- mac 查看 ssh key
程序猿小白菜
gitssh
mac查看sshkey每次需要配置ssh的时候,都需要上网去搜,怎么查看查找自己的ssh,今天我自己就记录一下这个简单的方法。找到.ssh文件夹cd~/.ssh查看ssh文件夹下面的文件ls要是你电脑生成了ssh,则包含3个文件“id_rsa,id_rsa.pub,known_hosts”查看需要的rsa.pub文件catid_rsa.pub最后复制数据,放在git仓库设置里就可以啦
- android sqlite 自增主键,SQLite设置自增主键
洛岗
androidsqlite自增主键
心血来潮想做一个网站,具体干什么暂时还是不透露了,因为我也不确定能不能搞出来,这不,刚开始就踩到坑了。这算是第一次近距离接触SQLite吧,算是脱离文本数据库的一小步(虽然SQLite也有类似文本数据库的味道),第一次用php+sql,操作起来有点小激动,按照教程来做,感觉无比顺利,成功完成了增删改查,于是打算开始着手写点什么,比如一个简单的记事本。Runoob给的创建表的代码如下:$sql=<<
- 神通数据库ShenTong7在CentOS7上的安装与MySQL迁移遇到的兼容性问题
Heartsuit
运维Database国产化迁移适配问题解决记录1024程序员节神通数据库数据迁移find_in_setCentOS7
背景最近接触了个项目,数据库用的是国产数据库:神通数据库ShenTong7。简单总结下ShenTong7在CentOS7上的安装与使用。此外,在开发环境使用的是MySQL数据库,部署时需要迁移到神通数据库ShenTong7,并且记录了在迁移过程中以及迁移之后遇到的问题及解决方法。以下信息是在安装过程中关于神通数据库ShenTong7的官方介绍:神通数据库是天津神舟通用数据技术有限公司(以下简称“神
- 探秘 ES6 模板字符串:从基础语法到高级应用的全方位解析
码上前端
javascriptvue.js
前言:家人们,大家好!今天分享一篇文章给大家!要是文章对你有帮助,激发了你的灵感,求个收藏+关注啦~后续还有超多惊喜,别错过!目录引言一、基础语法:告别传统字符串拼接的繁琐(一)传统字符串拼接的困境(二)模板字符串的简洁之美二、多行字符串:轻松实现复杂文本布局(一)传统方式处理多行字符串的难题(二)模板字符串的多行支持三、表达式求值:动态生成字符串内容(一)嵌入简单变量(二)进行数学运算(三)调用
- 总统发币成版本答案,历史的回旋镖含金量还在上升
web3区块链比特币
作者:Techub独家解读撰文:Babywhale,TechubNews继特朗普之后,市场一直期待的「总统发币潮」迎来了首位参与者。香港时间今日7时左右,中非共和国总统福斯坦·阿尔尚热·图瓦德拉发推称:今天,我们推出CAR,这是一项实验,旨在展示像meme这样简单的东西如何能够团结人民、支持国家发展,并以独特的方式将中非共和国推向世界舞台。合约:7oBYdEhV4GkXC19ZfgAvXpJWp2
- MySQL 两种存储引擎: MyISAM和InnoDB 简单总结
诸葛钢铁云
Mysqlmysql
MyISAM是MySQL的默认数据库引擎(5.5版之前),由早期的ISAM(IndexedSequentialAccessMethod:有索引的顺序访问方法)所改良。虽然性能极佳,但却有一个缺点:不支持事务处理(transaction)。不过,在这几年的发展下,MySQL也导入了InnoDB(另一种数据库引擎),以强化参考完整性与并发违规处理机制,后来就逐渐取代MyISAM。InnoDB,是MyS
- 什么是通配符证书
ssl证书数字证书
在网络安全领域,SSL证书是保障数据传输安全的重要工具,而通配符证书是其中一种特殊类型的证书,下面我们就来详细了解一下它。一、通配符证书的定义通配符证书是一种SSL/TLS证书,其特点在于可以保护一个主域名及其所有的子域名。简单来说,当你拥有一个通配符证书时,它能够为诸如主域名下的等任意子域名提供安全加密保护。证书中使用通配符“*”来表示匹配该主域名下的所有子域名,这使得它在管理多个子域名的安全时
- Vue中常见问题汇总及解决方案(二)
小刘哥007
Vue实战vue.js前端javascript
