参考文章:
- Server-Side Swift with Vapor
- 简单介绍:Mac 上安装和使用PostgreSQL的方法
- 使用mysql数据库
- Building Your First Web App in Swift Using Vapor
假设你已经安装好了Vapor,那么我们可以开始真枪实弹的做个简单的项目了。本文将创建一个用户查询后台,使用PostgreSQL数据库保存数据,并将后台服务器部署在heroku。
准备
- 安装Vapor以及基础知识可以查看我之前的Vapor文档学习系列文章,至少先看第一篇吧。
- 为了方便测试,建议开始项目前先下载Postman或使用其他可以模拟网络请求的工具。
创建项目
1,使用终端,在你想要存放新的Vapor项目的目录下:
$ vapor new UserDemo
UserDemo是创建的项目名称,你可以改成自己的。
2,使用xcode进行编辑。
$ cd UserDemo
$ vapor xcode -y
Tips: Xcode中引入Module时偶尔会报错, 在添加完依赖后可以重新使用
vapor xcode -y打开Xcode消除错误警告。
只通过三行命令就创建了一个新的Vapor项目,并可以使用xcode进行编辑了。
下面开始运行项目:
$ vapor build && vapor run serve
或者使用更简单的方法:在xcode界面,将target切换为app,然后使用快捷键⌘+R(或点击下图中的“▶️”)运行服务器。
浏览器中打开
http://localhost:8080,可以看到:
创建路由
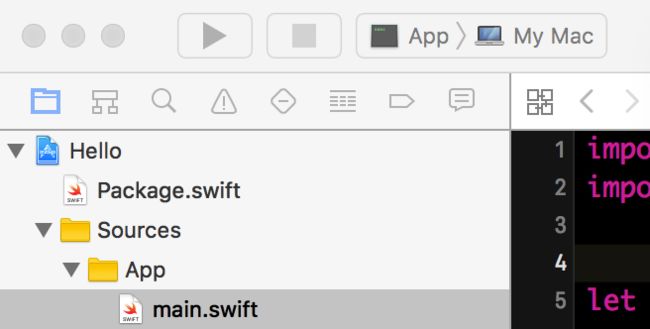
路由,即访问的网络地址。在目录结构中我们找到Sources/App/main.swift文件,文件默认代码如下:
import Vapor
let drop = Droplet()
drop.get { req in
return try drop.view.make("welcome", [
"message": drop.localization[req.lang, "welcome", "title"]
])
}
drop.resource("posts", PostController())
drop.run()
现在我们在.get()方法下添加新的路由:
import Vapor
let drop = Droplet()
drop.get { req in
return try drop.view.make("welcome", [
"message": drop.localization[req.lang, "welcome", "title"]
])
}
// 添加直接返回json的路由
drop.get("users") { req in
return try JSON(node: ["users": [["name": "Jay", "email": "[email protected]"],
["name": "Marry", "email": "[email protected]"],
["name": "Messi", "email": "[email protected]"]]
])
}
drop.resource("posts", PostController())
drop.run()
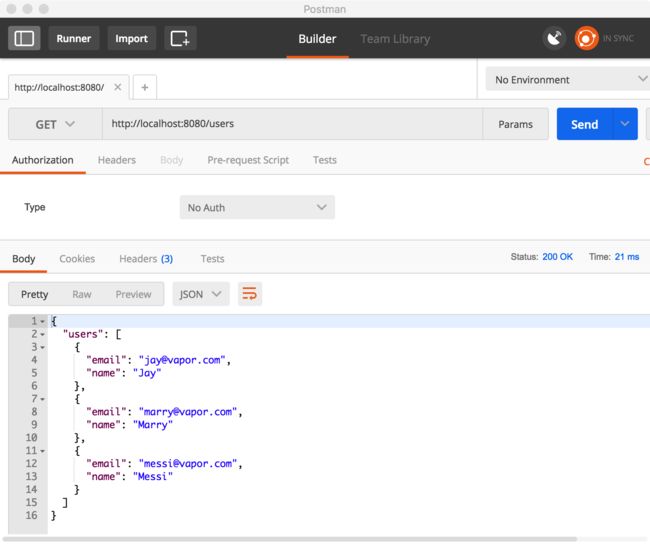
然后重新运行项目(⌘+R),你可以继续使用浏览器,也可以使用Postman进行测试。在Postman中输入http://localhost:8080/users,结果如下:
使用Model代替JSON
了解更多关于Model的介绍,查看Fluent -Model
上面是通过直接返回JSON作为响应的内容。现在我们通过Vapor的Model将其改写。
我们将用户抽象为User类,并让User遵守Model协议。Model协议需要实现id属性,同时还必须实现NodeInitializable、NodeRepresentable、Preparation三个协议的相关方法。
在Sources/App/Models/目录下新建User.swift文件,全部代码如下:
import Foundation
import Vapor
struct User {
var exists: Bool = false
// Model协议必须实现“id”属性
var id: Node?
