在前段时间介绍过Word技巧之后,今天的主题似乎有点打脸。不过在IT领域,某项产品或技术被替代是司空见惯的事情,“拥抱变化”、“唯变化不变”也是互联网大佬们常用的口头禅;记得奥巴马08年竞选时的主题就是CHANGE。
大佬们管大佬们的,咱们管咱们的,今天程先生带大家领略另一种文档编辑语言(无需任何编程基础)的魅力~
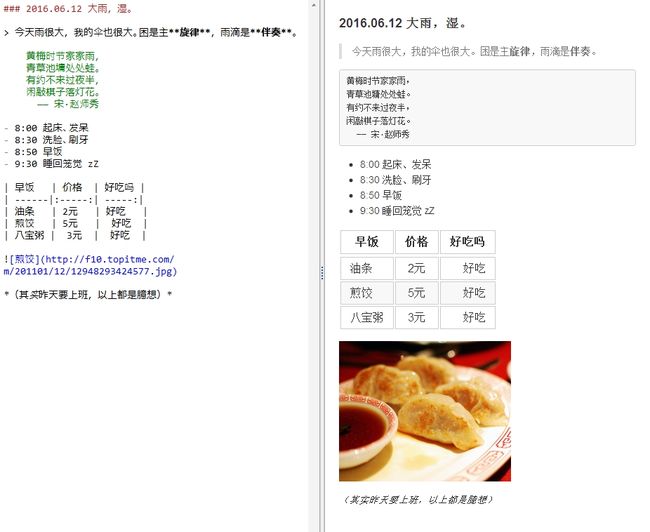
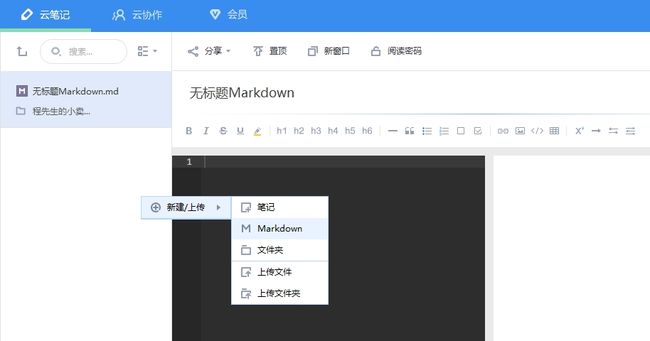
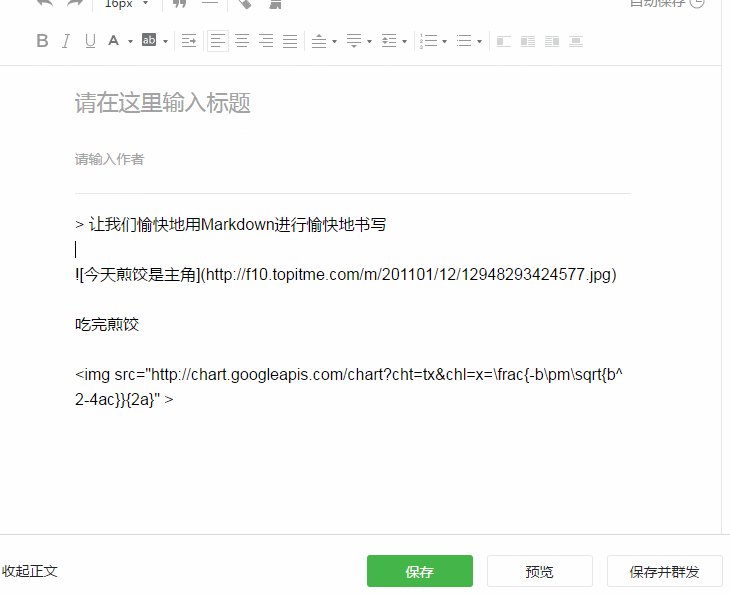
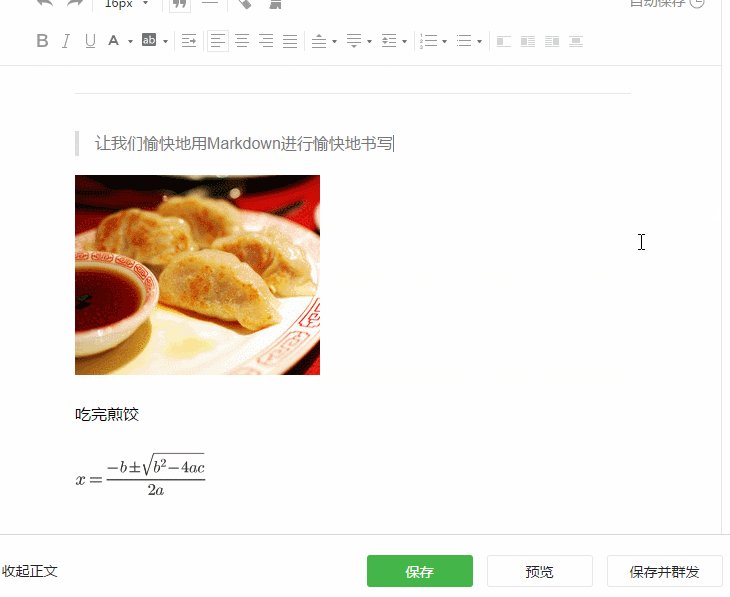
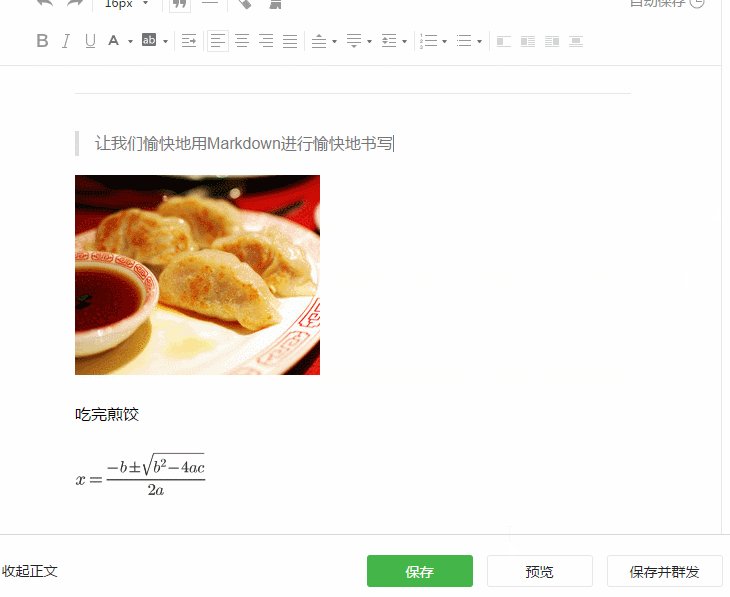
先看下面两张效果图,左侧为文档编辑区,右侧为实时预览效果:
Markdown简介
百度百科:Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。
维基百科:它允许人们“使用易读易写的纯文本格式编写文档,然后转换成有效的XHTML(或者HTML)文档”。
这意味着什么呢?咳咳,在Markdown的世界里:
1. 你可以专注于写作,格式交给几个忠实简单的符号即可;
2. 无需依赖特定的编辑器,你甚至可以用最简陋的记事本进行编辑;
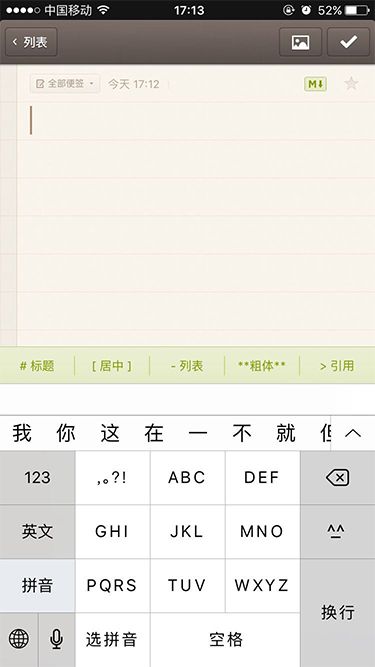
3. 在手机上享受边书写边排版的快感,而不用再点点戳戳,芝麻蜡烛;
4. 你可以把Markdown内容导出为格式在预料之中的Html,不写一行代码来写网页将不再是梦想,这也是目前GitBlog、WordPress等各类主流博客所建议的方式。