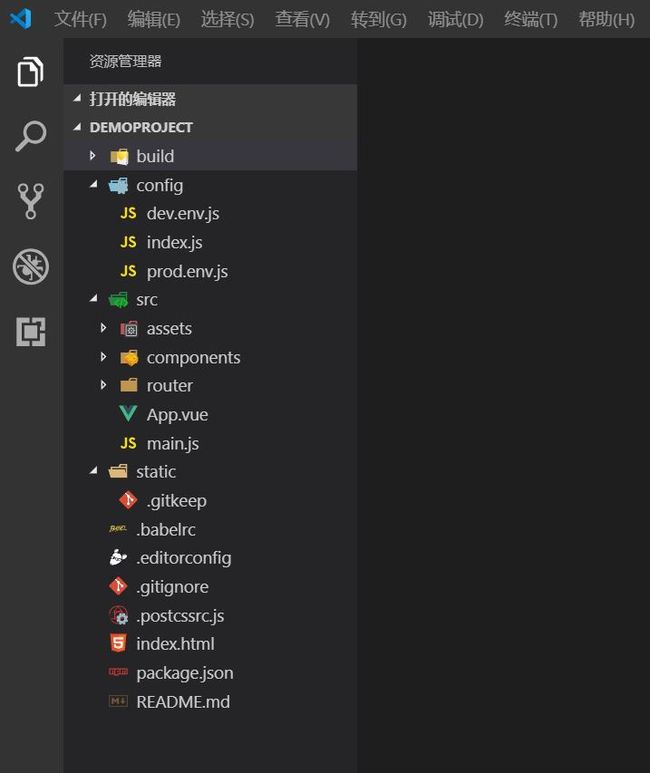
目录CSSbackground引入图片打包后,访问路径错误安装模块时命令窗口输出unsupportedplatformxxxUnexpectedtabcharater这些Failedtomountcomponent:templateorrenderfunctionnotdefinedUnknowncustomelement:-didyouregisterthecomponentcorrectly?
- 【现代前端框架中本地图片资源的处理方案】
Gazer_S
前端框架前端缓存javascriptchrome
现代前端框架中本地图片资源的处理方案前言在前端开发中,正确引用本地图片资源是一个常见但容易被忽视的问题。我们不能像在HTML中那样简单地使用相对路径,因为JavaScript模块中的路径解析规则与HTML不同,且现代构建工具对静态资源有特殊的处理机制。本文将详细探讨在webpack和Vite等构建工具中处理本地图片引用的各种方法。传统方式的局限性在传统开发中,我们可能习惯这样引用图片:constl
- SQL注入原理即sqli-labs搭建,sql注入简单实战
Cwillchris
网络安全全栈课程渗透测试web安全安全sql
一、SQL注入概述1、SQL注入原理用户登录的基本SQL语句:select*fromuserswhereusername='用户输入的用户名'andpassword='用户输入的密码'用户输入的内容是可控的,例如我们可以在用户名中输入'or1=1--空格select*fromuserswhereusername=''or1=1--空格'andpassword='用户输入的密码'此时我们输入的第一个
- 通过TensorFlow实现简单深度学习模型(2)
yyc_audio
人工智能深度学习python机器学习
前文我们已经实现了对每批数据的训练,下面继续实现一轮完整的训练。完整的训练循环一轮训练就是对训练数据的每个批量都重复上述训练步骤,而完整的训练循环就是重复多轮训练。deffit(model,images,labels,epochs,batch_size=128):forepoch_counterinrange(epochs):print(f"Epoch{epoch_counter}")batch_
- SpringCloud/Boot集成LogBack
azoon.top
springcloudlogbackspringlog4jslf4j
一.简要介绍什么是SLF4J?官网介绍:SimpleLoggingFacadeforJava(SLF4J)充当简单的各种日志记录框架的Facade或抽象(e.g.java.util.logging、logback、log4j)允许最终用户在部署时插入所需的日志记录框架。类似java中的接口,如果只集成SLF4J,日志只能输出在控制台,并没有输出到文件的能力,要实现真正的日志能力,需要引入其实现层:
- Unity(游戏)中五种数据存储的方法
别皱眉inging
unity3d游戏存储存储方式
Unity(游戏)中五种数据存储的方法一、PlayerPrefsunity3d提供了一个用于本地持久化保存与读取的类-------PlayerPrefs.工作原理很简单,以键值对的形式将数据保存在文件中,然后程序可以根据这个名称取出上次保存的数值(注:PlayerPrefs运用起来很方便,随时都可以存取与读取)。Playerprefs类支持3中数据类型的保存和读取,分别是浮点型、整型和字符串型:P
- SpringBoot + vue 管理系统
m0_74825565
面试学习路线阿里巴巴springbootvue.js后端
SpringBoot+vue管理系统文章目录SpringBoot+vue管理系统1、成品效果展示2、项目准备3、项目开发3.1、部门管理3.1.1、前端核心代码3.1.2、后端代码实现3.2、员工管理3.2.1、前端核心代码3.2.2、后端代码实现3.3、班级管理3.3.1、前端核心代码3.3.2、后端代码实现3.4、学生管理3.4.1、前端核心代码3.4.2、后端代码实现3.5、数据统计3.5.
