之前介绍 JazzHands 时,官方 demo 中有一个飞机延路径飞行的动画,看完这篇文章,你就能用 Core Animation 实现类似下图的效果
我们先介绍如何做 画线 的动画
创建一个空的ViewController,在类扩展中加入如下代码
@interface LinePathDemo ()
@property (strong,nonatomic) CAShapeLayer *layer;
@end
在 ViewDidLoad 中
- (void)viewDidLoad {
[super viewDidLoad];
self.layer=[CAShapeLayer layer];
UIBezierPath *path=[UIBezierPath bezierPath];
[path moveToPoint:CGPointMake(100, 100)];
[path addLineToPoint:CGPointMake(200, 200)];
path.lineWidth=5;
self.layer.path=path.CGPath;
self.layer.strokeColor=[UIColor redColor].CGColor;
[self.view.layer addSublayer:self.layer];
}
在Override ViewController 的 touchBegin 方法
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
CABasicAnimation *anim=[CABasicAnimation animationWithKeyPath:@"strokeEnd"]; //
anim.fromValue=@0;
[email protected];
anim.duration=2.0;
[self.layer addAnimation:anim forKey:@"strokeEnd"];
}
运行一下...
但我们点击 ViewController 时,创建一个 CABasicAnimation ,让 layer 的 strokeEnd 属性从 0 变化 到1 ,也就实现了 画线 的动画
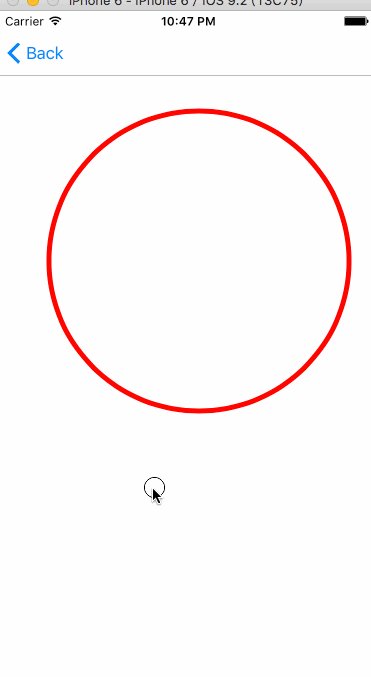
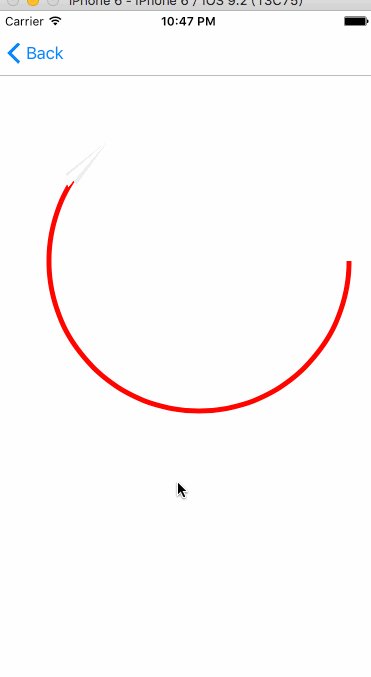
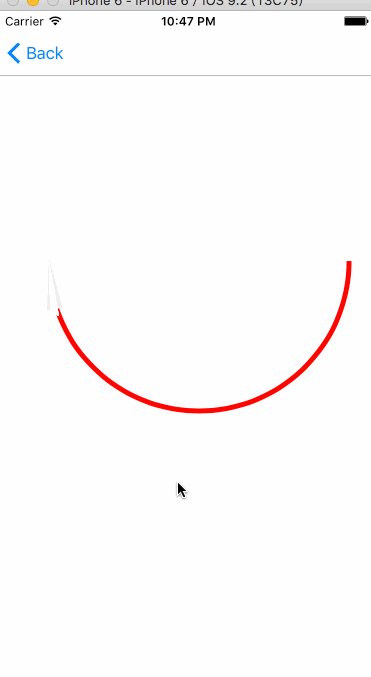
我们继续实现飞机沿路径飞行的动画
先来整理一下步骤
- 创建一个圆形的
BezierPath - 创建
shapeLayer其path = 刚创建的 圆形 BezierPath - 创建
Layer让其显示飞机图片 - 创建
CABasicAnimation让圆形shapeLayer慢慢画出来 - 创建
CAKeyframeAnimation让飞机的Position 按圆形的 BerizerPath 移动
再创建一个新的ViewController,在类扩展中添加如下代码
@interface AnyPathDemo ()
@property (strong,nonatomic) CAShapeLayer *layer; //圆形路径
@property (strong,nonatomic) CALayer *planeLayer; //飞机 Layer
@end
在ViewdidLoad中
- (void)viewDidLoad {
[super viewDidLoad];
self.layer=[CAShapeLayer layer];
