- 爬山后遗症
璃绛
爬山,攀登,一步一步走向制高点,是一种挑战。成功抵达是一种无法言语的快乐,在山顶吹吹风,看看风景,这是从未有过的体验。然而,爬山一时爽,下山腿打颤,颠簸的路,一路向下走,腿部力量不够,走起来抖到不行,停不下来了!第二天必定腿疼,浑身酸痛,坐立难安!
- 想明白这个问题,你才能写下去
文自拾
春节放假的时候,又有一天梦见她,第二天她冒着漫天大雪,傻傻地跑来见我。她说,见见傻傻的我,天很冷,心很暖。她回去后,我写了一篇文章,题目叫——从此梦中只有你。我们没在一起的很长一段时间里,她都在我的心底,一次次出现在我的梦里。我对她说,在一起之前,是胆小且闷骚,在一起之后,我变得不要脸了。不要脸的——去爱你。那文章没写完,火车上,给她看了。我有点小失望,花了好几个小时写,她分分钟就看完,很希望她逐
- 乱说话 要承担后果
余生要幸福888
平日里,我们说话一定要特别注意,有些话是万万不能说的,会很灵验的!当说了不该说的话后,可能引发的后果,将是你始料不及的!01乱说话遭遇“鬼打墙”几年前,我认识的一个客户给我讲了一段他的亲身经历:他们公司在北京十三陵附近的一个度假村召开公司年会,会期三天。会议的第二天下午,他和另外两个朋友临时回市区办点事。等到办完事往回赶,快到度假村时,天已经接近傍晚了。车里三个人一路走一路闲聊,其中一个人就突然感
- 交错时光的爱恋【第五章】
苏羽花
第二天上马车,幻儿教无瑕认识几个简单的字,一早上就在写字中度过。下午幻儿就与无忌共乘一匹马。因为在她的缠功之下,使得石无忌只好点头答应。列出一长串三年以来北方上门求亲的名单。幻儿发现,举凡世家公子多为纨挎子弟不成材者!商人子弟尤为流气。她可要小心注意了,石家财大业大,生下的后代可别也成了那般!教育绝对不可缺,她背靠在丈夫怀中念着:“高大平,擅长调戏下女、上妓院。方天恩,好赌成性、挥霍无度。就只有这
- 【写作日更挑战双18】早上起来得比较早
林兮云
说着昨晚应该早点睡,是比平时早了,不过也到了12点才睡觉,第二天也就是今天早上6点20多起的床,时间过得很快。当你发现自己有很多事情想要去做的时候,就会发现时间根本不够用。乌云就像一块移动的海绵,里面装满了水,并且还在不停地吸水,一旦吸得太多了,装不下了,就要释放出来,这应该就是“下雨”了,乌云可能一边吸一边放,如果一直不停地吸,就会一直不停地放,如果停止吸水,等承受不了的水放完了,自然雨就不下了
- 第一周
艾希米
好久没工作过了,第一天带着紧张和激动的心情去的办公室,害怕自己出什么差错,和大家也都是第一次见面,彼此之间都不熟悉。第一天在领导的培训️结束了。第二天去世纪星城小区做详细的楼层,单元,户数的记录,记得那天特别凉快,和越越一直到下午四点才完成了工作,越越还买了苹果分享给大家吃。第三天去万达广场考察了三个瑜伽馆,特别喜欢爱瑜伽的环境和销售,喜欢昕孕瑜伽教练的专业度和亲和力,对于空冥瑜伽真的不想说什么了
- 第三周第二天2019-11-12
曲超king
今天学习字符串1、chars[5]={'A','S'},数组里面是单个的字符,由‘’chars[5]={"aasd"},数组里面是字符串,由“”chars[5]={"a"}也是一个字符串。其中的5代表字符串的长度每个字符串在结束位置都有\0,\0占一个元素。{\0}表示空的字符串。在输出时,%c代表字符输出,%s代表字符串输出。2、字符的长度一定要比总长度少一位,因为隐藏一个\0,系统自己默认规定
