1.证书配置:http://blog.csdn.net/songchunmin_/article/details/51316806
2.编码阶段:http://blog.csdn.net/songchunmin_/article/details/51291752
3.官方文档:https://developer.apple.com/library/content/documentation/General/Conceptual/ExtensibilityPG/Today.html
4.国外有篇比较好的文档:https://www.appcoda.com/app-extension-programming-today/
5.widget几个常用功能的实现:http://www.jianshu.com/p/9b3d06236d19
术语:
主项目:往已有的A项目里添加widget,那么A是主项目
Start~
环境搭建
1.苹果后台配置证书,下载Provisioning Profiles文件,得到4个Provisioning Profiles文件(主项目和widget分别有两个:dev的和release的)。
注意widget项目和主项目其实是两个独立的appID,而通过app group来相互交互。
2.对于主项目的配置:
(1)选择新的pro证书
(2)打开targets-->Capabilities-->App Groups 选项,然后选择后台配置的group:
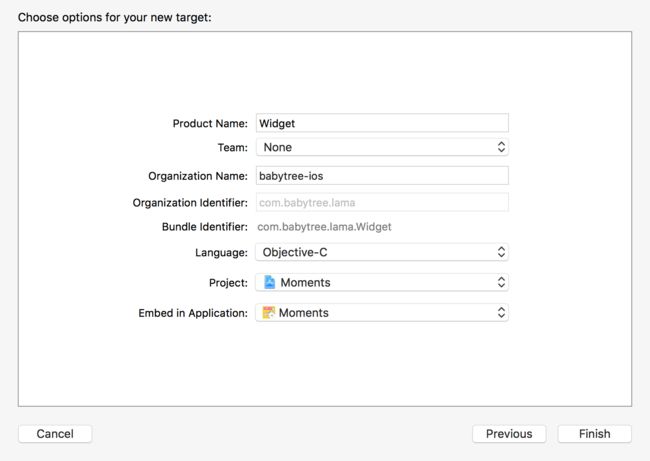
3.添加widget项目。
将Bundle
Identifier改为和苹果后台配置的appid一样。并且注意当时命名的时候,必须遵循如下规则:前缀要包括主项目的Bundle
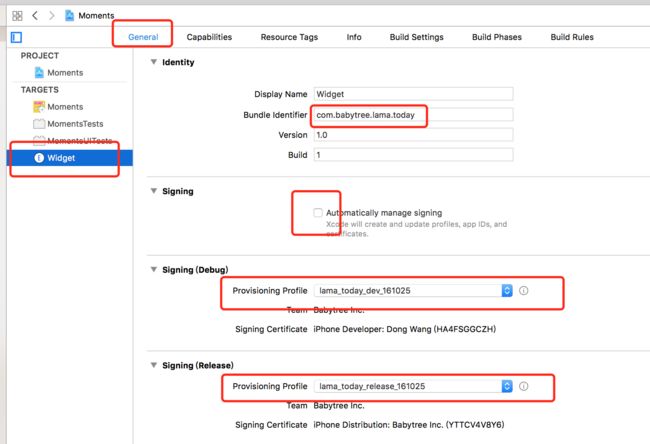
Identifier。后缀不能是widget关键字(。。。这里很坑,试了很多次)。然后因为我的XCode并没有配置开发者账号,所以将Automatically
manage singing的对勾去掉(反正证书文件都下载给你了)。
然后选择好Provisioning Profile文件,dev和release的。当前页的error就都应该消失了。
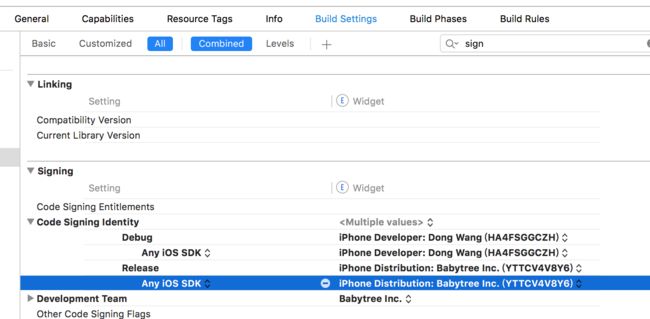
将Build Setting里的签名设置好:
如果当时在苹果后台配置证书的时候,deviceid都加上了你的手机,那么直接真机运行,就可以在手机上看到一个“Hello World”的widget。
第一次运行,可能看到左上角名字是WIDGET,这个有点延迟,第二次就可以看到是“宝宝树小时光”。
业务逻辑实现
1.纯代码实现布局:
通过以上步骤,添加的widget项目,使用的是Storyboard作为布局。使用纯代码需要:
(1)删除Storyboard文件,widget项目的plist,删除NSExtensionMainStoryboard
(2)添加NSExtensionPrincipalClass字段 并设为TodayViewController
2.TodayViewController生命周期:
经过测试:基本上超过2秒,widget元素在屏幕上消失(手机没有停留在widget页面或者停留在widget页面,没有滑动到自己项目的widget),widget再次出现的时候,都会重新调用ViewDidLoad。而短时间的消失再出现,不会执行ViewDidLoad而是执行ViewWillAppear。所以如果不进行处理,每次widget出现,就请求数据的话,即时两次数据相同也会闪一下(知乎),想不闪可以把数据缓存,每次widget出现都加在缓存数据,并且发送请求,请求回的数据和当前展示数据做对比,如果一样,则不用刷新列表,如果不一样则刷新列表。然后缓存的机制,因为一般请求的数据都是json,可以解析成dic对象,使用plist进行缓存,比较方便。
3.展开/折叠,在这个系统方法中设置展开、折叠的高度即可,但是好像不能主动设置在什么情况下是展开的,在什么情况下的折叠的,也就是说不能代码控制展开还是折叠,只能是用户点击按钮来展开和折叠,苹果没有给出那么多的自由。
