作为手机应用,在过去的年月里常见的都是以静态的可滑动图片作为引导页,但是引导页是手机应用进入的真正首页,可以说是手机应用的‘脸面’,在要求用户体验越来越精确细腻的今天,越来越多的手机应用加入动态效果来博取目光和焦点------甚至不只是引导页,更是酷炫的内容介绍和互动页。接下来的内容我们就利用fullpage.js框架布局CSS3动画来打造属于自己的手机动画引导页。
首先,我们需要构建自己的Android项目,并在assets文件夹下添加文件夹目录,这里取名为wel_page。
构建之后转换开发工具打开来到HBuilder,对项目管理器部分右键选择导入项目,再选择“现有的文件夹作为新项目”,一路向下选择浏览文件,找到android开发工具的workspace,找到刚才的项目,选择assets下的wel_page,如下右图;
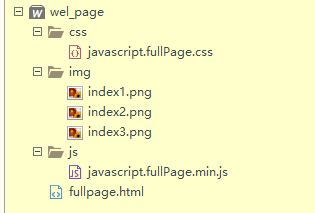
现在,我们就有了一个web项目的根文件,在此基础上我们可以按照web网页项目进行网页开发,在这里我新建名称为fullpage.html的html文件用来构建页面效果,css和js以及img文件夹目录用来存放fullpage.html开发过程中所需的不同资源;
接下来要做的就是在HBuilder中开发全屏的切换页面了,在这里我选择久负盛名的fullpage.js开源框架,首先去到它的官网,fullpage官网地址:fullPage.js One Page Scroll sections Site Plugin。
点击download即可下载。下载解压进入pure JavaScript (Alpha)文件夹中,以浏览器运行的方式打开demo.html,可以看到fullpage的基本效果,可以看到,横竖切换效果都是非常不错的,我们将该文件夹中的文件接入我们的项目中,并将手机引导页需要展示的图片引入img文件夹,如下图:
继续,将fulllpage.js框架所需的css文件和js文件引用到fullpage.html:
在body中进行fullpage.js格式的布局,并声明内部样式定义整体和页面样式,可都参考或复制pure JavaScript (Alpha)文件中的demo.html代码。
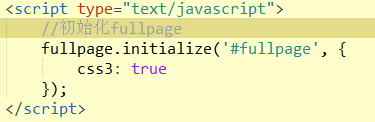
再声明脚本段落进行fullpage.js框架的初始化工作,代码如下(demo.html):
注意:
(1)#后面的id一定要和框架中外层的div匹配;
(2)css3要设置为true属性
(3)关于其他属性可以根据需求去设置,属性间用”,”隔开,这里提供fullpage框架中
页面属性配置和回掉函数的参考地址:FullPage.js全屏滚动插件学习总结 - Jesse131 - 博客园,至此我们已经成功的将fullpage框架接入项目中,接下来我们在空白的fullpage页面中添加自己的背景图片和CSS3动画。
在内部样式中我定义了针对某一个图片或者文字的CSS3动画,动画的具体效果是先来回旋转,再下移淡出,当然还有对其它三种浏览器进行兼容的代码,这里不再啰嗦:
@keyframeshinge{
0%{
-webkit-transform-origin:topleft;
-moz-transform-origin:topleft;
-ms-transform-origin:topleft;
transform-origin:topleft;
-webkit-animation-timing-function:ease-in-out;
-moz-animation-timing-function:ease-in-out;
-ms-animation-timing-function:ease-in-out;
animation-timing-function:ease-in-out
}
20%,60%{
-webkit-transform:rotate3d(0,0,1,80deg);
-moz-transform:rotate3d(0,0,1,80deg);
-ms-transform:rotate3d(0,0,1,80deg);
transform:rotate3d(0,0,1,80deg);
-webkit-transform-origin:topleft;
-moz-transform-origin:topleft;
-ms-transform-origin:topleft;
transform-origin:topleft;
-webkit-animation-timing-function:ease-in-out;
-moz-animation-timing-function:ease-in-out;
-ms-animation-timing-function:ease-in-out;
animation-timing-function:ease-in-out
}
40%,80%{
-webkit-transform:rotate3d(0,0,1,60deg);
-moz-transform:rotate3d(0,0,1,60deg);
-ms-transform:rotate3d(0,0,1,60deg);
transform:rotate3d(0,0,1,60deg);
-webkit-transform-origin:topleft;
-moz-transform-origin:topleft;
-ms-transform-origin:topleft;
transform-origin:topleft;
-webkit-animation-timing-function:ease-in-out;
-moz-animation-timing-function:ease-in-out;
-ms-animation-timing-function:ease-in-out;
animation-timing-function:ease-in-out;
opacity:1;
}
100%{
-webkit-transform:translate3d(0,43em,0);
-moz-transform:translate3d(0,43em,0);
-ms-transform:translate3d(0,43em,0);
transform:translate3d(0,43em,0);
opacity:0
}
}
紧接着我们需要对文字或图片应用动画:
.bg{
-webkit-animation:hinge2salternatebackwards;
animation:hinge2salternatebackwards;
-moz-animation:hinge2salternatebackwards;
-ms-animation:hinge2salternatebackwards;
-o-animation:hinge2salternatebackwards;
animation-delay:0.2s;
-ms-animation-delay:0.2s;
-moz-animation-delay:0.2s;
-webkit-animation-delay:0.2s;
}
其它屏可以根据自己的需求去继续完善和添加页面。运行发现动画能成功进行动画播放和滑动切换,那么大功快要告成了,我们最后要做的就是android界面进行该页面的加载显示------这里我们利用WebView控件来加载页面,在加载之前要对项目进行右键刷新,确保fullpage.html和刚才的文件已经同步到assets文件目录下。
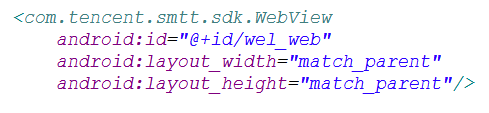
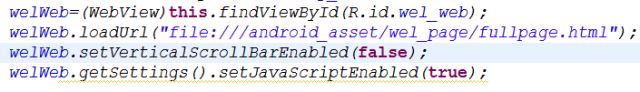
我们需要将MainActivity布局文件中WebView的宽高设置为匹配父窗口,然后在MainActivity类的oncreate方法中查找该WebView的id,并让该WebView加载assets文件目录下的fullpage.html页面:
至此,我们的引导页已经完成了,可以在手机中安装该Android应用查看效果。
注意,完成后测试过程中版本或配置较低的手机可能感觉加载较慢,有卡顿,这时候就需要加强WebView的性能了,在这里我接入了腾讯X5内核中的WebView,加载明显更快,效果更好,需要接入的,请移步其官网:腾讯浏览服务。