1.设置新文档
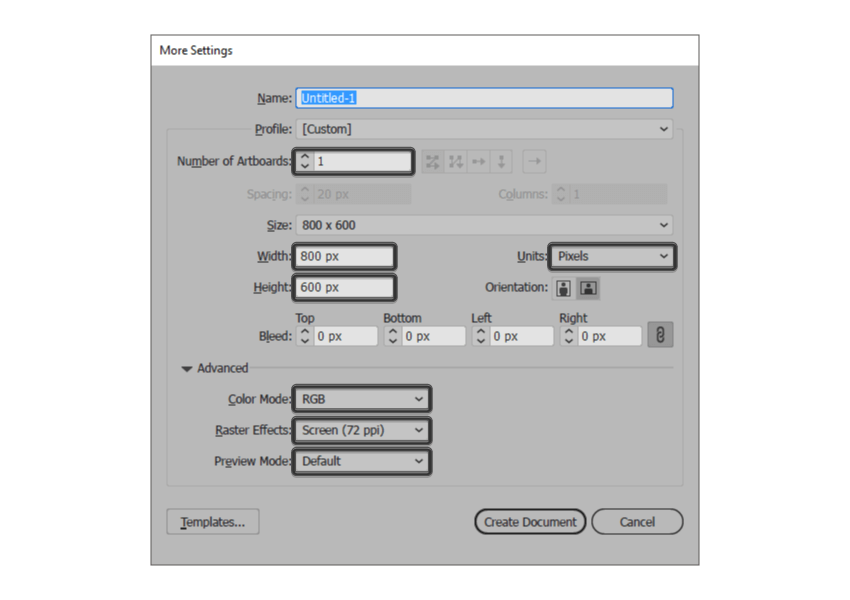
启动并在后台运行Illustrator,创建新文档(文件>新建或Ctrl-N):
画板数量: 1
宽度: 800像素
高度: 600像素
单位: 像素
进入“ 高级”选项:
色彩模式: RGB
栅格效果:屏幕(72ppi)
预览模式:默认
2.设置自定义网格
为了使我们的图标更加精细这里我们需要创建一个自定义网格以便于我们对图标的细节进行调整。
第1步
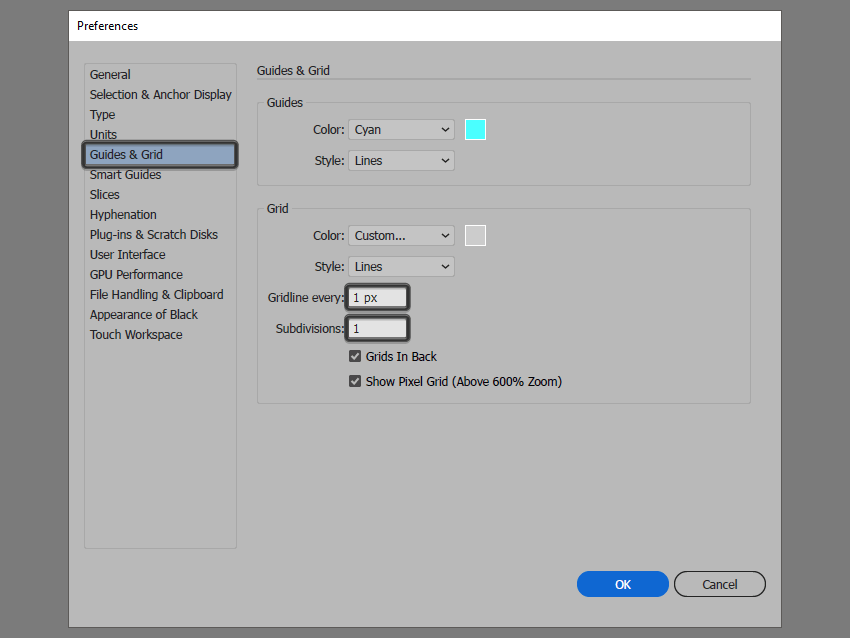
转到编辑>首选项>参考线和网格子菜单,然后进行以下设置:
网格线间隔: 1 px
次分隔线: 1
第2步
设定好自定义网格的属性,接下来我们需要做的就是确保我们绘制的形状看起来更加整齐、精细,我们可以进入“ 视图”菜单找到“ 对齐网格”选项,每次进入“ 像素预览”时,它都会转换为“ 对齐像素”模式。
3.如何设置图层
创建新文档后,使用图层将没个图标分隔开是个不错的方法,这样做会使我们的工作流程更加清晰不容易犯下一些低级的错误。
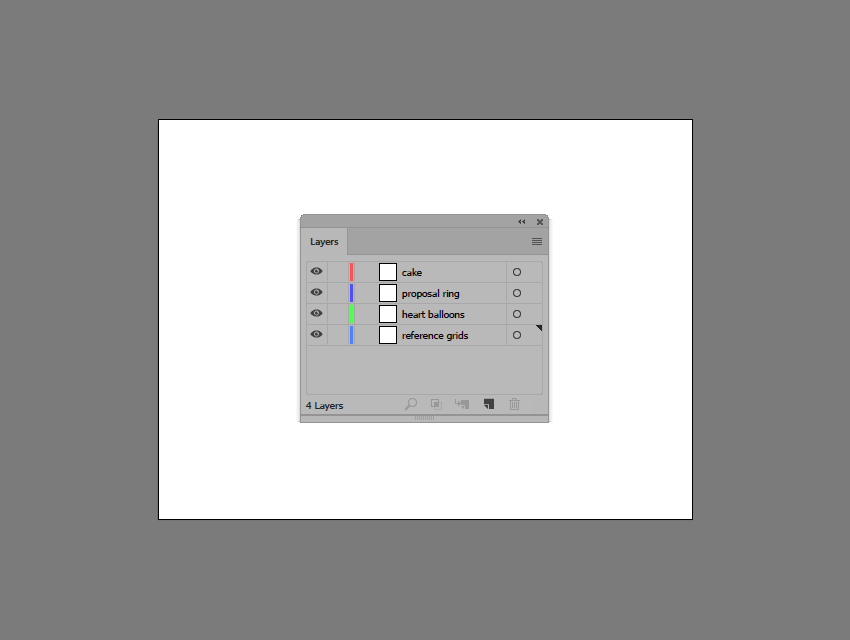
打开“ 图层”面板,创建四个图层,将它们重命名如下:
第1层:参考网格
第2层:心形气球
第3层:订婚戒指
第4层:婚礼蛋糕
4.如何创建参考网格
基准网格(或基础网格)是确定我们图标大小的关键,同时也方便我们统一图标的水平和样式。
第1步
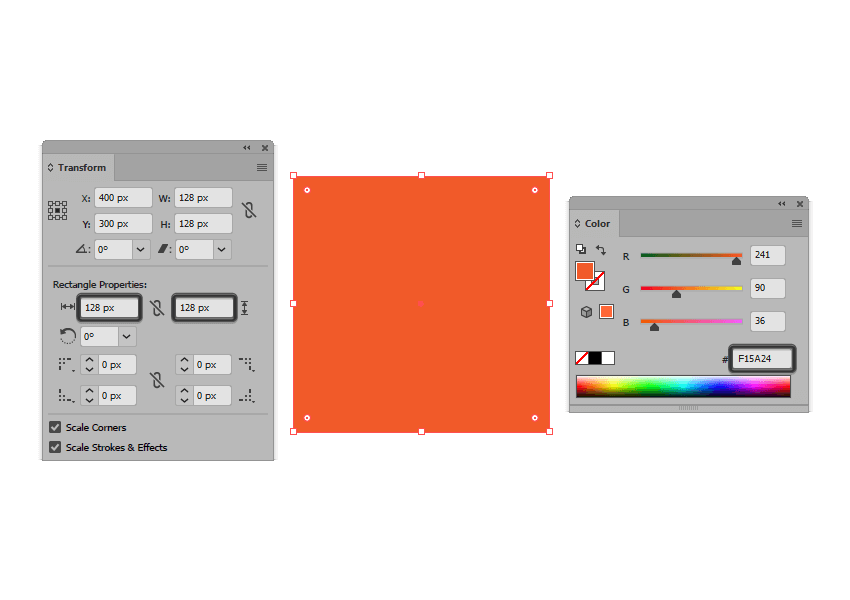
首先锁定除参考网格图层以外的所有图层,然后选择矩形工具(M)并创建一个128 x 128像素的橙色(#F15A24)方块。