let name: String
let email: String
let password: String
init(name: String, email: String, password: String) {
self.name = name
self.email = email
self.password = password
}
}
extension User: Model {
// NodeInitializable
init(node: Node, in context: Context) throws {
id = try node.extract("id")
name = try node.extract("name")
email = try node.extract("email")
password = try node.extract("password")
}
// NodeRepresentable
func makeNode(context: Context) throws -> Node {
return try Node(node: ["id": id,
"name": name,
"email": email,
"password": password])
}
// Preparation
static func prepare(_ database: Database) throws {
try database.create("users") { user in
user.id()
user.string("name")
user.string("email")
user.string("password")
}
}
static func revert(_ database: Database) throws {
try database.delete("users")
}
}
然后回到main.swift文件,重写users路由方法(也可以在下面直接添加同名方法覆盖原方法):
drop.get("users") { req in
let users = [User(name:"Jay", email: "[email protected]", password: "jay123"),
User(name:"Marry", email: "[email protected]", password: "marry123"),
User(name:"Messi", email: "[email protected]", password: "messi123")
]
let usersNode = try users.makeNode()
let nodeDic = ["users": usersNode]
return try JSON(node: nodeDic)
}
在User中我多加了个password属性以示区别,真正开发中当然不会明文保存密码
users数组中保存了三个User对象,然后使用users.makeNode()转为Node对象,最后将nodeDic作为json数据返回。
然后在Postman中输入localhost:8080/users,结果如下:
注意:如果遇到端口被占用的情况可以使用如下命令强制杀死进程:
//先查看PID
$ lsof -i:端口号
// 强制杀死进程
$ kill -9 PID号
关联数据库——PostgreSQL
Vapor支持多种数据库,我在参考文章中加了PostgreSQL和mysql。还有你应该对Provider有点了解。
安装PostgreSQL
简单介绍下如何安装PostgreSQL。
1,使用homebrew安装,终端执行以下命令:
$ brew install postgresql
2,启动本地Postgres服务器:
$ postgres -D /usr/local/var/postgres/
3,创建数据库:
createdb users
我们创建了users数据库,但是不需要创建表。
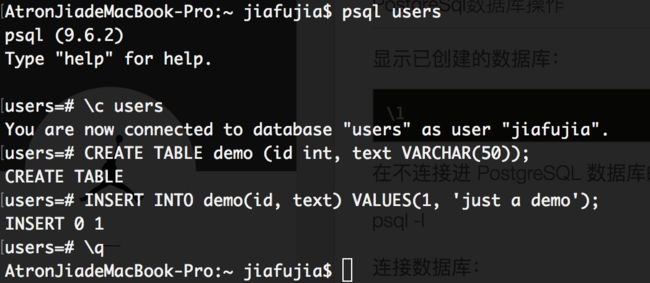
我后面使用pgAdmin4查看数据。如果你想使用终端查询PostgresSQL数据库,可以参考PostgresSQL新手入门--------阮一峰,提醒下如果是按照上面的步骤在终端进行的,使用psql users进入终端控制页面,然后你就可以使用\l、\q、\d等命令。
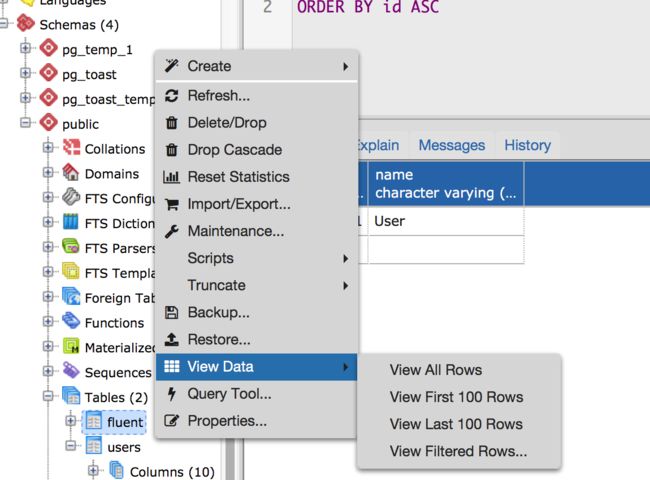
4,使用pgAdmin4:
言归正传,先下载安装pgAdmin4,然后连接我们本地的PostgreSQL服务器。
-
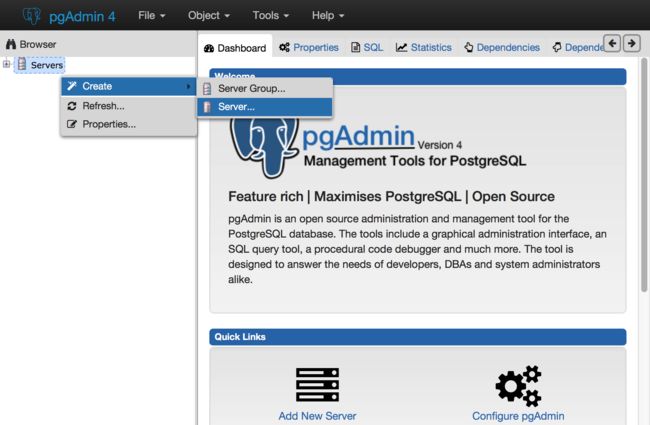
打开pgAdmin4,选择Servers ->Create ->Server
-
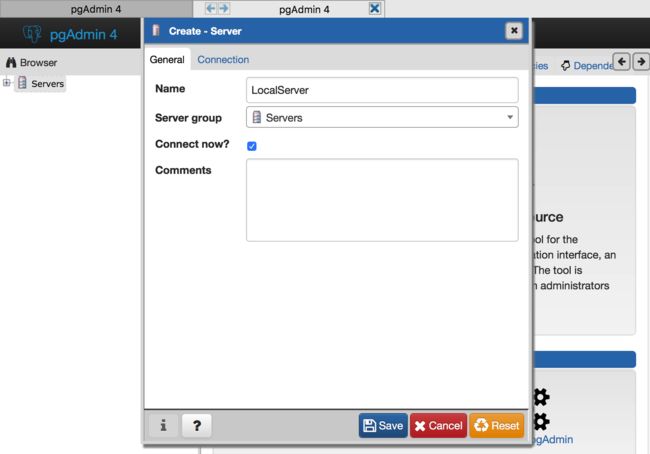
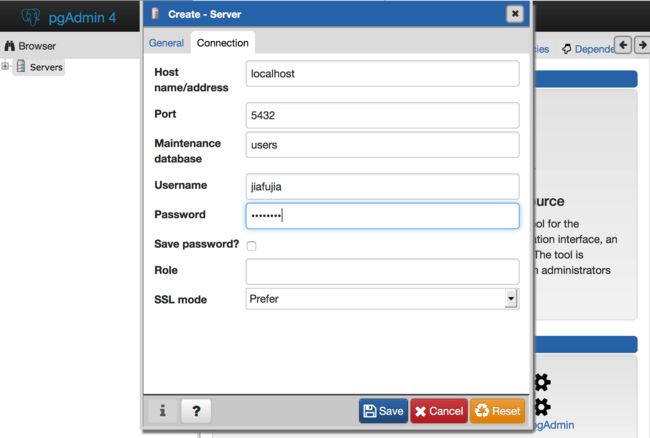
