先放上廖老大的网站:https://www.liaoxuefeng.com/
再放上我的代码(基于Py3.6):https://github.com/leiseraiesecqd/Python3_web
首先是工程文件架构:
当然最后我们只完成www部分。
然后分析一下整个博客网站的架构:
基于asyncio(异步io协程,异步编程的一个原则:一旦决定使用异步,则系统每一层都必须是异步,“开弓没有回头箭”。)
Day2
初步编写app.py,
Day3
编写ORM.py,这是个大坑,超级重要,涉及到后台数据库相关。Web App里面有很多地方都要访问数据库。访问数据库需要创建数据库连接、游标对象,然后执行SQL语句,最后处理异常,清理资源。这些访问数据库的代码如果分散到各个函数中,势必无法维护,也不利于代码复用。所以,我们要首先把常用的SELECT、INSERT、UPDATE和DELETE操作用函数封装起来。幸运的是aiomysql为MySQL数据库提供了异步IO的驱动。
1.创建连接池 ,好处:不必频繁地打开和关闭数据库连接,而是能复用就尽量复用。每个HTTP请求都可以从连接池中直接获取数据库连接。
2.增删改查功能封装 ,select(sql, args, size=None)函数执行,需要传入SQL语句和SQL参数;execute(sql, args)函数,封装了INSERT、UPDATE、DELETE三个操作,因为这3种SQL的执行都需要相同的参数,以及返回结果数。
3.ORM :Object Relational Mapping 对象关系映射(参照day3.py和ORM.py)
有了这个映射关系,我们再操作程序中对象就相当于操作数据库
(1)Field字段类:负责保存(数据库)表的字段名和字段类型
(2)定义五个存储类型类StringField,BooleanField,IntegerField,FloatField,TextField
(3)元类ModelMetaclass,控制Model对象的创建,将具体的子类如User的映射信息读取出来(#构造默认的SELECT, INSERT, UPDATE和DELETE语句)
(4)基类Model,协程操作save()、remove()、update();三个类方法find、findNumber、 findAll。
Day4
完成Model.py ,model类表示了博客需要用到的三个数据库中的表:User()、Blog()、Comment()。对应的需要再完成schema.sql文件, 完成数据库awesome的创建,包含三个表。
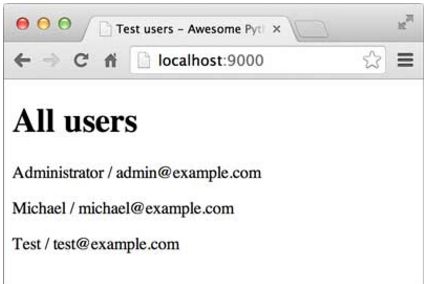
接下来需要测试一下day3、day4的成果,运行test_model.py,向数据库中存入信息,注意的是,参数user,password必须是和自己数据库一致,我的数据库名字就是root,密码为空。运行不出错的话,再打开mysql。查看是否存入了信息:show databases;--->use awesome;--->show tables;--->select * from users;
Day5
编写web框架,Webframe.py
aiohttp已经是一个Web框架了,为什么我们还需要自己封装一个?原因是从使用者的角度来说,aiohttp相对比较底层,编写一个URL的处理函数需要这么几步:
#第二步,对request参数进行操作,以获取相应的参数
#第三步,就是构造Response对象并返回
这些重复的工作可以由框架完成。Web框架的设计是完全从使用者出发,目的是让使用者编写尽可能少的代码。编写简单的函数而非引入request和web.Response还有一个额外的好处,就是可以单独测试,否则,需要模拟一个request才能测试。
1.定义装饰器:get()和post()函数,要把一个函数映射为一个URL处理函数。
2.RequestHandler:从URL函数中分析其需要接收的参数,从request中获取必要的参数,调用URL函数,然后把结果转换为web.Response对象。
最后,在App.py中加入middleware、jinja2模板和自注册的支持:
