在可视化的开发中,中国地图是很常用的一种图表类型,这里我们简要介绍一下,在这里制作完成一个带插入位置点和提示框的交互式中国地图。
需要准备的数据
- 中国地理位置信息 (geojson数据是从网上下载的)
- 位置点信息
{
"name": "地点",
"location":
[
{
"name":"北京",
"log":"116.3",
"lat":"39.9"
},
{
"name":"上海",
"log":"121.4",
"lat":"31.2"
},
{
"name":"深圳",
"log":"113",
"lat":"22"
}
]
}
核心概念
在正式的学习之前,我们先来了解几个核心的概念。
地理路径生成器,顾名思义,地理路径生成器就是通过给定的地理数据转换为矢量化的svg图形的方法,这也是我们这一节制作地图最核心的内容。
地理路径生成器能够通过geojson文件生成地理的路径值,并将该路径赋值给svg的path元素,即可绘制地图,显示在用户界面。
还有一项概念是投影,投影的作用在于将球面多边形转为平面多边形,关于投影的详细知识,请猛戳这里
- 设置路径投影方式
var projection = d3.geoMercator() //莫尔卡投影(世界地图的投影方法)
.translate([width / 2, height / 2]) //以svg的中心区域为坐标原点
.center([105, 38]) //中心设置为经度105 纬度38的地方
.scale(550); //缩放因子
- 创建路径并应用投影
var path = d3.geoPath().projection(projection)
- 相关计算
- path.area(feather) // 计算指定几何体的投影面积
- path.centroid(feather) //计算制定几何体的中心,单位是像素
- path.bounds(feather) //计算几何体的边界框,单位是像素
了解完这些之后,我们可以轻松的完成今天中国地图的绘制。
定义画布和地图基本设置
定义画布,并将中国地图的中心偏移到画布的中心点。
//创建svg
var width = 960, height = 500;
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
//颜色比例尺
var colors = d3.scaleOrdinal(d3.schemeCategory20)
//创建投影(projection)
var projection = d3.geoMercator() //莫尔卡投影(世界地图的投影方法)
.translate([width / 2, height / 2]) //以svg的中心区域为坐标原点
.center([105, 38]) //中心设置为经度105 纬度38的地方
.scale(550); //缩放因子
//创建path(地理路径生成器)
var path = d3.geoPath().projection(projection);
使用d3.json请求数据绘制地图
d3.json是d3内部封装的ajax请求,便于我们请求远程数据。
//解析地理位置json
let L_json = "https://raw.githubusercontent.com/waylau/svg-china-map/master/china-map/china.geo.json";
d3.json(L_json, function(json) {
svg.selectAll("path")
.data(json.features)
.enter()
.append("path")
.attr("d", path)
.attr('fill', function(d, i){return colors(i)})
.attr('stroke', 'rgba(255,255,255,1)')
.attr('stroke-width', 1)
})
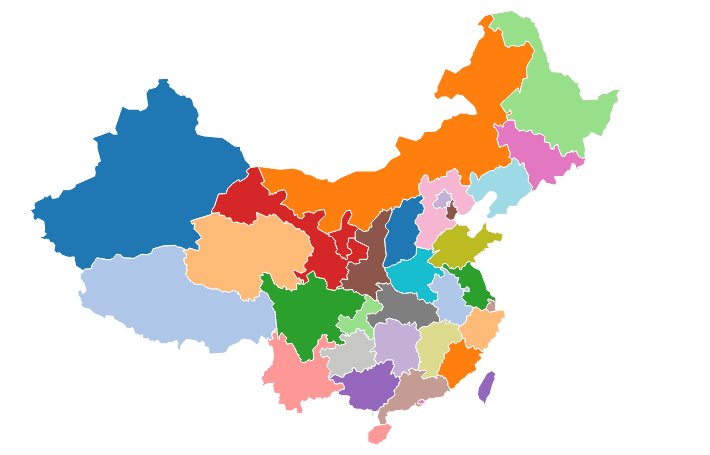
效果如下
插入坐标点
通过给定的经纬度,利用path的计算方法,转换为svg上对应的x,y坐标点,然后进行插入。
let P_json = "https://raw.githubusercontent.com/icodinglee/function-test/master/map.json";
d3.json(P_json, function(error, places) {
//插入分组元素
var location = svg.selectAll(".location")
.data(places.location)
.enter()
.append("g")
.attr("class","location")
.attr("transform",function(d){
//计算标注点的位置
var coor = projection([d.log, d.lat]);
return "translate("+ coor[0] + "," + coor[1] +")";
});
//插入一个圆
location.append("circle")
.attr("r",8)
.attr("fill", "#E91E63")
.attr("class","location")
.on("mouseover", function(d){
tooltip.html("当前城市:" + d.name)
.style("left", d3.event.pageX + 20+ "px")
.style("top", d3.event.pageY + 20 + "px")
.style("opacity", 1)
d3.select(this).transition()
.duration(150)
.attr("r", 12)
})
.on("mouseout", function(){
tooltip.style("opacity", 0)
d3.select(this).transition()
.duration(150)
.attr("r", 8)
})
});
添加提示框和标题
//添加提示框
var tooltip = d3.select("body")
.append("div")
.attr("class", "tooltip")
.style("opacity", 0)
//添加标题
var title = svg.append("text")
.attr("x", width/2)
.attr("y", 40)
.style("text-anchor", "middle")
.text("中国地图")
效果如下
当然,我们还可以添加一些点击框选等一系列自定义事件,在了解的地图的每一步制作之后,添加这些事件当然也是易如反掌。
源码地址