1.概述
2019年11月6-7日,我报名参加了腾讯开发者大会举办的“2019年小程序.云开发极限编程”活动,英文名为“CloudBase Hackathoon”,连续编程23小时,我们组二人完成“拉基很累”小程序,用于智能垃圾分类,并最终获得了三等奖。第一次参加这个活动,挺有意思的哈,效率也挺高,共11个团队,完成了11个小程序产品,效率是相当高了。活动及相关照片见博客文章下部哈。
通过这个活动,原来没有进行过小程序编程的我,也学会了小程序编程,并且对云开发感触颇深。
所谓的云开发,主要是指腾讯提供了云上的后台服务,这样小程序前端代码就可以方便地调用。这些后台服务包括云数据库、云存储、云函数、日志和监控等,这些都是腾讯提供、维护,不用我们维护,只需要使用即可,这就带来了极大的方便,开发人员直接使用即可,不用关心运维,相当于原来后台人员的工作省去了,开发小程序只要前端就行了,不需要后台开发人员了(注:这个不是绝对的,不要拍砖哈,若是较大的小程序、较复杂的小程序,还是会有专门的后端开发人员哈)。
云数据库为JSON数据库,可在前端读写操作,也可在云函数中读写,也可以在云开发控制台可视化管理。云存储主要指文件的存储,一样可在前端调用,也可在云开发控制台可视化管理。云函数是将通过微信开发者工具开发好的Node.js函数部署于云端,由腾讯云提供运维及弹性伸缩。
下面我主要还是说一下微信小程序云开发的方法哈,即后台采用腾讯提供的云服务进行的小程序开发。
2.安装微信开发者工具
一般下载稳定版本、安装即可,下载地址
微信开发者工具,就是一个小程序集成开发环境,就像开发C#的Visual Studio,可以用于小程序项目的代码创建、编辑、 调试、进入云开发控制台等。
3.浏览开发指南文档
开发指南文档链接
对于初步的小程序开发,可用10分钟概览一下该文档即可,主要是知道有哪些内容,开发时若有问题,知道从哪个章节找到相应的指南。
4.注册微信小程序
小程序注册页面链接
注册小程序时不能使用注册过微信公众号、微信开放平台的邮箱哦,也就是需要你使用一个其他邮箱才行。
进入到小程序的后台管理页后,点击左侧菜单的开发进入设置页,然后再点击开发设置,在开发者ID里就可以看到AppID(小程序ID),可以先记录下来,这个待会我们有用。
5.新建一个模板小程序
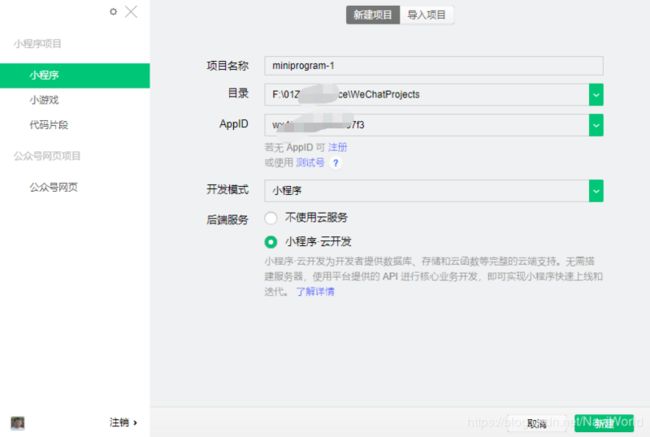
打开“微信开发者⼯具”,新建⼀个⼩程序的项⽬:
项⽬名称:这个可以根据⾃⼰的需要任意填写;
⽬录:⼤家可以先在电脑上新建⼀个空⽂件夹,然后选择它;
AppID:就是之前我们找到的AppID(⼩程序ID)(也可以下拉选择AppID)
开发模式为⼩程序(默认),
后端服务选择⼩程序·云开发
点击新建确认之后就能在开发者⼯具的模拟器⾥看到云开发QuickStart⼩程序,在编辑器⾥看到这个⼩程序的源代码。
新建项目完成后,左边即为小程序界面的预览,右边为源代码文件及编辑界面。
6.开通云开发服务
6.1 开通云开发服务
点击微信开发者⼯具的“云开发”图标,在弹出框⾥点击“开通”,同意协议后,会弹出创建环境的对话框。这时会要求你输入环境名称和环境ID,以及当前云开发的基础环境配额(基础配额免费,⽽且⾜够你使⽤哦,具体额度见文章的后面列表)。
按照对话框提⽰的要求填写完之后,点击创建,会初始化环境,环境初始化成功后会⾃动弹出云开发控制台,这样我们的云开发服务就开通啦。⼤家可以花两分钟左右的时间熟悉⼀下云开发控制台的界⾯。
6.2 找到云开发的环境ID
点击云开发控制台窗⼝⾥的设置图标,在环境变量的标签⻚找到环境名称和环境ID。
当云开发服务开通后,我们可以在⼩程序源代码cloudfunctions⽂件夹名看到你的环境名称。如果在cloudfunctions⽂件夹名显⽰的不是环境名称,⽽是“未指定环境”,可以鼠标右键该⽂件夹,选择“更多设置”,然后再点击“设置”⼩图标,选择环境并确定。
6.3 指定⼩程序的云开发环境
在开发者⼯具中打开源代码⽂件夹miniprogram⾥的app.js,找到如下代码:
wx.cloud.init({
// 此处请填⼊环境 ID, 环境 ID 可打开云控制台查看
