前言
openlayers4 官网的 api 文档介绍地址 openlayers4 api,里面详细的介绍 openlayers4 各个类的介绍,还有就是在线例子:openlayers4 官网在线例子,这个也是学习 openlayers4 的好素材。
openlayers4 入门开发系列的地图服务基于 Geoserver 发布的,关于 Geoserver 方面操作的博客,可以参考以下几篇文章:
- geoserver 安装部署步骤
- geoserver 发布地图服务 WMS
- geoserver 发布地图服务 WMTS
- geoserver 集成以及部署 arcgis server 瓦片数据
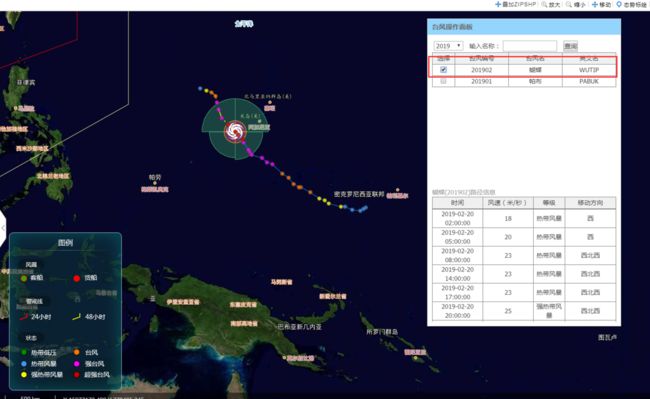
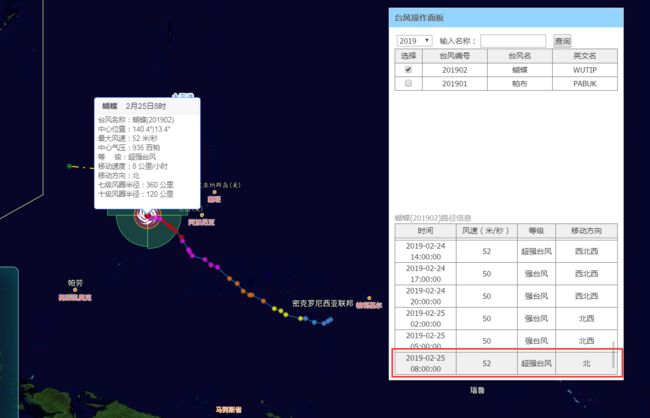
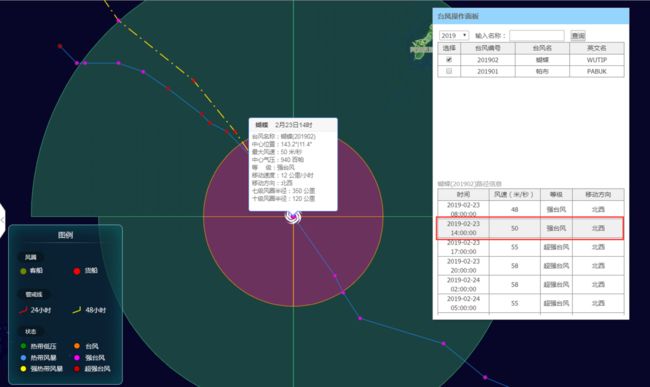
本篇的重点内容是利用 openlayers4 实现台风轨迹功能,效果图如下:
image
实现思路
- 界面设计
//台风
"" +
"台风" +
"" +
'' +
'' +
'' +
''
- 点击事件
//台风
$("#typhoonLayer input").bind("click", function () {
if (this.checked) {
listDialog = new bxmap.TyphoonListDialog();
listDialog.setTyphoonMap(bmap);
listDialog.show();
var map = bmap.getMap();
map.getView().setCenter([13286590.004642466, 2562780.6843453925]);
map.getView().setZoom(6);
//图例面板显示
$("#map_tl").css("display","block");
$("#map_tl>img").attr('src', GLOBAL.domainResource+"/Content/img/typhoonLegend.png");
$("#map_tl>img").css("width","auto");
$("#map_tl>img").css("height","350px");
}
else {
if(listDialog){
listDialog.close();
}
//图例面板隐藏
$("#map_tl").hide();
}
})
- 台风轨迹初始化
/**
* @description 初始化图层
* @param bmap
* @private
*/
bxmap.Typhoon.prototype._initializeLayers = function () {
//24小时48小时警戒线
this.picketLineLayer = new bxmap.layer.Vector({
source: new ol.source.Vector()
});
//台风实际路线节点
this.realNodesLayer = new bxmap.layer.Vector({
source: new ol.source.Vector(),
property: "symbol",
style: null,
context: function (feature) {
return feature["symbol"];
}
});
var symbolizer = new bxmap.symbol.UniqueValueSymbolizer();
var styles = this.styles;
symbolizer.addRule({ruleName: "default", styles: styles["TyphoonNodes_Unselected"]});
symbolizer.addRule({ruleName: "selected", styles: styles["TyphoonNodes_Selected"]});
symbolizer.addRule({ruleName: "unselected", styles: styles["TyphoonNodes_Unselected"]});
this.realNodesLayer.setSymbolizer(symbolizer);
//台风预测路线节点
this.forecastNodesLayer = new bxmap.layer.Vector({
source: new ol.source.Vector(),
property: "symbol",
style: null,
context: function (feature) {
return feature["symbol"];
}
});
symbolizer = new bxmap.symbol.UniqueValueSymbolizer();
