第1章 接近Bootstrap
原文标题:Up, Close, and Personal with Bootstrap
在这一章,我们将学习Bootstrap的基础,并理解它是如何提高网页开发的效率。我们将从短暂的回顾CSS框架的历史开始,然后介绍应答式网页设计(RWD即Responsive Web Design);最后,我们将查看一下如何建立一个新的Bootstrap项目,并用它创建我们的第一个基础的网页。
什么是Bootstrap?
Bootstrap是一个前端框架,可以帮助开发者启动网页开发的过程;从后端转前端的(Java、PHP等的)开发者可能很难把握CSS和JavaScript;但是,使用Bootstrap,他们只要专注HTML,把棘手的CSS和JavaScript交给Bootstrap。
Bootstrap不仅对网页开发的新手有帮助。通过阅读本书,你也将见证Bootstrap如何成为专业程序员的福音。
Bootstrap,它为什么而存在?
想象一下,你设计了一个网站,它拥有引人注目的导航条、时髦的按钮、漂亮的排版、文本和图像的占位符、大的图片滚动条。。。然而,你不是一个前端开发专家。。。但是你已经实现了这些功能,并且只要写一点HTML就能使用这个网站。这就是Bootstrap。所有必要的CSS类和JavaScript代码,都已经包含在Bootstrap包内。例如,在链接元素() 上使用btn类,它将看起来像一个按钮(图1.1),使用btn-primary可以把链接显示成暗蓝色按钮。
Visit Google
然而,Bootstrap不仅仅能装饰链接、图片和占位符;它最重要的功能是网格系统(grid system)。创造一个移动端友好(mobile-friendly)的响应式网页,网格系统是必不可少的;我们将在这章的后面讨论响应式网页设计和网格系统。
Bootstrap它对我有什么帮助?
正如我提到过的,Bootstrap对新手有帮助,但并不只针对新手。
专业人员也可以使用Bootstrap的代码进行二次开发;Bootstrap允许你使用Less和Sass来自定义它的样式。熟悉这些技术的开发人员可以完全修改Bootstrap的默认外观和感觉。有很多自定义BootStrap的方法,我们将在稍后的章节讨论。
CSS框架的历史
这一切大约开始在2006-07年,YUI(雅虎用户界面库)和Blueprint这样的CSS框架开始流行;它们提供了一下基础功能,例如:CSS重置、字体、网格、动态效果、按钮等等;开发者们开始意识到,这些框架对于处理网页开发中的乏味的重复性任务是很有帮助的,并且缩短了开发周期。
这些基础CSS框架后来被完整的前端框架替代,它们把JavaScript混合其中的,比如Bootstrap。Bootstrap将常用的CSS和JavaScript组件组合在一起,满足了许多基本的开发需求,例如创建滑块、产生弹出效果和下拉菜单。Bootstrap封装了许多可以在网站项目中轻松使用的有用组件。它使用标准的HTML建立全部组件。使用Bootstrap,开发人员只需专注于编写适当的HTML,框架可以理解并渲染相应的标记。
CSS原型的需要
拥有一个好的CSS框架的主要原因是为了简化开发过程。在开发网站的过程中,每个网页设计师都有许多共同的任务,每个项目都重复诸如清除浏览器重新设置、在网页布局中创建网格系统、分配排版规则之类的任务可能会让人感到沮丧并耗费时间。一个好的CSS框架提供了一组强大的工具,可以简化这些任务。
好的CSS框架的一些主要亮点包括:
■更快的开发;
■组织和维护代码;
■让你把时间花在创新上,而不是重新发明轮子;
Bootstrap的起源
在2011年,在Twitter工作的的一对网页开发者,Mark Otto和Jacob Thornton开发了Bootstrap;他们的主要关注点是在代码中引入一致性和可维护性。
以下是Mark ottos的博客文章中关于Bootstrap起源的一段话:
一个非常小的开发团队和我一起设计并构建了一个新的内部工具,并看到了一个可以做更多事情的机会。通过这个过程,我们看到自己构建了比另一个内部工具更重要的东西。几个月后,我们得到了一个早期版本的Bootstrap,作为一种记录和分享公司内部设计模式和资源的方式。
Bootstrap1.0.0是在2011年推出的,只有CSS和HTML组件。在Bootstrap1.3.0之前,它还没有包含JavaScript插件,这个版本也兼容IE7和IE8。
2012年又出现了一个主要更新,Bootstrap2.0.0。它完全重写了Bootstrap程序库,并成为了一个响应性的框架。它的组件兼容各种设备,包括移动设备、平板电脑和桌面设备,以及许多新的CSS和JavaScript插件。
在经历了15次重大更新之后,2013年的Bootstrap3是另一个重要的版本,成为了“移动为先,总是响应”的框架。在早期版本的Bootstrap3框架中,响应式的网站是一个可选项。在2013年发布的版本中,类的名称和项目的文件夹结构都发生了变化。但是请注意,Bootstrap3并不是向后兼容的。你不能通过替换核心的CSS和JavaScript文件,直接迁移到这个版本。
如果您想了解一下Bootstrap的完整发展历程,请查看GitHub上的历史版本。它还显示了对每个版本所做的更改。
今天,Bootstrap有一个庞大的全球开发者社区,他们经常在GitHub上为其代码库提供帮助(https://github.com/twbs/bootstrap/releases)。此外,它还在Stack Overflow社区进行了积极的讨论,并提供了一些标签,比如Bootstrap(http://stackoverflow.com/questions/tagged/bootstrap)、
twitter-bootstrap(http://stackoverflow.com/questions/tagged/twitter-bootstrap)、
twitter-bootstrap-3(http://stackoverflow.com/questions/tagged/twitter-bootstrap-3)
Bootstrap已经成为当今最受欢迎的技术之一;它是全栈开发者的必备技能,图1.2显示的是在Indeed.com统计的Bootstrap就业趋势。
在编写本书时,Bootstrap3.1.1是最新版本。因此,该书的内容和代码将与Bootstrap3.1.1和更高版本兼容。
Bootstrap的竞争者
在前端框架领域,还有许多其他流行的框架与Bootstrap竞争,它们包括:
■Foundation framework (Zurb10开发)
■Semantic UI11
■Gumby framework12
■Pure (Yahoo开发)
谁在使用Bootstrap?