它包括logger_factory、auth_factory、data_factory、response_factory,具体功能后期还得探索。
Day6
编写配置文件。完成了orm和webframe之后,一个Web App在运行时都需要读取配置文件,比如数据库的用户名、口令等,在不同的环境中运行时,Web App可以通过读取不同的配置文件来获得正确的配置。config_default.py,config_override.py。
Day7
实现简单的MVC。这里开始涉及到前端知识了,也是个大坑,以后再补。
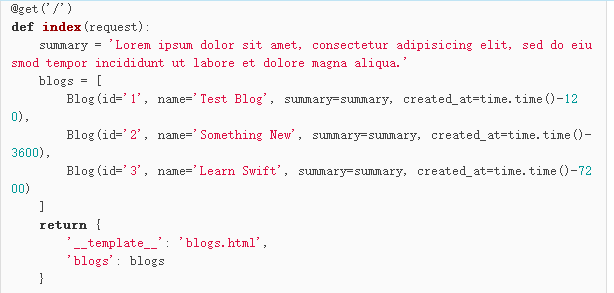
首先通过Web框架的@get和ORM框架的Model支持,可以很容易地编写一个处理首页URL的函数。注意这个函数在testhandler.py里面,
然后完成一个test.html放到templates文件下,然后运行App.py,它会调用,testhandler.py里面的index函数。打开浏览器,输入地址:
至此,一个从后台到前端的过渡我们就解锁了。
Day8
构建前端。基于uikit这个强大的CSS框架,我们来进行开发,下载后放到static下。利用jinjia2的模板还有另一种“继承”方式,实现模板的复用 更简单。“继承”模板的方式是通过编写一个“父模板”,在父模板中定义一些可替换的block(块)。然后,编写多个“子模板”,每个子模板都可以只替换父模板定义的block。
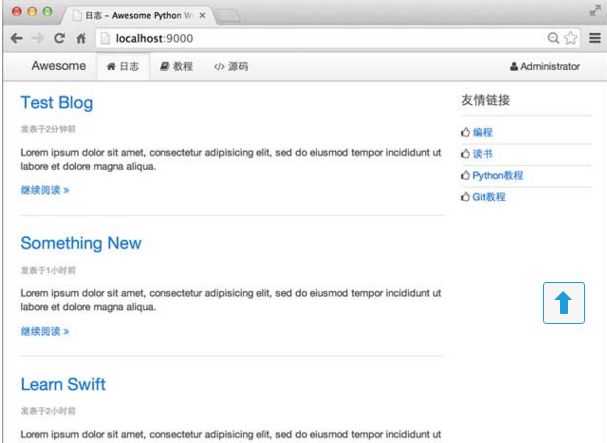
首先完成__base__.html编写,然后通过继承,再写一个blogs.html。(均放在templates下)
相应的,再写一个URL处理函数,
最后考虑一下时间显示的问题,通过jinja2的filter(过滤器),把一个浮点数转换成日期字符。串。在App.py中添加一个datetime_filter。
点击博客题目,跳转http://127.0.0.1:9000/blog/...,该功能通过blog.html 实现单条Blog详细内容界面,post函数/api/blogs/{id}/comments用户评论,提交评论时,通过submit函数执行。
Day9
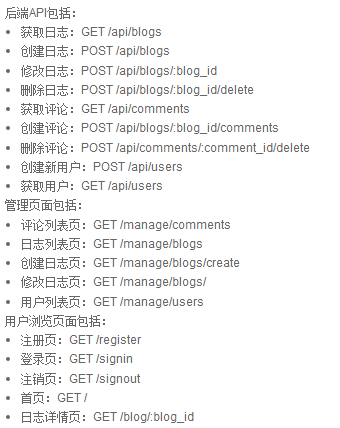
编写API,编写API有什么好处呢?由于API就是把Web App的功能全部封装了,所以,通过API操作数据,可以极大地把前端和后端的代码隔离,使得后端代码易于测试,前端代码编写更简单。我们会在test_handlers中完成API的编写。本节进行了一个简单的测试。返回一个数据库的jason值到页面。
Day10
用户注册和登陆功能
注册:注册api(@post('/api/users')方法:api_register_user)+register.html----- 创建一个注册页面,让用户填写注册表单,然后,提交数据到注册用户的API。运行App.py,在浏览器中输入http://127.0.0.1:9000/register
登陆:登陆API(@post('/api/authenticate')方法:authenticate)+计算加密cookie函数(user2cookie)+auth_factory+解密cookie函数(cookie2user)
采用直接读取cookie的方式来验证用户登录,每次用户访问任意URL,都会对cookie进行验证,这种方式的好处是保证服务器处理任意的URL都是无状态的,可以扩展到多台服务器。对于每个URL处理函数,如果我们都去写解析cookie的代码,那会导致代码重复很多次。利用middleware在处理URL之前,把cookie解析出来,并将登录用户绑定到request对象上,这样,后续的URL处理函数就可以直接拿到登录用户。auth_factory在App.py里面,authenticate、user2cookie、cookie2user在test_handler.py里面。
Day11-编写日志创建页
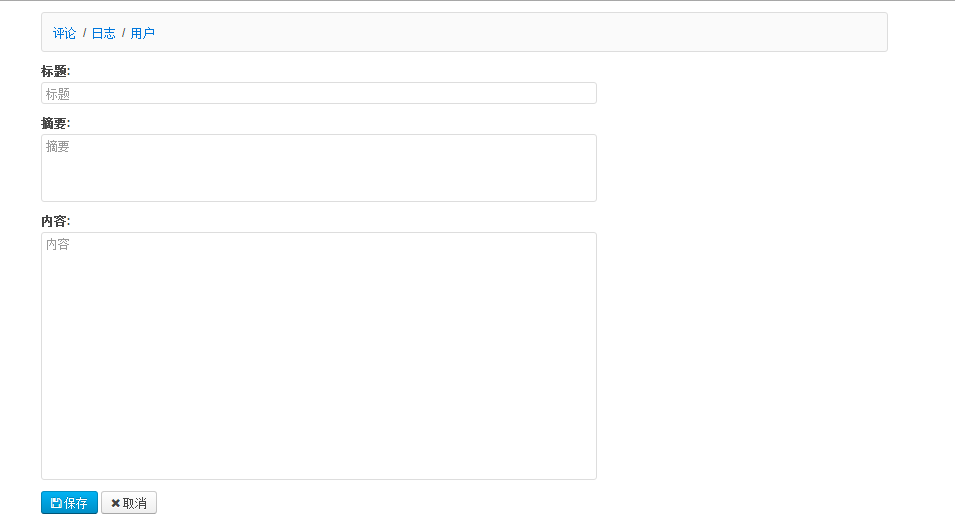
