转载请注明出处:https://www.jianshu.com/p/827769fc0290
本文出自 容华谢后的博客
1.写在前面
2019年的第一篇文章,分享一个自己写的开源项目,主要是对RecyclerView控件的一些常用功能封装, 包括(上拉加载更多、头尾布局、拖拽排序、侧滑删除、侧滑选择、万能分割线)。
RecyclerViewHelper主要使用了装饰者模式对项目原有的Adapter进行功能扩展,不会影响项目的原有结构,集成和修改都非常方便,一起来看下。
GitHub传送门
2.引入依赖库
- 在项目根目录的build.gradle文件中加入如下代码:
allprojects {
repositories {
maven { url "https://jitpack.io" }
}
}
- 在app根目录的buil.gradle文件中加入依赖:
dependencies {
implementation 'com.github.alidili:RecyclerViewHelper:1.0.0'
}
截止此篇文章发布时,最新版本为1.0.0,最新版本可在GitHub中查看。
RecyclerViewHelper中使用的RecyclerView版本如下:
implementation "androidx.recyclerview:recyclerview:1.0.0"
3.上拉加载更多
效果图:
集成:
// CommonAdapter为项目原有Adapter
CommonAdapter commonAdapter = new CommonAdapter(mDataList);
mLoadMoreWrapper = new LoadMoreWrapper(commonAdapter);
// 自定义加载布局
customLoadingView();
mRecyclerView.setLayoutManager(new LinearLayoutManager(this));
mRecyclerView.setAdapter(mLoadMoreWrapper);
// 设置上拉加载监听
mRecyclerView.addOnScrollListener(new OnScrollListener() {
@Override
public void onLoadMore() {
// 设置数据正在加载状态,可自定义布局
mLoadMoreWrapper.setLoadStateNotify(mLoadMoreWrapper.LOADING);
if (mDataList.size() < 52) {
// 获取数据
// 设置数据加载完成状态,可自定义布局
mLoadMoreWrapper.setLoadStateNotify(mLoadMoreWrapper.LOADING_COMPLETE);
} else {
// 设置所有数据加载完成状态,可自定义布局
mLoadMoreWrapper.setLoadStateNotify(mLoadMoreWrapper.LOADING_END);
}
}
});
// 刷新数据需要使用外层Adapter
mLoadMoreWrapper.notifyDataSetChanged();
自定义加载布局:
private void customLoadingView() {
// 正在加载布局
ProgressBar progressBar = new ProgressBar(this);
mLoadMoreWrapper.setLoadingView(progressBar);
// 所有数据加载完成布局
TextView textView = new TextView(this);
textView.setText("End");
mLoadMoreWrapper.setLoadingEndView(textView);
// 布局高度
mLoadMoreWrapper.setLoadingViewHeight(DensityUtils.dp2px(this, 50));
}
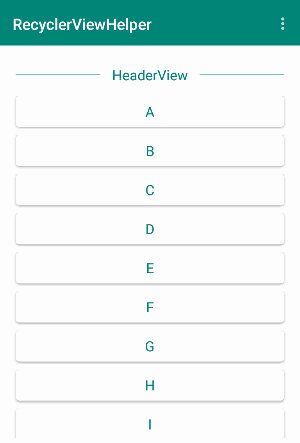
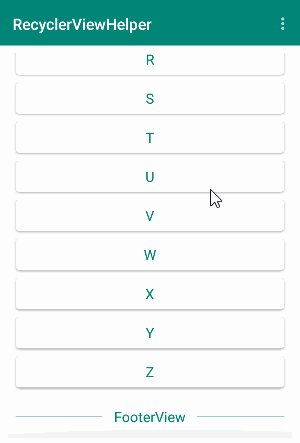
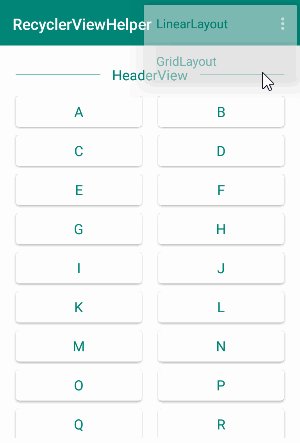
4.头尾布局
效果图:
集成:
// CommonAdapter为项目原有Adapter
CommonAdapter commonAdapter = new CommonAdapter(mDataList);
mHeaderAndFooterWrapper = new HeaderAndFooterWrapper(commonAdapter);
// 添加头尾布局
addHeaderAndFooterView();
mRecyclerView.setLayoutManager(new LinearLayoutManager(this));
mRecyclerView.setAdapter(mHeaderAndFooterWrapper);
// 刷新数据需要使用外层Adapter
mHeaderAndFooterWrapper.notifyDataSetChanged();
添加头尾布局:
private void addHeaderAndFooterView() {
// 头布局
