今天突然想, 自己写的页面可不可以让别人访问,或者用手机访问看响应式,于是就有了这篇博客
1.Node安装
Node.js安装包及源码下载地址为:https://nodejs.org/en/download/。
Window 上安装Node.js
你可以采用以下两种方式来安装。
1、Windows 安装包(.msi)
32 位安装包下载地址 :https://nodejs.org/dist/v4.4.3/node-v4.4.3-x86.msi
64 位安装包下载地址 :https://nodejs.org/dist/v4.4.3/node-v4.4.3-x64.msi
本文实例以 v0.10.26 版本为例,其他版本类似, 安装步骤:
步骤 1 : 双击下载后的安装包v0.10.26,如下所示:
步骤 2 : 点击以上的Run(运行),将出现如下界面:
步骤 3 : 勾选接受协议选项,点击 next(下一步) 按钮 :
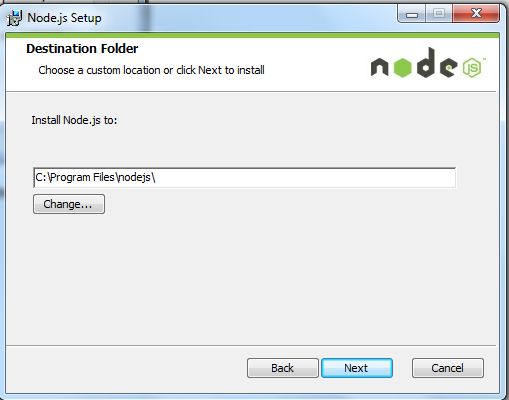
步骤 4 : Node.js默认安装目录为 "C:\Program Files\nodejs\" , 你可以修改目录,并点击 next(下一步):
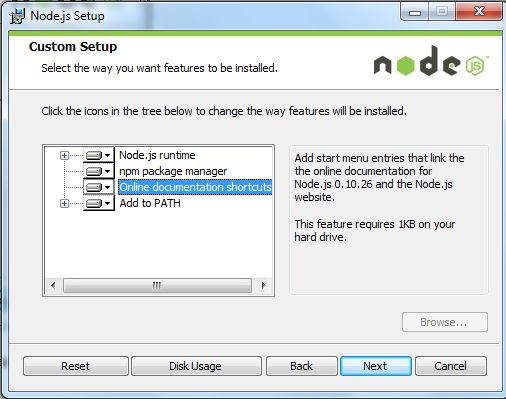
步骤 5 : 点击树形图标来选择你需要的安装模式 , 然后点击下一步 next(下一步)
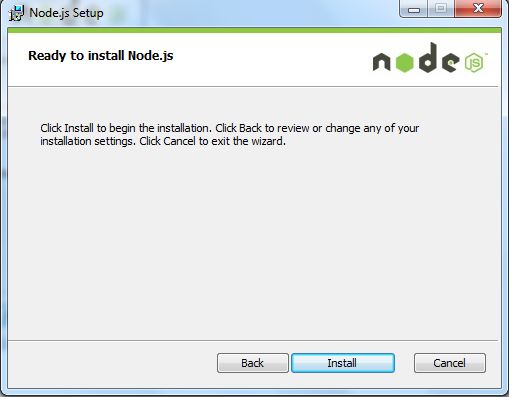
步骤 6 :点击 Install(安装) 开始安装Node.js。你也可以点击 Back(返回)来修改先前的配置。 然后并点击 next(下一步):
安装过程:
点击 Finish(完成)按钮退出安装向导。
检测PATH环境变量是否配置了Node.js,点击开始=》运行=》输入"cmd" => 输入命令"path",输出如下结果:
PATH=C:\oraclexe\app\oracle\product\10.2.0\server\bin;C:\Windows\system32;C:\Windows;C:\Windows\System32\Wbem;C:\Windows\System32\WindowsPowerShell\v1.0\;
c:\python32\python;C:\MinGW\bin;C:\ProgramFiles\GTK2-Runtime\lib;C:\ProgramFiles\MySQL\MySQLServer5.5\bin;C:\ProgramFiles\nodejs\;
C:\Users\rg\AppData\Roaming\npm
我们可以看到环境变量中已经包含了C:\Program Files\nodejs\
检查Node.js版本
2、Windows 二进制文件 (.exe)安装
32 位安装包下载地址 :http://nodejs.org/dist/v0.10.26/node.exe
64 位安装包下载地址 :http://nodejs.org/dist/v0.10.26/x64/node.exe
安装步骤
步骤 1 : 双击下载的安装包 Node.exe ,将出现如下界面 :
点击 Run(运行)按钮将出现命令行窗口:
版本测试
进入 node.exe 所在的目录,如下所示:
如果你获得以上输出结果,说明你已经成功安装了Node.js。
2.Node.js 创建第一个应用
如果我们使用PHP来编写后端的代码时,需要Apache 或者 Nginx 的HTTP 服务器,并配上 mod_php5 模块和php-cgi。
