- vue IE因Promise无法显示解决办法
Yao请输入昵称
一、ie11打开vue2.0项目空白,控制台报错vuexrequiresaPromisepolyfillinthisbrowserPromise为ES6语法,有的浏览器不支持ES6,所以需要安装babel-polyfill来将ES6转换为浏览器可识别的ES5语法①npminstall--save-devbabel-polyfill②在main.js中引入import"babel-polyfill"
- vue组件通信,点击传值,动态传值(父传子,子传父)
软件技术NINI
vue笔记vue.jsjavascript前端
在Vue中,实现组件间的传值或者是在同一组件内不同元素间(如按钮与某些数据)的交互,通常会使用props、事件(自定义事件)、Vuex(状态管理)、或是Provide/Inject等方式。下面,我将通过一个简单的例子来说明如何在Vue中通过按钮来传递值(触发状态更新)。示例:通过按钮在组件内传递值在这个例子中,我们将展示一个基本的Vue组件,该组件内部有一个按钮和一个用于显示消息的标签。当按钮被点
- react 全局状态管理 redux的使用
小刘的代码仓库
react.js前端javascript
redux为全局状态管理类似vuex目录redux官网一、安装npminstallredux二、创建三、修改四、接受五、拆分、合并六、异步处理redux-thunk的使用七、redux-promise的使用八、async和await九、react-redux的使用十、修改soter的属性值十一、异步的完整代码redux官网入门Redux|Redux中文官网一、安装npminstallredux二、
- vue缓存事件的方法有什么
芥子纳须弥1116
vue.js缓存前端javascriptecmascript
Vue可以使用多种方法缓存事件。一些常见的方法包括:使用计算属性:在事件处理程序中,可以通过将数据存储在计算属性中来缓存事件。使用Vuex:Vuex是Vue的状态管理模式,可以存储应用程序状态并以统一的方式进行管理。使用本地存储:可以使用浏览器的本地存储(如localStorage或sessionStorage)缓存事件。使用Vue实例的响应式对象:可以将数据存储在Vue实例的响应式对象中以便在事
- 使用vuex从入门到应用(三)
剑圣_盖小聂
因为mutation必须是同步函数,但是当我们需要异步的时候怎么办呢?这个时候就有了action,先看一下官网对Action的介绍:Action类似于mutation,不同在于:Action提交的是mutation,而不是直接变更状态。Action可以包含任意异步操作。先看效果图:点击加一按钮,数字会延时1秒钟加一,点击减1按钮,延时1秒减一,点击加n按钮,对应的值加随机数效果图首先我们需要在st
- vuex快速入门
弓弓弓長
vue
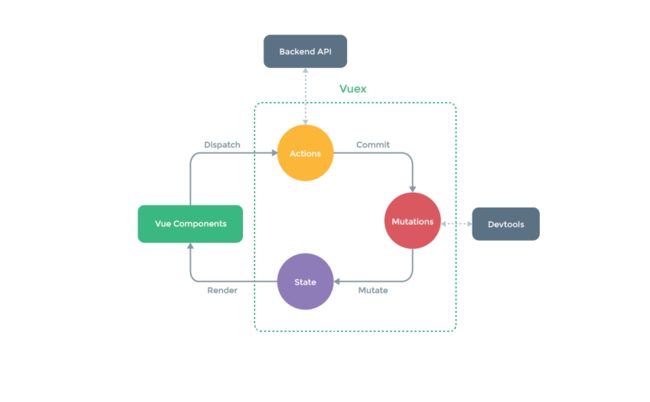
vuex是什么*1.Vuex的状态存储是响应式的2.你不能直接改变store中的状态。改变store中的状态的唯一途径就是显式地提交(commit)mutation。vuex是一个专门为vue.js应用程序开发的状态管理模式。vuex中,有默认的五种基本的对象:state:存储状态(变量)getters:对数据获取之前的再次编译,可以理解为state的计算属性。mutations:修改状态,并且是
- Vuex快速入门
m0_66357705
vue.jsjavascript前端
Vuex是什么复杂场景组件之间通信vuex是vue的一个状态管理工具,状态就是数据大白话:vuex是一个插件,可以帮助我们管理vue通用数据(多组件数据共享)场景某个状态在多个组件使用(个人信息)多个组件共同维护一份数据(购物车)优势数据集中化管理响应式vuex遵循单向数据流初始配置安装vuexnpminstallvuex@next--save#对于Vue3npminstallvuex--save
- Vue 中的 Vuex:全面解析与使用教程
NMY112
vue.js前端javascript
什么是Vuex?Vuex是Vue.js官方提供的状态管理模式,专为Vue.js应用设计。它通过集中式存储管理应用中所有的组件状态,允许组件之间更方便地共享数据,并提供了一套规则来确保状态以可预测的方式发生变化。Vuex对大型应用尤其有用,因为它将组件中的状态提取到外部,并通过全局状态管理器进行集中管理。Vuex提供了响应式的数据存储,与Vue组件深度集成,这意味着当状态发生变化时,所有依赖该状态的
- vuex小白入门
前端一菜鸟
首先:Vuex是什么?有关于Vuex,官网是这样定义的:Vuex是一个专为Vue.js应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。我是这么认为的:Vuex是为了解决多个组件共享状态而存在的。他能够有效的解决兄弟组件,父子组件,爷孙组件的传值。他将组件的共享状态抽取出来,以一个全局单例模式管理。Vuex有以下5个重要属性:1