UIBezierPath *path=[UIBezierPath bezierPathWithOvalInRect:CGRectMake(50, 100, 300, 300)]; //创建一个圆形Path
self.layer.path=path.CGPath;
self.layer.lineWidth=5;
self.layer.strokeColor=[UIColor redColor].CGColor;
self.layer.fillColor=[UIColor clearColor].CGColor;
[self.view.layer addSublayer:self.layer];
}
Override ViewController 的 touchBegin 方法
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
CABasicAnimation *strokeAnim=[CABasicAnimation animationWithKeyPath:@"strokeEnd"];
strokeAnim.fromValue=@0;
[email protected];
strokeAnim.duration=2.0;
[self.layer addAnimation:strokeAnim forKey:@"strokeEnd"];
self.planeLayer=[CALayer layer];
UIImage *planeImg=[UIImage imageNamed:@"Airplane"];
self.planeLayer.contents=(id)planeImg.CGImage;
self.planeLayer.bounds=CGRectMake(0, 0, 20*3.15, 20);
[self.view.layer addSublayer:self.planeLayer];
//
CAKeyframeAnimation *positionAnim=[CAKeyframeAnimation animationWithKeyPath:@"position"]; //注意是 `CAKeyframeAnimation`
positionAnim.path=self.layer.path; //让飞机的Path 为圆形path
positionAnim.duration=2.0;
positionAnim.calculationMode=kCAAnimationPaced; //计算模式
positionAnim.rotationMode=kCAAnimationRotateAuto; //让飞机头的朝向和他的path方向相同
[self.planeLayer addAnimation:positionAnim forKey:@"position"];
}
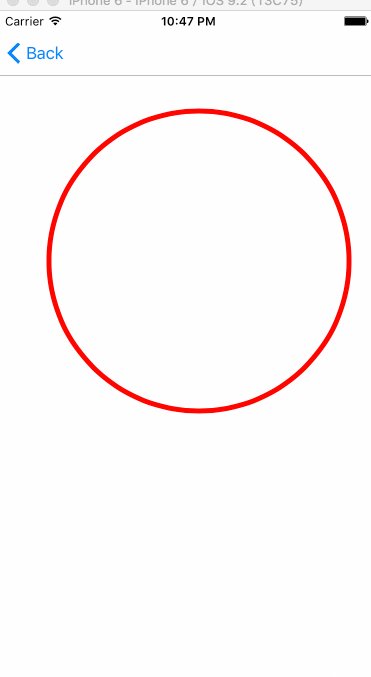
当我们点击 ViewController 时,创建一个 CABasicAnimation 让红色圆圈慢慢画出
同时创建一个 CAKeyframeAnimation ,让飞机的 position 属性 按 我们的圆形 Path 变化,并且这2个动画的 duration 相同,所以产生飞机按路径飞行的效果..
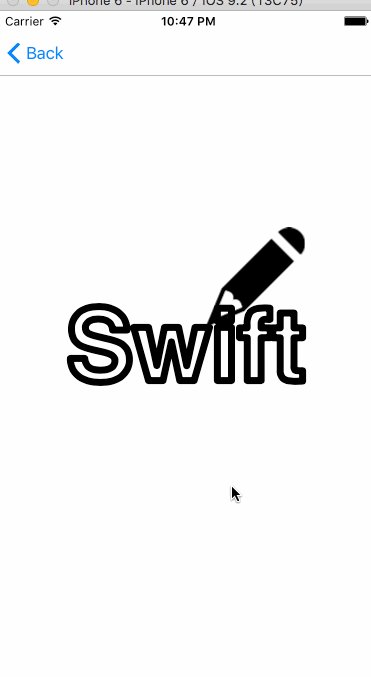
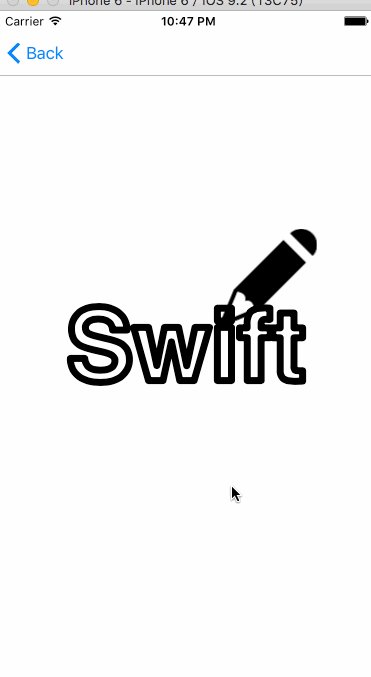
铅笔绘制文字效果
先来看看我们能够实现的效果
Cool
这个效果类似上面飞机的例子,不过我们的Path是由 文字转换成的.