- 年少时,长大后
旧路上
图片发自App年少时的恋爱:确定关系的下一秒,你就赶紧发了一条“余生,请多多指教”的朋友圈。单身多年的你,巴不得向全天下公布恋情你觉得他是那个会和你走完一辈子的人,你的全世界都是他你每天醒来第一件事,就是看他有没有给你发消息你每天都想见到他,巴不得二十四小时都黏在他身边。你甚至都开始畅想你们老了,要修一个大大的院子,一起种草养花。长大后的谈恋爱:确定关系的那晚,你很平静地睡了一觉,然后第二天和他一
- 班主任修炼之放下身段
任米荣
二班好像得了瘟疫,扩散很快!上周有一位学生没有写作业,我批评了,让他补完,谁知第二天检查时,他居然没有补,而且还传染了两个。在教育缺少戒尺的尴尬地位中,我只好是苦口婆心,好言相劝,谁知根本不顶用,每天好话说一箩筐,可是效果非但没有,反倒像像感染了瘟疫一样,今天不写作业的学生由先前的一个到今天的八个。当课代表将没写完作业的学生名单给我时,我很无奈,准备好好说说。图片发自App当我走上讲台,发现讲桌上
- 最新小说《美女老婆种回家》吴敏霍小燕&全文阅读无删减
小说推书
最新小说《美女老婆种回家》吴敏霍小燕&全文阅读无删减主角:吴敏霍小燕简介:在我的老家农村倒是经常听到老人们说起这种事情,或是某人没生育能力,然后找个族亲的同辈来传宗接代。可以关注微信公众号【小北文楼】去回个书号【53】,即可免费阅读【美女老婆种回家】小说全文!晚上,我熬了半个通宵,做出了一个自我感觉很是完美的企划案,第二天我兴冲冲的来到公司打算交给经理请功,没想到刚到经理办公室门口,就听到了秘书小
- 今日头条极速版邀请码是多少(亲测5个可用邀请码及填写方法)
桃朵十三
第一次接触今日头条极速版app我记得是2018年7月份左右吧,当时手机上弹出一个小广告说看新闻还能赚零花钱,抱着好奇的心理下载了试一试,刚开始每天刷几条新闻或视频第二天早上金币兑换成一元多钱,可以提现到支付宝或者微信,弄得不亦乐乎。心想不给钱没事我也会看看新闻呢,何乐而不为呢。今日头条极速版邀请码是1712201738或1451455648或1805884301,秒懂你的阅读喜好,秒杀碎片化时间。
- 小儿咳嗽治疗
毋梦
家有小女,4岁,前段时间穿了一不透气的衣服跳床,出来后吹了阵风,当晚就嗓子哑了,第二天带她去古镇玩,嗓子哑加重,于是买了一杯暖和和的冰糖雪梨粥,想润润嗓子,没有大的效果。观察她的舌苔,有些白,稍有点腻,再加上没有大便,前一天吃得有点多,想起家里还有午时茶颗粒,给吃了些。无效,且开始发烧,38度以上,睡着时喉咙不干净,有呼哧呼哧的声音,而且开始咳嗽,有点像小儿喉炎的症状,因为之前得过,知道这个疾病的
- 张鑫溢:1.25黄金白银TD行情分析,日内多空如何操作?附后市操作策略
AA李钜溢
格止盈止损,严格把握点位,严禁重仓操作!做行情,首看趋势,其次看点位,最后是时间。我们强调的是对行情的理解和观察。无论操作是对还是错,都必须要有操作的理由。有理由的操作,无论对错及时检讨,这才是真正投资,否则,都只会沦为赌博。我们安稳赚钱,把握机会,我们稳健获利,控制仓位做好良性循环投资,切记,不要带着情绪。黄金行情走势分析:现货黄金上周五连续第二天下跌,因全球收紧防疫限制措施促使投资者避险,推升
