- 微信小程序开发注意事项
jun778895
微信小程序小程序
微信小程序开发是一个融合了前端开发、用户体验设计、后端服务(可选)以及微信小程序平台特性的综合性项目。这里,我将详细介绍一个典型的小程序开发项目的全过程,包括项目规划、设计、开发、测试及部署上线等各个环节,并尽量使内容达到或超过2000字的要求。一、项目规划1.1项目背景与目标假设我们要开发一个名为“智慧校园助手”的微信小程序,旨在为学生提供一站式校园生活服务,包括课程表查询、图书馆座位预约、食堂
- uniapp微信小程序开发踩坑日记:Pinia持久化报错Cannot read property ‘localStorage‘ of undefined
肖肖肖丽珠
uni-app微信小程序小程序
插件默认使用localStorage实现持久化,小程序端不兼容,需要替换持久化APIimport{defineStore}from'pinia'exportconstuseCommonStore=defineStore('pack-store',{state:():State=>({wwInfo:{},globalData:{},timerLock:false,//是否关闭合成定时器}),gett
- 如何将wordpress网站做成微信小程序(我的第一款微信小程序)
shuihan198712
01作品信息作品名称:Axure技术小站作品类型:微信小程序开发日期:2019-07-25目前状态:刚开始,还在开发,上线时间未知02背景1、之前在做wordpress微信支付时候,偶尔发现了一篇,将wordpress网站做成微信小程序的文章。2、微信小程序这么火3、学习一下,了解下小程序开发的一些知识03准备工作1、个人知识储备:我没有相关的代码经验,之前稍微接触过一点点,零零散散,不足以独立写
- 二手书微信小程序源码定制开发与搭建
gylinda
微信小程序小程序
随着互联网的普及和移动支付的便捷性,微信小程序已成为电商行业的新宠。对于二手书市场,开发一款专用的二手书微信小程序,将极大地丰富用户体验,提高销售效率。本文将从市场分析、用户需求、功能特点、技术实现和商业模式等方面,《贵阳纳海川科技》阐述二手书微信小程序开发的重要性和策略。一、市场背景随着人们生活水平的提高和阅读需求的增长,二手书市场逐渐崛起。越来越多的用户开始在互联网上买卖二手书。为了方便用户买
- 计算机毕业设计SSM_Vue宠物商城系统【代码讲解+安装调试+文档指导】
计算机毕业设计_吉哥
作者:计算机编程-吉哥简介:专业从事JavaWeb程序开发,微信小程序开发,定制化项目、源码、代码讲解、文档撰写、ppt制作。做自己喜欢的事,生活就是快乐的。心愿:点赞收藏⭐评论文末获取源码联系技术选型spring、springmvc、mybatis、vue、elementUI、LayUI、mysql、tomcat8.5、jdk1.8数据库表结构14张开发工具:idea或者eclipse、navi
- 微信小程序开发系列:云函数`module.exports`与`exports.main`深入分析模块导出方式的区别
朴拙Python交易猿
微信小程序小程序
微信小程序开发系列:云函数module.exports与exports.main深入分析模块导出方式的区别在微信小程序的开发过程中,云函数扮演着重要的角色,它允许开发者在服务器端执行代码,处理数据,从而为小程序提供强大的后端支持。在编写云函数时,我们通常会接触到两种模块导出方式:module.exports和exports.main。本文将深入分析这两种导出方式的区别,帮助开发者更好地理解它们的使
- 微信小程序开发中的流数据处理和兼容性问题(TextDecoder微信小程序未定义),真机和开发者环境返回对象不一致
枫斗.