- Vue66 多组件共享
在下,杨江河
Vuevue.jsjavascript前端
代码Count.vue当前求和为:{{sum}}当前求和放大10倍为:{{bigSum}}我在{{school}},学习{{subject}}Person组件的总人数是:{{personList.length}}123+-当前求和为奇数再加等一等再加import{mapState,mapGetters,mapMutations,mapActions}from'vuex'exportdefault{
- 探索Vuex的世界 - Vuex Examples
翟苹星Trustworthy
探索Vuex的世界-VuexExamplesvuex-examples:bear:SimpleExamplesonusingVuextobuildRealWorldApps项目地址:https://gitcode.com/gh_mirrors/vu/vuex-examples在这个开放源码的项目中,你将深入了解到Vue的状态管理库Vuex的各种应用场景和最佳实践。这个项目集合了多个小项目,每个都展
- [uni-app]Pinia持久化
[盐鱼]小白前端日记
uni-app学习uni-app
前言开发小程序的Pinia持久化和网页端的Pinia持久化的方法较为相似,唯一的区别在于:网页端持久化使用的是localStorage.setItem()和localStorage.getItem()而小程序持久化使用的是uni.setStorageSync()和uni.getStorageSync()一、pinia的定义导出在实际开发时一般会创建一个stores文件夹来存储公共库如vuex或者是
- Pinia持久化的作用
一杯梅子酱
前端vue前端vscodevue微信小程序
Pinia是一个轻量级的Vue状态管理库,用于替代Vuex4。它提供了一个更加直观和简洁的方式来管理Vue应用的状态。而Pinia的持久化(Persistence)功能,则是指将Piniastore中的状态持久化到浏览器存储(如localStorage或sessionStorage)中,以便在页面刷新或应用重新加载时能够恢复这些状态。Pinia持久化的主要作用有以下几点:保持用户状态:当用户与Vu
- Vue 3 中 provide 和 inject 高级用法与最佳实践
暖阳浅笑-嘿
vue.js前端javascript
《Vue3中provide和inject高级用法与最佳实践》一、基本概念二、高级用法(一)提供函数(二)响应式数据(三)多值提供三、最佳实践(一)封装通用服务(二)避免过度依赖(三)命名规范(四)结合Vuex四、实际应用场景(一)主题切换(二)国际化(三)全局配置五、注意事项(一)数据变更通知(二)依赖注入的层次(三)测试在Vue3的开发中,provide和inject是一对强大的功能,用于实现组
- 【陪诊系统-PC管理端】vuex数据持久化实现
Zheng113
前端vue.js前端javascript
问题:根据前面的功能步骤,虽然已经实现了动态路由添加,但是当重新刷新后,页面也出现暂时性空白。究其根本,这是因为vuex中保存的数据不具有持久化,每次刷新会重建vue实例,而store是挂载是vue实例上的,所以刷新后state中的数据会被重新初始化。解决办法:使用浏览器缓存,但这里为了简便使用vuex-persistedstate插件来实现,这个插件本质还是localstorage。附上插件介绍
- JavaScript常用前端框架和库浅谈_前端框架设计-js
2401_84435885
javascript前端框架开发语言
Vue.js:Vue.js是一个轻量级的JavaScript框架,用于构建用户界面。它采用了组件化的开发模式,类似于React。Vue.js的核心概念包括组件、指令和响应式数据等。Vue.js还提供了一种称为VueRouter的路由管理工具和Vuex状态管理库。Vue.js的最佳实践包括组件化开发、单文件组件、响应式数据和虚拟DOM等。使用方法:安装Vue.js:使用npm或yarn进行安装。创建
- 《Vue 3 中的 Pinia:全面解析与使用教程》
NMY112
vue.js前端javascript
Pinia是Vue3官方推荐的状态管理库,用于代替Vue2中的Vuex。Pinia的核心设计目标是提供简单、灵活、轻量的状态管理方式,并与Vue3的组合式API紧密结合。它使得状态管理更加直观,同时保留了响应式和开发者工具的调试支持。为什么选择Pinia?轻量灵活:相比Vuex,Pinia更加轻量化,代码更简洁,并且API更加直观易用。组合式API支持:Pinia与Vue3的组合式API紧密集成,
- javascript设计模式---单例模式
知道了啊
javascript设计模式单例模式