第2步
另外添加一个较小的120 x 120 px 方块(#FFFFFF),这个方块将作为我们的活动绘图区域,同时这样做也为我们提供了4 px的描边。
第3步
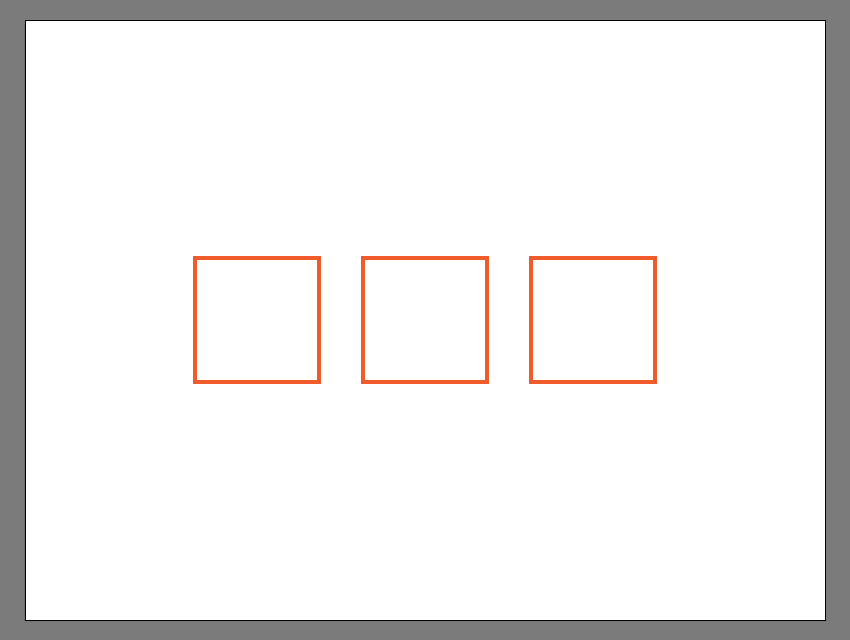
使用Ctrl-G键盘快捷键将构成参考网格的两个正方形进行分组,然后在彼此相距40 px的位置创建两个副本,确保将它们与画板的中心对齐。
完成后,锁定当前图层并转到下一个图层,我们将开始绘制第一个图标。
5.制作心形气球图标
第1步
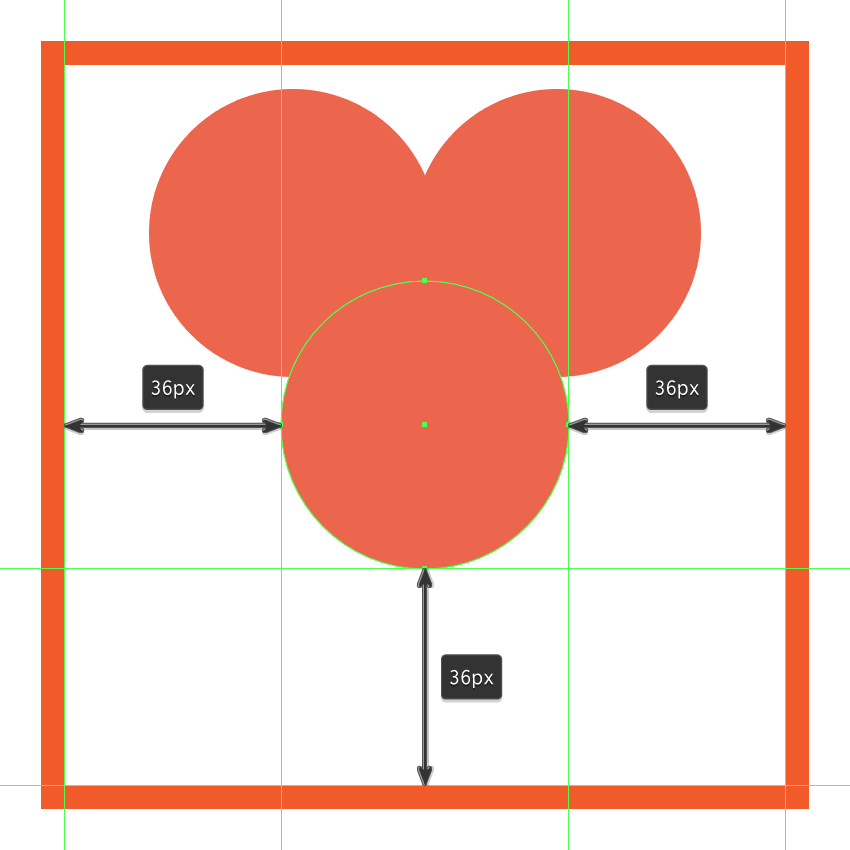
首先创建一个48 x 48像素的圆圈开始绘制较大的气球,使用#ED664C为圆圈进行着色 ,然后将圆与下面的活动绘图区域的左上角对齐,距离其顶部边缘4 px,距离其左边缘14 px。
第2步
创建另一个48 x 48 px圆,使用相同的颜色(#ED664C)进行着色,然后定位在底层活动绘图区域的右侧,保持相同的距离(距离顶部4 px,距右侧14 px) 。
第3步
另外在两和圆形的下方绘制出一个48 x 48 px圆(#ED664C),将其中心对齐到下面的活动绘图区域,定位在距底部边缘36 px的位置。
第4步
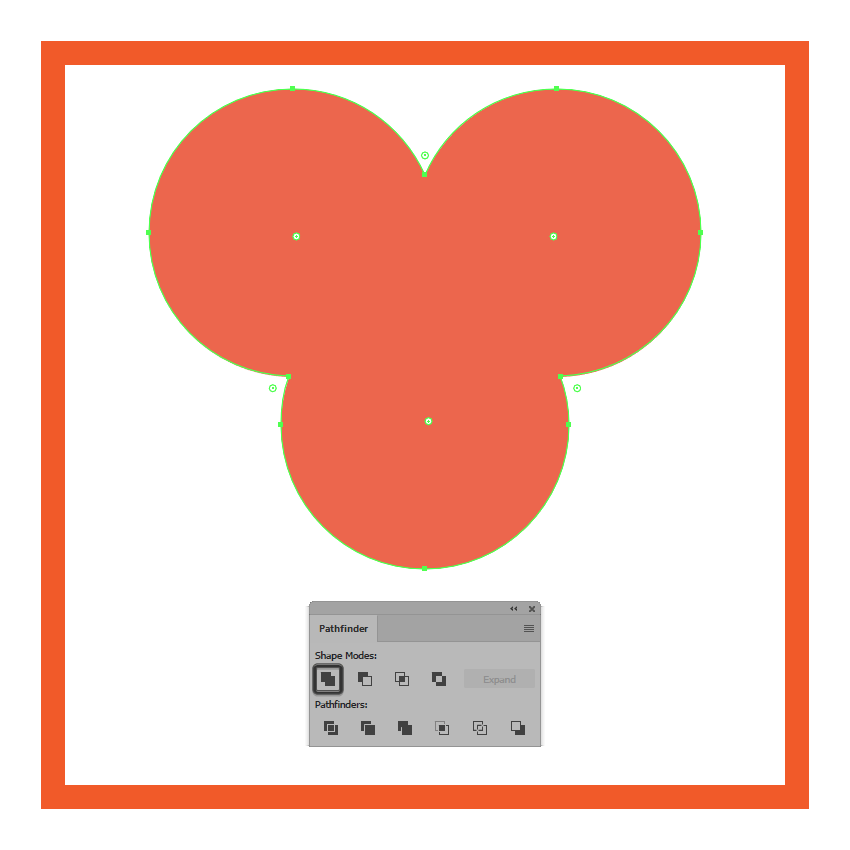
选择所有的圆圈,然后将它们合并成一个更大的形状(路径查找器>联集)。
第5步
通过删除合并后圆圈的四个中间锚点,通过使用删除锚点工具( - )左键单击它们即可。
第6步
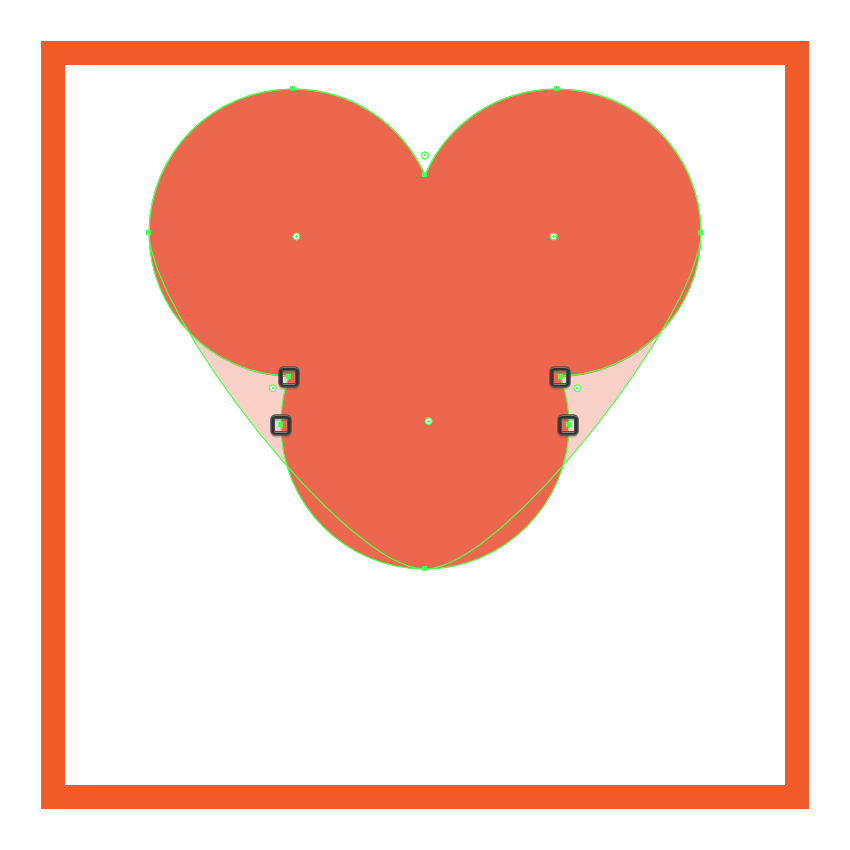
打开视图中的“ 像素预览”模式(Alt-Ctrl-Y),然后选择形状左侧锚点的底部手柄 并将其拖动到底部,直到其终点与原点之间的距离为22像素,得到新形状 。
第7步
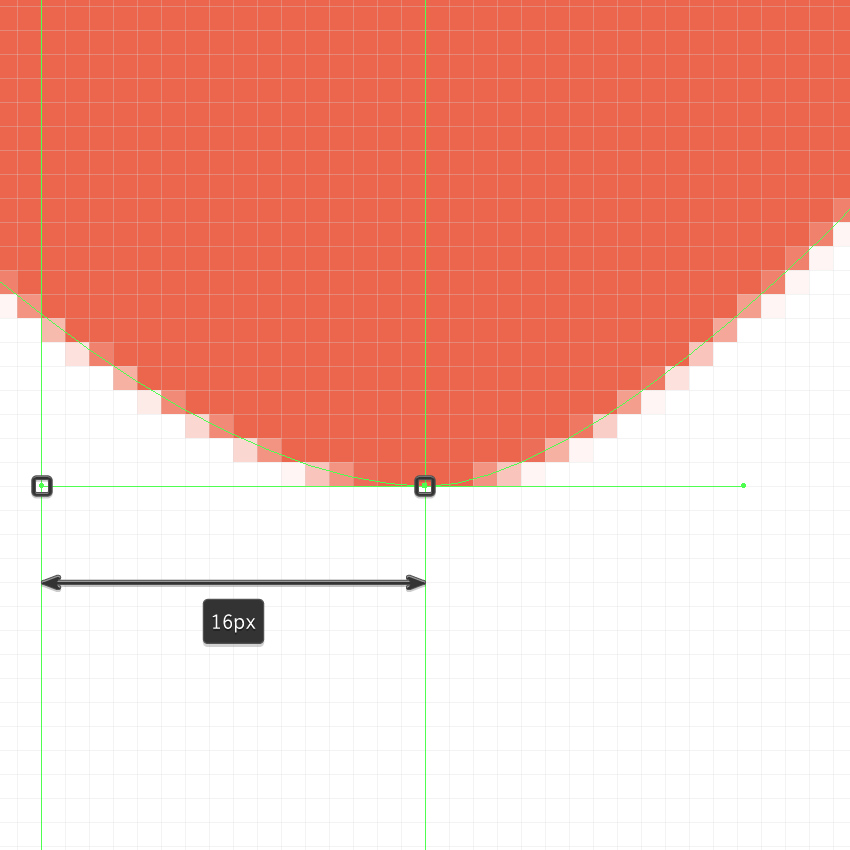
选择形状底部锚点的左手柄并将其向外拖动直到它的终点和原点之间的距离为16像素。
完成后,您可以使用Alt-Control-Y键盘快捷键退出像素预览模式。
第8步
将心形切成两半,然后选择并移除左侧形状的锚点,按下Ctrl-J组合键关闭生成的路径。
第9步
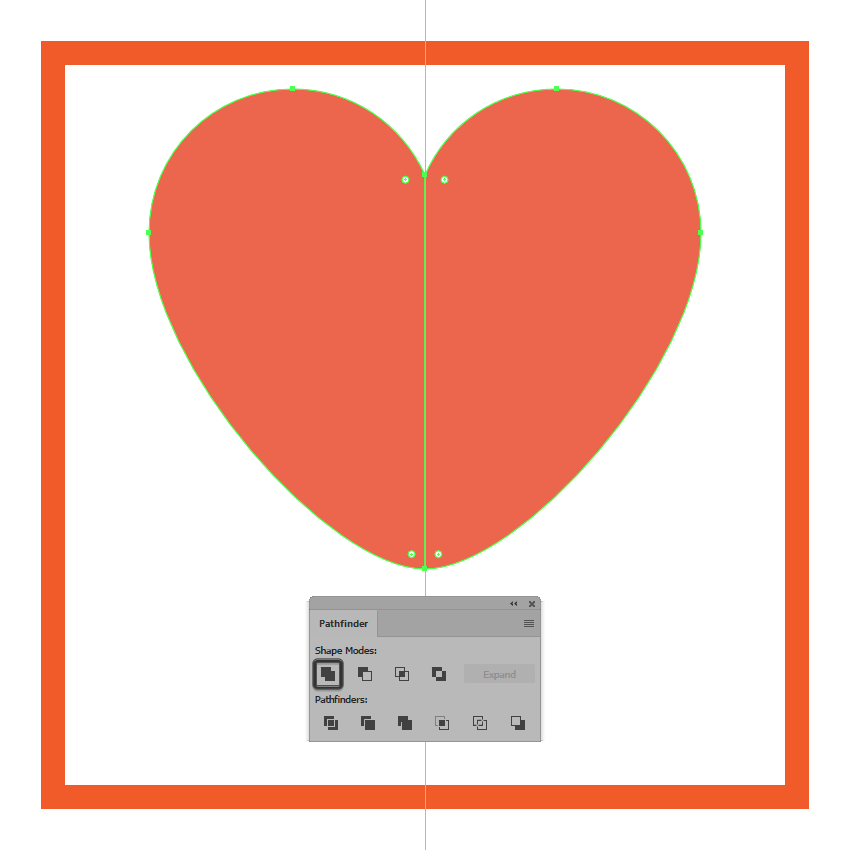
创建一个上一步完成形状的副本(Ctrl-C> Ctrl-F)(右键单击>变换>对称>垂直)然后定位在原始图形的右侧,选择并联合两个形状(路径查找器>联集)。
第10步
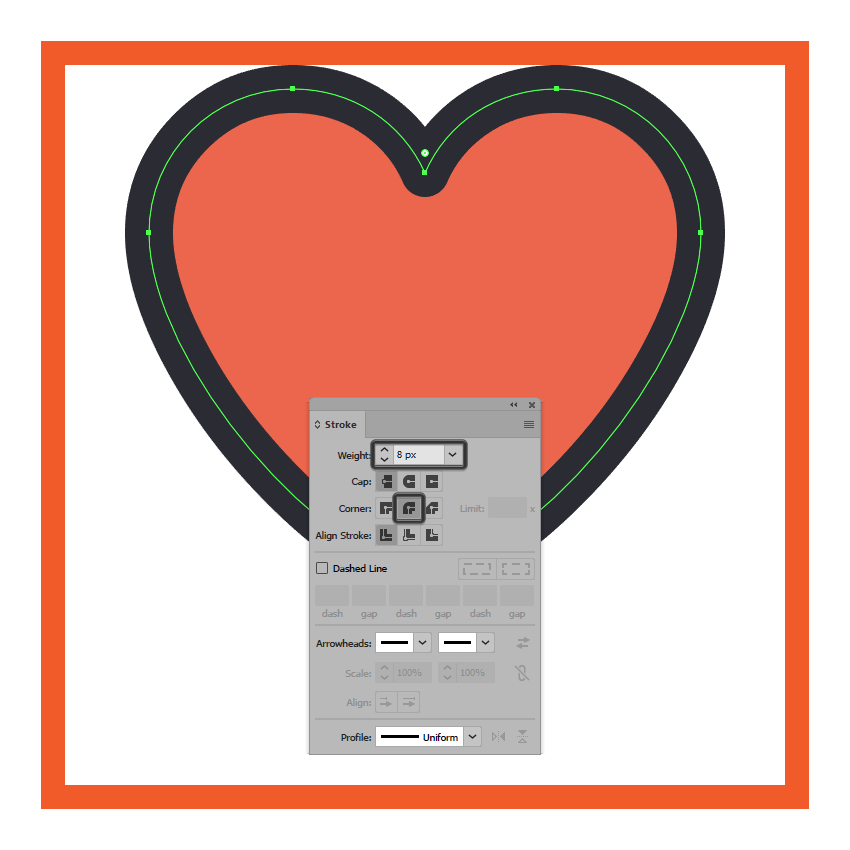
使用描边为生成的形状提供轮廓。首先创建一个图形的副本(Ctrl-C),将其粘贴在原始图形的前面(Ctrl-F),将其颜色设置为#252730。然后将它的描边和填充进行翻转(Shift-X),将描边粗细设置为8 px,边角设置为圆角。
完成后,选择两个形状并使用Ctrl-G 键盘快捷键对它们进行分组。
第11步
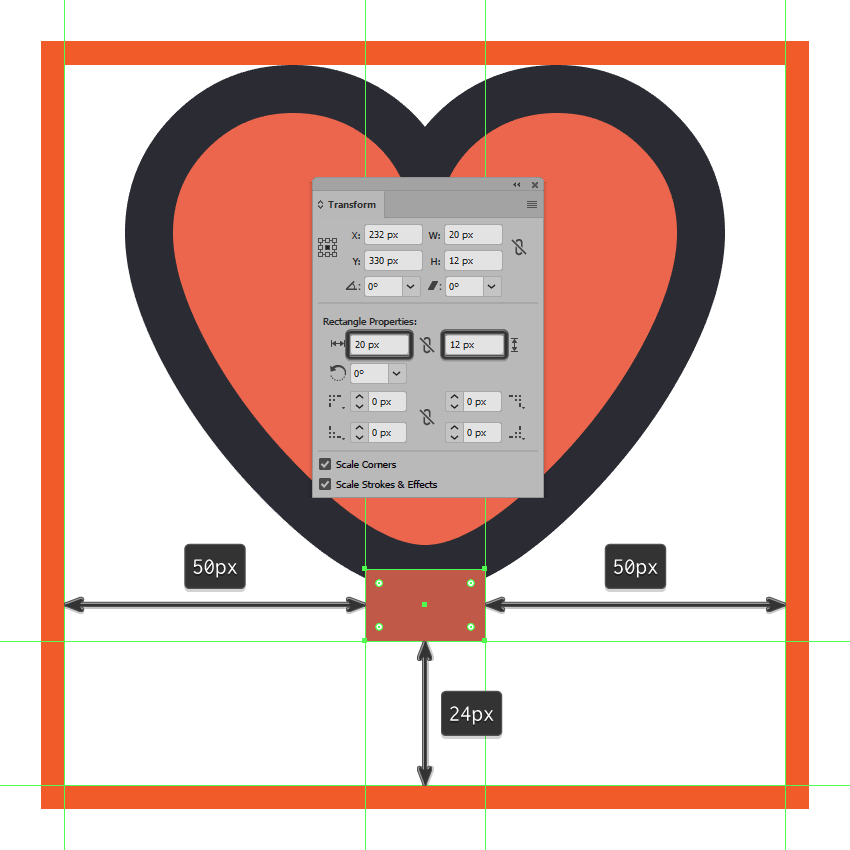
使用20 x 12 px矩形创建绑住的气球部分,使用#C15846为矩形进行着色 ,然后将其中心对齐到下面的活动绘图区域,距离其底部边缘24 px。
第12步
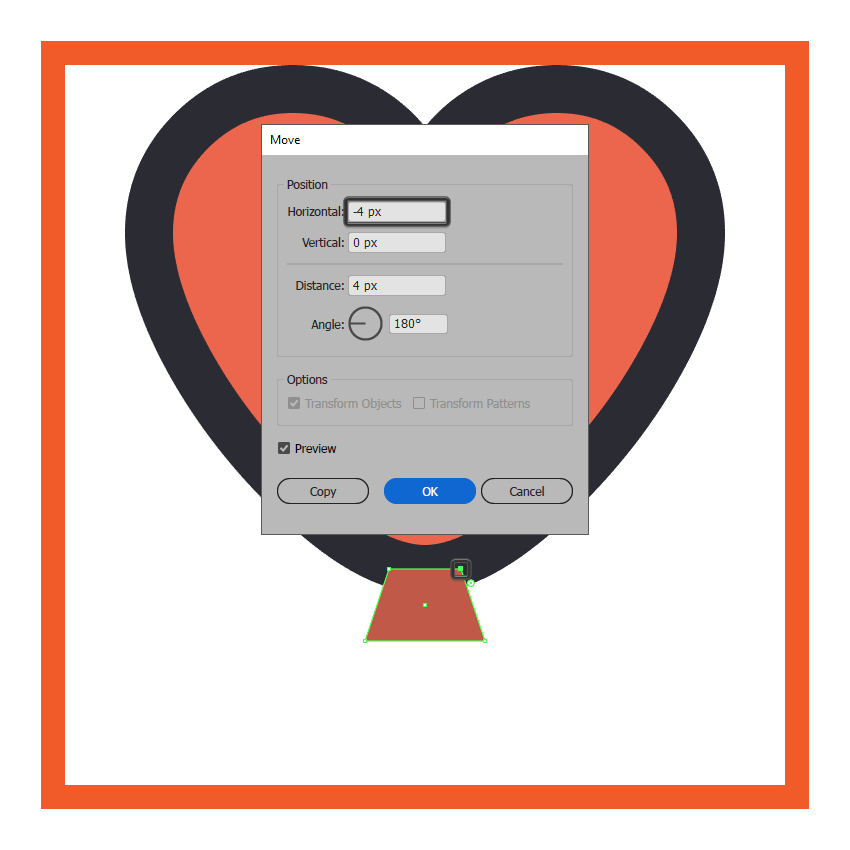
选择并将其顶部锚点向内部推动4px(右击>变换>移动>水平> + / - 4 px,具体取决于在哪一侧开始),调整我们刚刚创建的矩形。