---->@post('/api/blogs'):api_create_blog+manage_blog_edit.html
要编写可维护的前端代码绝非易事。和后端结合的MVC模式已经无法满足复杂页面逻辑的需要了,所以,新的MVVM:Model View ViewModel模式应运而生。在前端页面中,把Model用纯JavaScript对象表示,View是纯HTML,由于Model表示数据,View负责显示,两者做到了最大限度的分离。把Model和View关联起来的就是ViewModel。ViewModel负责把Model的数据同步到View显示出来,还负责把View的修改同步回Model。ViewModel如何编写?需要用JavaScript编写一个通用的ViewModel,这样,就可以复用整个MVVM模型了。好消息是已有许多成熟的MVVM框架,例如AngularJS,KnockoutJS等。我们选择Vue这个简单易用的MVVM框架来实现创建Blog的页面,具体实现细节见廖老大原文。我在实现的时候,没有实现文末说的可以双向绑定,具体原因还未探究。但是MVVM最大的特点就是双向绑定,所以还是需要好好看看的。
Day 12 - 编写日志列表页
在http://127.0.0.1:9000/manage/ 地址下,实现了三个模块,
/users
/comments
/blogs
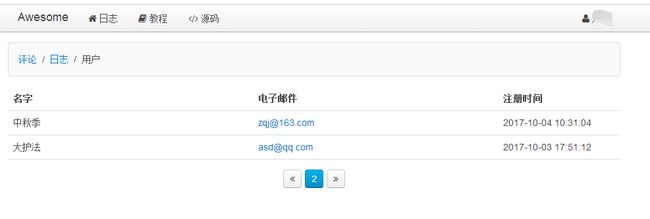
分页功能 :在apis.py中定义一个Page类用于存储分页信息,在test_handler中:
用@get('/api/blogs')方法分页api,用@get('/manage/blogs')显示管理日志的页面。
其中过程:模板页面首先通过API:GET /api/blogs拿到Model,然后,通过Vue初始化MVVM。view的容器是#vm,包含一个table,v-repeat 可以把model的blogs变成多行
,往Model的blogs数组中增加一个Blog元素,table就神奇地增加了一行;把blogs数组的某个元素删除,table就神奇地减少了一行。所有复杂的Model-View的映射逻辑全部由MVVM框架完成,我们只需要在HTML中写上v-repeat指令,就什么都不用管了。
再来分析一下查看日志功能、“新日志”功能、编辑功能、删除功能:
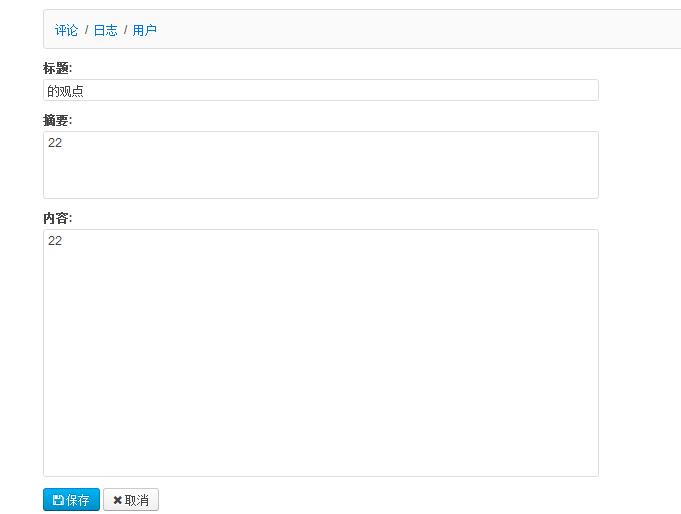
编辑功能、删除功能: manage_blogs.html,点击编辑,跳转到编辑页面 ,点击删除,确认后删除。
编辑页面:manage_blog_edit.html
点保存,提交submit,返回管理界面;点取消,也返回管理界面
新日志功能: 跳转到创建页面http://127.0.0.1:9000/manage/blogs/create
同样的分析一下图中评论和用户的实现:
删除评论功能 :manage_comments.html+@post('/api/comments/{id}/delete'),实现删除操作。
查看用户功能: manage_users.html+@get:/api/users
让我们来总结一下,html所有文件:
总结一下:get和post方法
Get指令:将()内容输入http://127.0.0.1:9000后面,会显示对应界面;get指令出现在html的herf里面.
Post操作:点击某个按钮,提交信息的时候,系统通过post命令操作 #post出现在html的function中.
补充说明:主函数相当于App.py,每次都运行它。markdown2.py, apis.py 是需要被调用的文件;day3实自己写的没跑痛的orm代码,handler.py就相当于test_handler,这是别人的,当时用来借鉴写test_handlers.
时间仓促,好多代码没有明白,就是把框架涵盖部分讲了一下。界面跳转还带完善,逻辑还有些问题。前端还好多坑没入,以后有机会好好研究一下。
这个项目重在理解,整个结构,从后端到前台,是怎么一步步建立起来的,这个是重要的。里面每一点都很深,都值得好好研究一下。祝各位和我终有所成!
