标注:本文为个人学习使用,仅做自己学习参考使用,请勿转载和转发
2018-09-05: 初稿,最近学习进度好慢,参考博主coder-pig
0. 引言
- 前面两节主要是一些概念性的东西,Http的协议以及协议头等,有时间还是需要深入研究一下
- 本节学习的是Http的请求方式之一:HttpURLConnection,除了这种还有一种HttpClient,下一节来描述
- HttpURLConnection请求复杂,使用起来比较麻烦,在4.4版本中HttpURLConnection已经被替换称OkHttp了!但在实际开发中并不会用HttpURLConnection和HttpClient,因为别人已经封装好的第三方网络请求框架,诸如Volley、android-async-http,loopj等,因为网络操作涉及到异步以及多线程,自己动手实现的话,比较麻烦,所以实际开发的过程还是直接使用的第三方,但是第三方毕竟也是在这些的基础上架构起来的,所以还是得从头来。
1. HttpURLConnection介绍
- 一种多用途、轻量级的HTTP客户端,使用它来进行Http操作可以适用于大多数的应用程序,虽然HttpURLConnection的API提供比较简单,但是同时这个也使我们可以更加容易的去使用和扩展它,集成至URLConnection,抽象类,无法直接实例化对象。通过调用openCollection()方法获得对象实例,默认是带gzip压缩的;
2. HttpURLConnection的使用步骤
- 使用HttpURLConnection的步骤如下:
创建一个URL对象:
URL url = new URL(http://www.baidu.com);调用URL对象的openConnection()来获取HttpURLConnect对象实例:
HttpURLConnection conn = (HttpURLConnection) url.openConnection();设置Http请求使用的方法,GET活着POST,活着其他请求方式比如:PUT
conn.setRequestMethod("GET");设置连接超时,读取超时的毫秒书,以及服务器希望得到的一些消息头
conn.setConnectTimeout(6 * 1000);
conn.setReadTimeout(6 * 1000)调用getInputStream()方法获得服务器返回的输入流,然后输入流进行读取了
InputStream in = conn.getInputStream();最后调用disconnect()方法将Http连接关掉
conn.disconnect();
备注
- 除了上面这些外,有时后还需要对相应码进行判断,比如200,
if (conn.getResponseCode() != 200)然后进行一些处理, - 还有有时我们并不需要传递什么参数,而是直接去访问一个界面,就可以直接用
final InputStream in = new URL("url").openStream();然后直接读流,不过这个方法适合于直接访问页面的情况,底层实现其实也是return openConnection.getInputStream(), 而且我们还不能设置一些请求头的东西,看情况定。
3. HttpURLConnection使用示例
- 这里我们主要针对GET和POST请求写两种不同的示例,我们可以
conn.getInputStream()获取到的是一个流,所以我们需要写一个类,将流转化为二进制数组,定义为工具类如下:
StreamTool.java
public class StreamTool {
//从流中读取数据
public static byte[] read(InputStream inStream) throws Exception{
ByteArrayOutputStream outStream = new ByteArrayOutputStream();
byte[] buffer = new byte[1024];
int len = 0;
while((len = inStream.read(buffer)) != -1)
{
outStream.write(buffer,0,len);
}
inStream.close();
return outStream.toByteArray();
}
}
3.1 HttpURLConnection发送GET请求代码示例
运行效果图:
核心部分代码:
布局: activity_main.xml
获取数据类:GetData.java
public class GetData {
// 定义一个获取网络图片数据的方法:
public static byte[] getImage(String path) throws Exception {
URL url = new URL(path);
HttpURLConnection conn = (HttpURLConnection) url.openConnection();
// 设置连接超时为5秒
conn.setConnectTimeout(5000);
// 设置请求类型为Get类型
conn.setRequestMethod("GET");
// 判断请求Url是否成功
if (conn.getResponseCode() != 200) {
throw new RuntimeException("请求url失败");
}
InputStream inStream = conn.getInputStream();
byte[] bt = StreamTool.read(inStream);
inStream.close();
return bt;
}
// 获取网页的html源代码
public static String getHtml(String path) throws Exception {
URL url = new URL(path);
HttpURLConnection conn = (HttpURLConnection) url.openConnection();
conn.setConnectTimeout(5000);
conn.setRequestMethod("GET");
if (conn.getResponseCode() == 200) {
InputStream in = conn.getInputStream();
byte[] data = StreamTool.read(in);
String html = new String(data, "UTF-8");
return html;
}
return null;
}
}
MainActivity.java
public class MainActivity extends AppCompatActivity {
private TextView txtMenu, txtshow;
private ImageView imgPic;
private WebView webView;
private ScrollView scroll;
private Bitmap bitmap;
private String detail = "";
private boolean flag = false;
private final static String PIC_URL = "http://ww2.sinaimg.cn/large/7a8aed7bgw1evshgr5z3oj20hs0qo0vq.jpg";
private final static String HTML_URL = "http://www.baidu.com";
// 用于刷新界面
private Handler handler = new Handler() {
public void handleMessage(android.os.Message msg) {
switch (msg.what) {