微信小程序小程序
微信小程序开发中的流数据处理和兼容性问题摘要在微信小程序开发中,处理流数据是常见的需求,但开发者可能会遇到一些兼容性和数据类型处理的问题。本文将探讨两个主要问题:1)TextDecoder在微信小程序中的不兼容性;2)开发者工具与真机环境下数据对象类型的差异。问题一:TextDecoder的兼容性问题问题描述在uni-app框架中,使用TextDecoder对象来解码Uint8Array或Arra
- 小白学习微信小程序的跨页面通信和数据传递
棂梓知识
学习微信小程序小程序
跨页面通信和数据传递在微信小程序开发中非常重要,它们可以帮助不同页面之间共享数据并实现页面间的交互。本文将详细介绍微信小程序中的跨页面通信和数据传递的相关知识,并提供代码案例进行说明。小程序中跨页面通信的方式主要包括:使用全局变量使用事件总线使用页面栈数据传递的方式主要包括:使用URL参数使用全局变量使用页面栈下面我们将分别介绍这些方式,并提供相应的代码案例。一、跨页面通信使用全局变量小程序提供了
- 南昌微信小程序开发定制制作公司
南昌百恒网络
随着互联网的发展,越来越多的企业选择制作微信小程序拓展业务和影响力。对于企业来说小程序不但可以开拓市场,小程序相较于app来说开发成本和推广运营成本也要低的多。小程序的推出不只让用户取得更好的门店体验的服务,也处理了线上用户对线下门店的一些服务需要。线下门店也能够通过应用小程序的方式带来线上流量,用户能够在线上通过不同的入口进入商家小程序,享用门店服务。小程序的出现为我们的生活带来了巨大的改变,现
- 微信小程序SSL证书
pemper_
SSL微信小程序ssl小程序http网络协议https网络
微信小程序开发投入项目使用就需要用到SSL证书,主要原因SSL证书是让服务器的数据采取加密协议传输,避免来自中间人劫持或数据泄漏,所以在小程序交互数据过程中起到了关键性的作用。为考虑到多个手机版本的兼容性,所以微信小程序的SSL证书必须是主流类型的SSL证书,默认的根证书和中间证书最好用原厂的,避免断根导致的信任问题。申请微信小程序SSL证书方法1、选择CA机构,如JoySSL,打开官网注册填写注
- 从零开始:Uni-App 微信小程序开发指南
此地不宜久刘同学
uni-app微信小程序小程序
目录介绍第一步:准备工作第二步:编写代码1.创建页面2.配置路由3.修改配置文件4.运行和调试第三步:发布小程序Uni-App的优势和特点1.跨平台开发2.基于Vue.js3.强大的组件库和插件生态4.多平台支持5.社区活跃6.官方文档和教程丰富7.完善的调试和发布流程Uni-App的未来展望介绍随着移动应用市场的蓬勃发展,跨平台应用开发成为了越来越多开发者的选择。Uni-App作为一款跨平台应用
- 一栈走天下:使用HBuilderX高效搭建Uni-App微信小程序开发环境
DTcode7
微信小程序相关uni-app微信小程序notepad++
一栈走天下:使用HBuilderX高效搭建Uni-App微信小程序开发环境Uni-App与HBuilderX简介Uni-App基础HBuilderX介绍环境搭建步骤步骤1:安装HBuilderX步骤2:创建Uni-App项目步骤3:配置微信小程序平台步骤4:预览与发布代码示例:一个简单的HelloWorld性能与安全最佳实践结语与展望在多端开发日益流行的今天,Uni-App以其“一次编写,多端运行
- 微信小程序轮播图
爱斯基摩白
微信小程序swiper组件轮播图照着开发文档尝试,总是能有所收获.之前做Android开发,做个轮播图并不简单,用上viewpage再设置圆点,折腾一通之后还一堆bug.今天尝试微信小程序开发做轮播图,真是感动的泪流满面.废话说完了,上图.image上图就是一个简易的轮播图,是不是很简易.23333主要是代码也很简单.1.index.wxml这里有几个属性需要说明.image微信小程序开发的循环用
- 微信小程序开发中的数据缓存和离线存储
大黄鸭duck.