你可能感兴趣的:(廖雪峰Python3教程---实战day1-day13总结)
vuecli项目实战--管理系统
团团kobebryant
项目 前端框架 java javascript 前端 vue.js
一、项目搭建HBuider直接:新建--项目--填项目名称、选地址、下拉选vue项目(2.6.10)项目结构这个样子:二、前端配置1.路由配置(地址)在src文件夹下创建router文件夹在router文件夹下面创建js文件index.js---配置组件的地址还有导航守卫、路由嵌套也配在这里1.组件路由2.组件路由嵌套3.路由导航记得跟vue对象关联还有导出路由嗷importVuefrom'vue
若依前后端分离集成CAS详细教程
Roc-xb
单点登录 前后端分离 CAS
目录一、后端配置1、添加cas依赖2、修改配置文件3、修改LoginUser.java4、修改Constants.java5、添加CasProperties.java6、添加CasUserDetailsService.java7、添加CasAuthenticationSuccessHandler.java8、修改SecurityConfig9、启动后端二、前端配置1、修改settings.js2、
基于Transformer的YOLOv8检测头架构改进:提升目标检测精度的全新突破(YOLOv8)
步入烟尘
transformer YOLO 目标检测
本专栏专为AI视觉领域的爱好者和从业者打造。涵盖分类、检测、分割、追踪等多项技术,带你从入门到精通!后续更有实战项目,助你轻松应对面试挑战!立即订阅,开启你的YOLOv8之旅!专栏订阅地址:https://blog.csdn.net/mrdeam/category_12804295.html文章目录基于Transformer的YOLOv8检测头架构改进:提升目标检测精度的全新突破什么是DAtten
一文读懂MUSIC算法DOA估计的数学原理并仿真
迎风打盹儿
阵列信号处理 MUSIC算法 DOA估计 阵列信号处理 信号子空间 噪声子空间
一文读懂MUSIC算法DOA估计的数学原理并仿真文章目录前言一、DOA估计基本原理二、MATLAB仿真总结前言MUSIC(MultipleSignalClassification)算法于1979年由R.O.Schmidt提出,是阵列信号处理中广泛应用的经典DOA(DirectionofArrival)估计算法,凭借其超分辨的估计性能受到广泛关注。本文将从数学公式推导的角度出发系统阐述MUSIC算法
python爬虫Selenium库详细教程_python爬虫之selenium库的使用详解
嘻嘻哈哈学编程
程序员 python 爬虫 selenium
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。需要这份系统化学习资料的朋友,可以戳这里获取一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!2.2访问页面2.3查找元素2.3.1单个元素下面
Java 中的包(Package)与导入(Import)详解
小刘|
java 开发语言
目录一、引言二、包的概念(一)包的定义与作用(二)JDK中主要的包三、导入的概念(一)导入的目的与用法(二)特殊情况的导入四、补充知识点(一)静态导入(二)包的访问权限(三)包的命名规范五、总结一、引言在Java编程中,包(Package)和导入(Import)是非常重要的概念。它们帮助我们更好地组织代码、管理项目结构、解决命名冲突以及控制访问权限。本文将详细介绍Java中的包和导入的相关知识,通
如何将Docker运行的镜像写入数据后导出为新的镜像
醉心编码
脚本基础 人工智能基础 技术类 docker
如何将Docker运行的镜像写入数据后导出为新的镜像一、背景知识二、步骤详解1.查找并确认要导出的容器2.使用dockercommit命令保存容器为新的镜像3.验证新镜像4.(可选)导出新镜像为tar文件三、注意事项四、总结在Docker环境中,我们经常需要将运行中的容器保存为镜像,特别是当我们在容器中进行了数据写入或配置更改后。本文将详细介绍如何将Docker运行的镜像写入数据后导出为新的镜像。
GUI编程(window系统→Linux系统)
诚信爱国敬业友善
心得 linux python gui
最近有个项目需要将windows系统的程序往Linux系统上面移植,由于之前程序没有考虑过多平台兼容的问题,导致部分功能不可用以下是对近期遇到的问题的总结,以及相应的解决方案和经验分享。1.Python模块安装与管理在Linux系统中,安装和管理Python模块时可能会遇到权限问题或依赖冲突。安装模块:使用pip安装模块时,建议使用--user选项,避免需要管理员权限:bash复制pipinsta
网络安全常见十大漏洞总结(原理、危害、防御)
程序媛西米
网络安全 数据库 oracle 网络 web安全 计算机 网络安全 安全
一、弱口令【文末福利】产生原因与个人习惯和安全意识相关,为了避免忘记密码,使用一个非常容易记住的密码,或者是直接采用系统的默认密码等。危害通过弱口令,攻击者可以进入后台修改资料,进入金融系统盗取钱财,进入OA系统可以获取企业内部资料,进入监控系统可以进行实时监控等等。防御设置密码通常遵循以下原则:(1)不使用空口令或系统缺省的口令,为典型的弱口令;(2)口令长度不小于8个字符;(3)口令不应该为连
华为昇腾服务器部署DeepSeek模型实战
gzroy
人工智能 语言模型
在华为的昇腾服务器上部署了DeepSeekR1的模型进行验证测试,记录一下相关的过程。服务器是配置了8块910B3的显卡,每块显卡有64GB显存,根据DeepSeekR1各个模型的参数计算,如果部署R1的Qwen14B版本,需要1张显卡,如果是32B版本,需要2张,Llama70B的模型需要4张显卡。如果是R1全参数版本,则需要32张显卡,也就是4台满配的昇腾服务器。这里先选择32B的模型进行部署
【系统架构设计师】论文:论信息系统的安全体系
数据知道
系统架构 安全 系统架构设计师 软考高级 论文 架构
论文:论信息系统的安全体系文章目录摘要正文总结摘要2023年2月,我参加了某水库管理信息系统项目的实施。通过系统的实施和运行,实现防汛、供水、发电、闸门监控、水文等各种数据的采集、分析、存储,并通过网络及时地向有关部门汇报,以便相关领导进行调度指挥,为领导决策提供大力支持,为业务人员办公提供服务。系统的应用将有效提高某市政府水库管理所的工作效率。我作为该项目的项目负责人,主要负责项目管理,同时负责
Python从0到100(三十九):数据提取之正则(文末免费送书)
是Dream呀
python mysql 开发语言
