示例在最后;
官网地址:http://handlebarsjs.com/
参考地址1:http://blog.csdn.net/fengqingtao2008/article/details/52711858
参考地址2:https://segmentfault.com/a/1190000008367747
1、如何引入Handlebars.js
首选要引入JQuery插件,其次在引用Handlebars.js即可,仅仅需要这两个js文件。
2、基本语法
handlebarsjs 是模块中的最基本的单元,使用时用两个花括号{{ }} 包裹。eg:{{ value }} ,handlebars模块会自动匹配相应的数值,对象或者是函数。
{{name}}
{{content}}
也可以单独建立一个模板,id(或者class)可以用来唯一确定一个模板,type是固定写法,不可或缺。通过
3、预编译模板
js 中使用handelbars.compile()预编译模板 :
//用jquery获取模板
var tpl = $("#tpl").html();
//原生方法
var source = document.getElementById('#tpl').innerHTML;
//预编译模板
var template = Handlebars.compile(source);
//模拟json数据
var context = { name: "zhaoshuai", content: "learn Handlebars"};
//匹配json内容
var html = template(context);
//输入模板
$(body).html(html);
通过解析context处理handlebars模板获取HTML内容:
var context = {title: "My New Post", body: "This is my first post!"};
var html = template(context);
输出html:
This is my first post!
4、blocks表达式
- 表达式的后面跟一个
#表示blocks; - 通过
{{/表达式}}来结束Blocks; - 如果当前表达式是 数组则handelbars会展开数组。并将blocks的上下文设为数组元素);
{{#programme}}
- {{language}}
{{/programme}}
//对应json数据
{
programme: [
{language: "JavaScript"},
{language: "HTML"},
{language: "CSS"}
]
}
//渲染后:
- JavaScript
- HTML
- CSS
5、Handelbars内置表达式(Block helper)
- each:
利用{{#each name}}来遍历列表块的内容,
用this来引用遍历的元素,指数组里的每一个元素。 name 是数组。
{{#each name}}
- {{this}}
{{/each}}
//对应json是:
{
name: ["html","css","javascript"]
};
//编译后:
- JavaScript
- HTML
- CSS
- if else :
指定条件渲染dom;
如果 {{ #if list }},即if后的参数存在, 则渲染{{ #else }}后面的语句;
否则将不会渲染都dom,将执行{{ else }}后的error语句;
{{#if list}}
{{#each list}}
- {{this}}
{{/each}}
{{else}}
{{error}}
{{/if}}
//对应的json:
var data = {
info:['HTML5','CSS3',"WebGL"],
"error":"数据取出错误"
}
unless
{{ #unless }}反向的一个if语句;unless后的参数 不存在 为false时,渲染dom;with
{{#with}}一般情况下,Handlebars模板会在编译的阶段的时候进行context传递 和 赋值。
使用with的方法,我们可以将context转移到数据的一个section里面(如果你的数据包含section)。
这个方法在操作复杂的template时候非常有用。
即:在使用json数据较为复杂时,我们用这种方式来确定模板里填写的内容是json对象的哪一个部分!