具体实现来自这篇文章 Animating the Drawing of a CGPath With CAShapeLayer
文章中提供给我们将文字转换为 UIBezierPath 的方法,我将其简单整理放在 TextPathHelper 类中,
调用其 +(UIBezierPath*)pathForText:(NSString*)text; 方法就能将文字转换为path
让后创建一个 笔 Layer ,让其 position 沿着转换好的 文字的路径移动, 就实现了笔写字的动画.
创建一个新的ViewController 在类扩展中加入如下代码
@interface TextPathDemo ()
@property (strong,nonatomic) CAShapeLayer *textLayer;
@property (strong,nonatomic) CALayer *penLayer;
@end
viewDidload 中
- (void)viewDidLoad {
[super viewDidLoad];
self.textLayer= [TextPathHelper textLayerWithText:@"Swift" frame:self.view.bounds];
[self.view.layer addSublayer: self.textLayer];
}
Override touchBegin 方法
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
UIImage *penImg=[UIImage imageNamed:@"pen"];
self.penLayer=[CALayer layer];
self.penLayer.contents=(id)penImg.CGImage;
self.penLayer.anchorPoint=CGPointZero;
self.penLayer.bounds=CGRectMake(0, 0, penImg.size.width, penImg.size.height);
[self.textLayer addSublayer:self.penLayer];
CAKeyframeAnimation *penAnim=[CAKeyframeAnimation animationWithKeyPath:@"position"];
penAnim.path=self.textLayer.path;
penAnim.duration=8.0;
penAnim.calculationMode=kCAAnimationPaced;
penAnim.delegate=self;
[self.penLayer addAnimation:penAnim forKey:@"penAnim"];
}
最后监听动画结束 animationDidStop:finished: 方法,隐藏笔
-(void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag{
[self.penLayer removeFromSuperlayer];
}
关于文章开头飞机飞行的不规则路径
JazzHands 官方 Demo 中的代码是这样的..
- (CGPathRef)airplanePath
{
// Create a bezier path for the airplane to fly along
UIBezierPath *airplanePath = [UIBezierPath bezierPath];
[airplanePath moveToPoint: CGPointMake(120, 20)];
[airplanePath addCurveToPoint: CGPointMake(40, -130) controlPoint1: CGPointMake(120, 20) controlPoint2: CGPointMake(140, -50)];
[airplanePath addCurveToPoint: CGPointMake(30, -430) controlPoint1: CGPointMake(-60, -210) controlPoint2: CGPointMake(-320, -430)];
[airplanePath addCurveToPoint: CGPointMake(-210, -190) controlPoint1: CGPointMake(320, -430) controlPoint2: CGPointMake(130, -190)];
return airplanePath.CGPath;
}
这个 UIBezierPath 中有很多 Magic Number ,你可以一点一点调试这些数字,直到你得出满意的 Path.
还有一个好用的工具 PaintCode, 它能将你在 PS,Sketch 等画出的路径,图形等转换为 OC,Swift 代码,所以我们可以让设计师小伙伴设计好飞机的路径,然后用 PaintCode 导出上面的代码即可
关于 PaintCode 的使用 这里有2篇文章,
- 用Sketch和PaintCode快速得到绘制代码
- PaintCode Tutorial: Bezier Paths
介绍如何使用 PaintCode 导出图形绘制代码...
完成
本文所有代码都在 Github 中
Ref :
iOS Animations by Tutorials
Animating the Drawing of a CGPath With CAShapeLayer