webpack 中文文档
webpack4.x入门配置
Webpack 4.x 小白成神之路
1、安装 webpack
本地安装
npm install --save-dev webpack webpack-cli webpack-dev-server
全局安装
npm install webpack webpack-cli webpack-dev-server -g
2、构建目录
首先我们创建一个目录,初始化 npm,然后在本地安装 webpack,接着安装 webpack-cli
mkdir webpack-demo && cd webpack-demo
npm init -y
npm install webpack webpack-cli --save-dev
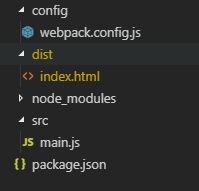
最后的项目目录
3、进入到webpack.dev.js文件中进行配置(简单配置)
const path = require('path');
module.exports = {
//提供mode配置选项,production || development, production模式下会压缩JS代码
mode: 'production',
//入口文件配置项
entry:{
main:'./src/main.js'
},
//出口文件的配置项
output: {
//打包的路径
path: path.resolve(__dirname, '../dist'),
//打包文件名称
filename: 'static/js/[name].[hash:6].js', //[name]表示打包名字跟入口名字一致
},
//模块:加载 CSS,加载图片,加载字体等
module:{},
//插件:目的在于解决 loader 无法实现的其他事。
plugins:[],
//配置webpack开发服务功能
devServer:{
}
};
4、package.json配置下命令
{
"name": "webpack_demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"build": "webpack --config=config/webpack.config.js",
"serve": "webpack-dev-server --config=config/webpack.config.js"
},
"keywords": [],
"author": "",
"license": "ISC"
}
编译:npm run build
启动服务:npm run serve
5、设置webpack-dev-server
devServer:{
//设置基本目录结构
contentBase: path.join(__dirname, "../dist"),
//服务器的IP地址
host:'localhost',
//服务端压缩是否开启
compress: true,
//端口号
port: 8000
}
6、加载css和scss
添加 style-loader 和 css-loader,sass-loader node-sass
npm install --save-dev style-loader css-loader sass-loader node-sass
webpack.config.js中添加
module:{
rules:[
//css/scss loader
{
test: /\.(css|scss|sass)$/,
use: ['style-loader', 'css-loader', 'sass-loader','postcss-loader']
}
]
},
7、加载图片
添加 style-loader 和 css-loader
npm install --save-dev file-loader url-loader
webpack.config.js中添加
rules:[
//图片 loader
{
test:/\.(png|jpe?g|gif|svg)(\?.*)?$/,
use: [
{
loader: 'url-loader', //是指定使用的loader和loader的配置参数
options: {
limit: 10000 //是把小于10k的文件打成Base64的格式,写入JS
name: '[name]_[hash:7].[ext]', // 打包图片的名字
outputPath:'static/images/' // 打包后放到images路径下
}
}
]
},
]
8、HTML文件的创建,清除dist目录文件
使用 html-webpack-plugin 来创建html页面,并自动引入打包生成的 js 文件
使用 clean-webpack-plugin 清除出口目录的文件
npm install --save-dev html-webpack-plugin clean-webpack-plugin
webpack.config.js的plugins里面进行配置
const HtmlWebpackPlugin = require('html-webpack-plugin');
const { CleanWebpackPlugin } = require("clean-webpack-plugin");
plugins:[
//清除dist目录文件
new CleanWebpackPlugin(),
//HTML文件的创建
new HtmlWebpackPlugin({
minify:{ //是对html文件进行压缩
removeAttributeQuotes:true //removeAttrubuteQuotes是却掉属性的双引号。
},
hash:true, //为了开发中js有缓存效果,所以加入hash,这样可以有效避免缓存JS。
template:'./public/index.html' //是要打包的html模版路径和文件名称。
})
],
9、分离 CSS和SCSS文件
添加mini-css-extract-plugin
npm install --save-dev mini-css-extract-plugin
webpack.config.js的plugins和module里面进行配置
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
plugins:[
//分离css
new MiniCssExtractPlugin({
filename: "static/css/[name].[chunkhash:8].css",
}),
],
module:{
rules:[
//css/scss loader
{
test: /\.(css|scss|sass)$/,
use: ['style-loader', MiniCssExtractPlugin.loader, 'css-loader', 'sass-loader','postcss-loader']
},
]