前言:零基础学Python:Python从0到100最新最全教程。想做这件事情很久了,这次我更新了自己所写过的所有博客,汇集成了Python从0到100,共一百节课,帮助大家一个月时间里从零基础到学习Python基础语法、Python爬虫、Web开发、计算机视觉、机器学习、神经网络以及人工智能相关知识,成为学习学习和学业的先行者!欢迎大家订阅专栏:零基础学Python:Python从0到100最新
ollama的docker 使用教程
贾斯汀玛尔斯
数据湖 AI Docker容器 docker eureka 容器
好的,下面是Ollama在Docker中的使用教程。我将详细描述如何在Docker容器中运行Ollama,包括安装、配置和常用操作。OllamaDocker使用教程Ollama可以通过Docker运行,提供了一个简洁且隔离的环境来使用AI模型。本文将引导你如何在Docker中设置和使用Ollama。目录前提条件拉取OllamaDocker镜像启动Ollama容器基本命令操作停止容器<
基于JavaSpringboot+Vue实现前后端分离房屋租赁系统
网顺技术团队
成品程序项目 vue.js 前端 javascript 课程设计 spring boot mybatis
基于JavaSpringboot+Vue实现前后端分离房屋租赁系统作者主页网顺技术团队欢迎点赞收藏⭐留言文末获取源码联系方式查看下方微信号获取联系方式承接各种定制系统精彩系列推荐精彩专栏推荐订阅不然下次找不到哟Java毕设项目精品实战案例《1000套》感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人文章目录基于JavaSpringboot+
清华大学第四发《DeepSeek+DeepResearch 让科研像聊天一样简单》
人工智能
当下科研领域,传统模式急需改变,清华大学第四版《DeepSeek+DeepResearch:让科研像聊天一样简单》全文一共86页,以下是文档的关键内容总结:一、智能组合优势DeepSeek与DeepResearch构建先进技术体系,有强大模型运算、智能数据处理和友好交互界面。模型在数据处理速度、精准度和泛化能力上远超传统模型。数据采集渠道广、处理快,能读取多种格式文件。数据分析深入,可视化直观,还
HarmonyOS Next智能家居控制系统的模型转换与数据处理实战
harmonyos
本文旨在深入探讨基于华为鸿蒙HarmonyOSNext系统(截止目前API12)构建智能家居控制系统中模型转换与数据处理技术的实战应用,基于实际开发经验进行总结。主要作为技术分享与交流载体,难免错漏,欢迎各位同仁提出宝贵意见和问题,以便共同进步。本文为原创内容,任何形式的转载必须注明出处及原作者。一、智能家居系统需求与技术选型(一)功能需求分析设备状态监测需求智能家居控制系统需要实时监测各种智能设
2025基金公司私有化部署趋势分析:技术自主权的崛起
标题:基金公司私有化部署:数据主权时代的战略选择与实战指南副标题:从DeepSeek到板栗看板,解密金融巨头如何用私有化部署重塑竞争力【热点引入:一场无声的金融科技革命】2025年2月,、十余家公募基金密集宣布完成DeepSeek大模型的私有化部署,这一现象登上财经热搜榜首。据不完全统计,超60%的头部基金公司已启动私有化部署计划,涉及投研、风控、客户服务等核心场景。这场革命背后的驱动力,正是金融
HarmonyOS Next数据处理与模型训练优化
harmonyos
本文旨在深入探讨华为鸿蒙HarmonyOSNext系统(截止目前API12)中数据处理与模型训练优化相关技术细节,基于实际开发实践进行总结。主要作为技术分享与交流载体,难免错漏,欢迎各位同仁提出宝贵意见和问题,以便共同进步。本文为原创内容,任何形式的转载必须注明出处及原作者。一、数据处理对模型训练的重要性(一)关键作用强调在HarmonyOSNext的模型训练世界里,数据就如同建筑的基石,而数据处
Nginx配置反向代理不成功的原因(Docker安装版)
程序员迪迦
项目实战 nginx docker linux
问题背景在linux服务器中使用docker下载了Nginx,然后根据网上的教程来配置反向代理的时候发现80端口无法访问server块的配置server{listen80;server_name127.0.0.1;#access_log/var/log/nginx/host.access.logmain;location/{proxy_passhttp://127.0.0.1:8080;#inde
简易java调用DeepSeek Api教程
m0_62519278
学习小本本 java 数据库 开发语言
一、请求格式首先观察官方文档给出的访问api的样例脚本curlhttps://api.deepseek.com/chat/completions\-H"Content-Type:application/json"\-H"Authorization:Bearer"\-d'{"model":"deepseek-chat","messages":[{"role":"system","content":"
IIS3DWBTR参数和电路参考设计
鹿屿二向箔
嵌入式硬件
以下是IIS3DWBTR(STMicroelectronics3轴数字振动传感器)的核心参数总结:1.基本特性类型:3轴数字振动传感器(加速度计),支持超宽带宽和低噪声特性。量程范围:用户可选±2g、±4g、±8g、±16g,适应不同振动检测需求。灵敏度:根据量程不同,灵敏度范围为2049LSB/g(±16g)至16393LSB/g(±2g)。带宽:平坦频率响应范围达DC至6kHz(±3dB点),
探索单片机世界的音乐之旅 —— 51单片机简易电子琴项目解析
蔡松宽
探索单片机世界的音乐之旅——51单片机简易电子琴项目解析电子琴.rar项目地址:https://gitcode.com/open-source-toolkit/67c65项目概况:旋律与科技的融合在浩瀚的电子海洋里,51单片机始终是那座引领初学者进入嵌入式开发殿堂的桥梁。51单片机实战之简易电子琴项目,正是专为此而生的一盏明灯。它不仅是技术实践的绝佳示例,更是每一位电子爱好者发掘硬件音乐潜能的钥匙
总结10个Python赚钱的接单平台 兼职月入5000+
begefefsef
面试 学习路线 阿里巴巴 android 前端 后端
前言“如果说当下什么编程语言最靠谱或者比较适合搞副业?”答案肯定100%是:Pythonpython是所有语法中最简单易上手的语言,不需要特别的的英语词汇量,逻辑思维也不需要很差就能上手。而且学会了之后就能编写代码爬取各种数据,制作各种图表,提升工作效率。而且还能利用业余时间接点私活,一个月轻松收入过万不是问题,这样的生活他不香吗?今天就给大家盘点几个基本入门接私活的资源,让你轻松学python,
