写在最前
本次的分享是一个基于canvas的更新图片特效实现。其中主要涉及canvas中getImageData()、putImageData()、toDataURL()方法的使用。效果请看下面。
欢迎关注我的博客,不定期更新中——
PS:请在本地服务器中打开页面,因谷歌浏览器中会有跨域问题,如需node静态服务器可以参照这个地址
效果预览
点我查看源码仓库
实现流程
- 点击换肤按键,在目标图片的相应位置按照同等比例绘制一张空canvas画布
- 在画布中以波浪的形式渲染图片
- 将画布转换为图片
绘制canvas覆盖层
1.获取底图即目标图的尺寸
//当点击按钮时传递底图的宽高
var img = new Image()
img.src = 'xxx'
img.onload = function() {
$('.btn').click(function() {
...
var that = this
var imgSize = {
realHeight: that.height,
realWidth: that.width
}
changeImg(imgSize, img)
})
}
2.绘制画布到相同位置
var changeImg = function(imgSize, oldImg) {
var img = $(oldImg),
offset = img.offset(),
imgLeft = offset.left,
imgTop = offset.top,
canvasId = 'canvas'
$('body').append('')
$('#'+ canvasId).css({
'position': 'absolute',
'left': imgLeft,
'top': imgTop,
'z-index': 1
})
...
}
以波浪的形式渲染图片
首先来介绍下getImageData()、putImageData()这两个方法
CanvasRenderingContext2D.getImageData() 返回一个ImageData对象,用来描述canvas区域隐含的像素数据,这个区域通过矩形表示,起始点为(sx, sy)、宽为sw、高为sh。
CanvasRenderingContext2D.putImageData() 是 Canvas 2D API 将数据从已有的 ImageData 对象绘制到位图的方法。
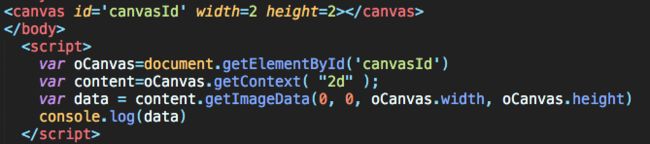
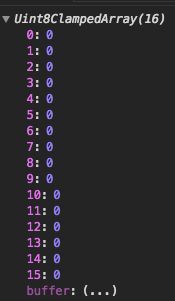
这其中的重点则是ImageData对象是什么。不妨我们打印一下看看:
可以看出一个2乘2的画布占4个像素,其中打印了一个长度为16的一维数组,结合文档中的讲解我们可以知道,其中每一个像素均有4位分别为rgba,故通过getImageData()我们可以得到一个拍平了的rgba数组,那么当我们动态的去改变一些东西的时候整个图像的色值透明度就会引起相应的变化,想想还有些小激动呢。同时putImageData()就很好理解了。当我们改变完像素数值后通过这个方法再反馈到画布上。
//核心代码
//通过sin函数画出曲线
var imgData = content.getImageData(0, 0, width, height)
for(var i = 0; i < width / 10; i+=0.1 ) {
x=Math.round(i*10)
y=Math.round(Math.sin(i - t) * scale + initY)
//scale为曲线幅度,initY为初始位置
for(var k = 0; k < y; k++) {
var sym = x * 4 + k * width * 4
//每个像素4位,sym表示当前为第几个像素的第一位
imgData.data[sym + 3] = 0 //令该像素点变透明
//imgData.data[sym + 3]会到达该像素点的透明度位即第四位
}
}
content.putImageData(imgData, 0, 0, 0, 0, width, height)
其中initY为sin曲线的纵坐标位置,那么当动态减小这个iniY时图像渲染的曲线会一点点向上,同时透明的区域便一点点变小,同时改变t值会另曲线横向移动,以此来形成最后的波浪形并缓缓向上的效果。
将画布转换为图片
oldImg.src = oCanvas.toDataURL('image/png')
$(oCanvas).remove()
通过toDataURL()方法,可以使画布转换成base64形式的img图片,将其替换到旧图片的url中便可以实现图片的更新特效。
最后
惯例po作者的博客,不定时更新中——
有问题欢迎在issues下交流,捂脸求star=。=