微信小程序缓存小程序
微信小程序开发中的数据缓存和离线存储是非常重要的,可以提高小程序的性能和用户体验。在本篇文章中,我将详细介绍数据缓存和离线存储的概念以及如何在微信小程序中使用它们。一、数据缓存数据缓存是指在小程序中将数据存储在本地,以便下次使用时可以快速访问。小程序中有两种常用的数据缓存方式:本地缓存和全局缓存。本地缓存本地缓存是指将数据存储在用户的手机中,以便下次打开小程序时可以快速读取。在微信小程序中,可以使
- 微信小程序uniapp+vue3+ts+pinia的环境搭建
Outcir
微信小程序uni-app小程序
一.创建uniapp项目通过vue-cli创建npxdegitdcloudio/uni-preset-vue#vite-tsmy-vue3-project二.安装依赖:1.pnpmi2.运行项目:将package.json的"dev:mp-weixin":"uni-pmp-weixin",改为"serve":"uni-pmp-weixin",后续可以用pnpmrunserve启动微信小程序开发工具
- 小程序外卖开发中的关键技术与实现方法
万岳科技系统开发
小程序
小程序外卖服务凭借其便捷性和灵活性,正成为现代餐饮行业的重要组成部分。开发一个功能完善的小程序外卖系统,需要掌握一系列关键技术和实现方法。本文将介绍小程序外卖开发中的核心技术,并提供具体的代码示例,帮助开发者理解和实现这些技术。1.小程序架构设计小程序外卖系统的架构设计主要包括前端的小程序和后端的服务器部分。前端负责用户界面的展示和交互,后端则处理数据存储和业务逻辑。1.1前端技术栈微信小程序开发
- 合肥微信小程序开发一般需要多少钱
A挑战自我
合肥做一个小程序价格是不等的,主要看客户需求和功能,一般普通的一个微信小程序,合肥小程序制作公司可能报价3~5k,功能性的5k以上。那么,小程序多少钱做一个?做一个微信小程序大概多少钱?下面跟随安徽云帮邦网络一起来看看吧!一个小程序的费用是根据你的需求而定的,因为影响到小程序价格的因素有很多,例如类型、功能、开发方式等等都会影响到最终的价格。所以,要想知道最终的价格,你需要告诉我,你想做一个什么类
- 微信小程序开发框架大比拼
大鱼前端
前端
微信小程序,作为一种无需下载安装即可使用的应用,受到了广大用户的喜爱。而在开发微信小程序时,选择合适的框架至关重要。本文将为您介绍三种主流的微信小程序开发框架,并分析它们的优缺点。一、微信原生开发微信原生开发框架即直接使用微信提供的开发工具和API进行开发,是最具微信特色的开发方式。优点:官方支持:微信原生开发框架得到官方的全力支持,具有最高的权限和稳定性。性能卓越:由于直接使用微信的底层技术,原
- UniApp微信小程序解决苹果手机上方刘海屏遮挡的方法
uniapp
大家好,我是你们的好朋友咕噜铁蛋!今天我要和大家分享一种解决苹果手机上方刘海屏遮挡的方法,特别适用于UniApp开发的微信小程序。如果你在开发过程中遇到了这个问题,不妨跟着我一起来看看如何解决吧!苹果手机的刘海屏设计给用户带来了更大的视觉享受,但对于开发者来说,它也带来了一些布局上的挑战,尤其是在微信小程序开发中。因此,我们需要寻找一种方法来确保应用程序在苹果手机上能够正常显示,不被刘海屏遮挡。下
- 微信小程序开发实战记录
caperxi
小程序微信小程序前端小程序
近期公司需要开发一个小程序项目,时间非常紧急,在开发过程中遇到几个困扰的问题及解决方案,记录如下:小程序框架选择基础框架:小程序原生框架+sassui:采用vantweapp图表:采用ec-echarts小程序开发1微信小程序打开问卷星2微信小程序wxs使用正则的问题3微信使用echarts层级问题4h5中判断是否在小程序环境中5嵌套h5中实现分享企微、微信和下载功能6vantweapp样式覆盖处
- uniapp微信小程序开发踩坑日记:获取带参小程序码中的参数(获取地址栏参数)
早八睡不醒午觉睡不够的程序猿
小程序uni-app微信小程序
一、三种小程序码微信提供了三种生成小程序码的接口第一种小程序码是有限制的,只能在微信内打开,不能长期保存和分享第二种小程序码可以保存到手机相册,也可以分享给其他人,适合在需要长期保存或分享的场景下使用第三种小程序码是一种带参数的小程序码,可以包含额外的信息,比如推广参数或场景信息今天我们要介绍的就是获取带参小程序码中的参数二、参数获取带参数的小程序码除了携带扫码后跳转到的页面信息外,还可以携带由程
- uniapp微信小程序开发踩坑日记:onShow的应用场景及用法
早八睡不醒午觉睡不够的程序猿
uni-app微信小程序小程序前端开发语言
onShow的应用场景由于微信小程序是单页应用程序,所以用户在打开小程序后,只有第一次进入页面时会加载页面,之后再通过导航栏切换到相同的页面并不会导致页面重新加载但是在某些场景下,我们希望每次用户一回到某个页面,就执行相应的函数,但因为导航栏切换页面并不会导致页面重新加载,所以页面中的代码不会被再次执行如果大家和我一样使用vue3开发,可能会想到使用vue3的生命周期函数onMounted,但同样
- 微信小程序开发之Vant组件库
蓝黑2020
微信小程序微信小程序vant
文章目录环境Vant介绍示例微信小程序的npm支持安装npm包构建npm在微信小程序开发中使用Vant准备安装和配置一:安装二:修改app.json三:修改project.config.json四:构建npm包使用Button组件Calendar组件参考环境Windows11家庭中文版微信开发者工具Stable1.06.2401020调试基础库3.3.4nodev18.19.0npm10.2.3V
- 【Redis快速入门】Redis三种集群搭建配置(主从集群、哨兵集群、分片集群)
落798.