- 冒泡排序原理及C++的实现方法
小鹏编程
c++排序算法算法
冒泡排序是一种简单的排序算法,通过重复遍历列表并交换相邻元素来排序。一、算法原理核心思想:每次遍历将当前未排序部分的最大元素"冒泡"到正确位置。操作方式:比较相邻元素顺序错误则交换位置每轮遍历减少一次比较次数二、模拟示例以下用4个数据的数组[4,3,2,1]详细演示冒泡排序过程:初始数组[4,3,2,1]第一轮遍历(确定最大值)目标:将最大的数移动到最右侧比较与交换:比较4和3→交换→[3,4,2
- 类加载器详解1
2401_85327573
java开发语言
回顾一下类加载过程开始介绍类加载器和双亲委派模型之前,简单回顾一下类加载过程。类加载过程:加载->连接->初始化。连接过程又可分为三步:验证->准备->解析。类加载过程加载是类加载过程的第一步,主要完成下面3件事情:通过全类名获取定义此类的二进制字节流将字节流所代表的静态存储结构转换为方法区的运行时数据结构在内存中生成一个代表该类的Class对象,作为方法区这些数据的访问入口类加载器类加载器介绍类
- 十大经典排序算法上
2401_85327573
排序算法算法数据结构
0、算法概述0.1算法分类十种常见排序算法可以分为两大类:1、冒泡排序(BubbleSort)冒泡排序是一种简单的排序算法。它重复地走访过要排序的数列,一次比较两个元素,如果它们的顺序错误就把它们交换过来。走访数列的工作是重复地进行直到没有再需要交换,也就是说该数列已经排序完成。这个算法的名字由来是因为越小的元素会经由交换慢慢“浮”到数列的顶端。1.1算法描述内执行时所需存储空间的度量,它也是数据
- C++游戏开发系列教程之第二篇:面向对象编程与游戏架构设计
放氮气的蜗牛
深度博客游戏
大家好,欢迎回到C++游戏开发系列教程!在第一篇中,我们介绍了C++游戏开发的基本概念和如何搭建一个简单的游戏循环,为新手打开了C++游戏开发的大门。本篇博客将深入讲解面向对象编程(OOP)在游戏开发中的重要性,以及如何设计一个简单而有效的游戏架构。通过本篇文章,你将学到如何利用C++的类与继承构建游戏中的各个对象(如玩家、敌人等),并结合游戏循环实现一个基础的游戏状态管理系统。所有代码均附有详细
- 如何使用Python编程实现捕获笔记本电脑麦克风的音频并通过蓝牙耳机实时传输
winfredzhang
python音视频实时传输蓝牙耳机
在现代的工作和生活环境中,音频传输的需求日益增加。无论是远程会议、在线教育,还是家庭娱乐,音频的实时传输都扮演着至关重要的角色。今天,我将向大家介绍一个简单而实用的应用程序,它能够捕获笔记本电脑麦克风的音频,并通过蓝牙耳机实时传输。这款应用程序特别适用于需要在会议室等场景中远程听取声音的情况。接下来,我将详细讲解这个应用程序的实现过程,并提供完整的代码和使用指南。引言想象一下这样的场景:你需要离开
- Linux Device Driver 3rd 上
xiaozi63
linux内核驱动程序
第一章设备驱动程序的简介处于上层应用与底层硬件设备的软件层区分机制和策略是Linux最好的思想之一,机制指的是需要提供什么功能,策略指的是如何使用这个功能!通常不同的环境需要不同的方式来使用硬件,则驱动应当尽可能地不实现策略.驱动程序设计需要考虑一下几个方面的因素:提供给用户尽量多的选项编写驱动程序所占用的时间,驱动程序的操作耗时需要尽量缩减.尽量保持程序简单内核概览:进程管理:负责创建和销毁进程
- Linux查看端口占用情况的几种方式
liu_caihong
linux服务器网络