- 完美机器人
负债的宝贝
白叶的父母又吵架了,白叶感觉很痛苦,要是他的父母不吵架就好了。要是他的父母和他想的一样完美就好了。“你想要完美父母吗?我可以帮你实现。”白叶的手机里突然出现了这样一则短信,把白叶吓了一跳。一定是有人搞的恶作剧,白叶并不理会这条短信。但是第二天奇怪的事情就发生了。明天开一篇脑洞,我先起个头,剩下的随大家编✧٩(ˊωˋ*)و✧
- 裸辞的第二天
狸离不开
现在是2019.12.8,凌晨1:26。身边的人已经入睡很久,可是我不想睡。偷偷跑去旁边的房间哭了几分钟,前公司的领导说我穿着一身厚厚的盔甲,说我缺乏安全感。我看着身边熟睡的男人,我确实很缺乏安全感,害怕自己不够优秀,有天他会离我而去。我真的很想很想让自己变得优秀,让他对我刮目相看,或者在他离开我的时候我能坦然面对。有时候又想假如我是一个人多好,我不必有太多顾虑,去做自己想做的事情就好,不会有人来
- 2021-12-17
九汀
报党员我们班报了18个上去,班长拿着名单就是一阵猛划。第二天由我出面来对剩下的12个人进行选举,那些被划掉的两个刺头就冒出来质疑我,我只能用官方的语言强装镇定,然后就不再理会。选下来后,班长逮着一个人就划掉了,我划了倒数第二的人,组织委员划掉了倒数第四,都是女孩子,男生的票普遍高于女生。最后我们都陷入了沉默。文艺委员看着自己倒数第三,索性把自己和其余不是班干的人都划了,然后剩下一个和班长关系好的人
- 怀念父亲
信明天lzm
父亲在医院里呆久了,吵着要回家,我和哥哥母亲好说歹说,才让父亲安静下来。第二天,父亲和母亲,哥哥大吵一架,说母亲和哥哥不理解他,对他不好,这一天父亲特别生气,吵得很凶,他想回家,他想见见他的孙子,外孙。父亲曾经偷偷对我说:“小囡,你嘴巴能说,能不能和医生商量一下,不要再叫我每天吃那么多的药了,好吗?每天吃的药比吃的饭还多,不想吃了,真不想吃了,不开心!”“好!我知道了,和医生说说,我和大哥一起去对
- 种子计划绘画群练习第285天
艾琳天堂印花设计
这是我们几个小伙伴的绘画练习记录。图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App作为一个和惰性斗争多年的老司机,我最终发觉自律不靠谱,还是得靠他律。于是我们几个就建立了一个微信群,每天把自己画的发到群里。群规则:此群为绘画练习激进群每天必须发一张练习时长不少于半小时的画稿(非工作时间画的),当天晚上12点前未发的人,必须在第二天晚上
- 游园
杨自路
今天是5月2日,月季大观园正式对外开放的第二天。早已听说游人爆满,本不想去凑热闹,正好老家来了亲戚,就一起去了。因为听说景区外面实施交通管制,所以就坐公交去,公交也是爆满,不过还算运气好,刚到站点就赶上了一趟公交。晃晃悠悠走了40多分钟才到,到时已经四点多了。天很热,太阳很毒,游人们兴致高涨。从东园进去,一眼便看见了一个大湖,湖对岸是月季大会主会场,造型像一朵盛开的粉色月季花,很漂亮。我们逆时针一