Markdown使用
首先,你需要有一款支持Markdown的编辑器,或者一个支持Markdown语法格式的网站。(你可以脱离这些编辑器或者网站撰写文档,但最终格式的转化或者展现还是需要在支持Markdown的地盘上进行~)
目前,国内的、有道云笔记、博客园、开源中国、锤子便签以及国外的GitBlog、WordPress、Ghost等都支持Markdown语法~印象笔记本身不支持Markdown,但可借助于强大的马克飞象(支持高亮代码、LaTeX公式、流程图、图片上传等,收费)实现Markdown功能。
程先生因为是Windows操作系统,使用的是MarkdownPad2这款在Windows上享有盛誉的编辑器;OS X平台上,身边的朋友使用Mou、MacDown的较多;你也可以用有道云笔记(体验似乎一般)、(适合写博客)或者马克飞象等Chrome浏览器插件。当然,在网络上你也可以搜索到其他的Markdown编辑器,因为程先生没有亲测过,就不冒昧推荐啦。
Markdown语法
标题
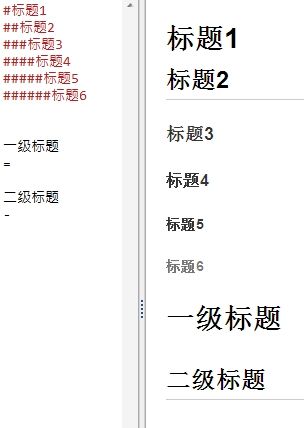
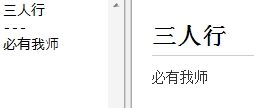
标题有两种方式可以实现:一种是若干个#号开头,有1-6个级别;另一种是在文字下面加=(表示主标题),或者在文字下面加-(表示副标题)。
分隔线
分隔线比较简单,三个-号单独一行就行~
粗体、斜体
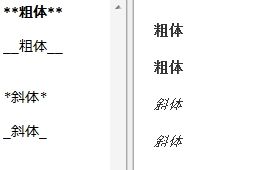
粗体用两个*或者_包围,斜体用一个*或者_包围,程先生倾向于用*号。
有序列表
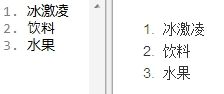