symbolizer.addRule({ruleName: "default", styles: styles["TyphoonNodes_Unselected"]});
symbolizer.addRule({ruleName: "selected", styles: styles["TyphoonNodes_Selected"]});
symbolizer.addRule({ruleName: "unselected", styles: styles["TyphoonNodes_Unselected"]});
this.forecastNodesLayer.setSymbolizer(symbolizer);
//其他数据
this.resourceLayer = new bxmap.layer.Vector({
source: new ol.source.Vector()
});
}
- 台风轨迹样式设置代码
/**
* @description 创建样式
* @return {JSON}
*/
bxmap.Typhoon.prototype.createStyles = function () {
var output = {};
//台风节点
output["TyphoonNodes_Unselected"] = {
"热带低压": new ol.style.Style({
image: new ol.style.Icon({opacity: 0.8, scale: 0.8, src: bxmap.Resource.TyphoonPngRddy})
})
,"热带风暴": new ol.style.Style({
image: new ol.style.Icon({opacity: 0.8, scale: 0.8, src: bxmap.Resource.TyphoonPngRdfb})
})
,"强热带风暴": new ol.style.Style({
image: new ol.style.Icon({opacity: 0.8, scale: 0.8, src: bxmap.Resource.TyphoonPngQrdfb})
})
,"台风": new ol.style.Style({
image: new ol.style.Icon({opacity: 0.8, scale: 0.8, src: bxmap.Resource.TyphoonPngTf})
})
,"强台风": new ol.style.Style({
image: new ol.style.Icon({opacity: 0.8, scale: 0.8, src: bxmap.Resource.TyphoonPngQtf})
})
,"超强台风": new ol.style.Style({
image: new ol.style.Icon({opacity: 0.8, scale: 0.8, src: bxmap.Resource.TyphoonPngCqtf})
})
};
output["TyphoonNodes_Selected"] = {
"热带低压": new ol.style.Style({
image: new ol.style.Icon({opacity: 1, scale: 1, src: bxmap.Resource.TyphoonPngRddy})
})
,"热带风暴": new ol.style.Style({
image: new ol.style.Icon({opacity: 1, scale: 1, src: bxmap.Resource.TyphoonPngRdfb})
})
,"强热带风暴": new ol.style.Style({
image: new ol.style.Icon({opacity: 1, scale: 1, src: bxmap.Resource.TyphoonPngQrdfb})
})
,"台风": new ol.style.Style({
image: new ol.style.Icon({opacity: 1, scale: 1, src: bxmap.Resource.TyphoonPngTf})
})
,"强台风": new ol.style.Style({
image: new ol.style.Icon({opacity: 1, scale: 1, src: bxmap.Resource.TyphoonPngQtf})
})
,"超强台风": new ol.style.Style({
image: new ol.style.Icon({opacity: 1, scale: 1, src: bxmap.Resource.TyphoonPngCqtf})
})
};
return output;
}
……
更多的详情见:GIS之家小专栏
对本专栏感兴趣的话,可以关注一波
GIS之家作品:GIS之家
GIS之家源码咨询:咨询模式