2025.2.20总结
天真小巫
总结 总结
今晚评测试报告,评到一半,由于看板数据没有分析完,最后让我搞完再评.尽管工作了多年的同事告诉我,活没干完,差距比较大,没资格评报告,但还是本着试试的态度,结果没想到评审如此严苛.内心多少有些受打击,毕竟,加班加点的工作,只为能取得个好的结果,但感觉无论怎么努力,还是把交代的工作干成了烂泥,有时候也会有些怀疑,到底能否胜任这份工作.为什么努力了,还是没能把事情做好.难道是我工作的方式有问题吗?工作中
欧*雅WCS项目总结
十五001
项目归档 后端 java 程序人生
项目介绍使用系统APRISO下发任务与wcs交互,wcs包含与海康agv对接,以及APRISO不纳入管理的库位(包括线边库位、码头库位、暂存区库位、空栈板库位)。wcs的主要定位就是高度定制化贴合生产业务,可以说wcs成为了agv和APRISO之间的桥梁。APRISO下发任务时候,通过生成xml文件实现的,这时候wcs会监听该文件目录新建的xml文件来生成任务。刚开始部署后不到一周出现了监听失效问
在瑞芯微RK3588平台上使用RKNN部署YOLOv8Pose模型的C++实战指南
机 _ 长
YOLO系列模型有效涨点改进 深度学习落地实战 YOLO c++ 开发语言
在人工智能和计算机视觉领域,人体姿态估计是一项极具挑战性的任务,它对于理解人类行为、增强人机交互等方面具有重要意义。YOLOv8Pose作为YOLO系列中的新成员,以其高效和准确性在人体姿态估计任务中脱颖而出。本文将详细介绍如何在瑞芯微RK3588平台上,使用RKNN(RockchipNeuralNetworkToolkit)框架部署YOLOv8Pose模型,并进行C++代码的编译和运行。注本文全
Python3.5源码分析-sys模块及site模块导入
小屋子大侠
python Python分析 python源码
Python3源码分析本文环境python3.5.2。参考书籍>python官网Python3的sys模块初始化根据分析完成builtins初始化后,继续分析sys模块的初始化,继续分析_Py_InitializeEx_Private函数的执行,void_Py_InitializeEx_Private(intinstall_sigs,intinstall_importlib){...sysmod=
OpenLayers总结3
Super毛毛穗
WebGIS开发 OpenLayers GIS WebGIS
一、静态测距1.原理静态测距主要是针对地图上已有的矢量要素(如线要素),利用OpenLayers提供的几何计算函数来获取其长度。在实际操作中,先加载包含几何要素的GeoJSON数据到矢量图层,当鼠标指针移动到要素上时,获取该要素的几何信息,再调用getLength函数计算其长度。2.代码实现步骤及注释//引入必要的模块importVectorLayerfrom"ol/layer/Vector.js
Mybatis判断问题:深入解析与实战案例
DTcode7
sql数据库相关 数据库 mysql SQL 数据库开发 sql
Mybatis判断问题:深入解析与实战案例基础概念与作用说明``标签``,``,````示例一:基本的``标签使用说明示例二:``,``,``的使用说明示例三:使用``标签简化条件语句说明实际工作中的使用技巧自行拓展内容在现代企业级应用开发中,MyBatis作为一款优秀的持久层框架,以其灵活的SQL映射机制和强大的动态SQL功能,深受广大开发者的喜爱。然而,在使用过程中,如何准确地进行条件判断,特
本地搭建小型 DeepSeek 并进行微调
非著名架构师
大模型 知识文档 智能硬件 人工智能 大数据 大模型 deepseek
本文将指导您在本地搭建一个小型的DeepSeek模型,并进行微调,以处理您的特定数据。1.环境准备Python3.7或更高版本PyTorch1.8或更高版本CUDA(可选,用于GPU加速)Git2.克隆DeepSeek仓库bash复制gitclonehttps://github.com/deepseek-ai/deepseek.gitcddeepseek3.安装依赖bash复制pipinstall
JAVA中的Enum
周凡杨
java enum 枚举
Enum是计算机编程语言中的一种数据类型---枚举类型。 在实际问题中,有些变量的取值被限定在一个有限的范围内。 例如,一个星期内只有七天 我们通常这样实现上面的定义:
public String monday;
public String tuesday;
public String wensday;
public String thursday
赶集网mysql开发36条军规
Bill_chen
mysql 业务架构设计 mysql调优 mysql性能优化
(一)核心军规 (1)不在数据库做运算 cpu计算务必移至业务层; (2)控制单表数据量 int型不超过1000w,含char则不超过500w; 合理分表; 限制单库表数量在300以内; (3)控制列数量 字段少而精,字段数建议在20以内
Shell test命令
daizj
shell 字符串 test 数字 文件比较
Shell test命令
Shell中的 test 命令用于检查某个条件是否成立,它可以进行数值、字符和文件三个方面的测试。 数值测试 参数 说明 -eq 等于则为真 -ne 不等于则为真 -gt 大于则为真 -ge 大于等于则为真 -lt 小于则为真 -le 小于等于则为真
实例演示:
num1=100
num2=100if test $[num1]
XFire框架实现WebService(二)
周凡杨
java webservice
有了XFire框架实现WebService(一),就可以继续开发WebService的简单应用。
Webservice的服务端(WEB工程):
两个java bean类:
Course.java
package cn.com.bean;
public class Course {
private
重绘之画图板
朱辉辉33
画图板
上次博客讲的五子棋重绘比较简单,因为只要在重写系统重绘方法paint()时加入棋盘和棋子的绘制。这次我想说说画图板的重绘。
画图板重绘难在需要重绘的类型很多,比如说里面有矩形,园,直线之类的,所以我们要想办法将里面的图形加入一个队列中,这样在重绘时就
Java的IO流
西蜀石兰
java
刚学Java的IO流时,被各种inputStream流弄的很迷糊,看老罗视频时说想象成插在文件上的一根管道,当初听时觉得自己很明白,可到自己用时,有不知道怎么代码了。。。
每当遇到这种问题时,我习惯性的从头开始理逻辑,会问自己一些很简单的问题,把这些简单的问题想明白了,再看代码时才不会迷糊。
IO流作用是什么?