Linux查看端口占用情况的几种方式概述测试环境为Centos7.9,本文简单给出了几种检测端口的例子。一、查看本机端口占用1、netstat#安装netstatyum-yinstallnet-tools#检测端口占用netstat-npl|grep"端口"[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-FFUW0j6I-1655191692938)(C:%5CUse
- React vs Vue3深度对比与使用场景分析
匹马夕阳
VUE技术集锦react.js前端前端框架
在前端开发领域,React和Vue3是两个备受瞩目的框架。它们都提供了强大的功能和灵活的开发方式,但各自的设计理念、使用方式和适用场景有所不同。本文将深入探讨React和Vue3的区别,通过代码示例和具体的使用场景,帮助开发者更好地理解并选择适合自己的框架。一、核心概念与设计理念1.ReactReact是由Facebook开发的一个JavaScript库,主要用于构建用户界面。它的核心理念是组件化
- MFC的用户界面线程
CodingLife99
javaandroidc++多线程spring
一.简单认识MFC中将线程分为用户界面线程和工作线程,两者最大的区别是前者是和界面相关联的,而后者是进行后台的一些操作.二.如何创建MFC中的线程大多继承自CWinThread,而相关联的界面可以继承自CFrameWnd,也可以继承自对话框之类的(感觉只要是界面类,就可以吧).它的创建过程大概是这样的:1.在主线程中建立用户界面线程,比如这里是CMyThread类型的.2.在CMyThread::
- (自用记录)笔记本更换非系统盘D盘硬盘
吕諹
电脑
笔记本有两个硬盘位,都有原装的512G的硬盘。由于本人爱好玩游戏又不喜欢往C盘里塞东西,所以游戏文件都在D盘,再加上平常娱乐和学习使用的软件,D盘空间只剩十多个G,于是买了个2T的西数SN850X硬盘准备替换原装D盘位置,在站内看了很多基本都是迁移系统盘的教程,本人是小白没有经验也不敢轻易尝试,不知道更换非系统盘和系统盘有什么区别,在询问朋辈后才了解到用diskgenius操作大同小异且更简单易行
- DeepSeek R1 简单指南:架构、训练、本地部署和硬件要求
爱喝白开水a
人工智能AI大模型DeepSeekR1DeepSeek算法人工智能训练大模型部署
DeepSeek推出的LLM推理新策略DeepSeek最近发表的论文DeepSeek-R1中介绍了一种创新的方法,通过强化学习(RL)提升大型语言模型(LLM)的推理能力。这项研究在如何仅依靠强化学习而不是过分依赖监督式微调的情况下,增强LLM解决复杂问题的能力上,取得了重要进展。DeepSeek-R1技术概述模型架构DeepSeek-R1不是一个单独的模型,而是包括DeepSeek-R1-Zer
- Day5 --- Flask-RESTful请求响应与SQLAlchemy基础
laufing
问题flaskrestfulpython
文章目录昨日回顾今日内容1.请求解析1.1RequestParser处理请求1.2参数详解1.3处理请求案例2.返回响应2.1序列化数据:2.2返回JSON格式3.ORM与Flask-SQLAlchemy3.1ORM介绍ORM框架3.2Flask-SQLAlchemy扩展3.3定义模型类3.4数据库迁移操作4.数据增删改查4.1新增数据4.2简单查询4.3更新数据4.4删除数据5.数据操作案例昨日
- RabbitMQ工作模式
霸都阿甘
RabbitMQrabbitmqjava分布式