JavaScript设计模式—单例模式单例模式又称为单体模式,并提供一个访问它的全局访问点,也就是说,第二次使用同一个类创建的对象的时候,应该得到和第一次创建的对象完全相同的对象特点一个类只能生成一个实例对象提供一个全局访问点来获取这个实例案例window和documentVuex,Redux和Router全局loading缺点确保在整个应用中,只有一个实例存在,而且该实例需要被全局访问时。但是使
- 【Vue】项目目录说明
德育处主任
微信订阅号:Rabbit_svip首先通过【Vue-cli3.x】创建vue项目创建一个Vue项目。微信订阅号:Rabbit_svip以上是项目的目录结构如果资源管理器中打开,会看到一个隐藏文件微信订阅号:Rabbit_svip目录说明.git:方便开发者把项目传到远端仓库。node_modules:项目所有依赖的包文件,比如vue-router、vuex等插件都会下载到这个文件夹里面public
- 微信小程序 全局共享数据 Mobx 在页面及组件上使用
尚梦
微信小程序小程序
一前言在小程序中,常常有些数据需要在几个页面或组件中共享,对于这样的数据,在web开发中,有些朋友使用过redux、vuex之类的状态管理框架。在小程序开发中,也有不少朋友喜欢用MobX。二mobx引入npminstall--savemobx-miniprogrammobx-miniprogram-bindingsnpm命令执行完后,记得在开发者工具的项目中点一下菜单栏中的工具-构建npm。三创建
- Bus通信
前端小菜鸟也有人起
javascript前端typescript
Bus通信在组件之外定义一个bus.js作为组件间通信的桥梁,适用于比较小型不需要vuex又需要兄弟组件通信在untils文件夹创建bus.jsimportmittfrom'mitt'exportconstemitter=mitt()使用-监听emitter.on("loadMeetingUserList",()=>{loadMeetingUserList();});使用-触发emitter.em
- keep-alive动态缓存配置
qq_41068783
缓存vue.jsjavascript
vue项目中,列表进入详情返回列表需要缓存;但是点击菜单又不需要缓存,所以需要结合keep-alive设置页面动态缓存keep-alive设置includes缓存数组import{computed,watch}from'vue'import{useStore}from'vuex'exportdefault{setup(){letstore=useStore()letcachedPages=comp
- Vuex:全面指南及使用示例
程序员小徐同学
VUEvue.js
学习Vuex:全面指南及使用示例Vuex是一个专为Vue.js应用设计的状态管理库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。本文将详细介绍Vuex的核心概念和使用方法,并通过一个完整的示例演示如何在Vue.js项目中集成和使用Vuex。1.为什么需要Vuex?在大型Vue.js应用中,多个组件之间可能需要共享状态。通过父子组件的props和事件传
- vue.js项目实战案例源码
前端码趣逗士
vue.js
案例一:博客系统项目概述:一个简单的博客系统,包括文章列表展示、文章详情查看、分类筛选、用户登录注册等功能。技术栈:Vue.jsVueRouterVuexAxiosBootstrap主要功能实现:文章列表展示:使用Axios从后端API获取文章列表数据。在Vue组件中展示文章标题、摘要和发布日期等信息。博客文章列表{{article.title}}{{article.summary}}{{arti
- 3-Vuex状态管理
菜-卷
Web开发笔记vue.js
Vuex是一个专门为Vue.js应用程序开发的状态管理模式。它集中管理应用程序中的所有组件的状态,并提供了一种可预测的方式来修改和查询状态。Vuex的核心概念包括:State(状态):应用程序的状态存储在一个单一的对象中,称为state。在Vue组件中,可以通过this.$store.state来访问状态。Getters(计算属性):用于从状态中派生出一些衍生数据,类似于Vue组件中的计算属性。可
- 在线图书管理系统”的Vue.js项目
hai40587
vue.js前端javascript
项目概述假设我们正在构建一个名为“在线图书管理系统”的Vue.js项目。该系统允许用户浏览图书列表、搜索图书、查看图书详情、添加新书到购物车以及进行用户认证(登录、注册)。我们将使用Vue.js2.x(或Vue3.x,视你偏好而定),结合VueRouter进行页面路由管理,Vuex进行状态管理,以及Axios进行HTTP请求。项目结构/online-bookstore/src/assets-log
- VUE3笔记
一介书生.