第13步
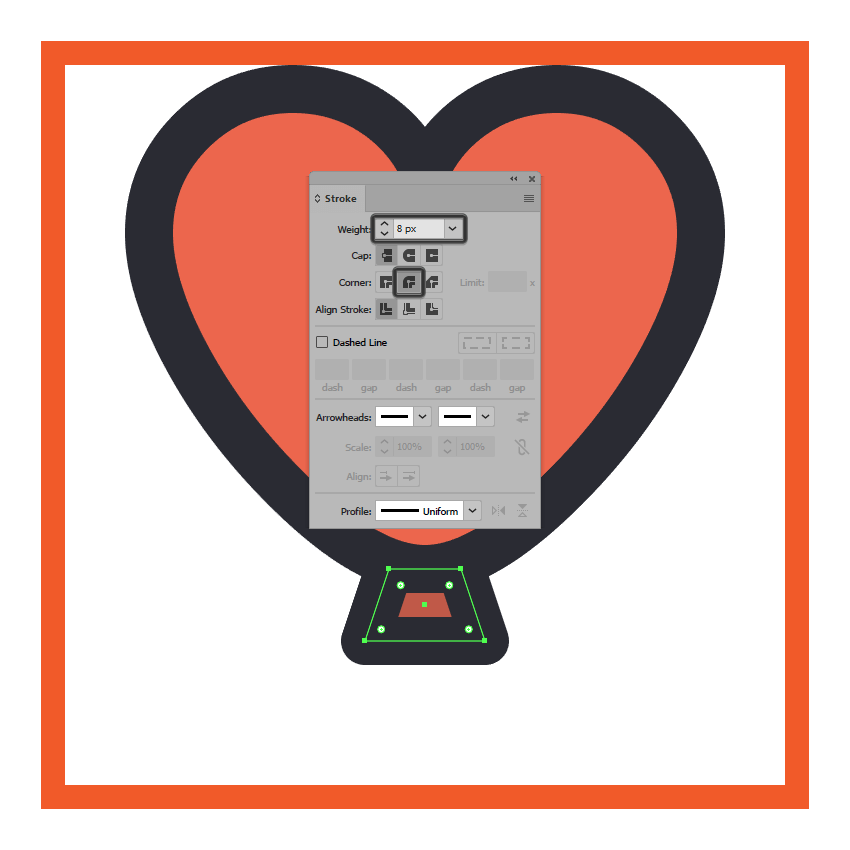
使用描边方法为生成的形状提供8 px的轮廓(#252730),将其边角设置为圆角。完成后,使用Ctrl-G键盘快捷键选择两个形状并将它们组合在一起。
第14步
选择钢笔工具(P),颜色设置为#252730绘制轮廓和气球的绑线。
绑线一直延伸到活动绘图区域的底部边缘,选择并分组(Ctrl-G)目前为止我们绘制的所有形状。
第15步
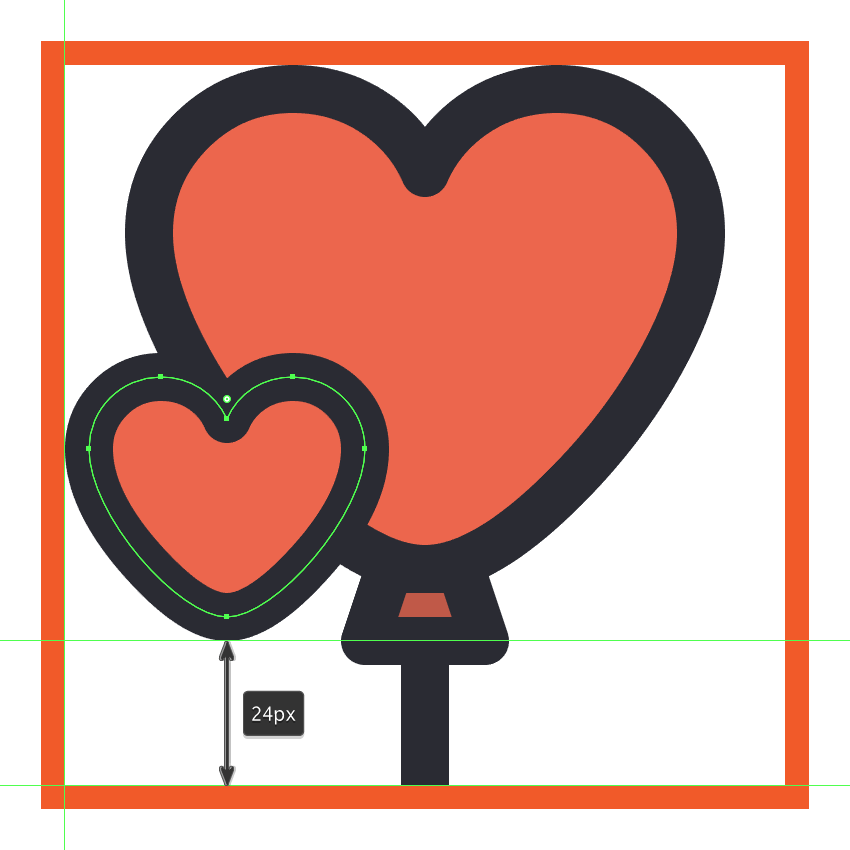
创建心形气球主体形状的副本(Ctrl-C> Ctrl-F),使用它创建一个较小的心形(右键单击>变换>缩放>等比> 50%)。
将其描边的粗细设置为8像素,然后将其对齐到下方活动绘图区域的左侧,定位在距底部边缘24 px的位置。
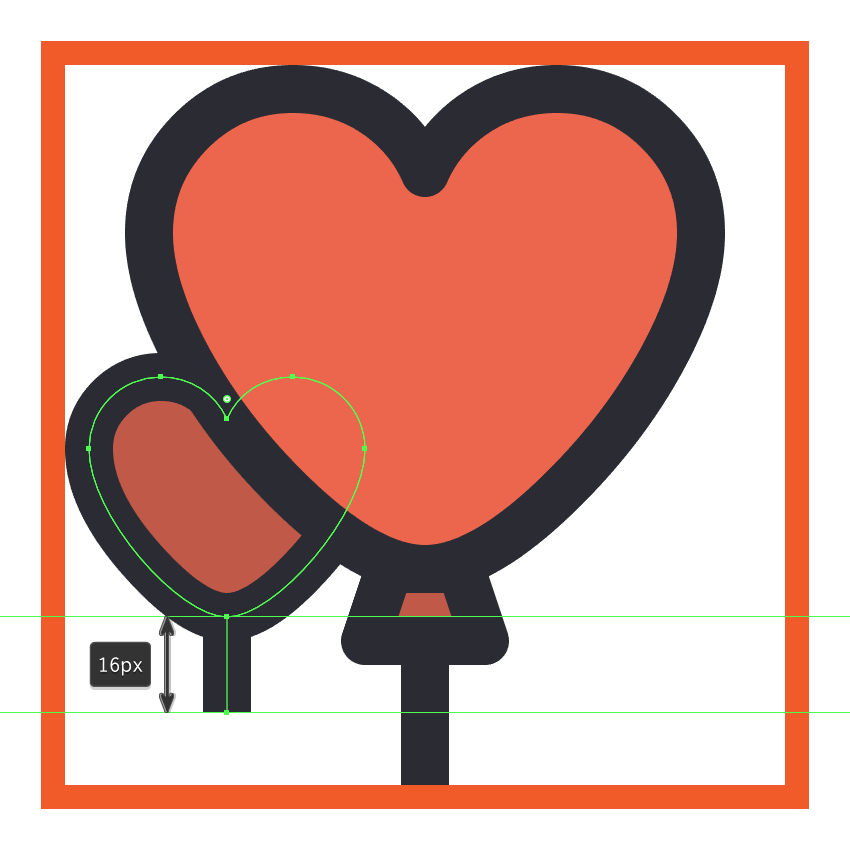
第16步
将心形填充形状的颜色设置为暗红色(#C15846),然后使用16 px长8 px宽的线条(#252730)绘制小气球绑线部分,选择新建的图形并进行分组(Ctrl-G),将它们放置在大心形气球的下方(右键单击>排列>后移一层)。
第17步
使用左侧的心形气球副本创建右侧的心形气球(Ctrl-C> Ctrl-F),将副本对齐到活动绘图区域的另一侧,定位在距离底边4 px的位置。
完成后,使用Ctrl-G键盘快捷键选择图标的所有合成部分并将其组合在一起。
6.创建订婚戒指图标
移动到下一层(第三层),放大第二个参考网格,让我们开始绘制订婚戒指。
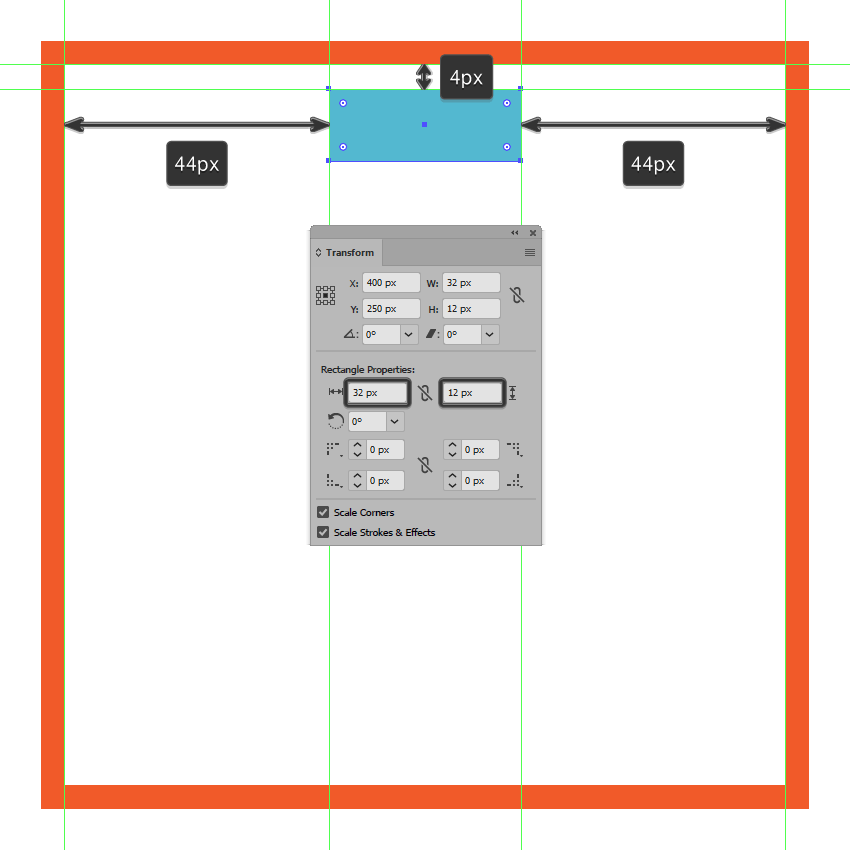