从这个角度看,整个"接收 HTTP 请求并提供 Web 页面"的需求根本不需 要 PHP 来处理。
不过对 Node.js 来说,概念完全不一样了。使用 Node.js 时,我们不仅仅 在实现一个应用,同时还实现了整个 HTTP 服务器。事实上,我们的 Web 应用以及对应的 Web 服务器基本上是一样的。
在我们创建 Node.js 第一个 "Hello, World!" 应用前,让我们先了解下 Node.js 应用是由哪几部分组成的:
引入 required 模块:我们可以使用require指令来载入 Node.js 模块。
创建服务器:服务器可以监听客户端的请求,类似于 Apache 、Nginx 等 HTTP 服务器。
接收请求与响应请求服务器很容易创建,客户端可以使用浏览器或终端发送 HTTP 请求,服务器接收请求后返回响应数据。
创建 Node.js 应用
步骤一、引入 required 模块
我们使用require指令来载入 http 模块,并将实例化的 HTTP 赋值给变量 http,实例如下:
varhttp=require("http");
步骤二、创建服务器
接下来我们使用 http.createServer() 方法创建服务器,并使用 listen 方法绑定 8888 端口。 函数通过 request, response 参数来接收和响应数据。
实例如下,在你项目的根目录下创建一个叫 server.js 的文件,并写入以下代码:
varhttp=require('http');http.createServer(function(request,response){// 发送 HTTP 头部// HTTP 状态值: 200 : OK// 内容类型: text/plainresponse.writeHead(200,{'Content-Type':'text/plain'});// 发送响应数据 "Hello World"response.end('Hello World\n');}).listen(8888);// 终端打印如下信息console.log('Server running at http://127.0.0.1:8888/');
以上代码我们完成了一个可以工作的 HTTP 服务器。
使用node命令执行以上的代码:
node server.jsServerrunning at http://127.0.0.1:8888/
接下来,打开浏览器访问 http://127.0.0.1:8888/,你会看到一个写着 "Hello World"的网页。
分析Node.js 的 HTTP 服务器:
第一行请求(require)Node.js 自带的 http 模块,并且把它赋值给 http 变量。
接下来我们调用 http 模块提供的函数: createServer 。这个函数会返回 一个对象,这个对象有一个叫做 listen 的方法,这个方法有一个数值参数, 指定这个 HTTP 服务器监听的端口号。
3.外网映射
1)安装ngrok : https://dashboard.ngrok.com/get-started
2) 在安装的ngrok.exe目录下 打开cmd 把你的 密码授权输进去
3)继续输入
./ngrok http 80 (不一定是80 和你自己的端口一致?)
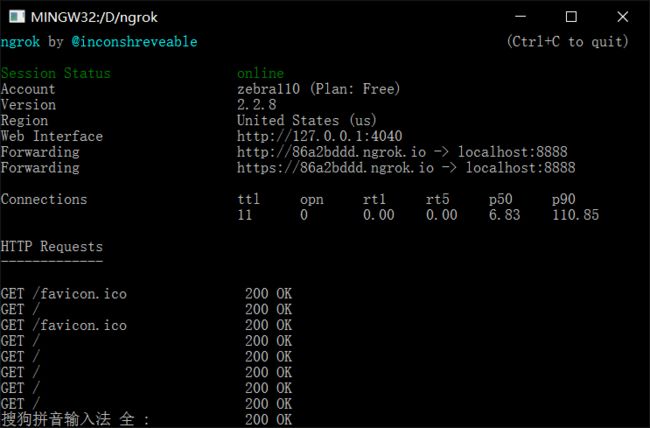
4)
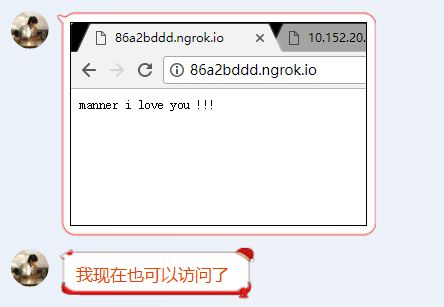
然后 把映射的forwarding地址复制到浏览器
大家就可以访问啦!!