case 0x001:
hideAllWidget();
imgPic.setVisibility(View.VISIBLE);
imgPic.setImageBitmap(bitmap);
Toast.makeText(MainActivity.this, "图片加载完毕", Toast.LENGTH_SHORT).show();
break;
case 0x002:
hideAllWidget();
scroll.setVisibility(View.VISIBLE);
txtshow.setText(detail);
Toast.makeText(MainActivity.this, "HTML代码加载完毕", Toast.LENGTH_SHORT).show();
break;
case 0x003:
hideAllWidget();
webView.setVisibility(View.VISIBLE);
webView.loadDataWithBaseURL("", detail, "text/html", "UTF-8", "");
Toast.makeText(MainActivity.this, "网页加载完毕", Toast.LENGTH_SHORT).show();
break;
default:
break;
}
}
;
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setViews();
}
private void setViews() {
txtMenu = (TextView) findViewById(R.id.txtMenu);
txtshow = (TextView) findViewById(R.id.txtshow);
imgPic = (ImageView) findViewById(R.id.imgPic);
webView = (WebView) findViewById(R.id.webView);
scroll = (ScrollView) findViewById(R.id.scroll);
registerForContextMenu(txtMenu);
}
// 定义一个隐藏所有控件的方法:
private void hideAllWidget() {
imgPic.setVisibility(View.GONE);
scroll.setVisibility(View.GONE);
webView.setVisibility(View.GONE);
}
@Override
// 重写上下文菜单的创建方法
public void onCreateContextMenu(ContextMenu menu, View v, ContextMenu.ContextMenuInfo menuInfo) {
MenuInflater inflator = new MenuInflater(this);
inflator.inflate(R.menu.menus, menu);
super.onCreateContextMenu(menu, v, menuInfo);
}
// 上下文菜单被点击是触发该方法
@Override
public boolean onContextItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.one:
new Thread() {
public void run() {
try {
byte[] data = GetData.getImage(PIC_URL);
bitmap = BitmapFactory.decodeByteArray(data, 0, data.length);
} catch (Exception e) {
e.printStackTrace();
}
handler.sendEmptyMessage(0x001);
}
;
}.start();
break;
case R.id.two:
new Thread() {
public void run() {
try {
detail = GetData.getHtml(HTML_URL);
} catch (Exception e) {
e.printStackTrace();
}
handler.sendEmptyMessage(0x002);
};
}.start();
break;
case R.id.three:
if (detail.equals("")) {
Toast.makeText(MainActivity.this, "先请求HTML先嘛~", Toast.LENGTH_SHORT).show();
} else {
handler.sendEmptyMessage(0x003);
}
break;
}
return true;
}
}
最后别忘了加上联网权限:
注意事项:
- 用handler的原因就不用讲了吧~ 另外我们加载html代码的使用的是webView的loadDataWithBaseURL而非LoadData, 如果用LoadData又要去纠结中文乱码的问题,so…用loadDataWithBaseURL就可以不用纠结那么多了 另外有些页面可能需要我们提交一些参数,比如账号密码:我们只需把对应参数拼接到url尾部即可,比如: http://192.168.191.1:8080/ComentServer/LoginServlet?passwd=123&name=Jack 然后服务端getParamater("passwd")这样就可以获得相应的参数了,我们请求时这些东西都会看得清清楚楚 ,所以说GET方式并不安全!另外还有一点要注意的就是Android从4.0开始就不允许在非UI线程中进行UI操作!
3.2 HttpURLConnection发送POST请求代码示例
- 有GET自然有POST,通过openConnection获取到的HttpURLConnection默认是进行Get请求的,所以我们使用POST提交数据,应提前设置好相关的参数:conn.setRequestMethod("POST");
- 设置
conn.setDoOutput(true);和conn.setDoInput(true);允许输入、输出。 - 设置
conn.setUseCaches(false);POST方法不能缓存,要手动设置为false,具体实现看代码:
运行效果图:
核心代码:
PostUtils.java
public class PostUtils {
public static String LOGIN_URL = "http://172.16.2.54:8080/HttpTest/ServletForPost";
public static String LoginByPost(String number,String passwd)
{
String msg = "";
try{
HttpURLConnection conn = (HttpURLConnection) new URL(LOGIN_URL).openConnection();
//设置请求方式,请求超时信息
conn.setRequestMethod("POST");
conn.setReadTimeout(5000);
conn.setConnectTimeout(5000);
//设置运行输入,输出:
conn.setDoOutput(true);
conn.setDoInput(true);
//Post方式不能缓存,需手动设置为false
conn.setUseCaches(false);
//我们请求的数据:
String data = "passwd="+ URLEncoder.encode(passwd, "UTF-8")+
"&number="+ URLEncoder.encode(number, "UTF-8");
//这里可以写一些请求头的东东...