第1步
使用32 x 12 px大小的矩形创建钻石的主要形状,使用#52B9D1为该矩形进行着色 ,然后将其中心对齐到下面的活动绘图区域,定位在距其顶部边缘4 px的位置。
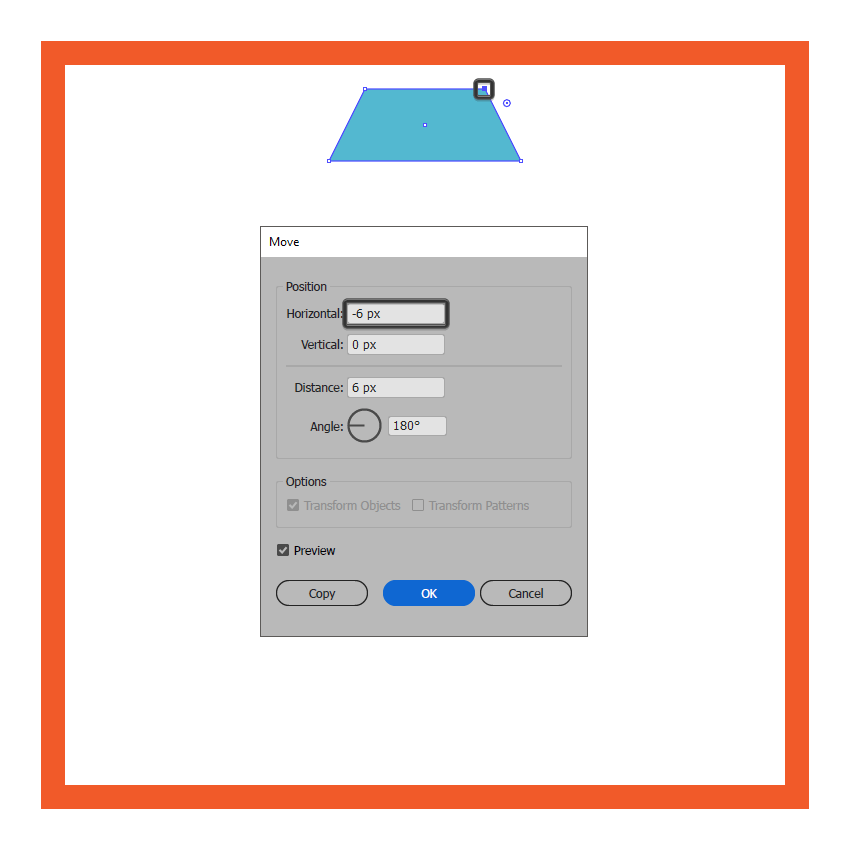
第2步
选择并使用移动工具将矩形顶部锚点向内部推动6 px的距离(右键单击>变换>移动> + / - 6 px,具体取决于从哪一侧开始)。
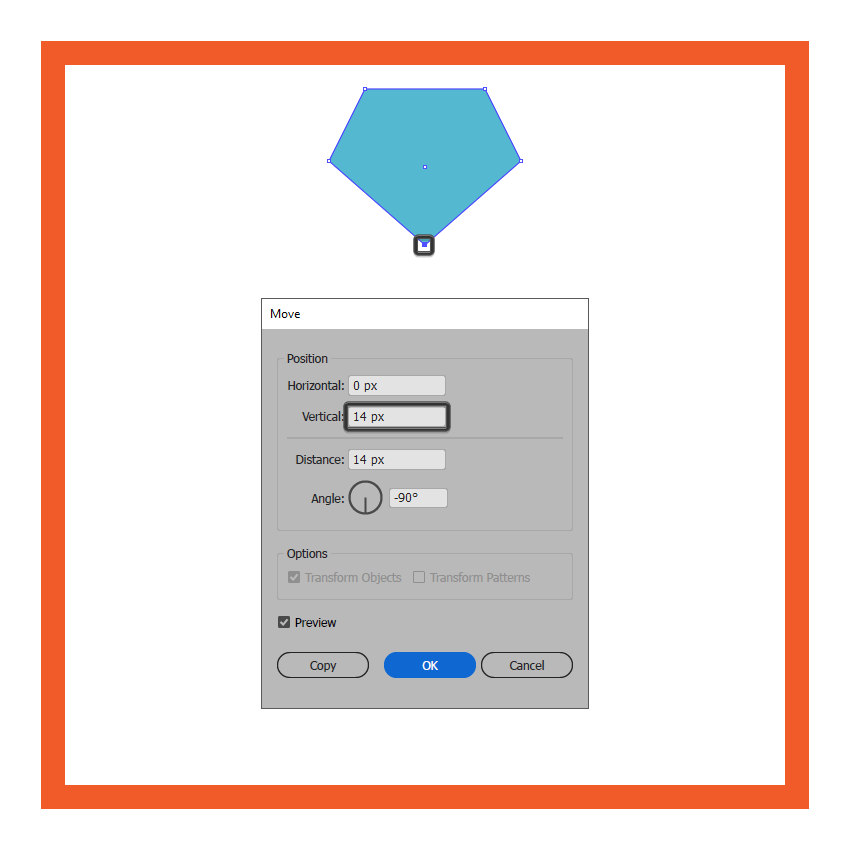
第3步
使用“ 添加锚点工具”(+),将新锚点添加到形状的中心,然后使用“ 移动”工具将新锚点向下推动14 px(右键单击>“变换”>“移动”>“垂直”> 14像素)。
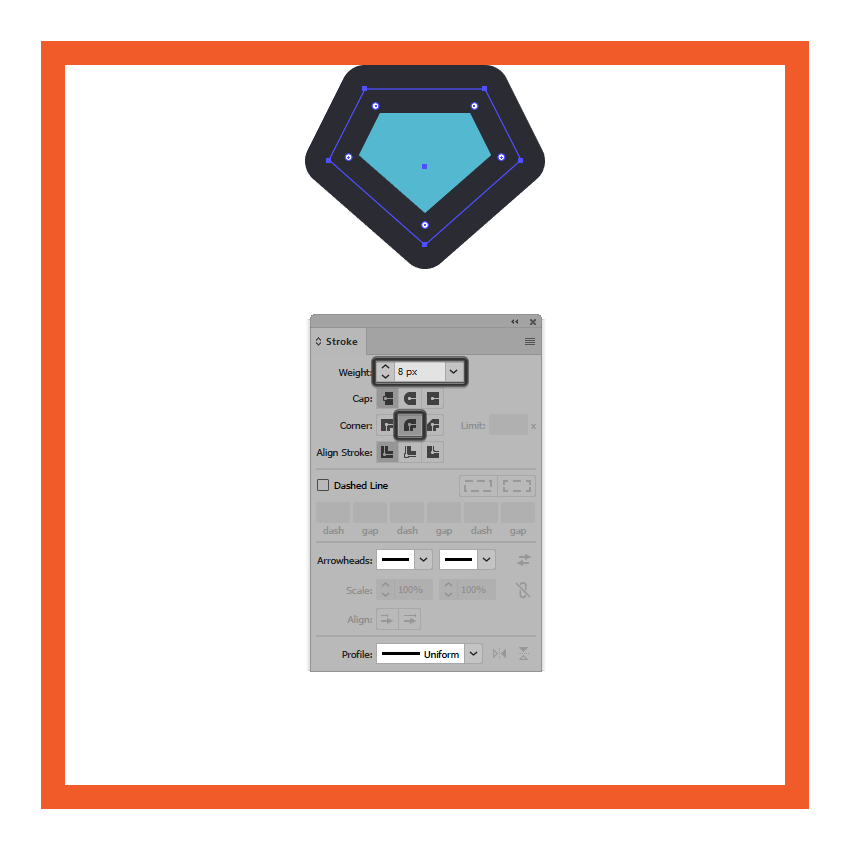
第4步
为新建的形状添加8 px的描边(#252730)。
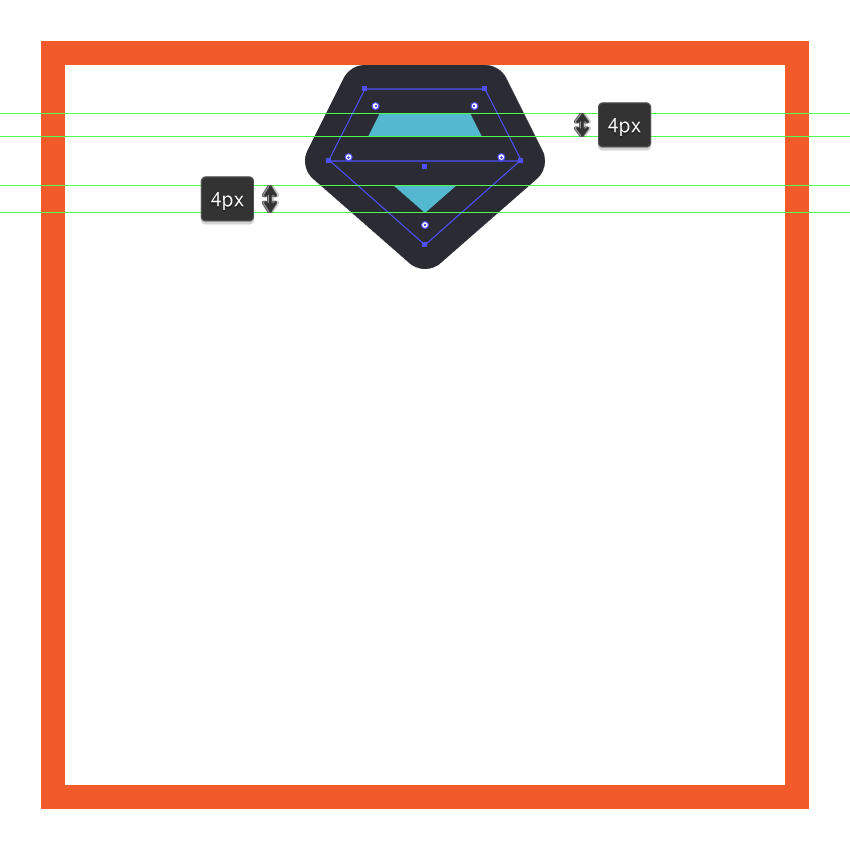
第5步
给钻石的水平位置添加8 px的分隔线(#252730),然后选择并分组(Ctrl-G)三个图形。
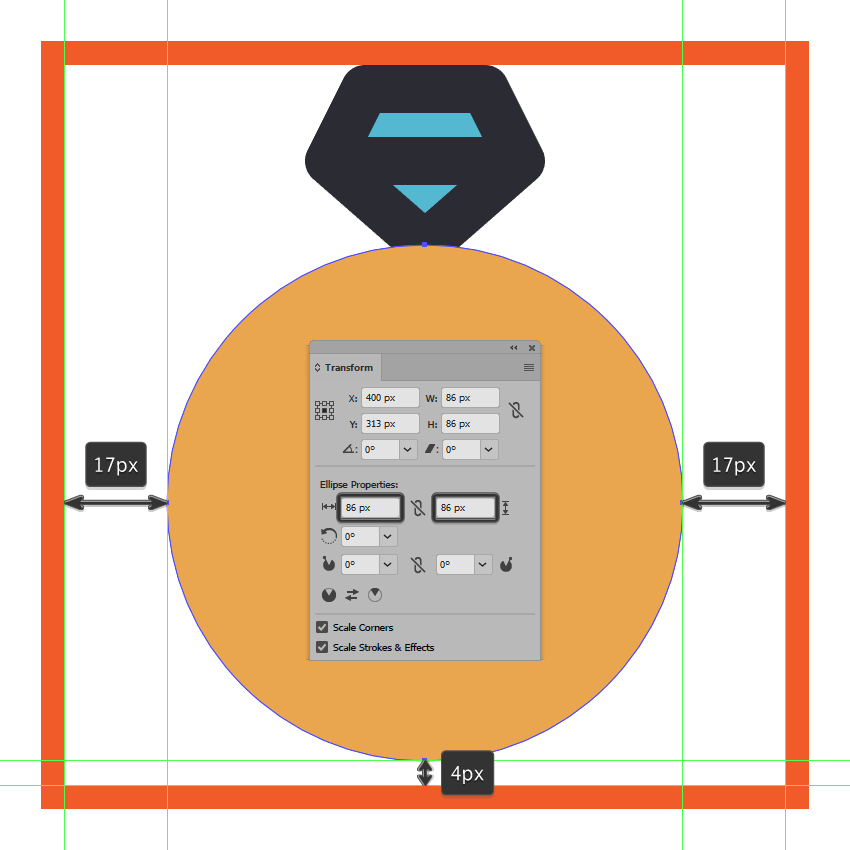
第6步
创建一个86 x 86 px圆圈绘制戒指的圆环部分,使用#EAA74E为该圆圈进行着色,然后将其中心对齐到下面的活动绘图区域,距离底部边缘4 px。
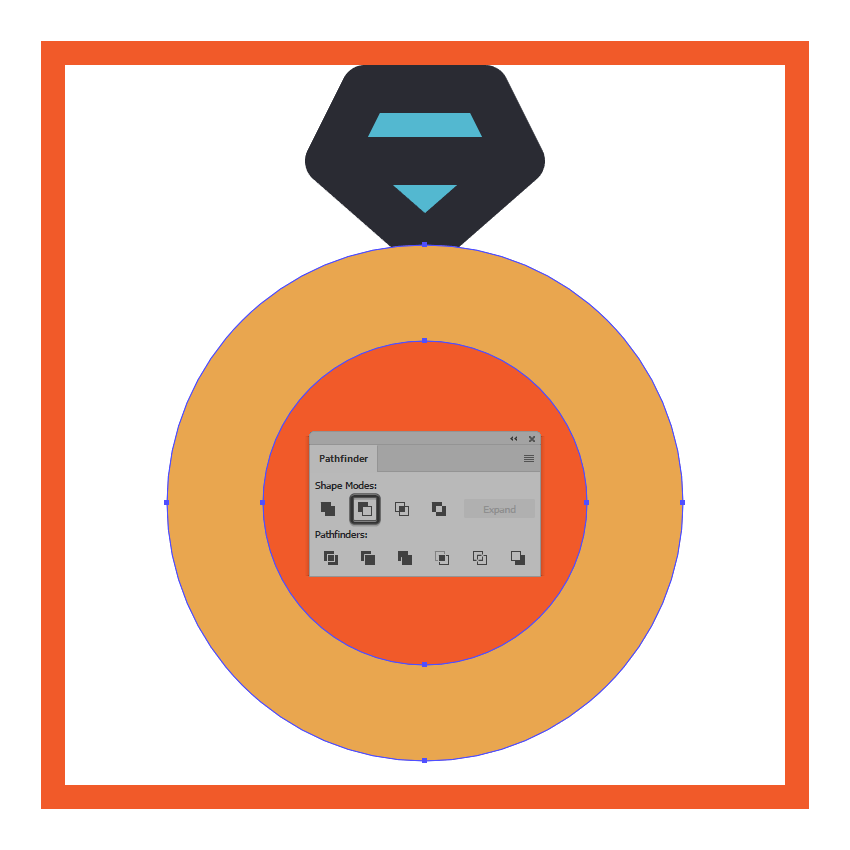
第7步
创建一个54 x 54 px圆圈(以橙色突出显示),居中对齐前一个圆圈,然后使用路径查找器的减去顶层删去中间的圆圈部分。