填写General和Connection,数据库选
users,用户名和密码用你自己的(数据库的用户可以自己添加,默认是当前电脑用户)。然后点击Save。
-
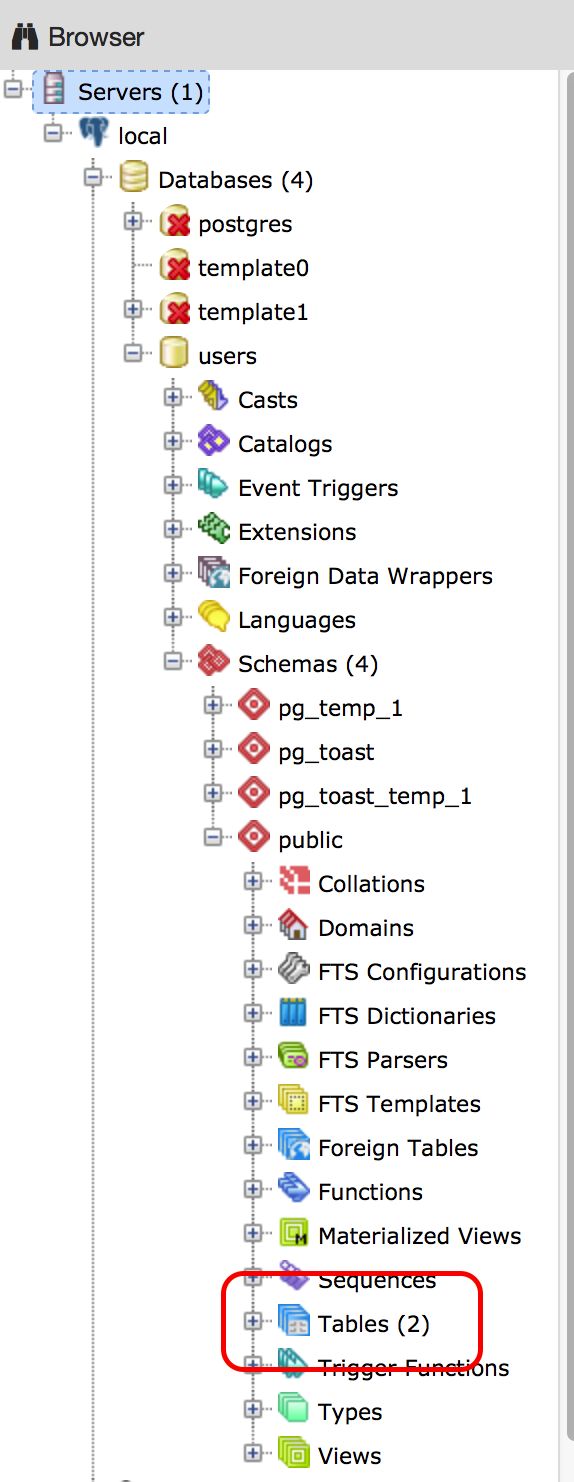
目录中查看数据库。
-
选中表格查看数据、修改等。
PostgreSQL安装和简单操作就介绍这么多,准备好数据库之后我们回到我们的项目中继续开发。
获取postgresql-provider
我们需要在项目中引入postgresql-provider,在Package.swift中添加依赖库:
import PackageDescription
let package = Package(
name: "Hello",
dependencies: [
.Package(url: "https://github.com/vapor/vapor.git", majorVersion: 1, minor: 5),
.Package(url: "https://github.com/vapor/postgresql-provider", majorVersion: 1, minor: 0)
],
exclude: [
"Config",
"Database",
"Localization",
"Public",
"Resources",
"Tests",
]
)
添加之后我们需要重新打开Xcode来获取依赖包:
vapor xcode -y
引用Provider
回到main.swift,引入VaporPostgreSQL模块。
import Vapor
// 引入VaporPostgreSQL模块
import VaporPostgreSQL
let drop = Droplet()
// 添加使用 VaporPostgreSQL
drop.preparations.append(User.self)
do {
try drop.addProvider(VaporPostgreSQL.Provider.self)
} catch {
assertionFailure("添加VaporPostgreSQL provider错误: \(error)")
}
drop.get { req in
return try drop.view.make("welcome", [
"message": drop.localization[req.lang, "welcome", "title"]
])
}