- 从今天开始,每天爱自己多一点
拿铁星人
文/妫1996我已经数不清这是第几次熬夜了。好像现在已经形成一种习惯了,明明到了该休息的时间,可是大脑却异常地兴奋,有时候要到凌晨一点多才睡得着。我也没做什么,无非就是刷刷微博,看看视频。偶尔看到有人因为熬夜而猝死的新闻,吓得我慌忙地丢下手机,老老实实地躺在床上。6月份开始,我们的工作需要排班了,但是都是做五休二,朝九晚六,问题不大。好不容易可以两天连休了,第一天睡得死死的,然后第二天早早就去了西
- 线上学习的反思
46579528ae9a
这几天由新冠肺炎突如其来,我们只能呆在家,也只能默默祝愿着这场病毒能早点结束,由此也开始了我们的线上学习生活。在第一天网络直播课堂,我非常的兴奋,早早就起了床,第一天就精神饱满,笔记很认真在做,到第二天的时候,我发现有的时候闹钟都叫不醒来我,最后还是我妈把我叫醒,虽然在听课,有时还会走神。所以我以后的学习能做到如下:上课好好听讲,做全笔记,不会就问,多多交流。仅仅这三点概括了我所有想说的,并且通过
- 蜕变(32)
一介俗人十六
第二天,她接着去吊水,没有去店里,经理打来电话,说了一会,但林曦这次决定还是听医生的,毕竟未来开店,身体是根本。就没去店里。吊完水从医院回来,她去了网吧,在网上查了很多这种在职的中大专的学校,一边查,一边打电话咨询,认真的做了这些学校的比较的笔记。第三天,感觉精神确实好多了,头也不怎么疼了,这一天吊完水,她接着去了网吧,一边比较,一边和秦月沟通,最终选择了一家本市的在职的中大专的学校,选了酒店管理
- 2020-04-17
我是纱布
开学了,我就像吃了一颗怪味豆,说不出来是什么味道一样说不出自己的心情。开学令我非常高兴。开学的前一天晚上,我都高兴地睡不着觉,在床上翻来覆去。第二天早上,我早早地就从床上蹦了起来,吃了几个水饺就兴奋地往学校奔去。走进学校,我感到天空格外湛蓝,格外明朗,空气也像刚挤出的牛奶那样新鲜。到了班上,就和好朋友王灿来了个热烈的拥抱。放下书包,就开始和同学聊天。听到学校8点钟的上课铃声,就像见到好久未见的老朋
- 时刻自勉
李小钦
一个人活到78岁,那么:要花大概28.3年在睡觉上,足足占据人生的三分之一;要花大概10.5年在工作上;并且很可能这份工作不尽人意;同时花在电视和社交媒体上的时间,也将占据9.5年;另外,还有吃饭、化妆、照顾孩子等等,也都是不小的时间开销。算到最后,真正留给自己的岁月不过9年而已。而如何利用这空白的9年,对每个人都有重大意义。我们每天都有86400秒存入自己的生命账户,一天结束后,第二天你将拥有新
- 于工作、生活与爱好之间做好时间的平衡,真是技术活
迷途且恐惧的羔羊
由于工作上项目赶进度,实在挤不出时间,快一周未在头条号上写点字。今天登录一看,粉丝都掉了一个,很是心疼。深有感触,在工作、生活与爱好之间做好时间管理,不容易,也确实是一个技术活!图片取自网络一张时间清单起床:6:50出门:7:00上车:7:10到公司:8:30~9:00午餐:12:30下班:6:30加班:9:30回到住处(晚上路较畅通):10:30洗漱后上床:11:30入睡:12:00~第二天1:
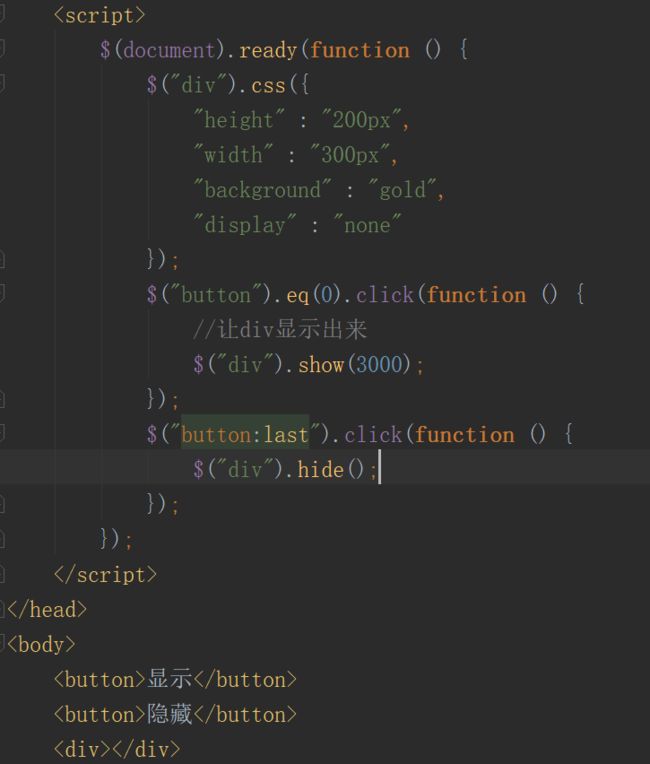