前端javascriptvue.js前端
前端系列一、HTML5二、CSS3三、JavaScript四、jQuery五、BootStrap六、Element七、Ajax八、JSON九、VUE3第一章、基础一、vue简介1、学习阶段vue2基础vue-cli(vue的手脚架,专门做工程化开发)vue-router(实现前端路由的)vuex(vue存储数据的)element-ui(ui组件库)vue32、vue的特点采用组件化模式,提高代码复
- Vue的状态管理——Vuex3&4&Pinia
GISer_Jinger
VueJavascriptvue.js前端javascript
Vue3中Vuex的使用_vue3vuex-CSDN博客VueX详解_组合式vuex-CSDN博客15分钟学会PiniaVuex3和4详解Vuex3Vuex3是Vue.js2.x版本的状态管理库,它提供了一种集中式存储和管理组件状态的方式。以下是Vuex3的一些关键特性:状态集中管理:Vuex3的状态是集中存储的,所有的状态都放在一个树状结构中,并且只能通过mutations来修改状态。响应式状态
- 自定义全局变量在uniapp的Vuex应用
星月梦瑾
uniappvue前端uniappuni-app
本文介绍了uniapp使用自定义全局变量的方法。当同一业务在连续页面操作时,存在部分筛选变量需要始终保持一致,比如时间筛选条件等,来回跳转页面时如果采用变量传递,常较为繁琐,存在遗漏传递或未清除上一次变量值,造成错误。本文介绍了通过store本地缓存机制,实现全局变量的方法。一、自定义全局变量设置文件businessGlobeVariable.js@/store/modules/businessG
- uniapp 小程序微信登录
害的人
vue小程序
啥也不说先上效果图html代码申请获取以下权限获得你的公开信息(昵称,头像、地区等){{loginInfo.openid!=""&&loginInfo.openid!=undefined?"已授权":"小程序授权"}}js代码import{mapMutations}from'vuex'exportdefault{data(){return{code:"",SessionKey:'',encrypt
- eclipse maven
IXHONG
eclipse
eclipse中使用maven插件的时候,运行run as maven build的时候报错
-Dmaven.multiModuleProjectDirectory system propery is not set. Check $M2_HOME environment variable and mvn script match.
可以设一个环境变量M2_HOME指
- timer cancel方法的一个小实例
alleni123
多线程timer
package com.lj.timer;
import java.util.Date;
import java.util.Timer;
import java.util.TimerTask;
public class MyTimer extends TimerTask
{
private int a;
private Timer timer;
pub
- MySQL数据库在Linux下的安装
ducklsl
mysql
1.建好一个专门放置MySQL的目录
/mysql/db数据库目录
/mysql/data数据库数据文件目录
2.配置用户,添加专门的MySQL管理用户
>groupadd mysql ----添加用户组
>useradd -g mysql mysql ----在mysql用户组中添加一个mysql用户
3.配置,生成并安装MySQL
>cmake -D
- spring------>>cvc-elt.1: Cannot find the declaration of element
Array_06
springbean
将--------
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3
- maven发布第三方jar的一些问题
cugfy
maven
maven中发布 第三方jar到nexus仓库使用的是 deploy:deploy-file命令
有许多参数,具体可查看
http://maven.apache.org/plugins/maven-deploy-plugin/deploy-file-mojo.html
以下是一个例子:
mvn deploy:deploy-file -DgroupId=xpp3
- MYSQL下载及安装
357029540
mysql
好久没有去安装过MYSQL,今天自己在安装完MYSQL过后用navicat for mysql去厕测试链接的时候出现了10061的问题,因为的的MYSQL是最新版本为5.6.24,所以下载的文件夹里没有my.ini文件,所以在网上找了很多方法还是没有找到怎么解决问题,最后看到了一篇百度经验里有这个的介绍,按照其步骤也完成了安装,在这里给大家分享下这个链接的地址
- ios TableView cell的布局
张亚雄
tableview
cell.imageView.image = [UIImage imageNamed:[imageArray objectAtIndex:[indexPath row]]];
CGSize itemSize = CGSizeMake(60, 50);
&nbs
- Java编码转义
adminjun
java编码转义
import java.io.UnsupportedEncodingException;
/**
* 转换字符串的编码
*/
public class ChangeCharset {
/** 7位ASCII字符,也叫作ISO646-US、Unicode字符集的基本拉丁块 */
public static final Strin
- Tomcat 配置和spring
aijuans
spring
简介
Tomcat启动时,先找系统变量CATALINA_BASE,如果没有,则找CATALINA_HOME。然后找这个变量所指的目录下的conf文件夹,从中读取配置文件。最重要的配置文件:server.xml 。要配置tomcat,基本上了解server.xml,context.xml和web.xml。
Server.xml -- tomcat主