drop.get("users") { req in
return try JSON(node: ["users": [["name": "Jay", "email": "[email protected]"],
["name": "Marry", "email": "[email protected]"],
["name": "Messi", "email": "[email protected]"]]
])
}
drop.get("users") { req in
let users = [User(name:"Jay", email: "[email protected]", password: "jay123"),
User(name:"Marry", email: "[email protected]", password: "marry123"),
User(name:"Messi", email: "[email protected]", password: "messi123")
]
let usersNode = try users.makeNode()
let nodeDic = ["users": usersNode]
return try JSON(node: nodeDic)
}
在drop.preparations中添加User.self,并且调用drop.addProvider(VaporPostgreSQL.Provider.self)添加provider。Provider的详细介绍
配置PostgresSQL
我们需要对Postgres-Provider进行配置。按照READ ME进行配置,在Config目录下创建文件夹secrets,然后在secrets文件夹下创建postgresql.json文件,并添加如下代码:
{
"host": "127.0.0.1",
"user": "jiafujia",
"password": "",
"database": "users",
"port": 5432
}
"user"填写你的用户名,"database"填写数据库名,我之前创建的是users。(数据库名只要和你本地创建的数据库名相同即可)
使用Postgres
一切就绪,我们重写或添加新的路由吧。
// 查询数据库中所有用户
drop.get("users") { req in
let users = try User.all().makeNode()
let usersDic = ["users": users]