Redis入门到实战redisnotepad++数据库
个人名片:作者简介:一名大三在校生,喜欢AI编程❄️个人主页:落798.个人WeChat:hmmwx53️系列专栏:️零基础学Java——小白入门必备重识C语言——复习回顾计算机网络体系———深度详讲HCIP数通工程师-刷题与实战微信小程序开发——实战开发HarmonyOS4.0应用开发实战——实战开发Redis快速入门到精通——实战开发每日一句:我很忙,但我要忙的有意义!欢迎评论点赞收藏加关注
- 【Redis快速入门】Redis快速搭建主从架构
落798.
redis
个人名片:作者简介:一名大三在校生,喜欢AI编程❄️个人主页:落798.个人WeChat:hmmwx53️系列专栏:️零基础学Java——小白入门必备重识C语言——复习回顾计算机网络体系———深度详讲HCIP数通工程师-刷题与实战微信小程序开发——实战开发HarmonyOS4.0应用开发实战——实战开发Redis快速入门到精通——实战开发每日一句:我很忙,但我要忙的有意义!欢迎评论点赞收藏加关注
- 微信小程序如何分包
王新焱
微信小程序小程序
微信小程序开发过程中,随着业务不断迭代,程序包的体积越来越大,使用分包加载是开发者必须面对的问题。正常情况下,小程序首次启动时,会将整个代码包下载下来,所以如果代码包过大,会影响小程序首次启动时间,因此微信官方对小程序代码包做了大小限制。一、为什么要使用分包?1.小程序要求开发过程中压缩包的体积不能大于2M,否则无法提交发布2.对小程序进行分包,可以优化小程序首次启动下载时间,因为分包后主包的体积
- 微信小程序开发之大坑记之post请求
明月888
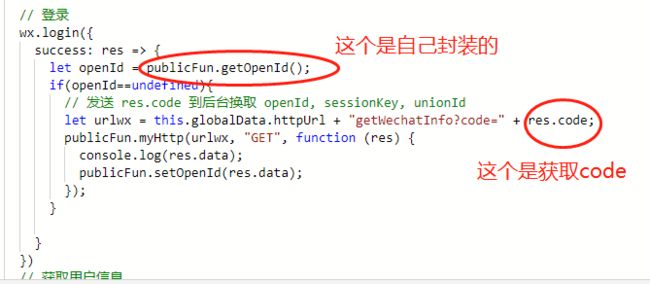
在微信小程序开发过程中,如果你完全按照官方文档来,那么恭喜你,90%的可能性你会掉入大坑而且还难以爬起来,有时候明显没有任何问题但是结果就是不对。今天就来给大家说一下客户端发起post请求时的一个坑。按照官方文档,我们客户端发起post请求的代码如下:t:function(){wx.request({url:'https://www.meimichao.com/bee/uploadHandler'
- 微信小程序引入官方《评价组件》的一些坑点
三笑咖啡
微信小程序小程序评价组件
作为微信小程序开发者,多少有些想对其吐槽的冲动。文档是多,却混乱、自相矛盾等等。这次遇到的坑就是官方的《评价组件》,原本引入该组件是为了增加用户体验,结果却不如人意。按官方文档引入组件(代码层面的引入,公众管理平台添加插件),启动开发工具,手机预览。ok弹出了评价窗口。再试下就嘠了,没有弹出,返回结果还是正常的(success,code=0)。又连续试了几下还是同样的结果,都开始怀疑自己是不是哪的
- 【元芳-微信小程序系列一】微信小程序开发入门
元芳Q代码
微信小程序微信小程序小程序
【元芳-微信小程序系列一】微信小程序开发入门本章我们介绍下开发微信小程序需要的准备工作,以及微信小程序发布流程。结尾会简单介绍下三方平台代开发微信小程序和普通小程序开发的区别。1、微信小程序简介1.1、小程序技术发展史小程序并非凭空冒出来的一个概念。当微信中的WebView逐渐成为移动Web的一个重要入口时,微信就有相关的JSAPI了。下面代码使用WeixinJSBridge预览图片WeixinJ
- 【微信小程序开发】【SpringBoot】解决真机调试中无法向后台请求数据的问题
Elephant_King
微信小程序开发#SpringBoot微信小程序springbootjava
前言最近做了一个微信小程序+SpringBoot的一个项目,在编译器中用localhost请求后台可以实现,但是在手机上进行真机调试就无法正确的从后台请求数据,问题已经解决,下面是我的一点经验获取本机的ip地址(ipv4)这里macOS与Windows有区别,本人用的是macOS,在控制台输入ifconfig,找到en0中的ipv4地址windows我记得控制台命令是ipconfig手机打开开发者
- jQuery 键盘事件keydown ,keypress ,keyup介绍
107x
jsjquerykeydownkeypresskeyup
本文章总结了下些关于jQuery 键盘事件keydown ,keypress ,keyup介绍,有需要了解的朋友可参考。
一、首先需要知道的是: 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() 代码如下 复制代码