一、工作模式介绍RabbbitMQ提供了6种工作模式:简单模式、workqueues、Publish/Subscribe发布与订阅模式、Routing路由模式、Topics主题模式、RPC远程调用模式(不太符合MQ)1.1简单模式P:生产者,也就是要发送消息的程序C:消费者,消息的接收者,会一直等待消息到来Queue:消息队列,图中红色部分。类似一个邮箱,可以缓存消息;生产者向其中投递消息,消费者
- 用Python写一个商城系统
潮水岩
如果要用Python写一个商城系统,可以先定义需要实现的功能,再按照功能模块分别进行开发。下面是一个简单的开发流程:数据模型设计:需要定义商品、订单、用户等数据模型,并且将它们存储在数据库中。用户模块:用户可以注册、登录、查看个人信息、修改密码等。商品模块:商家可以发布商品、管理商品信息、查看商品列表等;用户可以查看商品详情、加入购物车等。订单模块:用户可以下单、查看订单详情、取消订单、评价订单等
- python画出roc曲线 auc计算逻辑_Python画ROC曲线和AUC值计算
路过炊烟
python画出roc曲线auc计算逻辑
前言ROC(ReceiverOperatingCharacteristic)曲线和AUC常被用来评价一个二值分类器(binaryclassifier)的优劣。这篇文章将先简单的介绍ROC和AUC,而后用实例演示如何python作出ROC曲线图以及计算AUC。AUC介绍AUC(AreaUnderCurve)是机器学习二分类模型中非常常用的评估指标,相比于F1-Score对项目的不平衡有更大的容忍性,
- 利用 AI 高效生成思维导图的简单实用方法
love530love
人工智能信息可视化
#工作记录适用于不支持直接生成思维导图的AI工具;适用于AI生成后不能再次编辑的思维导图。在日常的学习、工作以及知识整理过程中,思维导图是一种非常实用的工具,能够帮助我们清晰地梳理思路、归纳要点。而借助AI的强大能力,我们可以更加便捷地生成思维导图,下面就为大家详细介绍具体的操作方法。一、根据不同情况利用AI生成思维导图内容(一)给出主题让AI生成内容当我们有了一个想要梳理的主题,比如“Pytho
- HttpClient 4.3与4.3版本以下版本比较
spjich
javahttpclient
网上利用java发送http请求的代码很多,一搜一大把,有的利用的是java.net.*下的HttpURLConnection,有的用httpclient,而且发送的代码也分门别类。今天我们主要来说的是利用httpclient发送请求。
httpclient又可分为
httpclient3.x
httpclient4.x到httpclient4.3以下
httpclient4.3
- Essential Studio Enterprise Edition 2015 v1新功能体验
Axiba
.net
概述:Essential Studio已全线升级至2015 v1版本了!新版本为JavaScript和ASP.NET MVC添加了新的文件资源管理器控件,还有其他一些控件功能升级,精彩不容错过,让我们一起来看看吧!
syncfusion公司是世界领先的Windows开发组件提供商,该公司正式对外发布Essential Studio Enterprise Edition 2015 v1版本。新版本
- [宇宙与天文]微波背景辐射值与地球温度
comsci
背景
宇宙这个庞大,无边无际的空间是否存在某种确定的,变化的温度呢?
如果宇宙微波背景辐射值是表示宇宙空间温度的参数之一,那么测量这些数值,并观测周围的恒星能量输出值,我们是否获得地球的长期气候变化的情况呢?