return try JSON(node: usersDic)
}
// 根据id查询单个用户
drop.get("users", Int.self) { req, userID in
guard let user = try User.find(userID) else {
throw Abort.notFound
}
return try user.makeJSON()
}
我们用上面的代码覆盖了之前的localhost:8080/users,并且添加了通过id查询单个用户的路由。然后我们再新建一个向数据库添加user路由:
drop.post("user") { req in
var user = try User(node: req.json)
try user.save()
return try user.makeJSON()
}
我们可以通过localhost:8080/user,使用POST方法想数据库注册用户。
向PostgresSQL数据库添加/查询数据
下面我使用Postman进行请求(或采用你的可以进行post请求的方法)。
重新运行我们的项目:
⌘+R。-
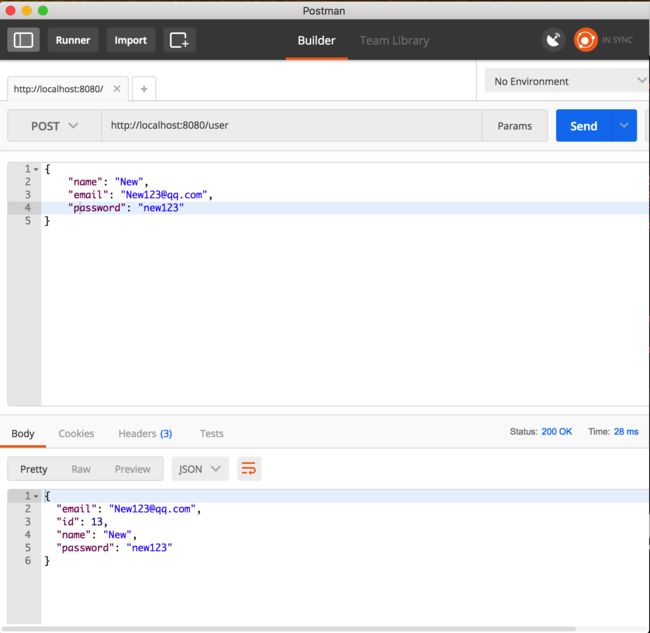
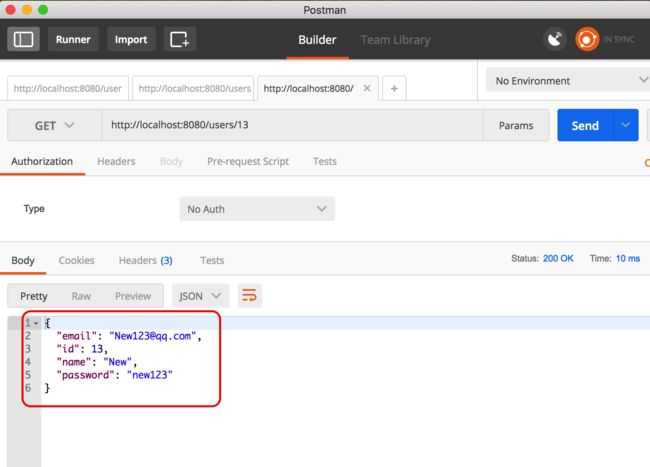
向
localhost:8080/user添加一条数据(如下图在Postman中),我们可以看到添加成功了,并返回了我们添加的数据,且包含了自增主键id。
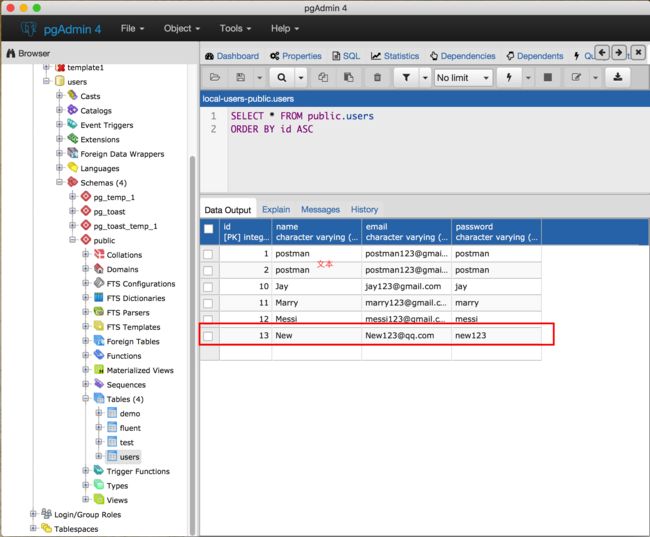
-
在数据库中验证我们是否添加成功。
-
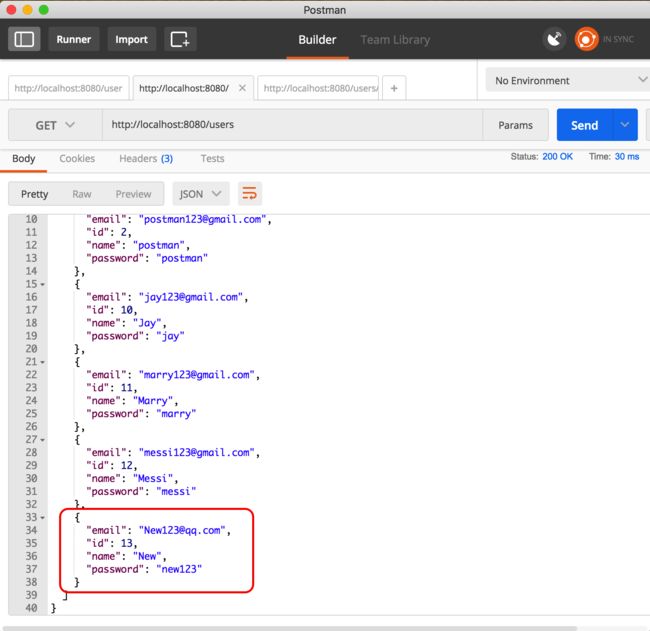
向
localhost:8080/users查询:
至此我们已经完成了路由创建、Model使用已经数据库的关联。下面介绍如何将我们的项目部署到Heroku。
部署应用
提示:我们要将App部署到Heroku,所以如要往下进行,请自行百度如何科学上网。
Heroku可以直接拉取Github上的项目,这样既可以用Github管理代码,又方便在Heroku进行部署。
Heroku注册与安装
首先,到Heroku官网进行注册。
然后,安装Heroku CLI
- mac直接使用Homebrew安装:
$ brew install heroku
- 与你注册的账号关联:
$ heroku login
Enter your Heroku credentials.