$('input').keyup(funciton(){
- AngularJS中的Promise
bijian1013
JavaScriptAngularJSPromise
一.Promise
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。
为了展示它的优点,下面来看一个例子,其中需要获取用户当前的配置文件:
var cu
- c++ 用数组实现栈类
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T, int SIZE = 50>
class Stack{
private:
T list[SIZE];//数组存放栈的元素
int top;//栈顶位置
public:
Stack(
- java和c语言的雷同
麦田的设计者
java递归scaner
软件启动时的初始化代码,加载用户信息2015年5月27号
从头学java二
1、语言的三种基本结构:顺序、选择、循环。废话不多说,需要指出一下几点:
a、return语句的功能除了作为函数返回值以外,还起到结束本函数的功能,return后的语句
不会再继续执行。
b、for循环相比于whi
- LINUX环境并发服务器的三种实现模型
被触发
linux
服务器设计技术有很多,按使用的协议来分有TCP服务器和UDP服务器。按处理方式来分有循环服务器和并发服务器。
1 循环服务器与并发服务器模型
在网络程序里面,一般来说都是许多客户对应一个服务器,为了处理客户的请求,对服务端的程序就提出了特殊的要求。
目前最常用的服务器模型有:
·循环服务器:服务器在同一时刻只能响应一个客户端的请求
·并发服务器:服
- Oracle数据库查询指令
肆无忌惮_
oracle数据库
20140920
单表查询
-- 查询************************************************************************************************************
-- 使用scott用户登录
-- 查看emp表
desc emp
- ext右下角浮动窗口
知了ing
JavaScriptext
第一种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/
- 浅谈REDIS数据库的键值设计
矮蛋蛋
redis
http://www.cnblogs.com/aidandan/
原文地址:http://www.hoterran.info/redis_kv_design
丰富的数据结构使得redis的设计非常的有趣。不像关系型数据库那样,DEV和DBA需要深度沟通,review每行sql语句,也不像memcached那样,不需要DBA的参与。redis的DBA需要熟悉数据结构,并能了解使用场景。
- maven编译可执行jar包
alleni123
maven
http://stackoverflow.com/questions/574594/how-can-i-create-an-executable-jar-with-dependencies-using-maven
<build>
<plugins>
<plugin>
<artifactId>maven-asse
- 人力资源在现代企业中的作用
百合不是茶
HR 企业管理
//人力资源在在企业中的作用人力资源为什么会存在,人力资源究竟是干什么的 人力资源管理是对管理模式一次大的创新,人力资源兴起的原因有以下点: 工业时代的国际化竞争,现代市场的风险管控等等。所以人力资源 在现代经济竞争中的优势明显的存在,人力资源在集团类公司中存在着 明显的优势(鸿海集团),有一次笔者亲自去体验过红海集团的招聘,只 知道人力资源是管理企业招聘的 当时我被招聘上了,当时给我们培训 的人
- Linux自启动设置详解
bijian1013
linux
linux有自己一套完整的启动体系,抓住了linux启动的脉络,linux的启动过程将不再神秘。
阅读之前建议先看一下附图。
本文中假设inittab中设置的init tree为:
/etc/rc.d/rc0.d
/etc/rc.d/rc1.d
/etc/rc.d/rc2.d
/etc/rc.d/rc3.d
/etc/rc.d/rc4.d
/etc/rc.d/rc5.d
/etc
- Spring Aop Schema实现
bijian1013
javaspringAOP
本例使用的是Spring2.5
