在具体页面开发的过程中,难免遇到各种各样的组件需求,除了已经提供的input,select等等,还有未提供的例如日历组件(H5已经简单集成),富文本编辑器、 弹出框等。最简单的就是要解决复用的问题。
(一)最简单的组件定义
随意一个tabview组件为例,首先要包含css样式和js行为。
这是css文件
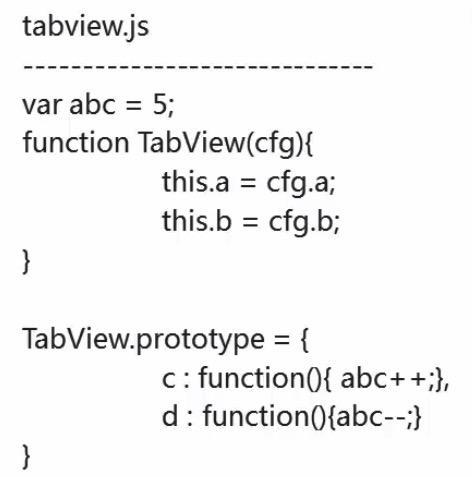
这是js文件,图片中缺了一句,需要把TabView挂载到window全局变量中来使用。window.TabView=TabView;
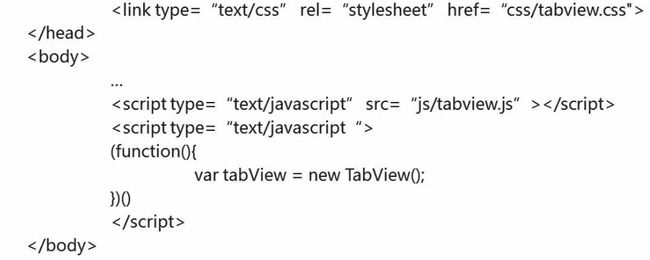
这是在页面中引用文件并实例化组件
如上所示,一个组件对应一套 css、js文件,并实例化。这种方式显然是不合理的,主要问题有:
··1.css文件中可能重复定义类名(使用命名空间的方式解决)等变量。
··2.js文件中的变量也可能重复(使用上图的匿名函数解决)。
··3.每个文件都向window全局函数进行挂载,当组件数量较多时,window变量也越来越大。
··4.页面引用的文件也会越来越多。
··5.组件和组件之间的依赖关系也没有解决。
为了解决这些问题,使用require.js进行模块化开发(官网: http://requirejs.org/ ),一个js文件可看作一个模块。
require.js的两个核心函数:
1.define(['mod1','mod2',...] , function(m1,m2,...){ return {暴露出来的变量}; }):定义一个模块。这个函数接收两个参数,第一个函数(可选)是一个数组,['mod1','mod2',...] 即定义当前模块需要引用的别的模块名,如果没有依赖别的模块(即别的js文件),则不写。第二个参数是一个函数,里面写是当前模块的内容。需要注意的是,第一个参数引用了几个模块,第二个参数function中的参数就有多少个。mod1,mod2的数量对应m1,m2的数量。在这个函数中,通过return,将外部可访问的变量暴露出来。
2.require(['mod1','mod2',...] , function(m1,m2,...){ }):引用模块。整个页面从require函数开始执行。这个函数依然接收两个参数,第一个参数是需要引用的模块数量,第二个参数是一个函数,需要执行的代码
当然require.js还有各种api,但是在实际开发的过程中,用到的比较少,所以先不详细介绍了。
在html文件中引用方式:在body底部,把require.js这个库引用进来。data-main这个自定义属性引用的就是自己在js文件夹中定义的入口文件main.js。require.js会自动的访问data-main中保存的文件,
代码:先定义两个模块
1.animate.js:
define(function(){
function Animate(){
this.name = "Animate";
}
return {
Animate : Animate
}
});
2.treeview.js
define(function(){
function TreeView(){
this.name = 'TreeView';
};
return {
TreeView : TreeView
};
});
3.定义第三个模块,tabview.js,需要引用animate模块
define(['animate'],function(a){
function TabView(){
this.name = "TabView";
this.animate = new a.Animate();
};
return {
TabView : TabView
};
});
4.定义程序主入口 main.js ,需要引用 treeview 和 tabview 两个模块,弹出三个模块的名称。
require(['tabview','treeview'],function(tab,tree){
var tabView = new tab.TabView(),
treeView = new tree.TreeView();
alert(tabView.name);
alert(treeView.name);
alert(tabView.animate.name);
});
5.在html中引用下载好的require.js
在浏览器中执行的结果是一次有三个alert弹窗,弹出了三个名字。
还有一个例子,在github上,是一个自定义的弹出框组件:
https://github.com/WebPuY/modelWindow.git
感谢真阿当老师的教程