Email: [email protected]
Password (typing will be hidden):
Authentication successful.
Github新建 Repository,并提交本地代码。
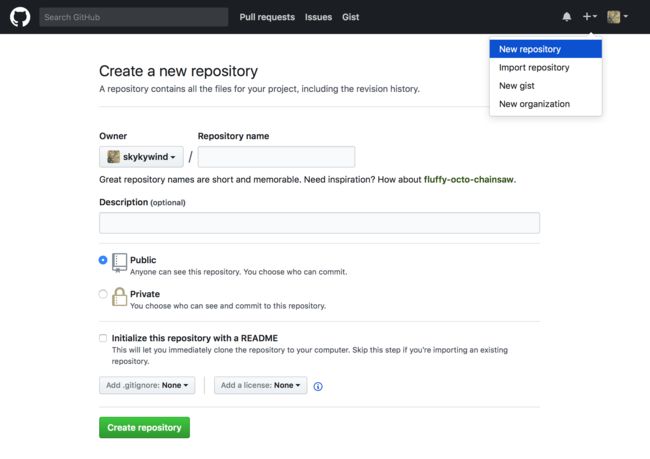
-
在github新建一个远程仓库:
- 在项目根目录进行
git初始化:
$ cd ~UserDemo
$ git init
- 关联远程仓库:
$ git remote add origin [email protected]:skykywind/UserDemo.git
远程仓库改成你自己的 。
- 将本地代码提交到远程仓库:
$ git add .
$ git commit -m "Init"
$ git push -u origin master
Heroku与Github关联
有两种方法将Github上的应用部署到Heroku,一种是通过命令行,一种是通过网页。
命令行部署
- 在项目根目录下,创建Heroku项目:
$ vapor heroku init
然后Heroku CLI会问几个问题:
Would you like to provide a custom Heroku app name? Answer ‘n’ and hit enter if you don’t have a custom name.(是否自定义项目名称?)
Would you like to provide a custom Heroku buildpack? Answer ‘n’ and hit enter if you would like to use the default buildpack that Heroku provides.(是否使用自定义的Heroku buildpack,使用默认的就输入‘n’)
Are you using a custom Executable name? Answer ‘n’ and hit enter here if you aren’t using a custom executable name.(是否自定义可执行文件名称?)
Would you like to push to Heroku now? Answer ‘n’ and hit enter.(是否现在就部署到Heroku?)