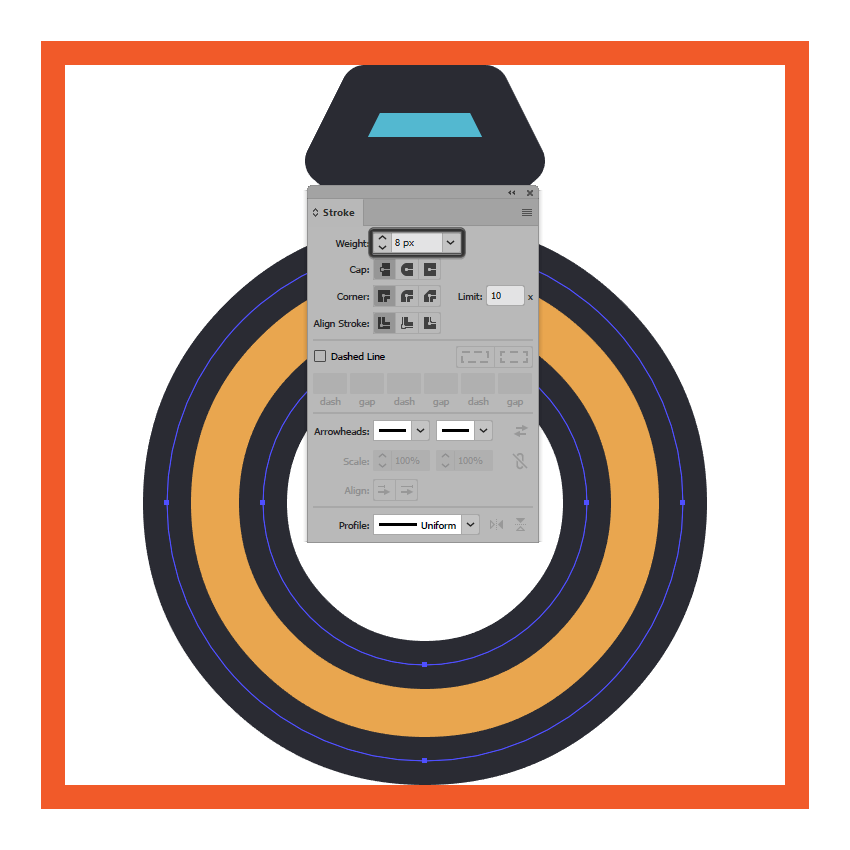
第8步
为结果形状提供8 px的轮廓(#252730),选择并将两者组合在一起(Ctrl-G),然后对戒指的所有组成部分执行相同操作,完成图标。
7.创建婚礼蛋糕图标
定位在图层的最后一层,放大它的参考网格,让我们完成最后一个图标的绘制。
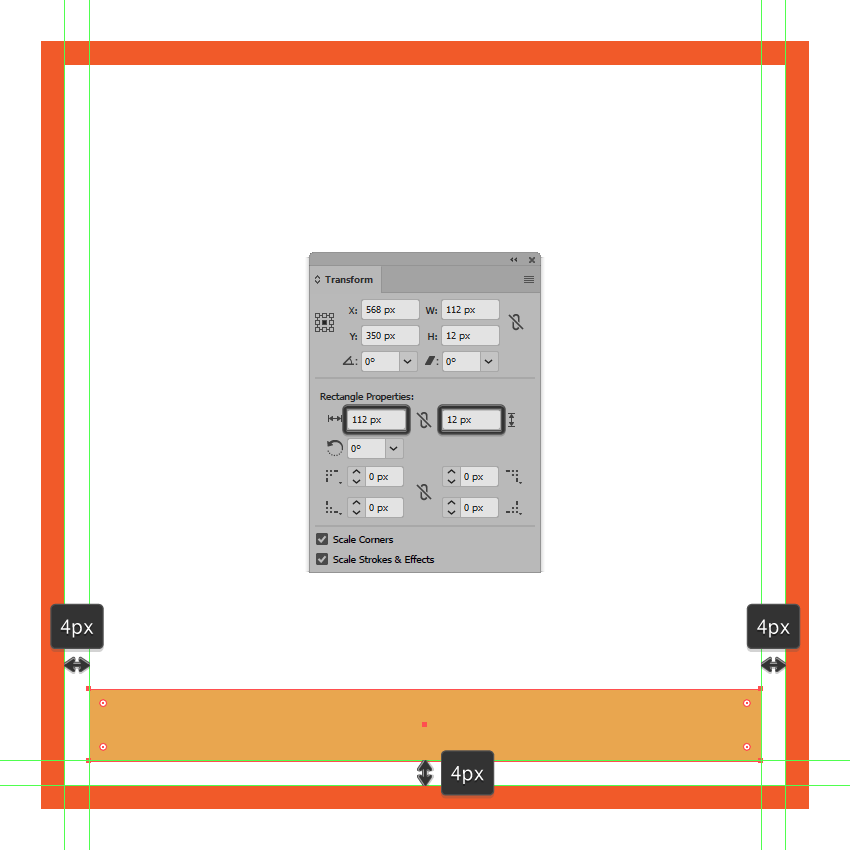
第1步
使用112 x 12 px的矩形创建一个金色的托盘,使用#EAA74E为该矩形进行着色,然后将其中心对齐到下面的活动绘图区域,距离底部边缘4 px。
第2步
调整我们刚刚创建的形状,通过使用移动工具选择并将其底部锚点向内推动4 px的距离(右键单击>变换>移动>水平> + / - 4 px,具体取决于从哪一侧开始)。
第3步
使用描边功能为结果形状提供8 px的轮廓(#252730)并设置为圆形边角,然后使用Ctrl-G键盘快捷键选择并将两个形状组合在一起。
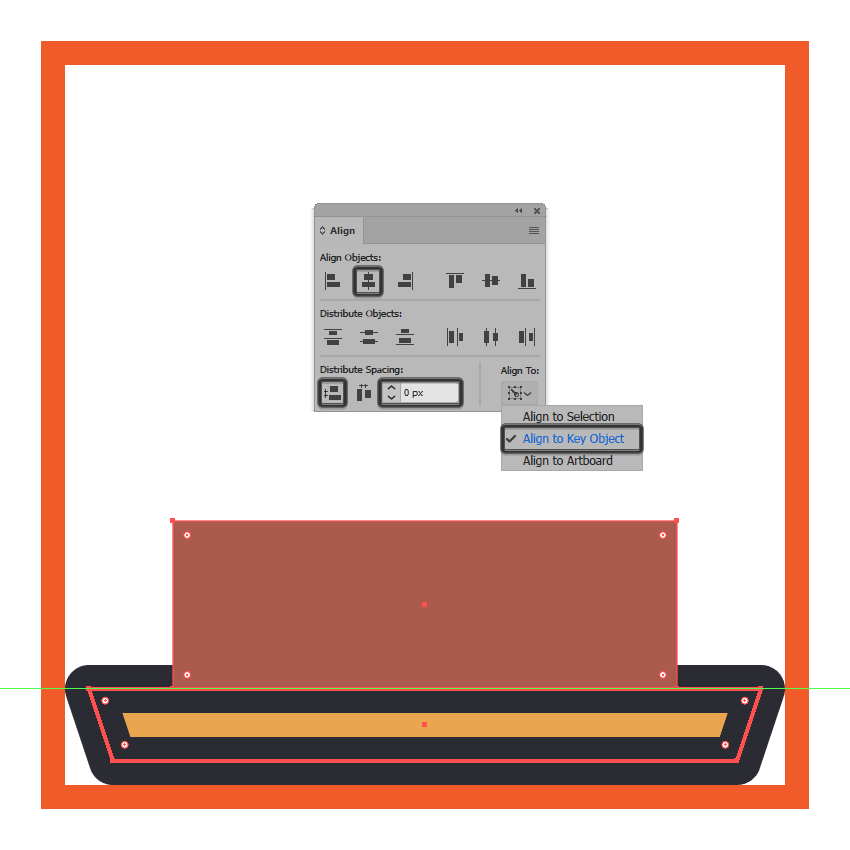
第4步
使用84 x 28 px矩形创建蛋糕的底部形状,使用#AD584D为它进行着色,然后将其中心对齐到金色托盘,距离为0像素。
第5步
通过使用直接选择工具(A)选择刚刚创建形状的顶角,然后在“ 变换” 面板中将其半径设置为8 px。
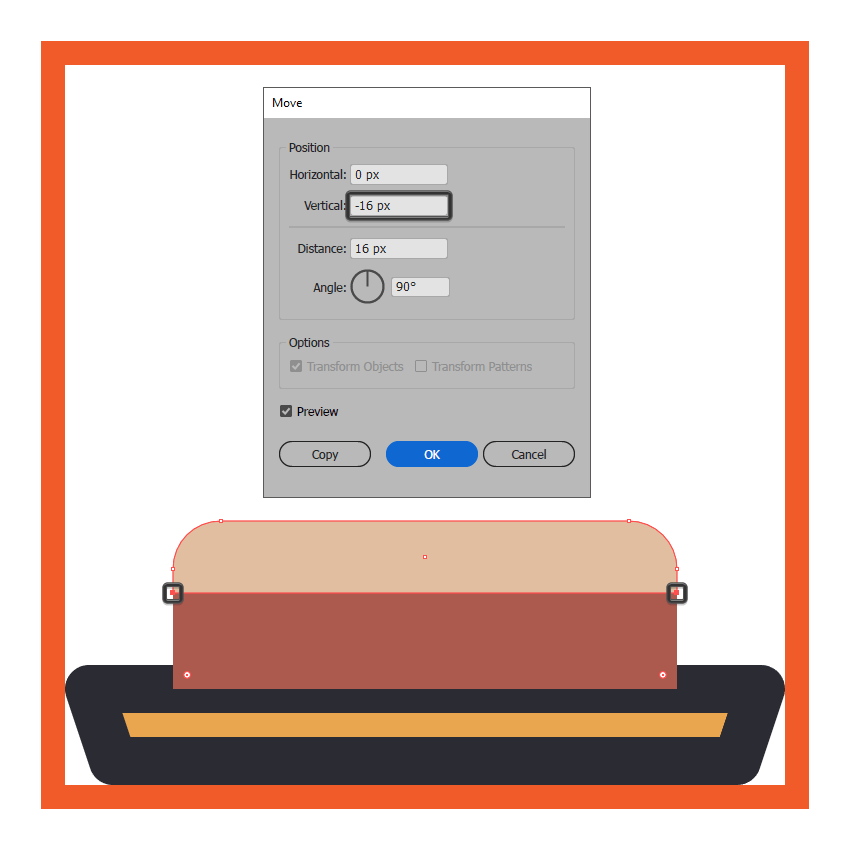
第6步
添加白色巧克力部分,创建棕色形状的副本(Ctrl-C> Ctrl-F),将副本的填充色调整为#E2BFA1,然后选择其底部锚点并将它们向上推动16 px(右键单击>变换>移动>垂直> - 16像素)。
第7步