View headerView = View.inflate(this, R.layout.layout_header_footer, null);
TextView headerItem = headerView.findViewById(R.id.tv_item);
headerItem.setText("HeaderView");
mHeaderAndFooterWrapper.addHeaderView(headerView);
// 尾布局
View footerView = View.inflate(this, R.layout.layout_header_footer, null);
TextView footerItem = footerView.findViewById(R.id.tv_item);
footerItem.setText("FooterView");
mHeaderAndFooterWrapper.addFooterView(footerView);
}
5.拖拽排序
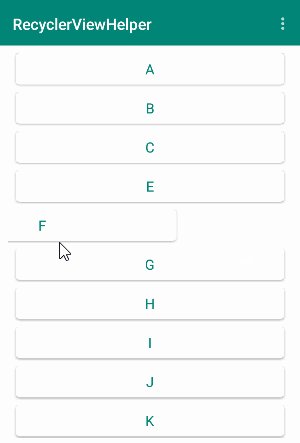
效果图:
集成:
// CommonAdapter为项目原有Adapter
CommonAdapter commonAdapter = new CommonAdapter(mDataList);
// 拖拽事件响应时间默认为200ms,可自定义
mDragAndDropWrapper = new DragAndDropWrapper(commonAdapter, mDataList, 200);
mDragAndDropWrapper.attachToRecyclerView(mRecyclerView, true);
mRecyclerView.setLayoutManager(new LinearLayoutManager(this));
mRecyclerView.setAdapter(mDragAndDropWrapper);
// 刷新数据需要使用外层Adapter
mDragAndDropWrapper.notifyDataSetChanged();
6.侧滑删除
效果图:
集成:
// CommonAdapter为项目原有Adapter
CommonAdapter commonAdapter = new CommonAdapter(mDataList);
mSwipeToDismissWrapper = new SwipeToDismissWrapper(commonAdapter, mDataList);
mSwipeToDismissWrapper.attachToRecyclerView(mRecyclerView);
mRecyclerView.setLayoutManager(new LinearLayoutManager(this));
mRecyclerView.setAdapter(mSwipeToDismissWrapper);
// 设置删除事件监听
mSwipeToDismissWrapper.setItemDismissListener(new ItemSwipeCallback.ItemDismissListener() {
@Override
public void onItemDismiss(final int position) {
// TODO
}
});
// 刷新数据需要使用外层Adapter
mSwipeToDismissWrapper.notifyDataSetChanged();
7.侧滑选择
效果图:
集成:
// Item布局
// 功能按钮
SlideItemView控件是通用的,不局限于RecyclerView,也可以配合其他控件或者单独使用。
8.万能分割线
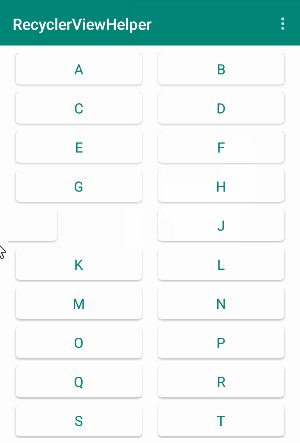
效果图:
集成:
// CommonAdapter为项目原有Adapter
mDividerAdapter = new DividerAdapter(mDataList);
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this);
mRecyclerView.setLayoutManager(linearLayoutManager);
// 设置分割线
SuperDividerItemDecoration dividerItemDecoration = new SuperDividerItemDecoration(this, linearLayoutManager);
// 分割线样式可自定义
dividerItemDecoration.setDrawable(getResources().getDrawable(R.drawable.custom_bg_divider));
mRecyclerView.addItemDecoration(dividerItemDecoration);
mRecyclerView.setAdapter(mDividerAdapter);
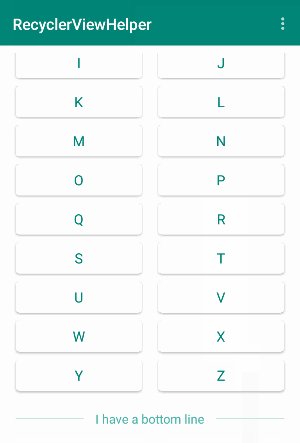
分割线样式:
9.写在最后
到这里,RecyclerViewHelper的基本功能就介绍完了,如有问题可以给我留言评论或者在GitHub中提交Issues,谢谢!
GitHub传送门
RecyclerViewHelper项目后续还会增加更多常用功能,Kotlin版本正在开发中,敬请期待!