- Java打印当前目录下的所有子目录和文件
ayaoxinchao
递归File
其实这个没啥技术含量,大湿们不要操笑哦,只是做一个简单的记录,简单用了一下递归算法。
import java.io.File;
/**
* @author Perlin
* @date 2014-6-30
*/
public class PrintDirectory {
public static void printDirectory(File f
- linux安装mysql出现libs报冲突解决
BigBird2012
linux
linux安装mysql出现libs报冲突解决
安装mysql出现
file /usr/share/mysql/ukrainian/errmsg.sys from install of MySQL-server-5.5.33-1.linux2.6.i386 conflicts with file from package mysql-libs-5.1.61-4.el6.i686
- jedis连接池使用实例
bijian1013
redisjedis连接池jedis
实例代码:
package com.bijian.study;
import java.util.ArrayList;
import java.util.List;
import redis.clients.jedis.Jedis;
import redis.clients.jedis.JedisPool;
import redis.clients.jedis.JedisPoo
- 关于朋友
bingyingao
朋友兴趣爱好维持
成为朋友的必要条件:
志相同,道不合,可以成为朋友。譬如马云、周星驰一个是商人,一个是影星,可谓道不同,但都很有梦想,都要在各自领域里做到最好,当他们遇到一起,互相欣赏,可以畅谈两个小时。
志不同,道相合,也可以成为朋友。譬如有时候看到两个一个成绩很好每次考试争做第一,一个成绩很差的同学是好朋友。他们志向不相同,但他
- 【Spark七十九】Spark RDD API一
bit1129
spark
aggregate
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
//测试RDD的aggregate方法
object AggregateTest {
def main(args: Array[String]) {
val conf = new Spar
- ktap 0.1 released
bookjovi
kerneltracing
Dear,
I'm pleased to announce that ktap release v0.1, this is the first official
release of ktap project, it is expected that this release is not fully
functional or very stable and we welcome bu
- 能保存Properties文件注释的Properties工具类
BrokenDreams
properties
今天遇到一个小需求:由于java.util.Properties读取属性文件时会忽略注释,当写回去的时候,注释都没了。恰好一个项目中的配置文件会在部署后被某个Java程序修改一下,但修改了之后注释全没了,可能会给以后的参数调整带来困难。所以要解决这个问题。
&nb
- 读《研磨设计模式》-代码笔记-外观模式-Facade
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 百度百科的定义:
* Facade(外观)模式为子系统中的各类(或结构与方法)提供一个简明一致的界面,
* 隐藏子系统的复杂性,使子系统更加容易使用。他是为子系统中的一组接口所提供的一个一致的界面
*
* 可简单地
- After Effects教程收集
cherishLC
After Effects
1、中文入门
http://study.163.com/course/courseMain.htm?courseId=730009
2、videocopilot英文入门教程(中文字幕)
http://www.youku.com/playlist_show/id_17893193.html
英文原址:
http://www.videocopilot.net/basic/
素
- Linux Apache 安装过程
crabdave
apache
Linux Apache 安装过程
下载新版本:
apr-1.4.2.tar.gz(下载网站:http://apr.apache.org/download.cgi)
apr-util-1.3.9.tar.gz(下载网站:http://apr.apache.org/download.cgi)
httpd-2.2.15.tar.gz(下载网站:http://httpd.apac
- Shell学习 之 变量赋值和引用
daizj
shell变量引用赋值
本文转自:http://www.cnblogs.com/papam/articles/1548679.html
Shell编程中,使用变量无需事先声明,同时变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)
中间不能有空格,可以使用下划线(_)
不能使用标点符号
不能使用bash里的关键字(可用help命令查看保留关键字)
需要给变量赋值时,可以这么写:
- Java SE 第一讲(Java SE入门、JDK的下载与安装、第一个Java程序、Java程序的编译与执行)
dcj3sjt126com
javajdk
Java SE 第一讲:
Java SE:Java Standard Edition
Java ME: Java Mobile Edition
Java EE:Java Enterprise Edition
Java是由Sun公司推出的(今年初被Oracle公司收购)。
收购价格:74亿美金
J2SE、J2ME、J2EE
JDK:Java Development
- YII给用户登录加上验证码
dcj3sjt126com
yii
1、在SiteController中添加如下代码:
/**
* Declares class-based actions.