有序列表在行首以数字、半角.号、空格开始,后接内容即可;其实第二行的数字序号你仍旧写个1,序号也自动显示为2。
无序列表
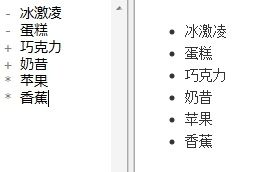
无需列表用一个-/+/*、空格开始,后接内容即可,程先生倾向于用性感的-号。
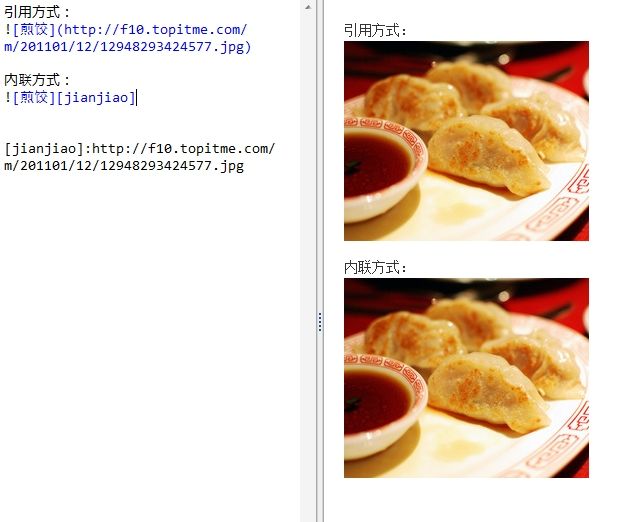
插入链接
文本中添加超链接有两种方式:引用方式的格式为,[]中添加显示的文本,()内添加链接地址即可;内联方式是在需要链接的地方用[序号]表示引用,并在文档别处一般是文末,按行添加[序号]:链接地址,即可。
插入图片
插入图片的方式类似插入超链接,也有两种可选:引用方式的格式为![](),[]添加图片名称(可选,该名称或会显示在图片正下方),()内添加图片链接地址即可;内联方式格式为![][],第一个[]添加显示在图片下的文本内容,第二个[]内添加图片标识,并在文档别处一般是文末,按行添加[标识]:图片链接地址,即可。程先生一般用第一种简便的方式~
插入代码
插入代码也有两种方式,内联方式是用反引号`(键盘左上角,~键)包围;或者在需要以代码形式展现的内容之前添加四个空格即可。
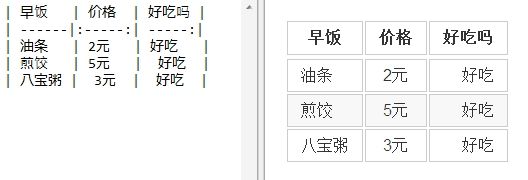
插入表格
Hmm,插入表格有点eggache,不过展现形式也算美好。列之间用|分隔,默认第一行为title,自动加粗;在标题与内容之间有特殊的一行,|之间以-填充,同时用:表示对齐(处在最左/右端则该列内容左/右对齐,两边都有则居中;标题默认居中,内容默认左对齐),看图更直观吧~
插入脚注
脚注是论文和书籍中经常出现的形式,用以对某些内容进行说明。在需要脚注的文字后面增加[脚注标识],并在文档别处一般是文末,按行添加[脚注标识]:文本解释内容,即可。
