HashMap线程安全
多线程之--synchronized 和reentrantlock的优缺点
多线程之--2种JAVA乐观锁的比较( NonfairSync VS. FairSync)
HashMap不是线程安全的,往往在写程序时需要通过一些方法来回避.其实JDK原生的提供了2种方法让HashMap支持线程安全.
- Spring Security(04)——认证简介
234390216
Spring Security认证过程
认证简介
目录
1.1 认证过程
1.2 Web应用的认证过程
1.2.1 ExceptionTranslationFilter
1.2.2 在request之间共享SecurityContext
1
- Java 位运算
Javahuhui
java位运算
// 左移( << ) 低位补0
// 0000 0000 0000 0000 0000 0000 0000 0110 然后左移2位后,低位补0:
// 0000 0000 0000 0000 0000 0000 0001 1000
System.out.println(6 << 2);// 运行结果是24
// 右移( >> ) 高位补"
- mysql免安装版配置
ldzyz007
mysql
1、my-small.ini是为了小型数据库而设计的。不应该把这个模型用于含有一些常用项目的数据库。
2、my-medium.ini是为中等规模的数据库而设计的。如果你正在企业中使用RHEL,可能会比这个操作系统的最小RAM需求(256MB)明显多得多的物理内存。由此可见,如果有那么多RAM内存可以使用,自然可以在同一台机器上运行其它服务。
3、my-large.ini是为专用于一个SQL数据
- MFC和ado数据库使用时遇到的问题
你不认识的休道人
sqlC++mfc
===================================================================
第一个
===================================================================
try{
CString sql;
sql.Format("select * from p
- 表单重复提交Double Submits
rensanning
double
可能发生的场景:
*多次点击提交按钮
*刷新页面
*点击浏览器回退按钮
*直接访问收藏夹中的地址
*重复发送HTTP请求(Ajax)
(1)点击按钮后disable该按钮一会儿,这样能避免急躁的用户频繁点击按钮。
这种方法确实有些粗暴,友好一点的可以把按钮的文字变一下做个提示,比如Bootstrap的做法:
http://getbootstrap.co
- Java String 十大常见问题
tomcat_oracle
java正则表达式
1.字符串比较,使用“==”还是equals()? "=="判断两个引用的是不是同一个内存地址(同一个物理对象)。 equals()判断两个字符串的值是否相等。 除非你想判断两个string引用是否同一个对象,否则应该总是使用equals()方法。 如果你了解字符串的驻留(String Interning)则会更好地理解这个问题。
- SpringMVC 登陆拦截器实现登陆控制
xp9802
springMVC
思路,先登陆后,将登陆信息存储在session中,然后通过拦截器,对系统中的页面和资源进行访问拦截,同时对于登陆本身相关的页面和资源不拦截。
实现方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23