Vue.js官网
目录
- 引入Vue.js
- Vue.js是什么
- 声明式渲染Hello World
- 条件与循环
- 处理用户点击
- 综合示例
1. 引入Vue.js
安装Vue可以通过查看官方安装教程来了解其他安装 Vue 的选项。但对webpack Node.js等打包构建工具不了解的同学不推荐直接使用vue-cli搭建项目脚手架。
最简单的方式是在本地创建的 .html 文件中通过如下方式引入 Vue:
2. Vue.js是什么?
Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层。不仅易于上手(对比其它框架),还便于与第三方库或既有项目整合。另一方面,当与单文件组件和 Vue 生态系统支持的库结合使用时,Vue 也完全能够为复杂的单页应用程序提供驱动。
学习Vue.js时要抛开jQuery手动操作DOM的思维,因为Vue.js是数据驱动的,你无需手动操作DOM。它通过一些特殊的HTML语法,将DOM和数据绑定起来。一旦你创建了绑定,DOM将和数据保持同步,每当变更了数据,DOM也会相应地更新。
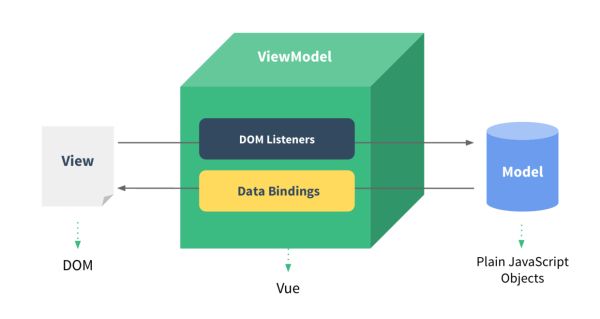
- Vue.js是一种MVVM框架(Model-View-ViewModel),其中html是view层,js是model层,ViewModel是Vue.js的核心,
-
它是一个Vue实例。Vue实例是作用于某一个HTML元素上的。Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
当创建了ViewModel实例后,双向绑定的过程分为以下几步:
1、上图中的DOM Listeners和Data Bindings是实现双向绑定的关键。
2、从View侧看,ViewModel中的DOM Listeners工具会帮我们监测页面上DOM元素的变化,如果有变化,则更改Model中的数据;
3、从Model侧看,当我们更新Model中的数据时,Data Bindings工具会帮我们更新页面中的DOM元素。
3. Hello World
Vue.js 的核心是一个允许采用简洁的模板语法来声明式的将数据渲染进 DOM
3.1文本插值实现数据绑定
Vue.js有多种数据绑定的语法,最基础的形式是文本插值,使用mustache语法,在运行时{{ message }}会被数据对象的message属性替换,所以页面上会输出"Hello World!"。
{{ message }}
//这是定义视图View
new Vue({
el: '#app', //指向view 将Vue实例挂载
data: {
message: 'Hello World!';
} //指向model
})
// 用来连接 View 与 Model
3.2 输出纯HTML
使用{{message}}的mustache语法只能将数据解释为纯文本,为了输出HTML,可以使用v-html指令:
new Vue({
el: '#app',
data: {
text:'hello
'
}
})
关于指令:
Vue.js的指令是以v-开头的,它们作用于HTML元素,指令提供了一些特殊的特性,将指令绑定在元素上时,指令会为绑定的目标元素添加一些特殊的行为,我们可以将指令看作特殊的HTML特性(attribute)。
3.3双向数据绑定
MVVM模式本身支持双向绑定,在Vue.js中可以使用v-model指令在表单元素上创建双向数据绑定。
{{ message }}
这样无论是改变输入框的内容还是通过控制台修改message的值,另一个值都会同时被改变。
3.3 给元素的属性绑定数据
定义在Vue实例的data接口上的数据的绑定很灵活,既可以绑定在DOM节点内部,也可以绑在属性上
v-once指令能够让你执行一次性的插值,当数据改变时,插值处的内容不会更新。但请留心这会影响到该节点上所有的数据绑定。
var vm = new Vue({
el: '#app',
data:{
message: 'Google',
color: 'color:green',
url:'https://google.com'
}
})
Mustache 不能在 HTML 属性中使用,绑定数据到节点属性上时,需要使用v-bind指令。利用这个指令将元素节点div的 title属性和 Vue 实例的 message属性绑定到一起,从而建立数据与该属性值的绑定。v-bind指令可以缩写为一个冒号,如a标签中的v-bind:href="url"的缩写方式:href="url"。
v-bind指令对布尔值的属性也有效 —— 如果条件被求值为 false 的话该属性会被移除。
4.条件与循环
4.1 根据条件表达式的值来执行元素的插入或者删除行为的是v-if指令:
Num: {{ num }}
now you see me
var app = new Vue({
el: '#app',
data: {
num:12,
seen: true,
name:'WannaCry'
}
})
v-if指令可以绑定一个属性值为布尔型的属性,当值为真时,元素将显示,反之则消失。如果在控制台设置app.seen = false,你会发现页面上的“now you see me ”消失了。
这个例子演示了我们不仅可以绑定 DOM 文本到数据,也可以绑定 DOM 结构到数据。而且,Vue 也提供一个强大的过渡效果系统,可以在 Vue 插入/更新/删除元素时自动应用过渡效果。
4.2 v-show也是条件渲染指令,和v-if指令不同的是,使用v-show指令的元素始终会被渲染到HTML,它只是简单地为元素设置CSS的style属性。
Name: {{ name }}
在控制台打开,可以看到Name:WannaCry
style="display:none"样式。
4.3 可以用v-else指令为v-if或v-show添加一个“else块”。
Age: {{ age }}
Name: {{ name }}
-
v-else元素必须立即跟在v-if,v-else-if或v-show元素的后面——否则它不能被识别。
var vm = new Vue({
el: '#app',
data: {
age:20,
name: 'Alan Walker',
sex: 'Man'
}
})
-
v-else元素是否渲染在HTML中,取决于前面v-if的值true还是false。
如果v-if的值为false,则后面v-else的内容不会渲染到HTML。
4.4 数组数据循环渲染列表使用v-for指令:
-
{{ todo.text }}
-
v-for指令基于一个数组渲染一个列表,它和JavaScript的遍历语法相似:
v-for="todo in todos"
todos是一个数组,todo是当前被遍历的数组元素。
var app = new Vue({
el: '.title',
data: {
//定义todos数组
todos: [
{ text: 'study hard' },
{ text: 'find a girlfriend' },
{ text: 'around the world' }
]
}
})
页面显示如下:
- study hard
- find a girlfriend
- around the world
控制台里,输入 app.todos.push({ text: 'coding' }),你会发现列表中新添加了一项。
5. 处理用户点击
当用户点击页面,我们可以用 v-on指令绑定一个事件监听器,通过它调用我们在Vue 实例中定义的方法:
{{ message }}
v-on指令用于给监听DOM事件,它的用语法和v-bind是类似的。
new Vue({
el: '.title',
data: {
message: 'Hello Vue.js!'
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('')
//split()用于将字符串转化为数组
//reverse()用于颠倒数组中元素顺序
//join()用于将数组转化为字符串
}
}
})
v-on指令可以缩写为@符号。
6. 综合示例
Vue+Bootstrap实现todolist的小Demo