- (void)widgetActiveDisplayModeDidChange:(NCWidgetDisplayMode)activeDisplayMode withMaximumSize:(CGSize)maxSize {
if(activeDisplayMode == NCWidgetDisplayModeCompact) {
self.preferredContentSize = CGSizeMake([UIScreen mainScreen].bounds.size.width, 105);
}else{
self.preferredContentSize = CGSizeMake([UIScreen mainScreen].bounds.size.width, 495);
}
}
4.使用主项目的自定义类,以及第三方库:
widget开发时,肯定会遇到想使用主项目的类的情况,只需要将要使用的类的.m文件,多加上一个target,选择widget项目即可。
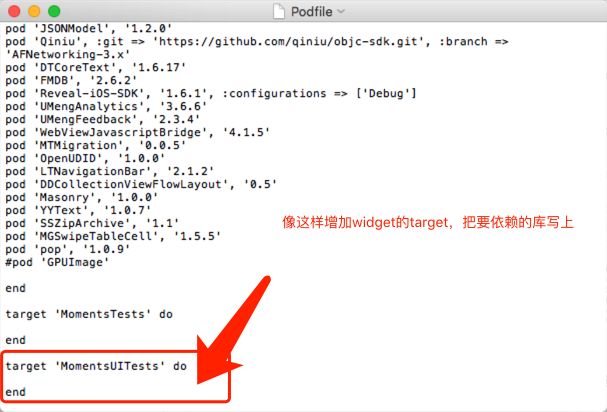
使用第三方库,我的项目里暂时没有遇到这种需求,但是通过pods维护第三方库的时候,Podfile文件会指定每个第三方库要加入的target,那么在widget的target中,加上要使用的第三方库,应该就可以,可以自己试试。
5.数据共享
widget项目必然经常要和主项目共享数据,可以通过NSUserDefault,注意和平时用有些不同,创建UserDefault的时候,要指定groupid。上代码:
// widget项目里取数据
+ (NSString*)widgetStringForKey:(NSString*)defaultName {
NSUserDefaults*shared = [[NSUserDefaultsalloc] initWithSuiteName:@"group.com.appname"];
return[shared stringForKey:defaultName];
}
// 主项目里存数据
+ (void)widgetSetObject:(id)value forKey:(NSString*)defaultName {
NSUserDefaults*shared = [[NSUserDefaultsalloc] initWithSuiteName:@"group.com.appname"];
[shared setObject:value forKey:defaultName];
[shared synchronize];
}
还有通过NSFileManager数据共享的方式,项目里没有用到,可以自己查阅资料试一试。
6.唤起主项目
通过URL Schemes的方式:
(1)在主项目里配置一个对应widget的URL。
(2)在需要唤起主项目的地方:
NSString*schemeString = [NSStringstringWithFormat:@"HMWidget://jumptab?number=%@",[NSStringencodeBase64String:@"3"]];
[self.extensionContext openURL:[NSURLURLWithString:schemeString] completionHandler:^(BOOLsuccess) {
}];
(3)在主项目appdelegate的代理方法中,截取URL,做处理:
- (BOOL)application:(UIApplication *)application openURL:(NSURL*)url sourceApplication:(NSString*)sourceApplication annotation:(id)annotation
{
if([url.description hasPrefix:@"HMWidget://"]) {
if(![HMUser isLogin]) {
returnYES;
}
return[HMSchemeUrlRouter handleScheme:url.description withAppDelegate:self];
}
}