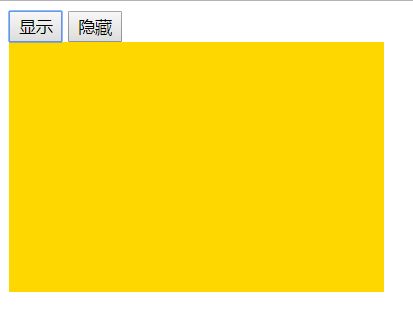
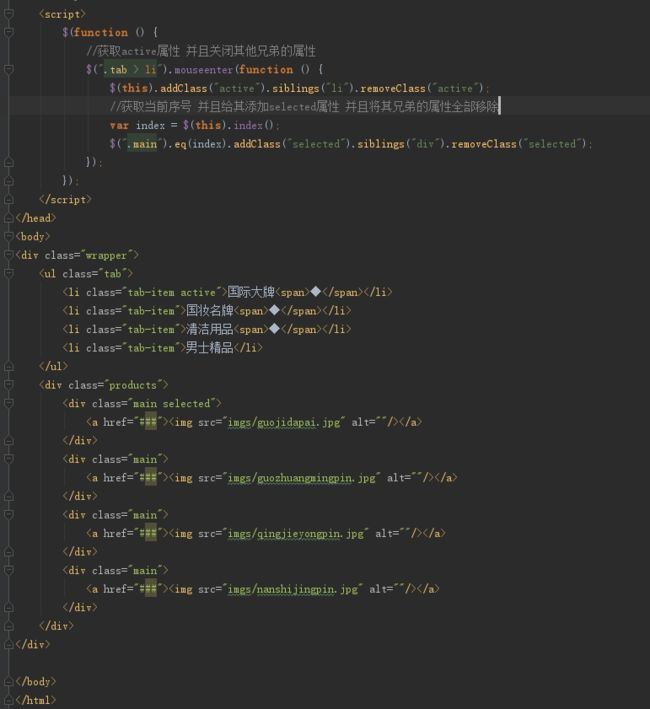
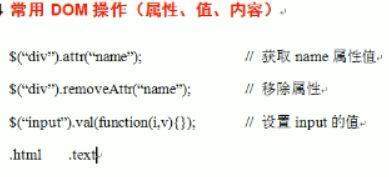
- js进阶第二天
LIT乐言
一、水平滚动条和垂直滚动条Snip20161124_1.png1.1核心技术点1)求滚动条的长度?2)拖动滚动条,求内容要走多少?滚动条的长度取决于滚动内容(滚动内容越长,滚动条越短);内容滚动的距离和滚动条走的距离是成倍数关系。1.2换算公式获取滚动条的长度:**滚动条的长度/盒子的长度=盒子的长度/内容的长度**滚动条长度=(盒子的宽度/内容的宽度)*盒子的宽度拖动滚动条,求内容走的长度:**
- 忙碌的陈先生
瑶瑶妈_bb6b
8.6.晚。今天是在爷爷奶奶家待的第二天,依旧坐等吃喝。陈先生昨晚十二点多回的家,我睡得迷迷糊糊。依稀间感觉他洗了个澡,吃了个夜宵,喝了几瓶啤酒。等我再次清醒过来之际,他已经睡在了我的脚边。囧~爷爷奶奶家的床对于睡觉翻天覆地的瑶瑶来说实在是有些不安全,所以在这里我们都是横着睡一个,竖着睡一个。因为连续不眠不休工作了好几天的缘故,他今天白天上午获得了短暂的休息时间,可这短暂的休息时间,他也没有怎么休
- 2019年的倒数第二天
1991年的Echo
嘿~你好呀!选择在这样的一个日子开通一个写作平台账号,我觉得挺特别的。其实我的初衷是想让自己记录更多生活里的想法,并且可以分享给可能突然想起我,但又不知道我过得如何的人。还有一个小小的又很奇怪的理由,我希望能捡回自己打字时候使用标点符号的习惯,哈哈哈哈。好了,那么现在是自我介绍的时间。我,91年的妹子,潮州人,现居广州。目前在一家互联网上班,做着运营管理类工作,工作经验有7年多啦(想想就很老)。但
- 动物园
范延宽
今天是五一小长假的第二天,早上我们一家人早早的起来了,因为今天我们要去动物园。我们带好了水果和水准备出发。今天路上车特别多,可能都是出来玩的吧。大概四十分钟左右,我们到达目的地。尽管我们来的比较早,但是大门口还是有很多人,爸爸排队买好票之后我们进入动物园。刚一进门我就看到一个大狮子的雕像,妈妈说,这是沧州铁狮子的缩小版,我和弟弟还拍照留念了,接下来,我们看到了孔雀开屏,真的很漂亮。再往前走我们有看
- 孩子经常做噩梦是怎么回事
晚儿姐姐快儿弟弟
筷儿最近噩梦频繁,最厉害的一次在年前,发生在凌晨。当时,大家都在熟睡中,他突然就号啕大哭,边哭边伸出双手仿佛想要抓住什么,爸爸赶紧抱住他,告诉他爸爸在旁边的,但还是没止住哭声,一般持续3到5分钟,哭累了才又睡下。第二天起来,问他记不记得昨天做了噩梦,但他只记得自己哭了,不记得是什么原因了。到了学校,佳佳老师细心地发现他眼睛下面长出了很多黑点点,问我怎么回事儿,我才想起是他昨天晚上边哭边揉眼睛的杰作
- LeetCode[Math] - #66 Plus One
Cwind
javaLeetCode题解AlgorithmMath
原题链接:#66 Plus One
要求:
给定一个用数字数组表示的非负整数,如num1 = {1, 2, 3, 9}, num2 = {9, 9}等,给这个数加上1。