最后一个问题我们先选择‘n’,因为我们还需要配置在线数据库。
- 添加
Postgres附件到Heroku:
$ heroku addons:create heroku-postgresql:hobby-dev
添加完成后查看数据库的URL:
$ heroku config
- 创建
Procfile文件并修改:
项目根目录下输入如下指令,会在根目录创建一个Procfile文件。
$ vapor heroku init
然后使用编辑器进行修改,修改后的文件内容如下:
web: App --env=production --workdir="./"
web: App --env=production --workdir=./ --config:servers.default.port=$PORT --config:postgresql.url=$DATABASE_URL
- 完成部署:
$ git push heroku master
如果今后再进行修改,可以使用以下命令进行更新:
$ git commit -am "Adds new code"
$ git push heroku master
通过Heroku官网部署
代码提交到远程仓库之后,我们打开Heroku网站,并登录。
因为我这网速实在太慢,只好暂时引用这篇文章的图片.
-
创建新App,打开设置:
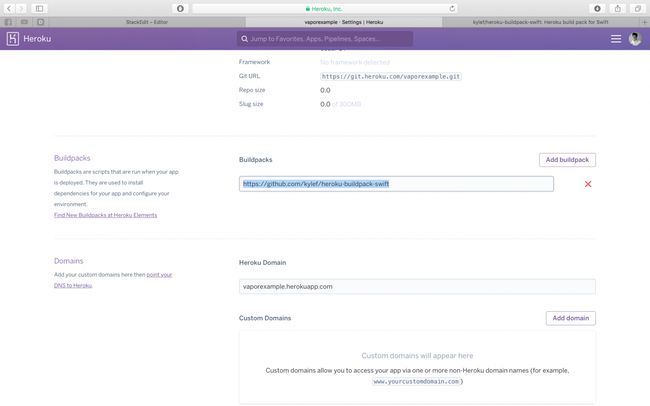
- 在“Buildpacks”中输入
https://github.com/kylef/heroku-buildpack-swift,这步是告诉Heroku我们的包是使用Swift编写的,“build”的时候要采用Swift语言。
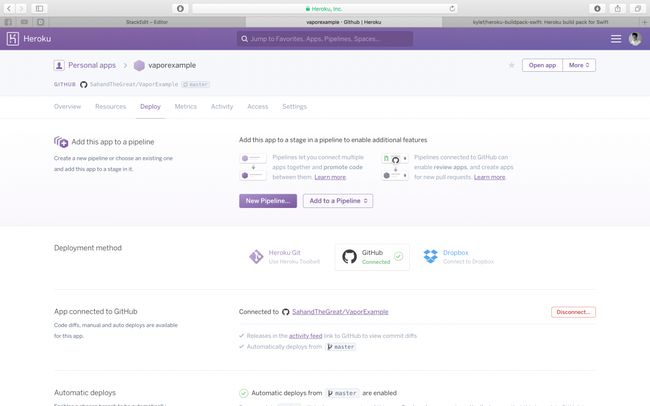
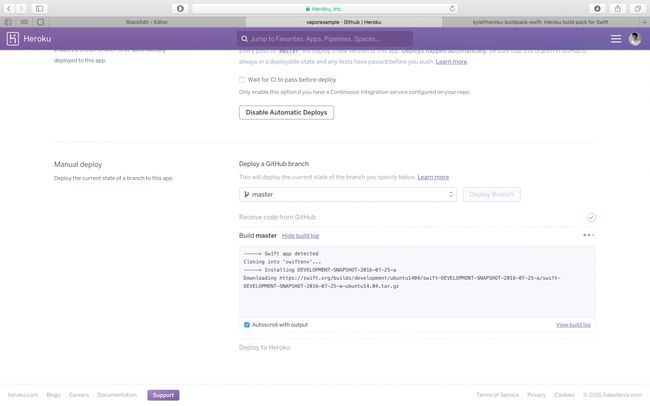
-
打开“Deploy”,选择Github,并连接项目的远程仓库。
4.点击"Manual deploy"中的“Deploy Branch”,然后就等build完成吧。
部署成功后可以在“Domains”中查看你的域名,一般是类似于:http://appname.herokuapp.com。然后就可以通过外网进行访问了。
总结:项目虽然简单,但是整个做下来还是有些坑的,这篇文章理顺了Vapor建站的基本流程,下面可以着手练习开发整站了。