可视化是数据展示的万金油,几乎所有的系统都离不开可视化这块,对可视化的高大尚追求已经超过一般中小企业的能力范畴。这篇文章探讨的是可视化如何做技术选型和调研,希望对你有所帮助。
1.本文大纲
- 商业智能(BI)工具
- Tableau:国外软件,适合BI工程师,数据分析师
- PowerBI:微软出品,可以和Excel无缝连接
- FineBI:中国帆软出品,倾向于企业级应用BI
- 可视化大屏工具
- DataV:阿里巴巴出品,双十一数据大屏制作利器
- HT:图扑编辑器,支持2D,3D的动画制作,也支持大屏制作
- 商业报表工具
- FineReport:帆软出品,商业报表软件
- BI和Report的区别
- 前端可视化组件
- Canvas
- SVG
- WebGL
2.数据可视化视图包括哪些?
我们常用的可视化视图超过20 种,分别包括:文本表、热力图、地图、符号地图、饼图、水平条、堆叠条、并排条、树状图、圆视图、并排圆、线、双线、面积图、双组合、散点图、直方图、盒须图、甘特图、靶心图、气泡图等。
根据使用场景,大概分成9种:
比如说,你想呈现某个变量的分布情况,就可以通过直方图的形式来呈现。如果你想要看两个变量之间的相关性及分布情况,可以采用散点图的形式呈现。
3.数据可视化工具有哪些?
- FineReport
- PowerBI
- DataV大屏工具
3.2商业智能分析
首先在商业智能分析软件中,最著名的当属 Tableau 和 PowerBI 了,另外中国帆软出品的 FineBI 也受到国内很多企业的青睐。
Tableau 是国外的商业软件,收费不低。它适合 BI 工程师、数据分析分析师。如果可以熟练掌握 Tableau,那么找到一份数据分析的工作是不难的。
PowerBI 是微软出品的,可以和 Excel 搭配使用,你可以通过 PowerBI 来呈现 Excel 的可视化内容。
在 BI 行业中,Tableau和 PowerBI远超其他 BI产品,处于行业的领导者的位置。
另外 FineBI 是中国的帆软出品,针对国内使用更加友好,同时也倾向于企业级应用的BI。
3.3可视化大屏类
大屏作为一种视觉效果强、科技感强的技术,被企业老板所青睐,可以很好地展示公司的数据化能力。这里介绍两款可视化大屏的软件 DataV 和 FineReport。
- DataV
DataV 是阿里推出的数字大屏技术。它最大的好处,就是可以分享链接,让别人可以在线浏览,不需要像 Tableau 一样安装客户端才能看到数据可视化的结果。另外 DataV 有一些模板,你直接可以使用。
天猫双十一大屏就是用它呈现的。你要做的就是选择相应的控件,配置控件的样式、数据传输和交互效果等。当然 DataV 本身有一些免费的模板,你可以直接通过模板来创建。不过一些特殊的控件和交互效果还是需要购买企业版才行。
- HT
厦门图扑出品,构建先进2D和3D可视化所需要的可视化工具,在建筑设备设施行业的可视化这块具有比较悠久的积累。
3.4商业报表类
- FineReport
FineReport 是帆软出品的工具,你可以看出他家的产品基本上都是 Fine 开头的,包括刚才给你介绍的 FineBI。FineReport 可以做数据大屏,也可以做可视化报表,在很多行业都有解决方案,操作起来也很方便。可以实时连接业务数据,对数据进行展示。
目前物思科技就是购买他们的产品,总价9万多(一次性授权,不含升级版本)
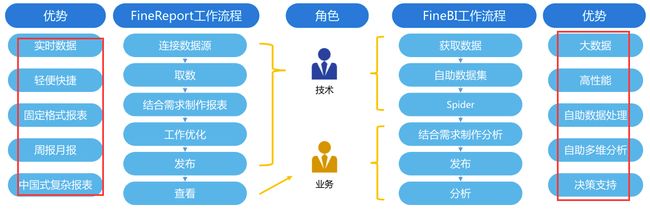
- FineReport和FineBI区别
如果把 FineReport 和 FineBI 的最终数据分析结果都比喻为一场盛宴的话,FineReport 可以比喻为一桌经过精心调理和准备的满汉全席,而 FineBI 则可以比喻为一场可供用户进行丰富自由选择的自助餐;
FineReport 属于报表工具,报表是企业信息化必不可少统计分析工具,主要实现一些企业固定的月报,季报,关键数据的统计分析,旨在统计或者告诉决策者:过去发生了什么,什么正在发生。
FineBI 属于商业智能工具,侧重于数据分析,改变之前传统做表的方式,交互性更好,性能更加强大,旨在将企业中现有的数据转化为知识,帮助企业做出明智的业务经营决策。
3.5前端可视化组件
H5技术当中包括基于2D的图形技术Canvas、SVG;基于3D技术的WebGL。
Canvas 适用于位图,也就是给了你一张白板,需要你自己来画点。Canvas 技术可以绘制比较复杂的动画。不过它是 HTML5 自带的,所以低版本浏览器不支持 Canvas。ECharts 这个可视化组件就是基于 Canvas 实现的。
SVG的中文是可缩放矢量图形,它是使用 XML 格式来定义图形的。相当于用点和线来描绘了图形,相比于位图来说文件比较小,而且任意缩放都不会失真。SVG 经常用于图标和图表上。它最大的特点就是支持大部分浏览器,动态交互性实现起来也很方便,比如在 SVG 中插入动画元素等。
WebGL 是一种 3D 绘图协议,能在网页浏览器中呈现 3D 画面技术,并且可以和用户进行交互。你在网页上看到的很多酷炫的 3D 效果,基本上都是用 WebGL 来渲染的。下面介绍的 Three.js 就是基于 WebGL 框架的。
在了解这些 Web 渲染协议之后,我再来带你看下这些常用的可视化组件: Echarts、D3、Three.js 和 AntV。
ECharts 是基于 H5 canvas 的 Javascript 图表库,是百度的开源项目,一直都有更新,使用的人也比较多。它作为一个组件,可以和 DataV进行组合使用。
你可以在 DataV 企业版中接入 ECharts 图表组件。也可以使用 Python 的 Web 框架(比如 Django、Flask)+ECharts 的解决方案。这样可以让你的项目更加灵活地使用到 ECharts 的图表库,不论你是用 Python 语言,还是用 DataV 的工具,都可以享受到 ECharts 丰富的图表库样式。
D3 的全称是 Data-Driven Documents,简单来说,是一个 JavaScript 的函数库,因为文件的后缀名通常为“.js”,所以 D3 也常使用 D3.js 来称呼。它提供了各种简单易用的函数,大大简化了 JavaScript 操作数据的难度。你只需要输入几个简单的数据,就能够转换为各种绚丽的图形。由于它本质上是 JavaScript,所以用 JavaScript 也是可以实现所有功能的。
Three.js,顾名思义,就是 Three+JS 的意思。“Three”表示 3D 的意思,“Three.js”就是使用 JavaScript 来实现 3D 效果。Three.js 是一款 WebGL 框架,封装了大量 WebGL 接口,因为直接用 WebGL API 写 3D 程序太麻烦了。
AntV 是蚂蚁金服出品的一套数据可视化组件,包括了 G2、G6、F2 和 L7 一共 4 个组件。其中 G2 应该是最知名的,它的意思是 The grammar Of Graphics,也就是一套图形语法。它集成了大量的统计工具,而且可以让用户通过简单的语法搭建出多种图表。G6 是一套流程图和关系分析的图表库。F2 适用于移动端的可视化方案。L7 提供了地理空间的数据可视化框架。