注意:
1. 数字的较高位存在数组的头上,即num1表示数字1239
2. 每一位(数组中的每个元素)的取值范围为0~9
难度:简单
分析:
题目比较简单,只须从数组
- JQuery中$.ajax()方法参数详解
AILIKES
JavaScriptjsonpjqueryAjaxjson
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和 delete也可以使用,但仅部分浏览器支持。
timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局
- JConsole & JVisualVM远程监视Webphere服务器JVM
Kai_Ge
JVisualVMJConsoleWebphere
JConsole是JDK里自带的一个工具,可以监测Java程序运行时所有对象的申请、释放等动作,将内存管理的所有信息进行统计、分析、可视化。我们可以根据这些信息判断程序是否有内存泄漏问题。
使用JConsole工具来分析WAS的JVM问题,需要进行相关的配置。
首先我们看WAS服务器端的配置.
1、登录was控制台https://10.4.119.18
- 自定义annotation
120153216
annotation
Java annotation 自定义注释@interface的用法 一、什么是注释
说起注释,得先提一提什么是元数据(metadata)。所谓元数据就是数据的数据。也就是说,元数据是描述数据的。就象数据表中的字段一样,每个字段描述了这个字段下的数据的含义。而J2SE5.0中提供的注释就是java源代码的元数据,也就是说注释是描述java源
- CentOS 5/6.X 使用 EPEL YUM源
2002wmj
centos
CentOS 6.X 安装使用EPEL YUM源1. 查看操作系统版本[root@node1 ~]# uname -a Linux node1.test.com 2.6.32-358.el6.x86_64 #1 SMP Fri Feb 22 00:31:26 UTC 2013 x86_64 x86_64 x86_64 GNU/Linux [root@node1 ~]#
- 在SQLSERVER中查找缺失和无用的索引SQL
357029540
SQL Server
--缺失的索引
SELECT avg_total_user_cost * avg_user_impact * ( user_scans + user_seeks ) AS PossibleImprovement ,
last_user_seek ,
- Spring3 MVC 笔记(二) —json+rest优化
7454103
Spring3 MVC
接上次的 spring mvc 注解的一些详细信息!
其实也是一些个人的学习笔记 呵呵!
- 替换“\”的时候报错Unexpected internal error near index 1 \ ^
adminjun
java“\替换”
发现还是有些东西没有刻子脑子里,,过段时间就没什么概念了,所以贴出来...以免再忘...
在拆分字符串时遇到通过 \ 来拆分,可是用所以想通过转义 \\ 来拆分的时候会报异常
public class Main {
/*
- POJ 1035 Spell checker(哈希表)
aijuans
暴力求解--哈希表
/*
题意:输入字典,然后输入单词,判断字典中是否出现过该单词,或者是否进行删除、添加、替换操作,如果是,则输出对应的字典中的单词
要求按照输入时候的排名输出
题解:建立两个哈希表。一个存储字典和输入字典中单词的排名,一个进行最后输出的判重
*/
#include <iostream>
//#define
using namespace std;
const int HASH =
- 通过原型实现javascript Array的去重、最大值和最小值
ayaoxinchao
JavaScriptarrayprototype
用原型函数(prototype)可以定义一些很方便的自定义函数,实现各种自定义功能。本次主要是实现了Array的去重、获取最大值和最小值。
实现代码如下:
<script type="text/javascript">
Array.prototype.unique = function() {
var a = {};
var le
- UIWebView实现https双向认证请求
bewithme
UIWebViewhttpsObjective-C
什么是HTTPS双向认证我已在先前的博文 ASIHTTPRequest实现https双向认证请求
中有讲述,不理解的读者可以先复习一下。本文是用UIWebView来实现对需要客户端证书验证的服务请求,网上有些文章中有涉及到此内容,但都只言片语,没有讲完全,更没有完整的代码,让人困扰不已。但是此知
- NoSQL数据库之Redis数据库管理(Redis高级应用之事务处理、持久化操作、pub_sub、虚拟内存)
bijian1013
redis数据库NoSQL
3.事务处理
Redis对事务的支持目前不比较简单。Redis只能保证一个client发起的事务中的命令可以连续的执行,而中间不会插入其他client的命令。当一个client在一个连接中发出multi命令时,这个连接会进入一个事务上下文,该连接后续的命令不会立即执行,而是先放到一个队列中,当执行exec命令时,redis会顺序的执行队列中
- 各数据库分页sql备忘
bingyingao
oraclesql分页
ORACLE
下面这个效率很低
SELECT * FROM ( SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_FS_RETURN order by id desc) A ) WHERE RN <20;
下面这个效率很高
SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_
- 【Scala七】Scala核心一:函数
bit1129
scala
1. 如果函数体只有一行代码,则可以不用写{},比如
def print(x: Int) = println(x)
一行上的多条语句用分号隔开,则只有第一句属于方法体,例如
def printWithValue(x: Int) : String= println(x); "ABC"
上面的代码报错,因为,printWithValue的方法
- 了解GHC的factorial编译过程
bookjovi
haskell
GHC相对其他主流语言的编译器或解释器还是比较复杂的,一部分原因是haskell本身的设计就不易于实现compiler,如lazy特性,static typed,类型推导等。
关于GHC的内部实现有篇文章说的挺好,这里,文中在RTS一节中详细说了haskell的concurrent实现,里面提到了green thread,如果熟悉Go语言的话就会发现,ghc的concurrent实现和Go有点类
- Java-Collections Framework学习与总结-LinkedHashMap
BrokenDreams
LinkedHashMap
前面总结了java.util.HashMap,了解了其内部由散列表实现,每个桶内是一个单向链表。那有没有双向链表的实现呢?双向链表的实现会具备什么特性呢?来看一下HashMap的一个子类——java.util.LinkedHashMap。
- 读《研磨设计模式》-代码笔记-抽象工厂模式-Abstract Factory
bylijinnan
abstract
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* Abstract Factory Pattern
* 抽象工厂模式的目的是:
* 通过在抽象工厂里面定义一组产品接口,方便地切换“产品簇”
* 这些接口是相关或者相依赖的
- 压暗面部高光
cherishLC
PS
方法一、压暗高光&重新着色
当皮肤很油又使用闪光灯时,很容易在面部形成高光区域。
下面讲一下我今天处理高光区域的心得:
皮肤可以分为纹理和色彩两个属性。其中纹理主要由亮度通道(Lab模式的L通道)决定,色彩则由a、b通道确定。
处理思路为在保持高光区域纹理的情况下,对高光区域着色。具体步骤为:降低高光区域的整体的亮度,再进行着色。
如果想简化步骤,可以只进行着色(参看下面的步骤1
- Java VisualVM监控远程JVM
crabdave
visualvm
Java VisualVM监控远程JVM
JDK1.6开始自带的VisualVM就是不错的监控工具.
