代码
Count.vue
<template>
<div>
<h1>当前求和为:{{sum}}h1>
<h3>当前求和放大10倍为:{{bigSum}}h3>
<h3>我在{{school}},学习{{subject}}h3>
<h3 style="color:red">Person组件的总人数是:{{personList.length}}h3>
<select v-model.number="n">
<option value="1">1option>
<option value="2">2option>
<option value="3">3option>
select>
<button @click="increment(n)">+button>
<button @click="decrement(n)">-button>
<button @click="incrementOdd(n)">当前求和为奇数再加button>
<button @click="incrementWait(n)">等一等再加button>
div>
template>
<script>
import {mapState,mapGetters,mapMutations,mapActions} from 'vuex'
export default {
name:'Count',
data() {
return {
n:1,
}
},
computed:{
...mapState(['sum','school','subject','personList']),
...mapGetters(['bigSum'])
},
methods: {
...mapMutations({increment:'JIA',decrement:'JIAN'}),
...mapActions({incrementOdd:'jiaOdd',incrementWait:'jiaWait'})
},
mounted() {
},
}
script>
<style lang="css">
button{
margin-left: 5px;
}
style>
Person.vue
<template>
<div>
<h1>人员列表h1>
<h3 style="color:red">Count组件求和为:{{sum}}h3>
<input type="text" placeholder="请输入名字" v-model="name">
<button @click="add">添加button>
<ul>
<li v-for="p in personList" :key="p.id">{{p.name}}li>
ul>
div>
template>
<script>
import {nanoid} from 'nanoid'
export default {
name:'Person',
data() {
return {
name:''
}
},
computed:{
personList(){
return this.$store.state.personList
},
sum(){
return this.$store.state.sum
}
},
methods: {
add(){
const personObj = {id:nanoid(),name:this.name}
this.$store.commit('ADD_PERSON',personObj)
this.name = ''
}
},
}
script>
App,vue
<template>
<div>
<Count/>
<hr>
<Person/>
div>
template>
<script>
import Count from './components/Count'
import Person from './components/Person'
export default {
name:'App',
components:{Count,Person},
mounted() {
},
}
script>
main.js
import Vue from 'vue'
import App from './App.vue'
import vueResource from 'vue-resource'
import store from './store'
Vue.config.productionTip = false
Vue.use(vueResource)
new Vue({
el:'#app',
render: h => h(App),
store,
beforeCreate() {
Vue.prototype.$bus = this
}
})
index.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const actions = {
jiaOdd(context,value){
console.log('actions中的jiaOdd被调用了')
if(context.state.sum % 2){
context.commit('JIA',value)
}
},
jiaWait(context,value){
console.log('actions中的jiaWait被调用了')
setTimeout(()=>{
context.commit('JIA',value)
},500)
}
}
const mutations = {
JIA(state,value){
console.log('mutations中的JIA被调用了')
state.sum += value
},
JIAN(state,value){
console.log('mutations中的JIAN被调用了')
state.sum -= value
},
ADD_PERSON(state,value){
console.log('mutations中的ADD_PERSON被调用了')
state.personList.unshift(value)
}
}
const state = {
sum:0,
school:'尚硅谷',
subject:'前端',
personList:[
{id:'001',name:'张三'}
]
}
const getters = {
bigSum(state){
return state.sum*10
}
}
export default new Vuex.Store({
actions,
mutations,
state,
getters
})
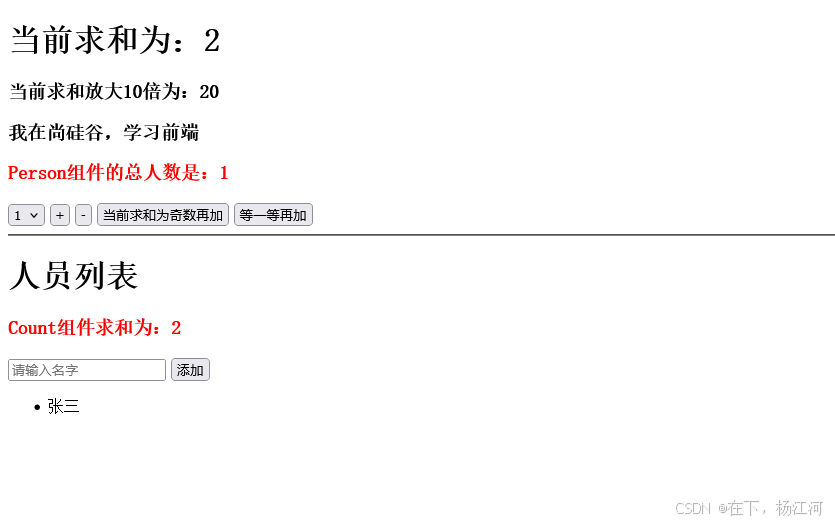
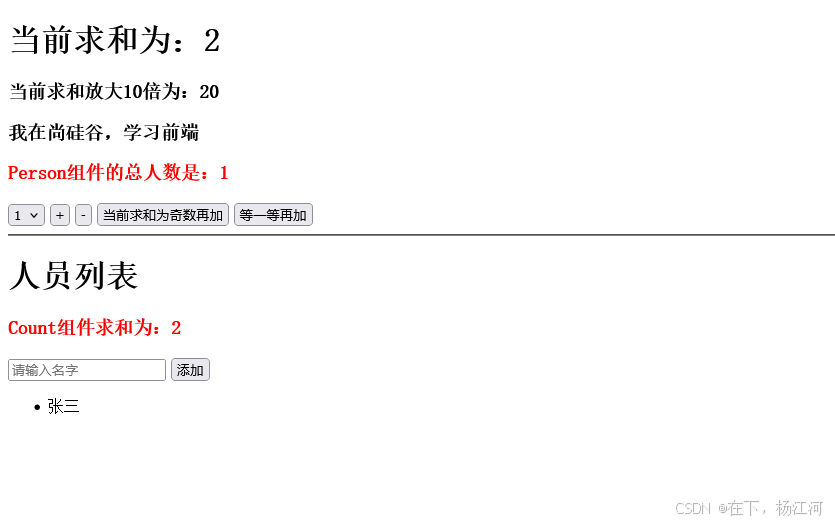
运行