答:实现对文件的读写,这里的文件是广义的;
Java如何实现程序到文件
No matching PlatformTransactionManager bean found for qualifier 'add' - neither
林鹤霄
java.lang.IllegalStateException: No matching PlatformTransactionManager bean found for qualifier 'add' - neither qualifier match nor bean name match!
网上找了好多的资料没能解决,后来发现:项目中使用的是xml配置的方式配置事务,但是
Row size too large (> 8126). Changing some columns to TEXT or BLOB
aigo
column
原文:http://stackoverflow.com/questions/15585602/change-limit-for-mysql-row-size-too-large
异常信息:
Row size too large (> 8126). Changing some columns to TEXT or BLOB or using ROW_FORMAT=DYNAM
JS 格式化时间
alxw4616
JavaScript
/**
* 格式化时间 2013/6/13 by 半仙
[email protected]
* 需要 pad 函数
* 接收可用的时间值.
* 返回替换时间占位符后的字符串
*
* 时间占位符:年 Y 月 M 日 D 小时 h 分 m 秒 s 重复次数表示占位数
* 如 YYYY 4占4位 YY 占2位<p></p>
* MM DD hh mm
队列中数据的移除问题
百合不是茶
队列移除
队列的移除一般都是使用的remov();都可以移除的,但是在昨天做线程移除的时候出现了点问题,没有将遍历出来的全部移除, 代码如下;
//
package com.Thread0715.com;
import java.util.ArrayList;
public class Threa
Runnable接口使用实例
bijian1013
java thread Runnable java多线程
Runnable接口
a. 该接口只有一个方法:public void run();
b. 实现该接口的类必须覆盖该run方法
c. 实现了Runnable接口的类并不具有任何天
oracle里的extend详解
bijian1013
oracle 数据库 extend
扩展已知的数组空间,例:
DECLARE
TYPE CourseList IS TABLE OF VARCHAR2(10);
courses CourseList;
BEGIN
-- 初始化数组元素,大小为3
courses := CourseList('Biol 4412 ', 'Psyc 3112 ', 'Anth 3001 ');
--
【httpclient】httpclient发送表单POST请求
bit1129
httpclient
浏览器Form Post请求
浏览器可以通过提交表单的方式向服务器发起POST请求,这种形式的POST请求不同于一般的POST请求
1. 一般的POST请求,将请求数据放置于请求体中,服务器端以二进制流的方式读取数据,HttpServletRequest.getInputStream()。这种方式的请求可以处理任意数据形式的POST请求,比如请求数据是字符串或者是二进制数据
2. Form
【Hive十三】Hive读写Avro格式的数据
bit1129
hive
1. 原始数据
hive> select * from word;
OK
1 MSN
10 QQ
100 Gtalk
1000 Skype
2. 创建avro格式的数据表
hive> CREATE TABLE avro_table(age INT, name STRING)STORE
nginx+lua+redis自动识别封解禁频繁访问IP
ronin47
在站点遇到攻击且无明显攻击特征,造成站点访问慢,nginx不断返回502等错误时,可利用nginx+lua+redis实现在指定的时间段 内,若单IP的请求量达到指定的数量后对该IP进行封禁,nginx返回403禁止访问。利用redis的expire命令设置封禁IP的过期时间达到在 指定的封禁时间后实行自动解封的目的。
一、安装环境:
CentOS x64 release 6.4(Fin
java-二叉树的遍历-先序、中序、后序(递归和非递归)、层次遍历
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import java.util.Stack;
public class BinTreeTraverse {
//private int[] array={ 1, 2, 3, 4, 5, 6, 7, 8, 9 };
private int[] array={ 10,6,
Spring源码学习-XML 配置方式的IoC容器启动过程分析
bylijinnan
java spring IOC
以FileSystemXmlApplicationContext为例,把Spring IoC容器的初始化流程走一遍:
ApplicationContext context = new FileSystemXmlApplicationContext
("C:/Users/ZARA/workspace/HelloSpring/src/Beans.xml&q
[科研与项目]民营企业请慎重参与军事科技工程
comsci
企业
军事科研工程和项目 并非要用最先进,最时髦的技术,而是要做到“万无一失”
而民营科技企业在搞科技创新工程的时候,往往考虑的是技术的先进性,而对先进技术带来的风险考虑得不够,在今天提倡军民融合发展的大环境下,这种“万无一失”和“时髦性”的矛盾会日益凸显。。。。。。所以请大家在参与任何重大的军事和政府项目之前,对