&nbs
- lvs-server
男人50
server
#!/bin/bash
#
# LVS script for VS/DR
#
#./etc/rc.d/init.d/functions
#
VIP=10.10.6.252
RIP1=10.10.6.101
RIP2=10.10.6.13
PORT=80
case $1 in
start)
/sbin/ifconfig eth2:0 $VIP broadca
- java的WebCollector爬虫框架
oloz
爬虫
WebCollector主页:
https://github.com/CrawlScript/WebCollector
下载:webcollector-版本号-bin.zip将解压后文件夹中的所有jar包添加到工程既可。
接下来看demo
package org.spider.myspider;
import cn.edu.hfut.dmic.webcollector.cra
- jQuery append 与 after 的区别
小猪猪08
1、after函数
定义和用法:
after() 方法在被选元素后插入指定的内容。
语法:
$(selector).after(content)
实例:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></scr
- mysql知识充电
香水浓
mysql
索引
索引是在存储引擎中实现的,因此每种存储引擎的索引都不一定完全相同,并且每种存储引擎也不一定支持所有索引类型。
根据存储引擎定义每个表的最大索引数和最大索引长度。所有存储引擎支持每个表至少16个索引,总索引长度至少为256字节。
大多数存储引擎有更高的限制。MYSQL中索引的存储类型有两种:BTREE和HASH,具体和表的存储引擎相关;
MYISAM和InnoDB存储引擎
- 我的架构经验系列文章索引
agevs
架构
下面是一些个人架构上的总结,本来想只在公司内部进行共享的,因此内容写的口语化一点,也没什么图示,所有内容没有查任何资料是脑子里面的东西吐出来的因此可能会不准确不全,希望抛砖引玉,大家互相讨论。
要注意,我这些文章是一个总体的架构经验不针对具体的语言和平台,因此也不一定是适用所有的语言和平台的。
(内容是前几天写的,现附上索引)
前端架构 http://www.
- Android so lib库远程http下载和动态注册
aijuans
andorid
一、背景
在开发Android应用程序的实现,有时候需要引入第三方so lib库,但第三方so库比较大,例如开源第三方播放组件ffmpeg库, 如果直接打包的apk包里面, 整个应用程序会大很多.经过查阅资料和实验,发现通过远程下载so文件,然后再动态注册so文件时可行的。主要需要解决下载so文件存放位置以及文件读写权限问题。
二、主要
- linux中svn配置出错 conf/svnserve.conf:12: Option expected 解决方法
baalwolf
option
在客户端访问subversion版本库时出现这个错误:
svnserve.conf:12: Option expected
为什么会出现这个错误呢,就是因为subversion读取配置文件svnserve.conf时,无法识别有前置空格的配置文件,如### This file controls the configuration of the svnserve daemon, if you##
- MongoDB的连接池和连接管理
BigCat2013
mongodb
在关系型数据库中,我们总是需要关闭使用的数据库连接,不然大量的创建连接会导致资源的浪费甚至于数据库宕机。这篇文章主要想解释一下mongoDB的连接池以及连接管理机制,如果正对此有疑惑的朋友可以看一下。
通常我们习惯于new 一个connection并且通常在finally语句中调用connection的close()方法将其关闭。正巧,mongoDB中当我们new一个Mongo的时候,会发现它也
- AngularJS使用Socket.IO
bijian1013
JavaScriptAngularJSSocket.IO
目前,web应用普遍被要求是实时web应用,即服务端的数据更新之后,应用能立即更新。以前使用的技术(例如polling)存在一些局限性,而且有时我们需要在客户端打开一个socket,然后进行通信。
Socket.IO(http://socket.io/)是一个非常优秀的库,它可以帮你实
- [Maven学习笔记四]Maven依赖特性
bit1129
maven
三个模块
为了说明问题,以用户登陆小web应用为例。通常一个web应用分为三个模块,模型和数据持久化层user-core, 业务逻辑层user-service以及web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和user-service
依赖作用范围
Maven的dependency定义
- 【Akka一】Akka入门
bit1129
akka
什么是Akka
Message-Driven Runtime is the Foundation to Reactive Applications
In Akka, your business logic is driven through message-based communication patterns that are independent of physical locatio
- zabbix_api之perl语言写法
ronin47
zabbix_api之perl
zabbix_api网上比较多的写法是python或curl。上次我用java--http://bossr.iteye.com/blog/2195679,这次用perl。for example: #!/usr/bin/perl
use 5.010 ;
use strict ;
use warnings ;
use JSON :: RPC :: Client ;
use
- 比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
brotherlamp
linux运维工程师linux运维工程师教程linux运维工程师视频linux运维工程师资料linux运维工程师自学
比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