*/
public function actions() {
return array(
// captcha action renders the CAPTCHA image displ
- Lucene使用说明
dyy_gusi
Lucenesearch分词器
Lucene使用说明
1、lucene简介
1.1、什么是lucene
Lucene是一个全文搜索框架,而不是应用产品。因此它并不像baidu或者googleDesktop那种拿来就能用,它只是提供了一种工具让你能实现这些产品和功能。
1.2、lucene能做什么
要回答这个问题,先要了解lucene的本质。实际
- 学习编程并不难,做到以下几点即可!
gcq511120594
数据结构编程算法
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- Java面试十问之三:Java与C++内存回收机制的差别
HNUlanwei
javaC++finalize()堆栈内存回收
大家知道, Java 除了那 8 种基本类型以外,其他都是对象类型(又称为引用类型)的数据。 JVM 会把程序创建的对象存放在堆空间中,那什么又是堆空间呢?其实,堆( Heap)是一个运行时的数据存储区,从它可以分配大小各异的空间。一般,运行时的数据存储区有堆( Heap)和堆栈( Stack),所以要先看它们里面可以分配哪些类型的对象实体,然后才知道如何均衡使用这两种存储区。一般来说,栈中存放的
- 第二章 Nginx+Lua开发入门
jinnianshilongnian
nginxlua
Nginx入门
本文目的是学习Nginx+Lua开发,对于Nginx基本知识可以参考如下文章:
nginx启动、关闭、重启
http://www.cnblogs.com/derekchen/archive/2011/02/17/1957209.html
agentzh 的 Nginx 教程
http://openresty.org/download/agentzh-nginx-tutor
- MongoDB windows安装 基本命令
liyonghui160com
windows安装
安装目录:
D:\MongoDB\
新建目录
D:\MongoDB\data\db
4.启动进城:
cd D:\MongoDB\bin
mongod -dbpath D:\MongoDB\data\db
&n
- Linux下通过源码编译安装程序
pda158
linux
一、程序的组成部分 Linux下程序大都是由以下几部分组成: 二进制文件:也就是可以运行的程序文件 库文件:就是通常我们见到的lib目录下的文件 配置文件:这个不必多说,都知道 帮助文档:通常是我们在linux下用man命令查看的命令的文档
二、linux下程序的存放目录 linux程序的存放目录大致有三个地方: /etc, /b
- WEB开发编程的职业生涯4个阶段
shw3588
编程Web工作生活
觉得自己什么都会
2007年从学校毕业,凭借自己原创的ASP毕业设计,以为自己很厉害似的,信心满满去东莞找工作,找面试成功率确实很高,只是工资不高,但依旧无法磨灭那过分的自信,那时候什么考勤系统、什么OA系统、什么ERP,什么都觉得有信心,这样的生涯大概持续了约一年。
根本不是自己想的那样
2008年开始接触很多工作相关的东西,发现太多东西自己根本不会,都需要去学,不管是asp还是js,
- 遭遇jsonp同域下变作post请求的坑
vb2005xu
jsonp同域post
今天迁移一个站点时遇到一个坑爹问题,同一个jsonp接口在跨域时都能调用成功,但是在同域下调用虽然成功,但是数据却有问题. 此处贴出我的后端代码片段
$mi_id = htmlspecialchars(trim($_GET['mi_id ']));
$mi_cv = htmlspecialchars(trim($_GET['mi_cv ']));
贴出我前端代码片段:
$.aj