},
10、图片发布(页面中的img)
在实际开发中,我们经常用的 的方式引入图片,同样也有相应的loader去处理。
的方式引入图片,同样也有相应的loader去处理。
npm i html-withimg-loader -D
webpack.config.js中添加
rules:[
//页面中的img
{
test: /\.(htm|html)$/,
use: 'html-withimg-loader'
},
]
11、自动处理CSS3属性前缀
为了浏览器的兼容性,有时候我们必须加入-webkit,-ms,-o,-moz这些前缀。目的就是让我们写的页面在每个浏览器中都可以顺利运行
PostCSS是一个CSS的处理平台,它可以帮助你的CSS实现更多的功能。
npm i postcss-loader autoprefixer -D
安装后,在项目根目录下创建一个postcss.config.js文件,配置如下:
module.exports = {
plugins: {
'autoprefixer': {
"overrideBrowserslist": [
"last 2 version",
"> 1%",
"not ie <= 8"
]
}
}
}
webpack.config.js中添加
plugins:[
//添加css前缀
require('autoprefixer'),
]
rules:[
//css/scss/sass loader
{
test: /\.(css|scss|sass)$/,
use: ['style-loader', MiniCssExtractPlugin.loader, 'css-loader', 'sass-loader','postcss-loader']
},
]
13、babel-loader(解析ES6、ES7)
npm install -D babel-loader @babel/core @babel/preset-env
webpack.config.js中添加
module: {
rules: [
{
test:/\.(jsx|js)$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env']
}
}
}
]
}
14、resolve解析
在webpack的配置中,resolve我们常用来配置别名和省略后缀名
module.exports = {
resolve: {
// 省略后缀
extensions: ['.js', '.json', '.css','.scss']
},
}
webpack优化
待续
最终代码
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const { CleanWebpackPlugin } = require("clean-webpack-plugin");
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
module.exports = {
//提供mode配置选项,production || development, production模式下会压缩JS代码
mode: 'production',
//入口文件配置项
entry:{
main:'./src/main.js'
},
//出口文件的配置项
output: {
//打包的路径
path: path.resolve(__dirname, '../dist'),
//打包文件名称
filename: 'static/js/[name].[hash:6].js', //[name]表示打包名字跟入口名字一致
},
//配置别名和省略后缀名
resolve: {
extensions: ['.js', '.json', '.css','.scss']
},
//模块:加载 CSS,加载图片,加载字体等
module:{
rules:[
//css/scss/sass loader
{
test: /\.(css|scss|sass)$/,
use: ['style-loader', MiniCssExtractPlugin.loader, 'css-loader', 'sass-loader','postcss-loader']
},
//图片 loader
{
test:/\.(png|jpe?g|gif|svg)(\?.*)?$/,
use: [
{
loader: 'url-loader', //是指定使用的loader和loader的配置参数
options: {
limit: 10000, //是把小于10k的文件打成Base64的格式,写入JS
name: '[name]_[hash:7].[ext]', // 打包图片的名字
outputPath:'static/images/' // 打包后放到images路径下
}
}
]
},
//加载字体
{
test: /\.(woff|woff2|eot|ttf|otf)$/,
use: ['file-loader']
},
//页面中的img
{
test: /\.(htm|html)$/,
use: 'html-withimg-loader'
},
//babel-loader 转化es6
{
test:/\.(jsx|js)$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env']
}
}
}
]
},
//插件:目的在于解决 loader 无法实现的其他事。
plugins:[
//添加css前缀
require('autoprefixer'),
//清除dist目录文件
new CleanWebpackPlugin(),
//HTML文件的创建
new HtmlWebpackPlugin({
minify:{ //是对html文件进行压缩
removeAttributeQuotes:true, //removeAttrubuteQuotes是却掉属性的双引号。
minifyCSS: true, // 压缩 HTML 中出现的 CSS 代码
minifyJS: true, // 压缩 HTML 中出现的 JS 代码
},
hash:false, //为了开发中js有缓存效果,所以加入hash,这样可以有效避免缓存JS。
template:'./public/index.html' //是要打包的html模版路径和文件名称。
}),
//分离css
new MiniCssExtractPlugin({
filename: "static/css/[name].[chunkhash:8].css",
}),
],
//配置webpack开发服务功能
devServer:{
//设置基本目录结构
contentBase: path.join(__dirname, "../dist"),
//服务器的IP地址
host:'localhost',
//服务端压缩是否开启
compress: true,
//端口号
port: 8000
}
};