-----------------------------------------------------
兄弟连Linux运维工程师课堂实录-计算机基础-1-课程体系介绍1
链接:http://pan.baidu.com/s/1i3GQtGL 密码:bl65
兄弟连Lin
- bitmap求哈密顿距离-给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(
bylijinnan
java
import java.util.Random;
/**
* 题目:
* 给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(y1,y2,y3,y4,y5),
* 使得他们的哈密顿距离(d=|x1-y1| + |x2-y2| + |x3-y3| + |x4-y4| + |x5-y5|)最大
- map的三种遍历方法
chicony
map
package com.test;
import java.util.Collection;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Set;
public class TestMap {
public static v
- Linux安装mysql的一些坑
chenchao051
linux
1、mysql不建议在root用户下运行
2、出现服务启动不了,111错误,注意要用chown来赋予权限, 我在root用户下装的mysql,我就把usr/share/mysql/mysql.server复制到/etc/init.d/mysqld, (同时把my-huge.cnf复制/etc/my.cnf)
chown -R cc /etc/init.d/mysql
- Sublime Text 3 配置
daizj
配置Sublime Text
Sublime Text 3 配置解释(默认){// 设置主题文件“color_scheme”: “Packages/Color Scheme – Default/Monokai.tmTheme”,// 设置字体和大小“font_face”: “Consolas”,“font_size”: 12,// 字体选项:no_bold不显示粗体字,no_italic不显示斜体字,no_antialias和
- MySQL server has gone away 问题的解决方法
dcj3sjt126com
SQL Server
MySQL server has gone away 问题解决方法,需要的朋友可以参考下。
应用程序(比如PHP)长时间的执行批量的MYSQL语句。执行一个SQL,但SQL语句过大或者语句中含有BLOB或者longblob字段。比如,图片数据的处理。都容易引起MySQL server has gone away。 今天遇到类似的情景,MySQL只是冷冷的说:MySQL server h
- javascript/dom:固定居中效果
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&
- 使用 Spring 2.5 注释驱动的 IoC 功能
e200702084
springbean配置管理IOCOffice
使用 Spring 2.5 注释驱动的 IoC 功能
developerWorks
文档选项
将打印机的版面设置成横向打印模式
打印本页
将此页作为电子邮件发送
将此页作为电子邮件发送
级别: 初级
陈 雄华 (
[email protected]), 技术总监, 宝宝淘网络科技有限公司
2008 年 2 月 28 日
&nb
- MongoDB常用操作命令
geeksun
mongodb
1. 基本操作
db.AddUser(username,password) 添加用户
db.auth(usrename,password) 设置数据库连接验证
db.cloneDataBase(fromhost)
- php写守护进程(Daemon)
hongtoushizi
PHP
转载自: http://blog.csdn.net/tengzhaorong/article/details/9764655
守护进程(Daemon)是运行在后台的一种特殊进程。它独立于控制终端并且周期性地执行某种任务或等待处理某些发生的事件。守护进程是一种很有用的进程。php也可以实现守护进程的功能。
1、基本概念
&nbs
- spring整合mybatis,关于注入Dao对象出错问题
jonsvien
DAOspringbeanmybatisprototype
今天在公司测试功能时发现一问题:
先进行代码说明:
1,controller配置了Scope="prototype"(表明每一次请求都是原子型)
@resource/@autowired service对象都可以(两种注解都可以)。
2,service 配置了Scope="prototype"(表明每一次请求都是原子型)
- 对象关系行为模式之标识映射
home198979
PHP架构企业应用对象关系标识映射
HELLO!架构
一、概念
identity Map:通过在映射中保存每个已经加载的对象,确保每个对象只加载一次,当要访问对象的时候,通过映射来查找它们。其实在数据源架构模式之数据映射器代码中有提及到标识映射,Mapper类的getFromMap方法就是实现标识映射的实现。
二、为什么要使用标识映射?
在数据源架构模式之数据映射器中
//c
- Linux下hosts文件详解
pda158
linux
1、主机名: 无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。 公网:IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。 局域网:每台机器都有一个主机名,用于主机与主机之间的便于区分,就可以为每台机器设置主机
- nginx配置文件粗解
spjich
javanginx
#运行用户#user nobody;#启动进程,通常设置成和cpu的数量相等worker_processes 2;#全局错误日志及PID文件#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log inf
- 数学函数
w54653520
java
public
class
S {
// 传入两个整数,进行比较,返回两个数中的最大值的方法。
public
int
get(
int
num1,
int
nu