spring 定时器-两种方式
cuityang
spring quartz 定时器
方式一:
间隔一定时间 运行
<bean id="updateSessionIdTask" class="com.yang.iprms.common.UpdateSessionTask" autowire="byName" />
<bean id="updateSessionIdSchedule
简述一下关于BroadView站点的相关设计
damoqiongqiu
view
终于弄上线了,累趴,戳这里http://www.broadview.com.cn
简述一下相关的技术点
前端:jQuery+BootStrap3.2+HandleBars,全站Ajax(貌似对SEO的影响很大啊!怎么破?),用Grunt对全部JS做了压缩处理,对部分JS和CSS做了合并(模块间存在很多依赖,全部合并比较繁琐,待完善)。
后端:U
运维 PHP问题汇总
dcj3sjt126com
windows2003
1、Dede(织梦)发表文章时,内容自动添加关键字显示空白页
解决方法:
后台>系统>系统基本参数>核心设置>关键字替换(是/否),这里选择“是”。
后台>系统>系统基本参数>其他选项>自动提取关键字,这里选择“是”。
2、解决PHP168超级管理员上传图片提示你的空间不足
网站是用PHP168做的,反映使用管理员在后台无法
mac 下 安装php扩展 - mcrypt
dcj3sjt126com
PHP
MCrypt是一个功能强大的加密算法扩展库,它包括有22种算法,phpMyAdmin依赖这个PHP扩展,具体如下:
下载并解压libmcrypt-2.5.8.tar.gz。
在终端执行如下命令: tar zxvf libmcrypt-2.5.8.tar.gz cd libmcrypt-2.5.8/ ./configure --disable-posix-threads --
MongoDB更新文档 [四]
eksliang
mongodb Mongodb更新文档
MongoDB更新文档
转载请出自出处:http://eksliang.iteye.com/blog/2174104
MongoDB对文档的CURD,前面的博客简单介绍了,但是对文档更新篇幅比较大,所以这里单独拿出来。
语法结构如下:
db.collection.update( criteria, objNew, upsert, multi)
参数含义 参数
Linux下的解压,移除,复制,查看tomcat命令
y806839048
tomcat
重复myeclipse生成webservice有问题删除以前的,干净
1、先切换到:cd usr/local/tomcat5/logs
2、tail -f catalina.out
3、这样运行时就可以实时查看运行日志了
Ctrl+c 是退出tail命令。
有问题不明的先注掉
cp /opt/tomcat-6.0.44/webapps/g
Spring之使用事务缘由(3-XML实现)
ihuning
spring
用事务通知声明式地管理事务
事务管理是一种横切关注点。为了在 Spring 2.x 中启用声明式事务管理,可以通过 tx Schema 中定义的 <tx:advice> 元素声明事务通知,为此必须事先将这个 Schema 定义添加到 <beans> 根元素中去。声明了事务通知后,就需要将它与切入点关联起来。由于事务通知是在 <aop:
GCD使用经验与技巧浅谈
啸笑天
GC
前言
GCD(Grand Central Dispatch)可以说是Mac、iOS开发中的一大“利器”,本文就总结一些有关使用GCD的经验与技巧。
dispatch_once_t必须是全局或static变量
这一条算是“老生常谈”了,但我认为还是有必要强调一次,毕竟非全局或非static的dispatch_once_t变量在使用时会导致非常不好排查的bug,正确的如下: 1
linux(Ubuntu)下常用命令备忘录1
macroli
linux 工作 ubuntu
在使用下面的命令是可以通过--help来获取更多的信息1,查询当前目录文件列表:ls
ls命令默认状态下将按首字母升序列出你当前文件夹下面的所有内容,但这样直接运行所得到的信息也是比较少的,通常它可以结合以下这些参数运行以查询更多的信息:
ls / 显示/.下的所有文件和目录
ls -l 给出文件或者文件夹的详细信息
ls -a 显示所有文件,包括隐藏文
nodejs同步操作mysql
qiaolevip
学习永无止境 每天进步一点点 mysql nodejs
// db-util.js
var mysql = require('mysql');
var pool = mysql.createPool({
connectionLimit : 10,
host: 'localhost',
user: 'root',
password: '',
database: 'test',
port: 3306
});
一起学Hive系列文章
superlxw1234
hive Hive入门
[一起学Hive]系列文章 目录贴,入门Hive,持续更新中。
[一起学Hive]之一—Hive概述,Hive是什么
[一起学Hive]之二—Hive函数大全-完整版
[一起学Hive]之三—Hive中的数据库(Database)和表(Table)
[一起学Hive]之四-Hive的安装配置
[一起学Hive]之五-Hive的视图和分区
[一起学Hive
Spring开发利器:Spring Tool Suite 3.7.0 发布
wiselyman
spring
Spring Tool Suite(简称STS)是基于Eclipse,专门针对Spring开发者提供大量的便捷功能的优秀开发工具。
在3.7.0版本主要做了如下的更新:
将eclipse版本更新至Eclipse Mars 4.5 GA
Spring Boot(JavaEE开发的颠覆者集大成者,推荐大家学习)的配置语言YAML编辑器的支持(包含自动提示,