url
Nodejs的url模块只要提供一些实用函数,用于URL的处理和解析。
在Nodejs中可以直接引用url模块
const url = require("url");
url字符串和url对象
url字符串就是我们经常在浏览器地址栏输入的一串字符,比如这样的一个url字符串
http://user:[email protected]:8080/p/a/t/h?query=string#hash
url对象解析url字符串会返回一个url对象,它包含url字符串每个组成部分来作为它的属性。
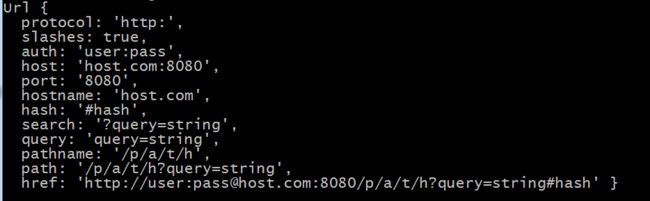
下面我们来看下上面的url字符串解析后的url对象
url对象属性(带*号的为常用属性)
href
href属性是解析后的完整的URL字符串,protocol和host都会被转换成小写。
protocol
protocol用来表示URL的小写的协议,例如'http:'
slashes(不常用)
slashes属性为布尔值,如果协议protocol冒号后跟的是两个斜杠字符(/),那么值为true
auth(不常用)
auth属性时URL的用户名与密码部分。对应上面的例子就是user:pass
host
host属性时URL完整小写的主机部分。包括port(端口)。
例如host.com:8888
hostname(*)
hostname是host属性排除端口port之后的小写的主机名部分
例如host.com
port
端口号,如果没有则为null,
path
path属性,由pathname与search组成的串接,不包含hash字符后面的东西
例如/p/a/t/h?query=string
pathname(*)
pathname 属性包含URL的整个路径部分。跟在host后面,截止问号(?)或者哈希字符(#)分隔
例如/p/a/t/h
search
search属性包含URL的查询字符串部分,包括开头的问号字符(?)
例如?query=string
query(*)
query属性是不包含问号(?)的查询字符串
例如query=string
hash(*)
hash属性包含URL的碎屏部分,包括开头的哈希字符(#)
技巧
- host = hostname + port
- path = pathname + search
- search = ? + query
url方法
url方法主要有url.parse(),url.format(),url.resolve()等
url.parse(urlString[,parseQueryString [,slashesDenoteHost]])
url.parse主要用来将url字符串转换成url对象。例如:
const url = require("url");
url.parse("https://cart.jd.com/cart.action?r=0.3662704717949117")
parseQueryString
布尔值,默认为false,即返回的URL对象的query属性是未解析、未解码的字符串
当为true时,则query属性会通过querystring模块的parse()方法生成一个对象。slashesDenoteHost
布尔值,默认为false.
如果为 true,则 // 之后至下一个 / 之前的字符串会被解析作为 host
url.format(urlObject)
url.format()作用是将一个url对象格式化成url字符串。参数就是url对象。
例如
const url = require("url");
var urlObj = {
protocol:"https",
slashes:true,
hostname:"www.qihu.com",
pathname:"/teach/content.html"
};
console.log(url.format(urlObj));
使用node执行该文件,结果如下
url.resolve(from,to)
url.resolve()方法主要用来插入或替换URL内容
- from 源地址
- to 需要添加或替换的标签
下面举几个例子
const url = require("url");
console.log(url.resolve("/one/two/three","four"));
console.log(url.resolve("/one/two/","four"));
console.log(url.resolve("http://www.baidu.com","/topic"));
console.log(url.resolve("http://www.baidu.com/one","topic"));
从上面4个例子可以看出,当源地址pathname路径后的最后一个"/"后面有内容时替换其内容,如果为空则添加到"/"后。