//获取输出流
OutputStream out = conn.getOutputStream();
out.write(data.getBytes());
out.flush();
if (conn.getResponseCode() == 200) {
// 获取响应的输入流对象
InputStream is = conn.getInputStream();
// 创建字节输出流对象
ByteArrayOutputStream message = new ByteArrayOutputStream();
// 定义读取的长度
int len = 0;
// 定义缓冲区
byte buffer[] = new byte[1024];
// 按照缓冲区的大小,循环读取
while ((len = is.read(buffer)) != -1) {
// 根据读取的长度写入到os对象中
message.write(buffer, 0, len);
}
// 释放资源
is.close();
message.close();
// 返回字符串
msg = new String(message.toByteArray());
return msg;
}
}catch(Exception e){e.printStackTrace();}
return msg;
}
}
4. Cookie问题的处理
- 首先要理解两个概念:Session和Cookie,Cookie只是Session机制的一种常用形式,我们也可以使用其他方式来作为客户端的一个唯一表示,这个由服务器决定,唯一能够证明一个客户端的标识就好!
- 除了这种方式外,我们还可以使用URL重写方法来实现,所以不能说Session就是Cookie
-
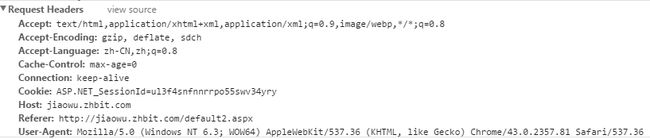
下面有一个例子可以理解Cookie:原博主通过账号登陆学校的教务系统,然后访问课表信息成功,然后如果你是用的Chrome,按F12进入来法模式:来到Resources界面就可以看到我们的Cookies

点击后我们可以看到里面保存的内容,由名称;值;cookie所在的域(domain); cookie所在的目录(path)Asp.net默认为/即根目录;过期时间;Cookie大小:
我们可以看到请求头中有一个Cookie的字段:
恩呢,现在我们把Cookie清掉(或者等几分钟),然后再访问下述链接:

这时候,页面竟然自动跳回登陆页面了!当然一些其他的网站可能会弹出一个对话框说 "登陆超时"之类的东西!
小结
- Http请求登陆的一个简单的流程,一般是登陆的时候,服务器通过Set-Cookie相应头,返回一个Cookie,浏览器默认保存这个Cookie,后续访问相关页面的时候会带上这个Cookie,通过Cookie请求头来完成访问,如果没Cookie活着Cookie过期,就是提示用户没登陆,登陆超时,访问需要登陆之类的信息!
- 而我们使用HttpClient和HttpURLConnection其实也就是模拟这一个流程,登陆后拿到cookie拿着它去发送请求:关键代码如下:
获得Cookie:
conn.getHeaderField("Set-Cookie");
请求时带上Cookie:
conn.setRequestProperty("Cookie", cookie); - 另外,除了这种设置请求头的方式外,还可以用另一种折衷的方式:
URL重写:
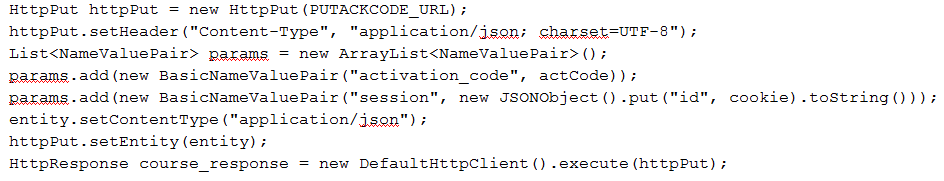
就是在原先请求连接的基础上,加上一个…&sessionid=xxxxx的参数,然后由服务器来解析、判断!GET可以这么写,而Post的写法如下:
5. 使用HttpURLConnection发送的PUT请求
- Put请求对于很多朋友来说可能有点陌生,毕竟平时接触的不多,这个是需要在POST的基础上改一些东西就可以使用了!而HttpClient也给我们提供了一个HttpPut的API,原博主实现的代码如下
public static String LoginByPut(Context mContext, String mobile, String password, int from,
String devid,String version_name, int remember_me) {
String resp = "";
try {
HttpURLConnection conn = (HttpURLConnection) new URL(LOGIN_URL).openConnection();
conn.setRequestMethod("PUT");
conn.setReadTimeout(5000);
conn.setConnectTimeout(5000);
conn.setDoOutput(true);
conn.setDoInput(true);
conn.setUseCaches(false);
String data = "mobile=" + mobile + "&password=" + password + "&from=" + from + "&devid=" + "devid"
+ "&version_name=" + "version_name" + "&remember_me=" + remember_me;
;
// 获取输出流:
OutputStreamWriter writer = new OutputStreamWriter(conn.getOutputStream());
writer.write(data);
writer.flush();
writer.close();
// 获取相应流对象:
InputStream in = conn.getInputStream();
BufferedReader reader = new BufferedReader(new InputStreamReader(in));
StringBuilder response = new StringBuilder();
String line;
while ((line = reader.readLine()) != null)
response.append(line);
SPUtils.put(mContext, "session", conn.getHeaderField("Set-Cookie"));
// 资源释放:
in.close();
// 返回字符串
Log.e("HEHE", response.toString());
return response.toString();
} catch (Exception e) {
e.printStackTrace();
}
return "";
}