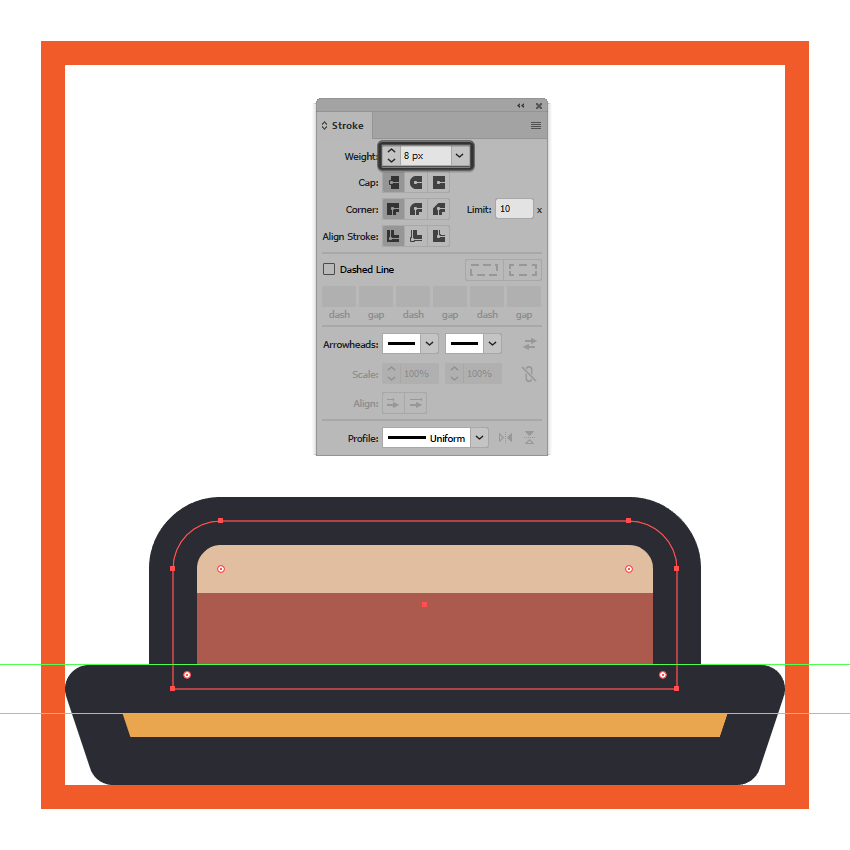
使用8 px粗细的线条给蛋糕的底部部分画上轮廓,使用#252730为线条进行着色。
第8步
使用8 px粗细的线条将蛋糕的两种颜色分开(#252730)。
完成后,使用Ctrl-G键盘快捷键选择所有形状并组合在一起。
第9步
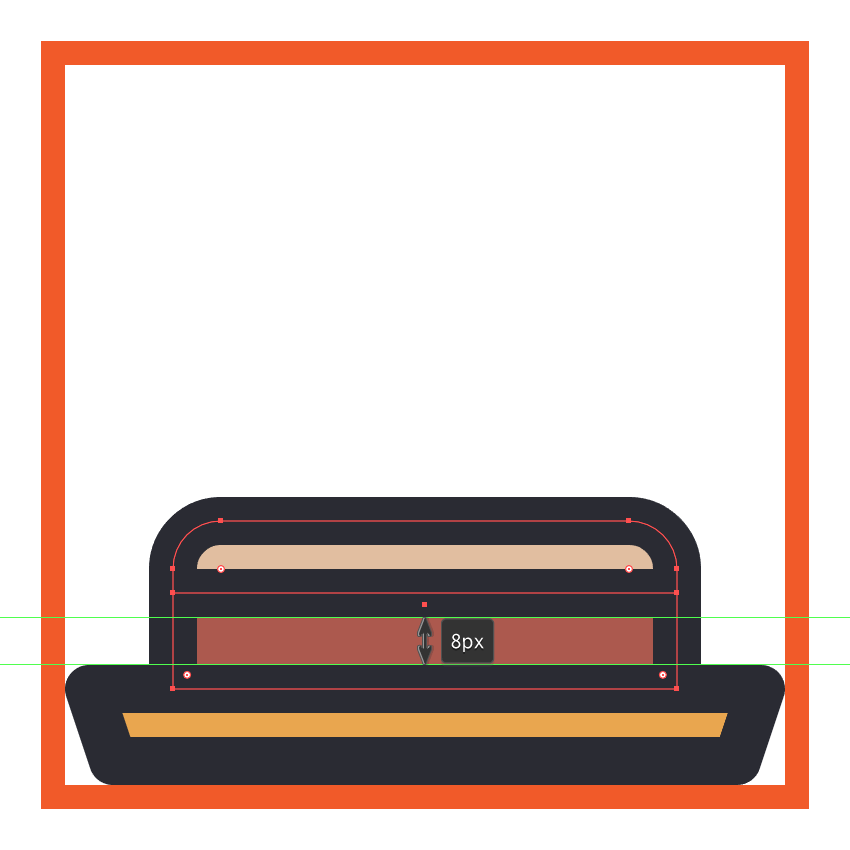
创建一个60 x 24像素的矩形(#AD584D),开始绘制蛋糕的中心部分,将矩形顶角的半径设置为8像素。然后将生成的形状对齐到蛋糕底部,垂直堆叠距离调整为0像素。
第10步
通过创建上一步完成形状的副本(Ctrl-C> Ctrl-F)添加白色巧克力部分,使用#E2BFA1为该副本进行着色 ,然后通过选择并将其底部锚点向上推动12px的距离(右键单击>变换>移动>垂直> -12像素)。
第11步
为完成的形状添加8 px的描边(#252730),然后添加同样粗细的水平分隔线,完成蛋糕的这一部分。完成后,不要忘记选择并将所有组成形状组合(Ctrl-G)在一起。
第12步
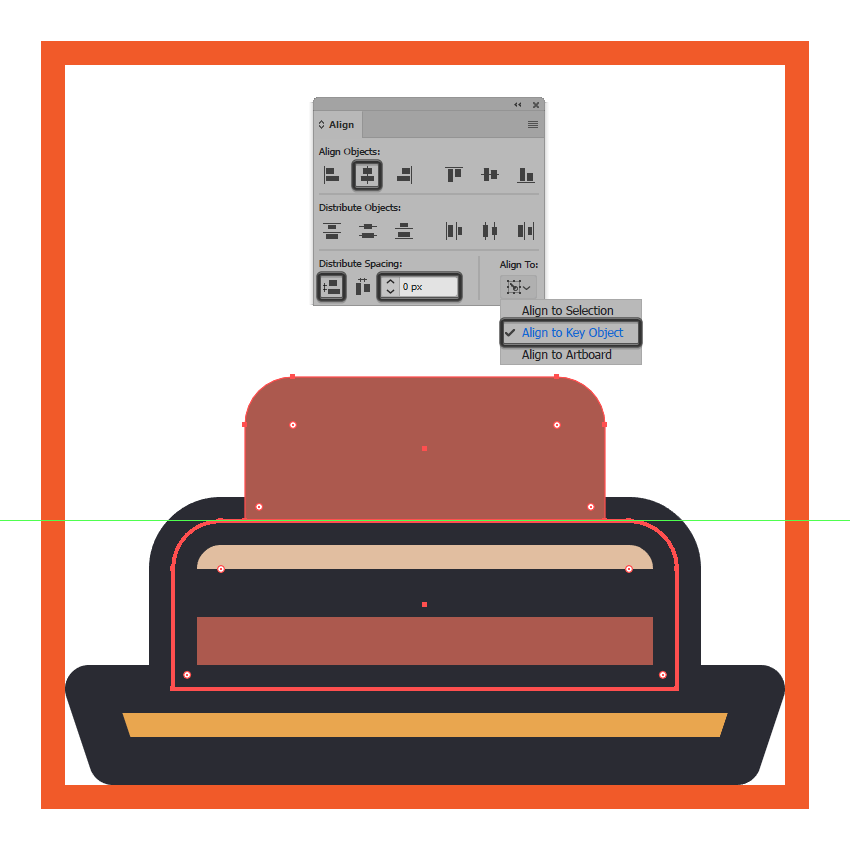
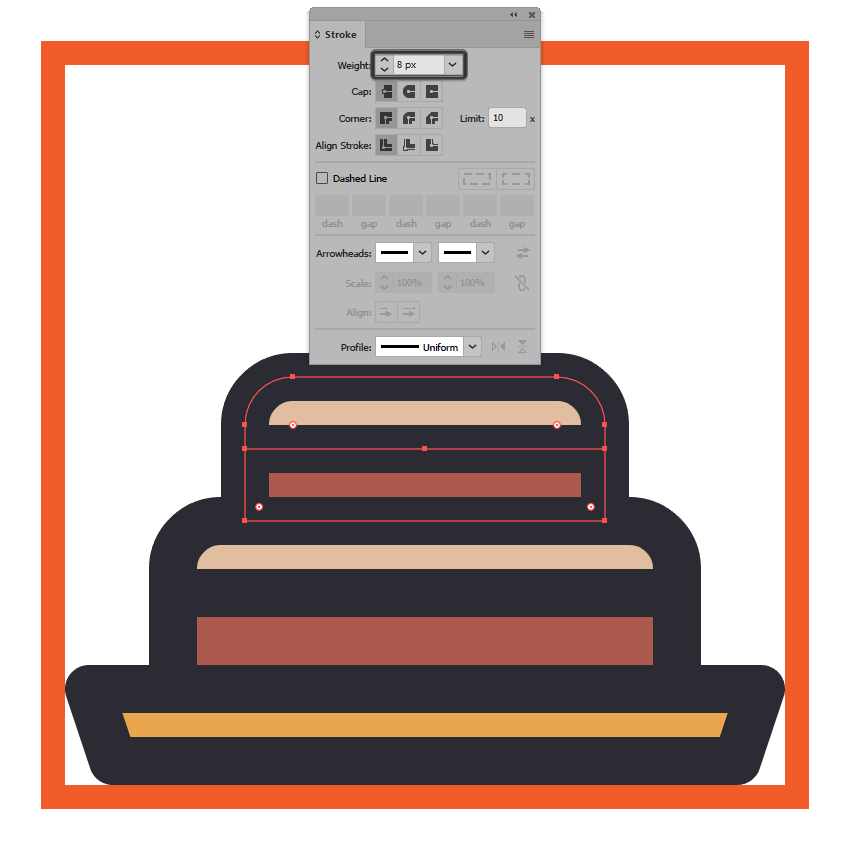
使用36 x 20 px矩形(#AD584D)创建蛋糕的上半部分,将矩形顶角的实时角半径设置为8 px,将生成的形状定位在先前创建形状的顶部。
第13步
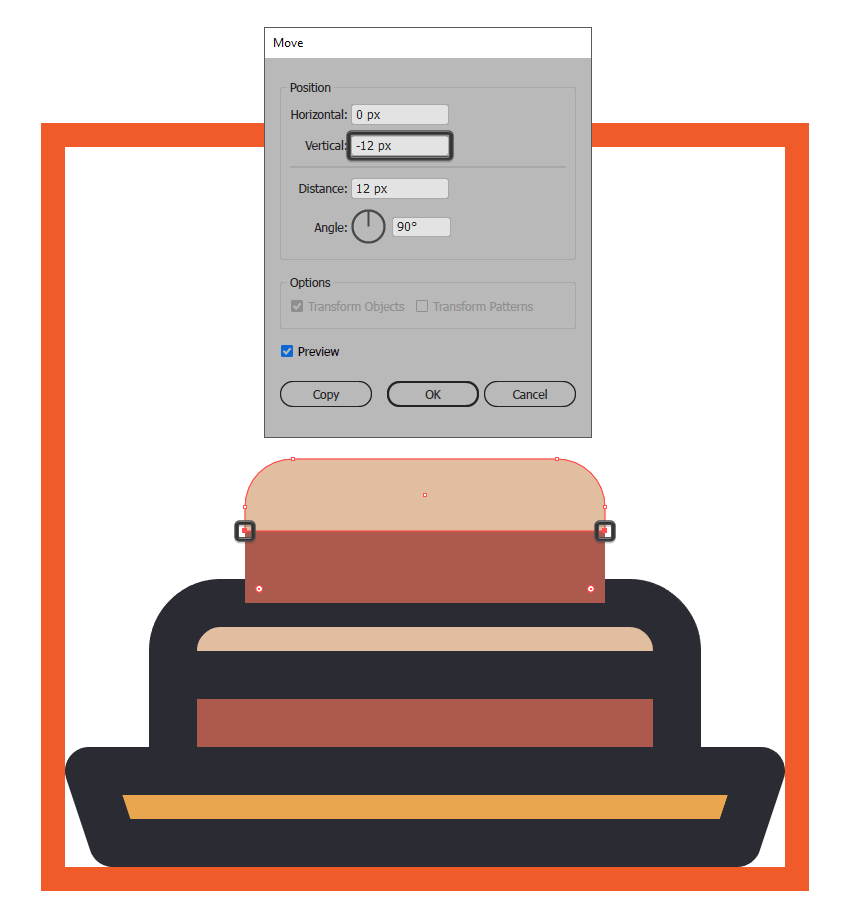
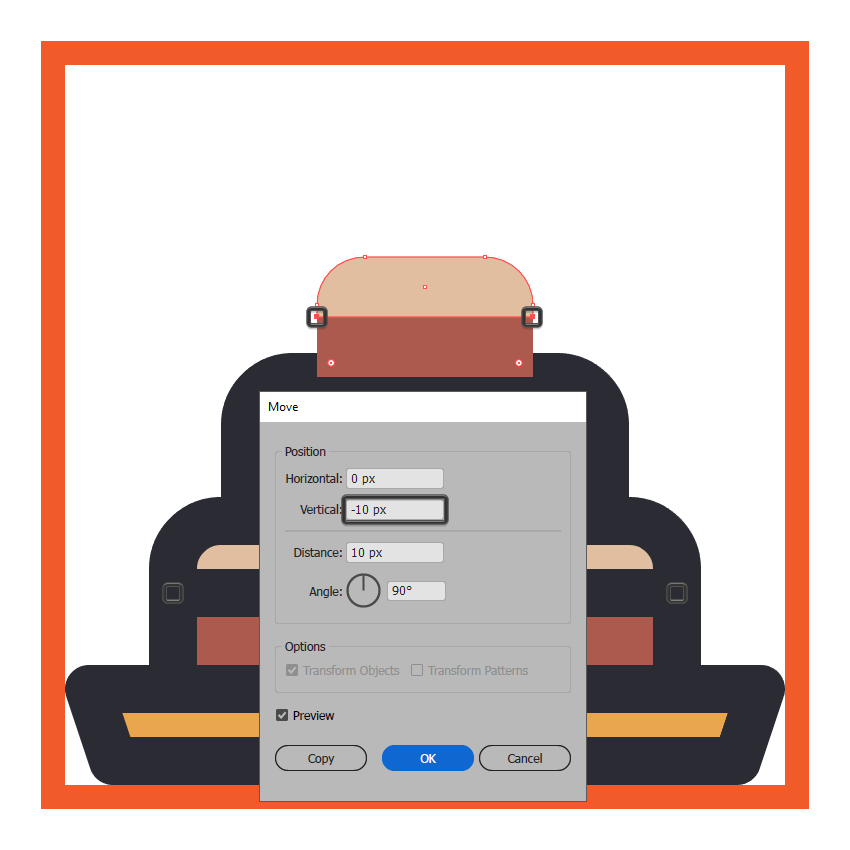