1.Aop配置文件spring-aop.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmln
- 【Gson七】Gson预定义类型适配器
bit1129
gson
Gson提供了丰富的预定义类型适配器,在对象和JSON串之间进行序列化和反序列化时,指定对象和字符串之间的转换方式,
DateTypeAdapter
public final class DateTypeAdapter extends TypeAdapter<Date> {
public static final TypeAdapterFacto
- 【Spark八十八】Spark Streaming累加器操作(updateStateByKey)
bit1129
update
在实时计算的实际应用中,有时除了需要关心一个时间间隔内的数据,有时还可能会对整个实时计算的所有时间间隔内产生的相关数据进行统计。
比如: 对Nginx的access.log实时监控请求404时,有时除了需要统计某个时间间隔内出现的次数,有时还需要统计一整天出现了多少次404,也就是说404监控横跨多个时间间隔。
Spark Streaming的解决方案是累加器,工作原理是,定义
- linux系统下通过shell脚本快速找到哪个进程在写文件
ronin47
一个文件正在被进程写 我想查看这个进程 文件一直在增大 找不到谁在写 使用lsof也没找到
这个问题挺有普遍性的,解决方法应该很多,这里我给大家提个比较直观的方法。
linux下每个文件都会在某个块设备上存放,当然也都有相应的inode, 那么透过vfs.write我们就可以知道谁在不停的写入特定的设备上的inode。
幸运的是systemtap的安装包里带了inodewatch.stp,位
- java-两种方法求第一个最长的可重复子串
bylijinnan
java算法
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class MaxPrefix {
public static void main(String[] args) {
String str="abbdabcdabcx";
- Netty源码学习-ServerBootstrap启动及事件处理过程
bylijinnan
javanetty
Netty是采用了Reactor模式的多线程版本,建议先看下面这篇文章了解一下Reactor模式:
http://bylijinnan.iteye.com/blog/1992325
Netty的启动及事件处理的流程,基本上是按照上面这篇文章来走的
文章里面提到的操作,每一步都能在Netty里面找到对应的代码
其中Reactor里面的Acceptor就对应Netty的ServerBo
- servelt filter listener 的生命周期
cngolon
filterlistenerservelt生命周期
1. servlet 当第一次请求一个servlet资源时,servlet容器创建这个servlet实例,并调用他的 init(ServletConfig config)做一些初始化的工作,然后调用它的service方法处理请求。当第二次请求这个servlet资源时,servlet容器就不在创建实例,而是直接调用它的service方法处理请求,也就是说
- jmpopups获取input元素值
ctrain
JavaScript
jmpopups 获取弹出层form表单
首先,我有一个div,里面包含了一个表单,默认是隐藏的,使用jmpopups时,会弹出这个隐藏的div,其实jmpopups是将我们的代码生成一份拷贝。
当我直接获取这个form表单中的文本框时,使用方法:$('#form input[name=test1]').val();这样是获取不到的。
我们必须到jmpopups生成的代码中去查找这个值,$(
- vi查找替换命令详解
daizj
linux正则表达式替换查找vim
一、查找
查找命令
/pattern<Enter> :向下查找pattern匹配字符串
?pattern<Enter>:向上查找pattern匹配字符串
使用了查找命令之后,使用如下两个键快速查找:
n:按照同一方向继续查找
N:按照反方向查找
字符串匹配
pattern是需要匹配的字符串,例如:
1: /abc<En
- 对网站中的js,css文件进行打包
dcj3sjt126com
PHP打包
一,为什么要用smarty进行打包
