em & rem
em:依赖父元素计算
1 ÷ 父元素的font-size × 需要转换的像素值 = em值
rem:依赖根元素计算(IE6-8不兼容)
html {font-size: 62.5%;/*10 ÷ 16 × 100% = 62.5%*/}
body {font-size: 1.4rem;/*1.4 × 10px = 14px */}
h1 { font-size: 2.4rem;/*2.4 × 10px = 24px*/}
vw是view-width的缩写,相应地还有vh是view-height的缩写。他们分别指的是视窗宽度和高度(移动端即设备宽度和设备高度)。
1vw等价于1%的视窗宽度,15vw指的就是15%视窗宽度。
手机端目前默认标准是640
例:则1vw = 640/100(分为100等分) 如果要设置尺寸为10
则 ?vw = 10/640*100 的 ? = 1.5625
:first-of-type
:first-of-type 选择器匹配属于其父元素的特定类型的首个子元素的每个元素。
提示:等同于 :nth-of-type(1)。
border 原型
border-radius: 50%;
选择器权重计算规则
background
background-origin
语法:
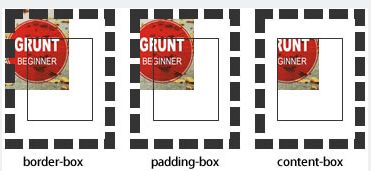
background-origin : border-box | padding-box | content-box;
//参数分别表示背景图片是从边框,还是内边距(默认值),或者是内容区域开始显示。
background-clip 用来将背景图片做适当的裁剪以适应实际需要。
background-clip : border-box | padding-box | content-box | no-clip
参数分别表示从边框、或内填充,或者内容区域向外裁剪背景。
no-clip表示不裁切,和参数border-box显示同样的效果。
backgroud-clip默认值为border-box。
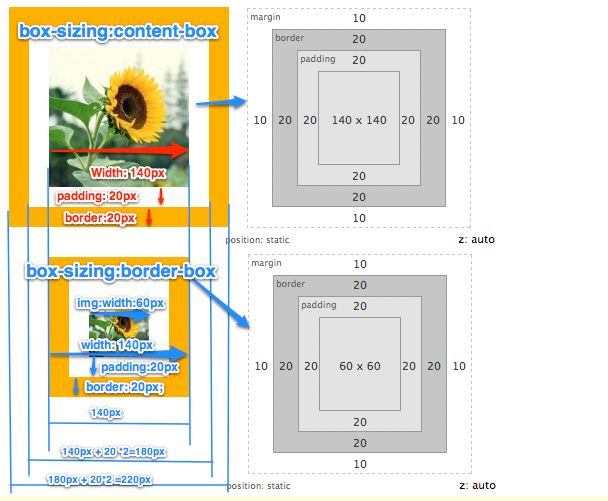
box-sizing
border-box:表示元素的宽高包括了border,padding,即此处的内容宽度/高度=width /height-border-padding(IE8+和高级浏览器支持)
兼容性:Mozilla需要加上-moz-,Webkit内核需要加上-webkit-,Presto内核-o-,IE8-ms-
opacity : 透明度
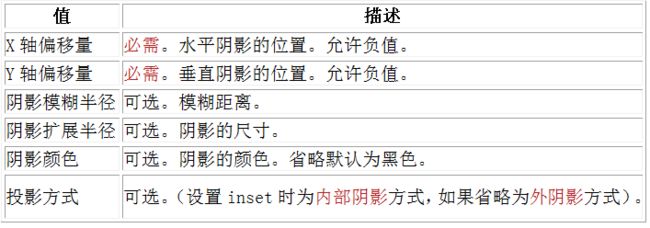
box-shadow :向框添加一个或多个阴影
text-shadow: X-Offset Y-Offset blur color;
圆角效果 border-radius
border-radius: 5px 4px 3px 2px;/* 四个半径值分别是左上角、右上角、右下角和左下角,顺时针 */
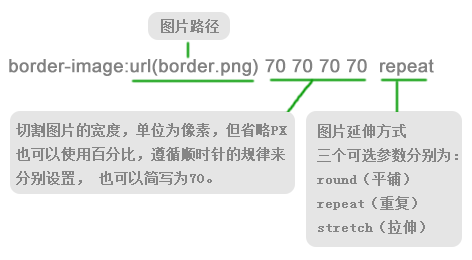
border-image
渐变色彩
background-image:linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);
//radial-gradient()
溢出省略显示 text-overflow
text-overflow(clip:剪切||ellipsis:省略标记)只是用来说明文字溢出时用什么方式显示,要实现溢出时产生省略号的效果,还须定义强制文本在一行内显示(white-space:nowrap)及溢出内容为隐藏(overflow:hidden),只有这样才能实现溢出文本显示省略号的效果,代码如下:
text-overflow:ellipsis;
overflow:hidden;
white-space:nowrap;
嵌入字体@font-face
语法:
@font-face {
font-family : 字体名称;
src : 字体文件在服务器上的相对或绝对路径;
}
p {
font-size :12px;
font-family : "字体名称";
/*必须项,设置@font-face中font-family同样的值*/
}
:enabled选择器
在Web的表单中,有些表单元素有可用(“:enabled”)和不可用(“:disabled”)状态,比如输入框,密码框,复选框等。在默认情况之下,这些表单元素都处在可用状态。那么我们可以通过伪选择器“:enabled”对这些表单元素设置样式。
HTML:
CSS:
div{
margin: 20px;
}
input[type="text"]:enabled {
background: #ccc;
border: 2px solid red;
}
结果:
cursor
vertical-align
animation
animation: name duration timing-function delay iteration-count direction;
:target
定义和用法
URL 带有后面跟有锚名称 #,指向文档内某个具体的元素。这个被链接的元素就是目标元素(target element)。
:target 选择器可用于选取当前活动的目标元素。
这是标题
请点击上面的链接,:target 选择器会突出显示当前活动的 HTML 锚。
内容 1...
内容 2...
注释: Internet Explorer 8 以及更早的版本不支持 :target 选择器。
text-transform 属性控制文本的大小写
white-space 处理空白排版方式
normal:默认值,空白符被压缩,文本自动换行
nowrap:空白符被压缩,文本不换行
pre:空白符被保留,遇到换行符换行(回车)
pre-line:空白符被压缩,文本会在排满或者遇换行符时换行
pre-wrap:空白符被保留,文本会在排满或者遇换行符时换行
word-spacing:? px;
设置英文单词之间的间距
word-wrap:break-word;
让过长的单词断开
text-indent : 文本首行缩进