这个工具就在JAVA_HOME\bin\目录下的jvisualvm.exe, 双击这个文件就能看到界面
通过JMX连接远程机器, 需要经过下面的配置:
1. 修改远程机器JDK配置文件 (我这里远程机器是linux).
- Saiku去掉登录模块
daizj
saiku登录olapBI
1、修改applicationContext-saiku-webapp.xml
<security:intercept-url pattern="/rest/**" access="IS_AUTHENTICATED_ANONYMOUSLY" />
<security:intercept-url pattern=&qu
- 浅析 Flex中的Focus
dsjt
htmlFlexFlash
关键字:focus、 setFocus、 IFocusManager、KeyboardEvent
焦点、设置焦点、获得焦点、键盘事件
一、无焦点的困扰——组件监听不到键盘事件
原因:只有获得焦点的组件(确切说是InteractiveObject)才能监听到键盘事件的目标阶段;键盘事件(flash.events.KeyboardEvent)参与冒泡阶段,所以焦点组件的父项(以及它爸
- Yii全局函数使用
dcj3sjt126com
yii
由于YII致力于完美的整合第三方库,它并没有定义任何全局函数。yii中的每一个应用都需要全类别和对象范围。例如,Yii::app()->user;Yii::app()->params['name'];等等。我们可以自行设定全局函数,使得代码看起来更加简洁易用。(原文地址)
我们可以保存在globals.php在protected目录下。然后,在入口脚本index.php的,我们包括在
- 设计模式之单例模式二(解决无序写入的问题)
come_for_dream
单例模式volatile乱序执行双重检验锁
在上篇文章中我们使用了双重检验锁的方式避免懒汉式单例模式下由于多线程造成的实例被多次创建的问题,但是因为由于JVM为了使得处理器内部的运算单元能充分利用,处理器可能会对输入代码进行乱序执行(Out Of Order Execute)优化,处理器会在计算之后将乱序执行的结果进行重组,保证该
- 程序员从初级到高级的蜕变
gcq511120594
框架工作PHPandroidhtml5
软件开发是一个奇怪的行业,市场远远供不应求。这是一个已经存在多年的问题,而且随着时间的流逝,愈演愈烈。
我们严重缺乏能够满足需求的人才。这个行业相当年轻。大多数软件项目是失败的。几乎所有的项目都会超出预算。我们解决问题的最佳指导方针可以归结为——“用一些通用方法去解决问题,当然这些方法常常不管用,于是,唯一能做的就是不断地尝试,逐个看看是否奏效”。
现在我们把淫浸代码时间超过3年的开发人员称为
- Reverse Linked List
hcx2013
list
Reverse a singly linked list.
/**
* Definition for singly-linked list.
* public class ListNode {
* int val;
* ListNode next;
* ListNode(int x) { val = x; }
* }
*/
p
- Spring4.1新特性——数据库集成测试
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- C# Ajax上传图片同时生成微缩图(附Demo)
liyonghui160com
1.Ajax无刷新上传图片,详情请阅我的这篇文章。(jquery + c# ashx)
2.C#位图处理 System.Drawing。
3.最新demo支持IE7,IE8,Fir
- Java list三种遍历方法性能比较
pda158
java
从c/c++语言转向java开发,学习java语言list遍历的三种方法,顺便测试各种遍历方法的性能,测试方法为在ArrayList中插入1千万条记录,然后遍历ArrayList,发现了一个奇怪的现象,测试代码例如以下:
package com.hisense.tiger.list;
import java.util.ArrayList;
import java.util.Iterator;
- 300个涵盖IT各方面的免费资源(上)——商业与市场篇
shoothao
seo商业与市场IT资源免费资源
A.网站模板+logo+服务器主机+发票生成
HTML5 UP:响应式的HTML5和CSS3网站模板。
Bootswatch:免费的Bootstrap主题。
Templated:收集了845个免费的CSS和HTML5网站模板。
Wordpress.org|Wordpress.com:可免费创建你的新网站。
Strikingly:关注领域中免费无限的移动优
- localStorage、sessionStorage
uule
localStorage
W3School 例子
HTML5 提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不