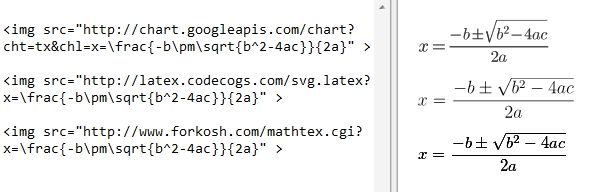
插入公式
插入公式需要第三方服务,当然你也可以用公式软件生成公式,然后截图并以图片形式插入(如果你有个字母写错了,那么好可怕……),把下面内容贴到编辑器内,并在相应位置添加Latex公式即可:



Markdown技巧
技巧一
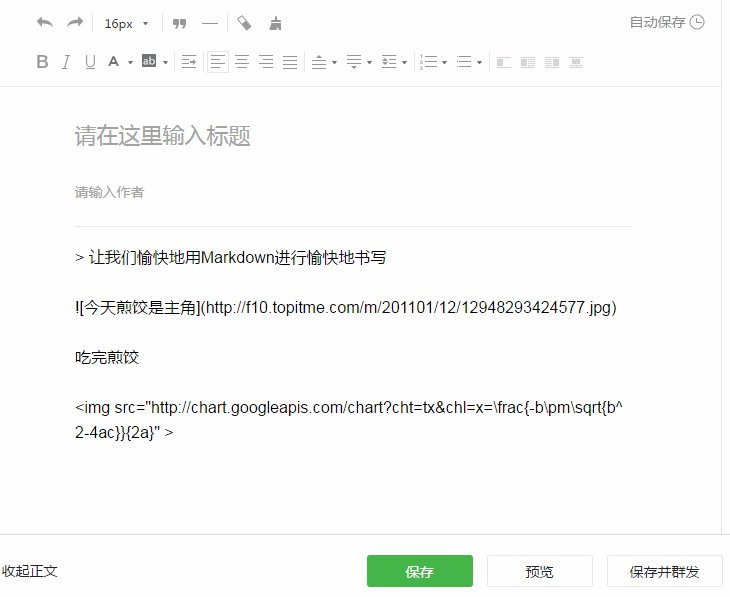
微信公众号后台编辑器是不支持Markdown的(为什么?!为什么?!为什么?!),但是程先生又很想使用Markdown进行书写,因为这样只要写一遍就能保证在所有平台上展现的格式都是一致的,不用花费时间精力在排版上了。于是程先生找到了这款Chrome插件:Markdown Here(支持Chrome、Firefox、Safari、Thunderbird)
在一个普通编辑器内用Markdown语法进行书写,然后(可以只选中其中一段文字进行格式化)点击Markdown Here插件按钮进行格式化,就能自动把编辑框内容转换为Markdown可视化时的内容啦!
技巧二
善用各类Markdown软件、网站、APP等提高效率。不过首先之首先,先把程先生介绍的语法给磨叽,哦不,默记一遍;然后呢把这篇文章收藏,因为你肯定会忘记那么一两下的;再然后,你就可以在手机、PC上各类编辑器内协作写东西啦,而不用担心排版等格式问题。
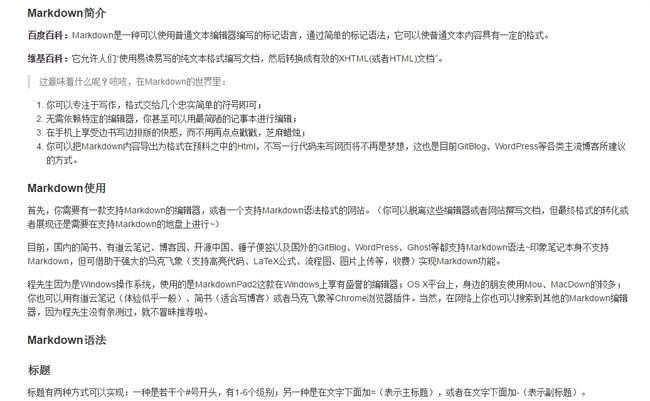
比如程先生写这篇文章时用的是MarkdownPad2,预览或者导出为HTML后的样子是这样的:
是时候适当告别Word了,解放格式,专注写作!
突然发现今天很想吃煎饺……