给我们刚刚创建的形状添加一个副本(Control-C> Control-F),然后将其颜色更改为#E2BFA1,选择并将其底部锚点向上推动10像素(右键单击>变换>移动>垂直> -10像素)。
第14步
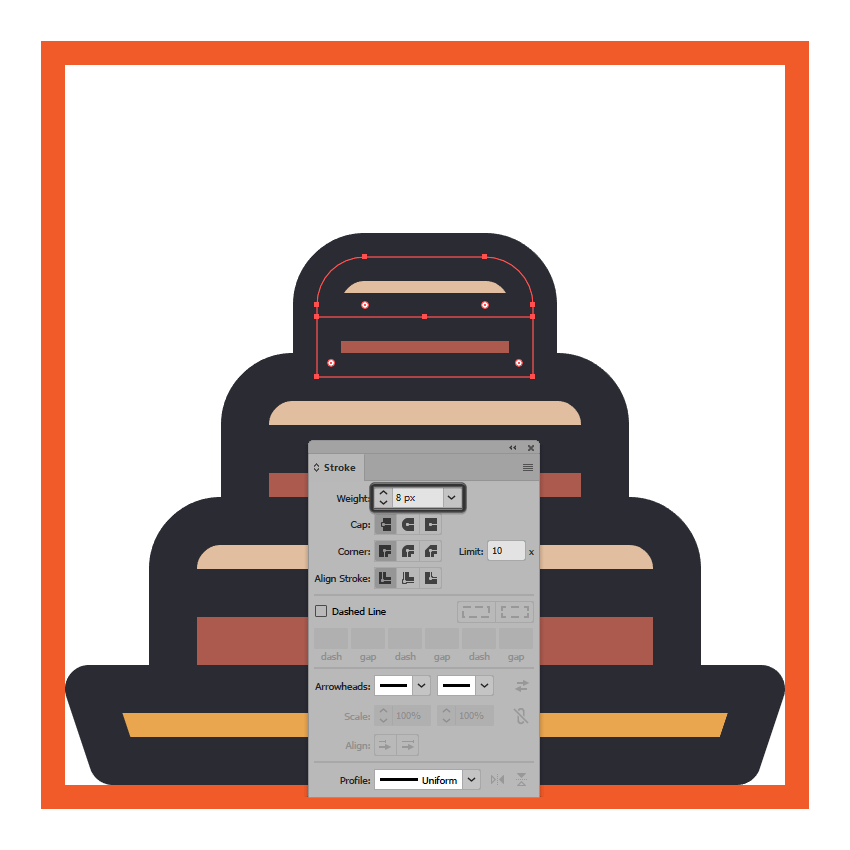
为完成的形状添加8 px的描边(#252730)和水平分隔线,然后将四个形状进行分组(Control-G)。
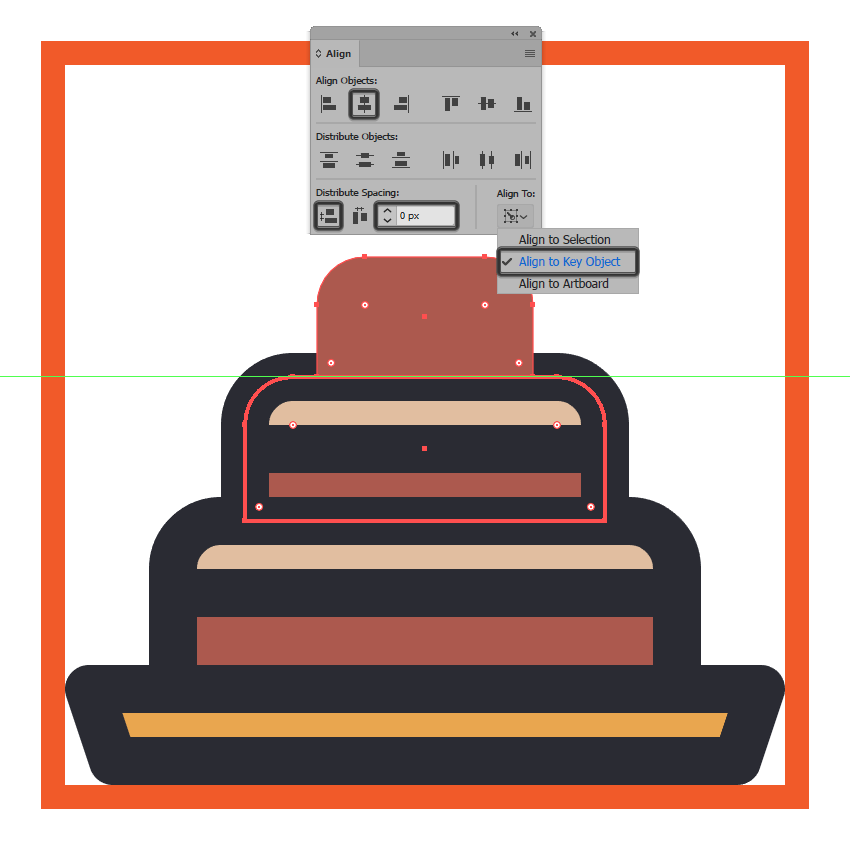
第15步
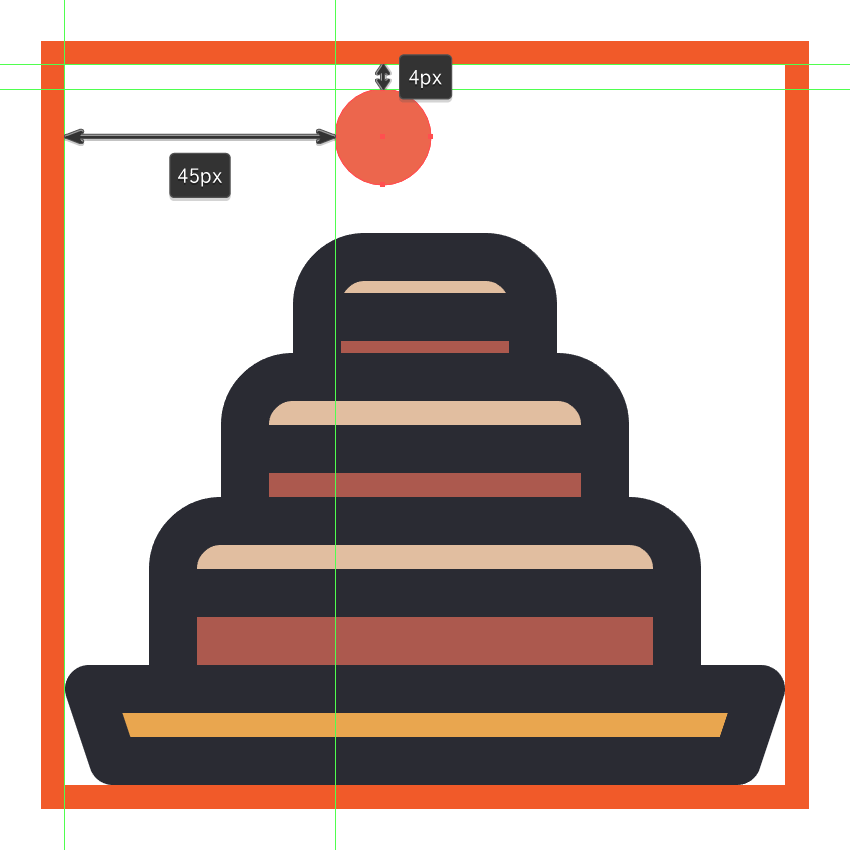
创建一个16 x 16 px圆(#ED664C)来开始绘制一个小的心形,将其放置在距活动绘图区域顶部边缘4 px,距离左边缘45 px。
第16步
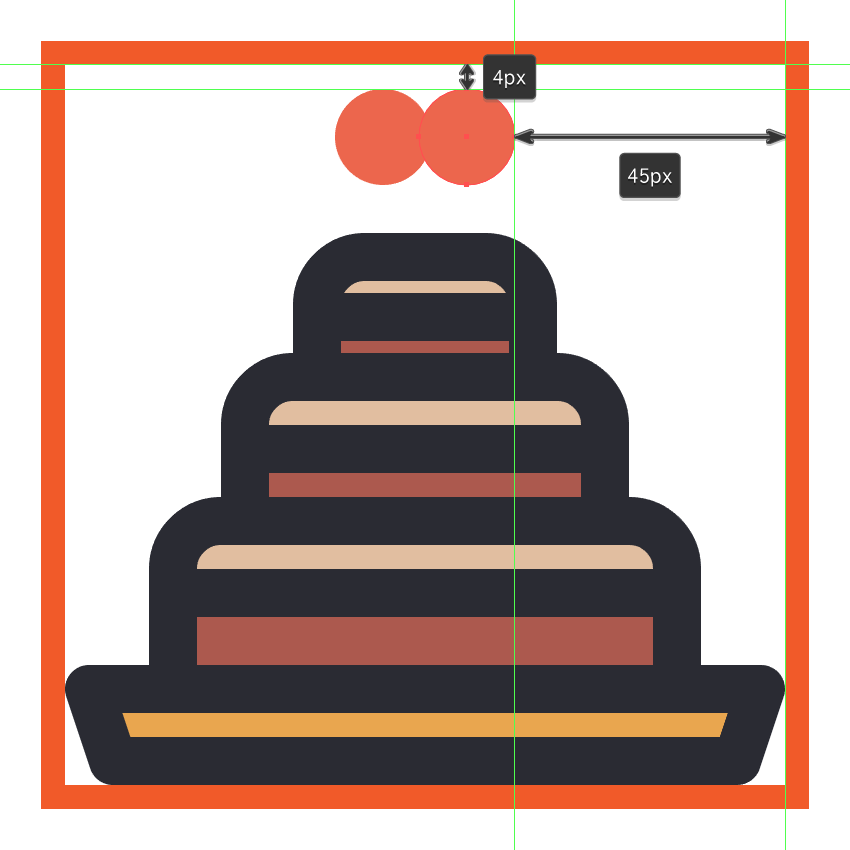
创建另一个16 x 16 px圆(#ED664C)作为心脏的右侧部分,将其放置在活动绘图区域的另一侧,距离右边缘45 px。
第17步
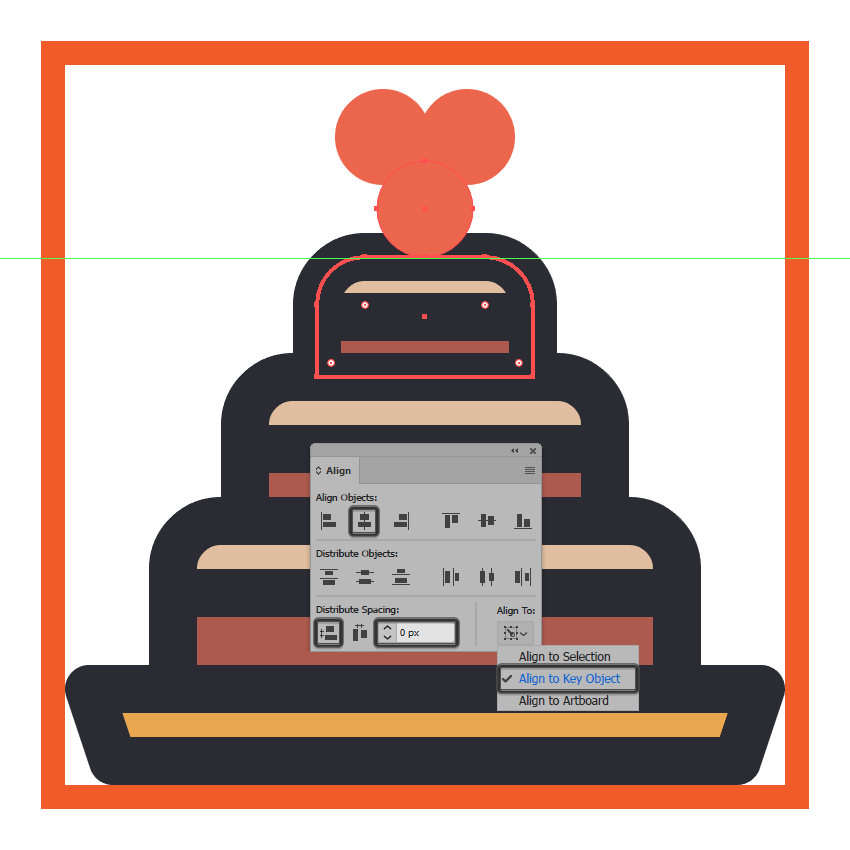
创建另一个16 x 16 px的圆圈作为心形的底部部分,使用#ED664C为该圆圈进行着色 ,然后将中心对齐到下面的活动绘图区域,垂直堆叠到蛋糕顶部。
第18步
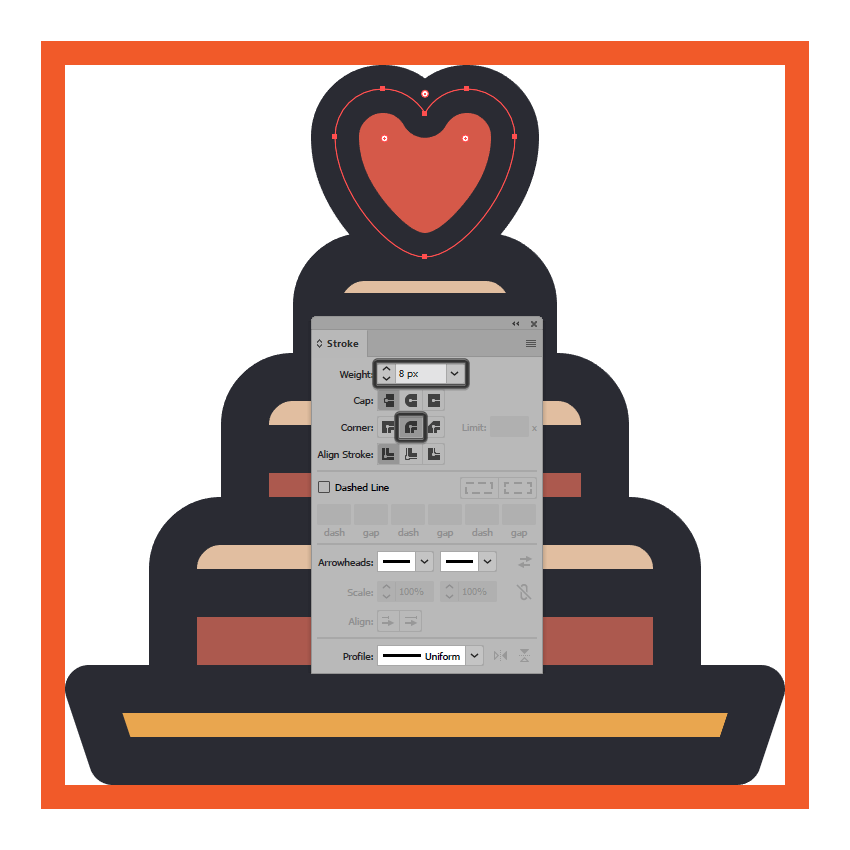
选择三个圆圈使用路径查找器的联集功能将它们变成一个形状,然后调整最终的形状的手柄将它变得更像是一个心形。
第19步
给心形添加一个8像素的轮廓(#252730),选择并将两个形状进行分组(Ctrl-G)完成图标,然后对整个图标的所有组成形状执行同样的操作。
完成