env: ‘my-env-id’,
traceUser: true,
})
在 处改成你的环境ID,如
env: ‘my-env-id’ env: ‘sssinfo-onsjr’
7.下载Nodejs
7.1 下载并安装Nodejs
NodeJS是在服务端运⾏JavaScript的运⾏环境,云开发所使⽤的服务端环境就是NodeJS。npm是Node包管理器,通过npm,我们可以非常⽅便的安装云开发所需要的依赖包。
下载地址:Nodejs下载地址(http://nodejs.cn/download/)
⼤家可以根据电脑的操作系统下载相应的NodeJS安装包并安装。
7.2 检查Nodejs是否安装成功
打开电脑终端(Windows电脑为cmd命令提⽰符,Mac电脑为终端Terminal),然后逐⾏输入并按Enter执⾏下⾯的代码:
node --version
npm --version如果显⽰为v10.15.0以及6.11.3(可能你的版本号会有所不同),表⽰你的Nodejs环境已经安装成功。
8.运行调试程序
在微信开发者工具中,点击“编译”按钮,编译成功后,就会自动运行了,或者程序代码修改后,按Ctrl-S按键保存当前代码,也会自动编译运行。此时用鼠标点击左边小程序界面,就可以在PC端操作小程序,测试功能是否正常。
调试Java script时,也可在下部的Chrome调试器“Sources”页面,查询源代码,并设置断点。
另外,若需要在手机上运行,点“预览”按钮,会生成二维码,手机扫码后,就可以运行小程序了。在手机上也可以开启调试功能,便于一些设备上运行功能的测试,如摄像头,这时,点击小程序右上角“属性”按钮, 选择“开发调试”图标,选择“打开调试”,则会在小程序界面显示“vConsole”图标,点击后会显示调试信息,便于找到调试的问题所在。
体验云服务:
可点击“上传图片”按钮,选择一张图片后,即会将该图片上传到云服务器的云存储中,可以通过“云开发”,“存储”查看到。
同理,也可点击“前端操作数据库”,对云数据库进行新增记录操作。
在开发工具,点击“cloudfunctions”目录下的相应云函数,右键菜单“创建并部署”,即可将该函数部署于云端,可通过云端管理工具查看该云函数。部署好的云函数即由腾讯云提供运维服务。在小程序前端可以直接调用。
9.发布小程序
开发好的小程序有会有三个阶段,即开发版本、审核版本、线上版本。一般前期测试的版本为开发版本,测试没有问题后,可提交审核,审核通过后为线上版本(也即正式对外发布的版本)。
开发版本测试:
要将开发好的小程序给其它人或测试人员使用,需要将该人员微信号加入体验成员。首先,点击“上传”按钮,输入版本号、备注,将编译后的小程序上传到服务器。再进入小程序管理界面,“管理”,“成员管理”,“体验成员”,“添加”,请输入需要绑定的微信号即可。然后在“管理”,“版本管理”,“开发版本”页面中,可以看到当前发布的开发版本,点击“体验版”,会弹出版本信息及二维码,将该二维码发给其它人即可。平时测试中,也可直接点击“预览”按钮生成二维码,发给测试人员,这样更快捷。
参考资料
- 小程序基础训练营链接
- 书籍《云开发 小程序开发原来如此简单》
- 云服务免费额度
数据库容量:2 GB
存储容量:5 GB
本月CDN流量:5 GB
本月云函数资源使用量:5 GB
- Hackathon 编程马拉松
编程马拉松(英语:hackathon,又译为黑客松),又称黑客日(hack day)、黑客节(hackfest)或编程节(codefest),是一个流传于黑客(hacker)当中的新词汇。编程马拉松是一种活动。在该活动当中,电脑程序员以及其他与软件发展相关的人员,如图形设计师、界面设计师与项目经理,相聚在一起,以紧密合作的形式去进行某项软件项目。编程马拉松的灵魂是合作地编写程序和应用。编程马拉松的时长一般在几天到一周不等。编程马拉松不是编写些一次性作品那么简单。编程马拉松的精髓在于:很多人,在一段特定的时间内,相聚在一起,以他们想要的方式,去做他们想做的事情——整个编程的过程几乎没有任何限制或者方向。
本次活动截图:
- 垃圾智能分类小程序截图