在采用这项技术之前,这是值得一看的。这可以帮助我们清楚地了解使用这种特定技术可以实现什么。下面是一些真实的网站项目的例子,这些项目是使用Bootstrap创建的:
https://www.opendesk.cc/
http://riotdesign.eu/en/
https://www.20jeans.com/
http://redantler.com/
www.uberflip.com
响应式网页设计概述
响应式网页设计(Responsive web design)允许开发者创建一个可以在运行中改变布局的网站。开发人员可以创建一个单一的设计,让它可以工作在任何类型的设备上:移动设备、平板电脑、智能电视和个人电脑。
响应式网页通常是流畅的,他们根据屏幕的大小来调整自己,并且与移动设备的触控界面兼容。通过使用响应式网页设计,开发者可以创建强大的网页应用,取代iOS和Android等平台上的原生应用。
根据屏幕大小调整布局
让我们来看看一个例子来更好地理解这个概念。假设我们有一个图1.3所示的页面布局。
我们的布局有三个主要部分:标题、内容部分、和页脚。标题部分包含一个标志和一个矩形广告。内容部分包含四个较小的帖子,并排放置在一起。然后我们有两个更大的帖子放在小的帖子下面。最后,我们有一个页脚部分,其中有简单的版权文本。
很明显,我们无法轻易地在平板电脑和手机上看到这一页,因为它无法正确地适应屏幕。设计需要为这些用户定制。
让我们假设我们使用了Bootstrap来创建桌面布局。我们已经使用它的网格系统来创建响应式设计,这样布局就会自动调整以适应平板电脑和移动设备。
在平板设备上,布局将如图1.4所示。广告已经被隐藏在标题部分,并且标志已经居中了。布局非常完美。
在智能手机视图中,如图1.5所示,我们可以看到标题部分继续遵循平板电脑的样式,但内容部分发生了重大变化。这些帖子会反射到底部,形成两行,每一行包含两个帖子。更大的帖子现在被放置在每一个帖子的顶部(第二大的帖子在屏幕的底部)。
这是一个非常基本的关于响应式设计的行为的概述。显然,我们可以做的比前面提到的例子要多得多。在第2章学习网格系统时,我们将学习更多关于响应性web设计的知识。
准备Bootstrap
最后,我们来到了这一章最重要的话题:接触Bootstrap
首先,我们需要Bootstrap程序包,所以让我们在Bootstrap的官方网站http://getbootstrap.com上,下载最新的3.x.x版本。提取存档文件并复制下面的文件夹:
- /css
- /fonts
- /js
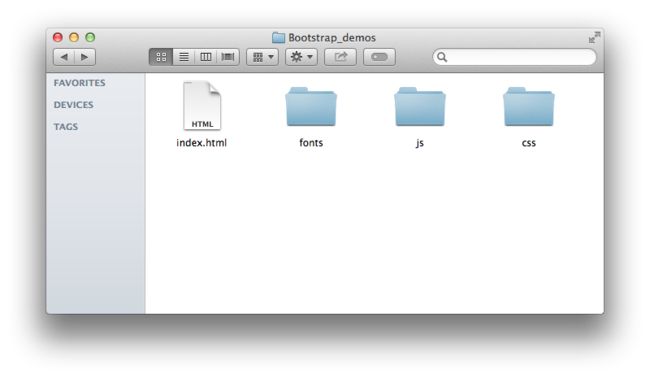
新建一个文件夹,命名成任何你希望的名字;我把自己的文件夹命名为:Bootstrap_demos。将上面的三个文件夹粘贴到这个项目文件夹中。
现在打开你最喜欢的HTML编辑器(我个人推荐的是Sublime Text),在这个文件夹下,创建一个名为index.html的文本文件,然后输入以下代码片段:
My First Bootstrap Application
这是为我们第一个Bootstrap应用的建立的简单的HTML结构。
我们的项目目录现在看起来如图1.6所示:
现在让我们在HTML文件中包含Bootstrap。首先,我们需要包含Bootstrap的CSS文件,打开/css目录,你将看见bootstrap.css,它是Bootstrap的主CSS文件。
bootstrap.min.css是什么?
这里另外有一个bootstrap.min.css,它是压缩版的bootstrap.css。
被称为压缩版,是因为它没有空格和注释,减小了文件尺寸。
它将在你的项目完成时使用,为发布项目准备的。
让我们在index.html中链接我们的CSS文件。在
和