来自: https://www.jianshu.com/p/1d913261d56f
前端适配可以说是前端工程师一个永恒的话题,而解决方案也是层出不穷,其目的都是为了在各个分辨率中最大程度还原设计稿。今天给大家介绍的是vw兼容方案,其原理就是根据视口宽度自动计算页面上的尺寸,无论高度、宽度,还是字体。
第一步:用vue-cli快速构建出一个项目
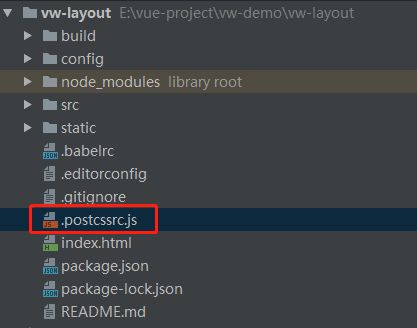
通过脚手架生成的项目应该是如下结构:
第二步:安装插件
为了实现vw兼容方案,我们需要安装如下插件:
postcss-import 相关配置
主要功有是解决@import引入路径问题。使用这个插件,可以很轻易的使用本地文件、node_modules或者web_modules的文件。这个插件配合postcss-url使引入文件变得更轻松。
postcss-url 相关配置
主要用来处理文件,比如图片文件、字体文件等引用路径的处理。
postcss-px-to-viewport 相关配置
主要用来把px单位转换为vw、vh、vmin或者vmax这样的视窗单位,也是vw适配方案的核心插件之一。
postcss-viewport-units 相关配置
主要是给CSS的属性添加content的属性,给vw、vh、vmin和vmax做适配的操作,这是实现vw布局必不可少的一个插件。
postcss-cssnext 相关配置
该插件可以让我们使用CSS未来的特性,其会对这些特性做相关的兼容性处理。
cssnano 相关配置
主要用来压缩和清理CSS代码。在Webpack中,cssnano和css-loader捆绑在一起,所以不需要自己加载它。
postcss-write-svg 相关配置
主要用来处理移动端1px的解决方案
postcss-aspect-ratio-mini 相关配置
主要用来处理元素容器宽高比
在自动构建的项目根目录里面我们能看到一个叫.postcssrc.js的文件,文件默认内容:
module.exports={"plugins":{"postcss-import":{},"postcss-url":{},"autoprefixer":{},}}
不难发现脚手架已经帮我们默认安装了postcss-import和postcss-url,所以我们只需要手动安装剩余插件:
npm i postcss-aspect-ratio-mini postcss-px-to-viewport postcss-write-svg postcss-cssnext postcss-viewport-units cssnano cssnano-preset-advanced --S
安装成功之后在项目根目录下的package.json中可以看到新安装的依赖包:
"dependencies": {"cssnano": "^4.1.10", "cssnano-preset-advanced": "^4.0.7", "postcss-aspect-ratio-mini": "^1.0.1", "postcss-cssnext": "^3.1.0", "postcss-px-to-viewport": "^1.1.1", "postcss-viewport-units": "^0.1.6", "postcss-write-svg": "^3.0.1", "vue": "^2.5.2", "vue-router": "^3.0.1"}
第三步:插件配置
在.postcssrc.js文件中做如下修改
module.exports = { "plugins": { "postcss-import": {}, "postcss-url": {}, "postcss-aspect-ratio-mini": {}, "postcss-write-svg": { utf8: false }, "postcss-cssnext": {}, "postcss-px-to-viewport": { viewportWidth: 750, // 视窗的宽度,对应的是我们设计稿的宽度,移动端一般是750,如果是pc端那就是类似1920这样的尺寸viewportHeight:1344,// 视窗的高度,移动端一般指定1334,也可以不配置unitPrecision:3,// 指定`px`转换为视窗单位值的小数位数(很多时候无法整除)viewportUnit:'vw',// 指定需要转换成的视窗单位,建议使用vwselectorBlackList:['.ignore','.hairlines'],// 指定不转换为视窗单位的类,可以自定义,可以无限添加,建议定义一至两个通用的类名minPixelValue:1,// 小于或等于`1px`不转换为视窗单位,你也可以设置为你想要的值mediaQuery:false// 允许在媒体查询中转换`px`},"postcss-viewport-units":{},"cssnano":{preset:"default",// 设置成default将不会启用autoprefixer"postcss-zindex":false}}}
特别声明:
由于cssnext也具有autoprefixer,只需要一个就够了,所以把默认的autoprefixer删除掉
postcss-zindex设置成false,如果不这样做,z-index的值就会重置为1,所以千万记得将postcss-zindex设置为false。
postcss-px-to-viewport 的配置在注释里面写的很清楚,如果还有疑问可以到github查看 相关配置,由于修改了配置文件,不要忘记重启一下项目:npm run dev。
好了,如果上面三个步骤都正确执行,我们的项目就成功的集成了vw解决方案,现在我们来验证一下:
如果我们的设计稿宽度为750px,在.postcssrc.js中配置viewportWidth为750,在编码过程中,设计稿上面的长宽是多少我们就写多少,单位为px不需要进行任何换算,比如实现一个长宽始终为视口宽度一半的正方形: