Vue是什么
Vue是一套用于构建用户界面的一个渐进式框架。
“渐进式框架”和“自底向上增量开发的设计”这两个概念是什么?
Vue具有很多特点和Web开发中常见的高级功能,如:
- 解耦视图和数据
- 可复用的组件
- 前端路由技术
- 状态管理
- 虚拟DOM
Vue与其他库/框架的区别:与Vue的对比
Vue的安装方式
下载与引入
开发版本
生产版本
CDN
# 开发环境版本:包含有帮助的命令行警告
# 生产环境版本:优化了大小和速度
# 对于生产环境,推荐链接到一个明确的版本号和构建文件,以避免新版本造成的不可预期的破坏
npm
npm install vueHelloWorld
具体代码:
{{message}}
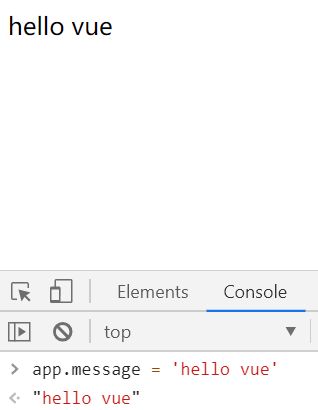
当我们打开浏览器的控制台,并修改app.message的值时,页面将自动发生改变,如图:

v-for
具体代码:
-
{{index}} - {{item}}
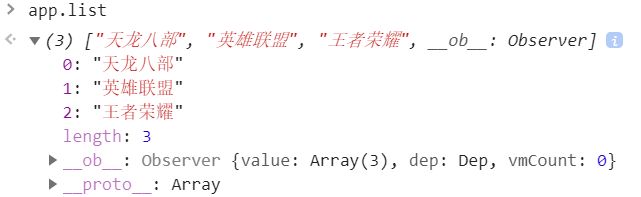
当我们在浏览器的控制台中,输入app.list时,将会输出list数组,如图:

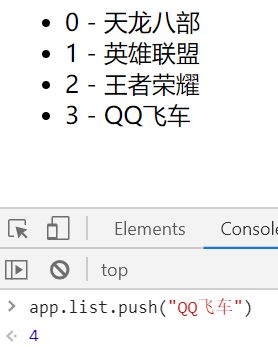
当我们需要给数组添加一个数据时,使用push()方法。数据改变时,页面会自动改变。如图:

计数器demo
目的:点击加、减按钮可实现数字的增加与减少。
其中@click为v-on:click的语法糖。
具体代码:
{{figure}}
插值操作
插值操作也叫Mustache语法,也就是{{ }},双大括号。
不仅可以写变量,还可以写简单的表达式,例如:
{{message}}
{{name + age}}
{{name + ' ' +age}}
{{name}} {{age}}
{{age * 2}}
v-once
只渲染元素和组件一次。随后的重新渲染,元素/组件及其所有的子节点将被视为静态内容并跳过。
具体代码:
{{message}}
{{message}}
当我们在控制台更改app.message的值时,v-once将不会重新渲染,如图:

v-html
v-html指令会按照html格式进行解析,然后渲染在页面上。
具体代码:
{{url}}
从上图及代码我们可以看出,使用双大括号语法并不能将url里面的标签给解析出来,此时就需要使用v-html指令。
注意:在网站上动态渲染任意HTML是非常危险的,因为容易导致XSS攻击。只在可信内容上使用v-html,永不用在用户提交的内容上。
v-text
作用与双大括号语法相似,都是用于将数据直接显示在界面中,而不会把标签解析出来。
如果在使用了v-text指令的标签内,输入了其他内容,那么标签内的内容将不会被显示出来。
具体代码:
{{url}}
被覆盖了,你看不到我
v-pre
使用此指令,可以将标签内的内容直接显示出来,而不会做任何的解析。
具体代码:
{{message}}
{{message}}
参考
Vue官网
Vue指令
完整源码