纯js写出一个页面:省去美工,前端。
省去整个前台和美工。
自带一套页面的样式,完成对用户的管理。
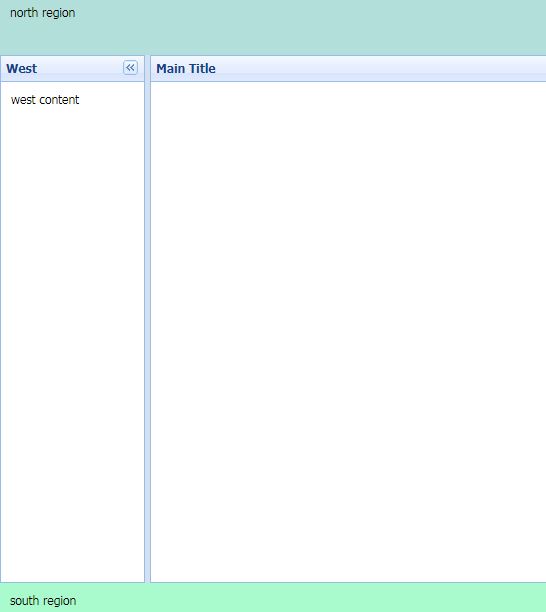
layout(布局):东南西北中,调用就修改,实在不行查API
$(function(){
var p = $('body').layout('panel','west').panel({
onCollapse:function(){
alert('collapse');
}
});
});
Border Layout - jQuery EasyUI Demo
north region
west content
east region
south region
左侧页面细化加工
Accordion - jQuery EasyUI Demo
Accordion
Click on panel header to show its content.
Accordion for jQuery
Accordion is a part of easyui framework for jQuery. It lets you define your accordion component on web page more easily.
Item ID
Product ID
List Price
Unit Cost
Attribute
Status
content3
测试类
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
Insert title here
Accordion for jQuery
Accordion is a part of easyui framework for jQuery.
It lets you define your accordion component on web page more easily.
content2
content3
menu.json文件
{
"menus" : [{"icon" : "icon-sys","menuid" : "1","menuname" : "客户管理","url" : "","menus" : [
{"icon" : "icon-log","menuid" : "1_1","menuname" : "客户列表","url" : "views/customer.html"
},
{"icon" : "icon-log","menuid" : "1_1","menuname" : "客户拜访","url" : "views/salevisit.html"
}
]
}
]
}