作为产品经理,你是否也在平时工作中遇到过这样的烦恼——
无法评估技术实现难度,在产品设计上常常给自己挖坑,或被开发团队牵着鼻子走;
产品出了问题,搞不清问题的根源,也不知道要找哪些技术人员沟通解决,经常弄错反馈对象;
与开发团队沟通时,对他们提到的技术原理和相关名词一知半解,需要花大量功夫去了解清楚,拉低沟通效率。
看到下面的图片中提到的技术词语,你的第一感觉是怎样的呢?
下面利用一个实例,来了解前后台的交互过程,之后你会对图片中的技术有一个更好的了解。
例子:打开一个网页或App,这个网页和App的内容是如何呈现在浏览器和手机上的呢?
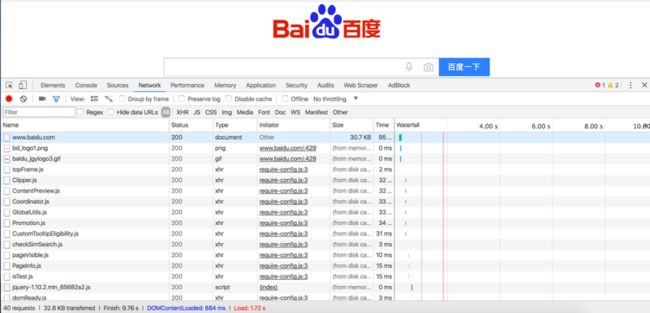
我们以访问百度为例,并利用Chrome浏览器的开发者工具来观察web端前后台的交互过程。下图为baidu的HTTP协议运行情况
从上图中我们可以看出,从我们在浏览器输入http://Baidu.com到最后这个页面出现在眼前,可以简化为两步:
step1: 浏览器向baidu的服务器发送了一个请求。
step2: 服务器收到了一个HTTP响应,这个响应中就包含了执行这个命令所需要的所有资源
前后台交互过程如下图所示:
以Web端为例,在浏览器输入一个网址后,浏览器向服务器发送了一个HTTP请求;服务器通过一个HTTP响应,把显示这个网页所需要的资源传回给了浏览器。
需要在浏览器中执行的技术,HTML /
CSS / Javascript等就叫做前端;
需要在服务器端执行的、通常我们看不到技术就叫做后端。
前端常用语言:
HTML:结构
HTML就是一组标签和文本的组合,是一个最基本的网页。实际上在Web早期的很长一段时期内,网页都是这个样子。后来随着使用网络的人群越来越广泛,在HTML3.0中引入了对网页样式的定义,某种程度上可以说,也是从这个时候开始产生了网页设计师的角色。
CSS:样式
带样式的HTML也拥有一个缺点,它需要为每个标题和文字都设定样式,工作量非常庞大。CSS就是在这样的情况下诞生了。CSS,又称叠层样式表,简言之是一种用来表现HTML文件样式的样式设计语言。CSS能够对网页中的对象的位置排版进行像素级的精确控制,实现基础的静态的交互设计;而CSS目前的最新版本CSS3能够真正做到网页表现与内容分离。
JavaScript:功能
差不多在CSS诞生的同一时间,大家开始觉得这样静态的网页似乎略显无聊,能不能给网页加入一些可以动起来的元素?比如点击一个按钮之后变个颜色。当时网景公司的工程师Brendan Eich就给他们自家的浏览器引入了这种实现动态效果的脚本语言,这就是Javascript(简称JS)的诞生。所以通俗来说,Javascript就是用来给HTML网页增加动态功能,实现更炫酷的交互。
可以借助下图来理解这三者之间的关系:
可以借用这句话来描述:
HTML是结构,如毛坯房子;CSS是样式,如房子的装修;JavaScript是功能,负责交互;实例如下:
图一:不带CSS的HTML网页
图二:带CSS的HTML网页
为了节省开发时间,提高代码重用性,让开发变得更简单,诞生了很多的前端框架,如jQuery是一个优秀的Javascript库。jQuery使用户能更方便地处理HTML,它能够使用户的HTML页面保持代码和HTML内容分离,通过jQuery,可以不用在HTML里面插入一堆JS来调用命令,只需要定义ID即可。此外,由Twitter设计师Mark Otto和Jacob Thornton合作开发的Bootstrap也是一个受欢迎的前端框架。
后端服务器:
后端的任务实际上就是向前端提供需要显示网页和APP内容的数据,可能是HTML,也可能是JSON数据,也可以是音视频或者PDF文件。简单的来划分,一个服务器包含3个部分: HTTP服务器、应用服务器、数据库
HTTP服务器
HTTP服务器的唯一任务就是把需要返回给客户端的资源文件封装在HTTP数据包里,这个资源有可能是它后面的应用服务器动态生成的,也有可能是保存在硬盘上的静态文件。这是所有后端程序都必须有的,也是直接和我们的浏览器通信,返回给我们数据的程序。
它的作用就是把它后面的编程语言生成的各种HTML/CSS/Javascript,打包成一个HTTP请求,然后再封装到一个TCP/IP的数据包里发回给我们。而最常用的两个HTTP服务器叫做Apach和Nginx。
应用服务器
就是通常意义上所说的码农负责的部分。他们的职责就是生成前端需要的HTML/CSS/JS交给浏览器。
数据库:
我们平常访问的大部分网站都是需要登录操作的,登录之后我们看到的就是只和自己相关的那部分内容。这些用户信息是保存在什么地方的呢?这就需要用到数据库。
数据库分为关系型数据库和非关系型数据库:
MySQL是最常用的结构化数据库,也是大多数创业公司的选择。关系型数据库示例:
以excel表格来理解关系型数据库:
非关系型数据库,如MongoDB,可以保存非结构话的数据。
面对相同问题时,关系型数据库和非关系型数据库的区别:
问题:如果我们现在想要给产品集小妹增加一些额外的属性,比如她给某个产品点赞可以效果x2?