{{title}}
{{#with author}}
By {{firstName}} {{lastName}}
{{/with}}
//对应json数据:
{
title: "My first post!",
author: {
firstName: "Charles",
lastName: "Jolley"
}
}
6、handlebar的注释(comments)
写法:
{{! handlebars comments }}
7、handlebar的访问(path)
可以通过 . 语法访问子属性;
也可以通过 ../ 来访问父级属性。
{{author.id}}
{{#with person}}
{{../company.name}}
{{/with}}
8、自定义helper
用Handlebars.registerHelper ( )方法来注册一个helper
9、handelbars的jquery插件
(function($) {
var compiled = {};
$.fn.handlebars = function(template, data){
if (template instanceof jQuery) {
template = $(template).html();
}
compiled[template] = Handlebars.compile(template);
this.html(compiled[template](data));
};
})(jQuery);
$('#content').handlebars($('#template'), { name: "Alan" });
10、示例
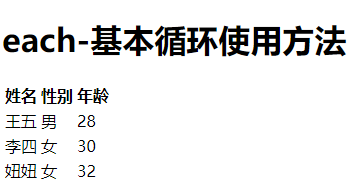
(1)、each-基本循环使用方法
Handlebars模板运用
each-基本循环使用方法
姓名
性别
年龄
循环是Handlebars.js一个重要特性,#each可以理解成循环命令,循环的是json对象中的student属性。对于每次循环,都可以读出里边的name、sex、age属性。
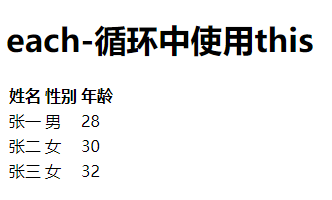
(2)、each-循环中使用this
Handlebars模板运用
each-循环中使用this
姓名
性别
年龄
用#each this,表示遍历当前对象!this表示当前的上下文。
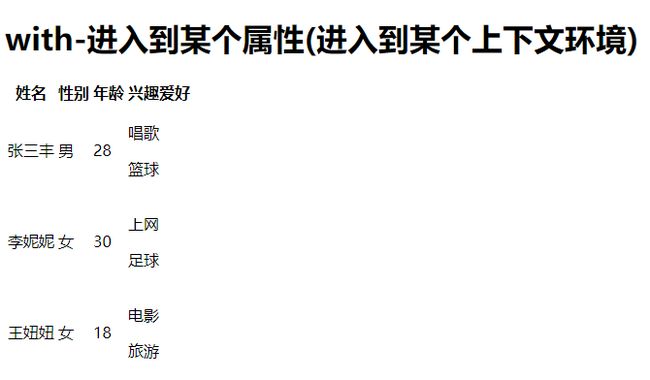
(3)、with-进入到某个属性(进入到某个上下文环境)
Handlebars模板运用
with-进入到某个属性(进入到某个上下文环境)
姓名
性别
年龄
兴趣爱好
在循环每名学生时,学生的favorite属性并不是一个普通的字符串,而又是一个json对象,确切的说是一个数组,我们需要把学生的爱好全部取出来。
这时候就需要with命令,这个命令可以让当前的上下文进入到一个属性中,{{#with favorite}}表示进入到favorite属性的上下文中,而favorite属性中又是一个list,因此可以用{{#each this}}进行遍历,表示遍历当前上下文环境,对于每次遍历。
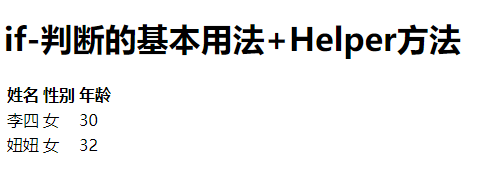
(4)、if-判断的基本用法+Helper方法
在遍历student时,由于数据缺失,并不是每一个学生都有name属性,我们不想显示没有name属性的学生,这时就需要if来做判断。
{{#if name}}可以用来判断当前上下文中有没有name属性,实际上,它是尝试去读取name属性,如果返回的为undefined、null、""、[]、false任意一个,都会导致最终结果为假。
其实,在Handlebars的模板标签中,{{#if condition}}{{/if}}只能判断这个condition是否为true和false,并不能判断是否等于某个特定的值。
可以借助Handlebars的registerHelper方法来实现
Handlebars模板运用
if-判断的基本用法+Helper方法
姓名
性别
年龄
注:Handlebars.registerHelper用来定义Helper,它有两个参数,第一个参数是Helper名称,第二个参数是一个回调函数,用来执行核心业务逻辑。本例中的函数,有三个参数,其中前两个参数是需要比较的两个数,第三个参数是固定的,就叫options,如果加了该参数,就说明这个Helper是一个Block,块级别的Helper,有一定的语法结构,调用的时候加#号,就像if那样。
关于options的使用,return options.fn(this);表示满足条件继续执行,也就是执行{{#compare }}和{{else}}之间的代码;return options.inverse(this);表示不满足条件,也就是执行{{else}}和{{/compare}}之间的代码。