apache中也有给js,css这样的静态文件进行打包压缩的模块,但是本文所说的不是以这种方式进行的打包,而是和smarty结合的方式来把网站中的js,css文件进行打包。
为什么要进行打包呢,主要目的是为了合理的管理自己的代码 。现在有好多网站,你查看一下网站的源码的话,你会发现网站的头部有大量的JS文件和CSS文件,网站的尾部也有可能有大量的J
- php Yii: 出现undefined offset 或者 undefined index解决方案
dcj3sjt126com
undefined
在开发Yii 时,在程序中定义了如下方式:
if($this->menuoption[2] === 'test'),那么在运行程序时会报:undefined offset:2,这样的错误主要是由于php.ini 里的错误等级太高了,在windows下错误等级
- linux 文件格式(1) sed工具
eksliang
linuxlinux sed工具sed工具linux sed详解
转载请出自出处:
http://eksliang.iteye.com/blog/2106082
简介
sed 是一种在线编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾
- Android应用程序获取系统权限
gqdy365
android
引用
如何使Android应用程序获取系统权限
第一个方法简单点,不过需要在Android系统源码的环境下用make来编译:
1. 在应用程序的AndroidManifest.xml中的manifest节点
- HoverTree开发日志之验证码
hvt
.netC#asp.nethovertreewebform
HoverTree是一个ASP.NET的开源CMS,目前包含文章系统,图库和留言板功能。代码完全开放,文章内容页生成了静态的HTM页面,留言板提供留言审核功能,文章可以发布HTML源代码,图片上传同时生成高品质缩略图。推出之后得到许多网友的支持,再此表示感谢!留言板不断收到许多有益留言,但同时也有不少广告,因此决定在提交留言页面增加验证码功能。ASP.NET验证码在网上找,如果不是很多,就是特别多
- JSON API:用 JSON 构建 API 的标准指南中文版
justjavac
json
译文地址:https://github.com/justjavac/json-api-zh_CN
如果你和你的团队曾经争论过使用什么方式构建合理 JSON 响应格式, 那么 JSON API 就是你的 anti-bikeshedding 武器。
通过遵循共同的约定,可以提高开发效率,利用更普遍的工具,可以是你更加专注于开发重点:你的程序。
基于 JSON API 的客户端还能够充分利用缓存,
- 数据结构随记_2
lx.asymmetric
数据结构笔记
第三章 栈与队列
一.简答题
1. 在一个循环队列中,队首指针指向队首元素的 前一个 位置。
2.在具有n个单元的循环队列中,队满时共有 n-1 个元素。
3. 向栈中压入元素的操作是先 移动栈顶指针&n
- Linux下的监控工具dstat
网络接口
linux
1) 工具说明dstat是一个用来替换 vmstat,iostat netstat,nfsstat和ifstat这些命令的工具, 是一个全能系统信息统计工具. 与sysstat相比, dstat拥有一个彩色的界面, 在手动观察性能状况时, 数据比较显眼容易观察; 而且dstat支持即时刷新, 譬如输入dstat 3, 即每三秒收集一次, 但最新的数据都会每秒刷新显示. 和sysstat相同的是,
- C 语言初级入门--二维数组和指针
1140566087
二维数组c/c++指针
/*
二维数组的定义和二维数组元素的引用
二维数组的定义:
当数组中的每个元素带有两个下标时,称这样的数组为二维数组;
(逻辑上把数组看成一个具有行和列的表格或一个矩阵);
语法:
类型名 数组名[常量表达式1][常量表达式2]
二维数组的引用:
引用二维数组元素时必须带有两个下标,引用形式如下:
例如:
int a[3][4]; 引用:
- 10点睛Spring4.1-Application Event
wiselyman
application
10.1 Application Event
Spring使用Application Event给bean之间的消息通讯提供了手段
应按照如下部分实现bean之间的消息通讯
继承ApplicationEvent类实现自己的事件
实现继承ApplicationListener接口实现监听事件
使用ApplicationContext发布消息