1、使用antd的Table,当切换dataSource时,会报一个错:
Unhandled promise rejection Error: Minified React error #31; visit http://facebook.github.io/react/docs/error-decoder.html?invariant=31&args[]=object%20with%20keys%20%7BFJhrq%2C%20FJzfs%2C%20FS1%2C%20FHtdw%2C%20FS2%2C%20FS3%2C%20FS4%2C%20FScbt%2C%20FPhone%2C%20FS5%2C%20FQt%2C%20FJzbw%2C%20FWcsl%2C%20FRwno%2C%20FH0%2C%20FRwdh%2C%20FJhrq2%2C%20FH1%2C%20FSczt%2C%20FH2%2C%20FH3%2C%20FH4%2C%20FH5%2C%20FKsdj%2C%20FLjcs%2C%20FGcmc%2C%20FTpz%2C%20FJhsl%2C%20FClsc%7D&args[]= for the full message or use the non-minified dev environment for full errors and additional helpful warnings.
原因是column切换数据的时候,React已经执行第一次渲染,而column的部分数据key和dataIndex是 undefined,(我这里还有个width是undefined),导致该错误,可以先给column的key和dataIndex赋个初始值,即可解决该错误。
示例如下:
column = newColumn.map((item, key) => {
let dataIndex = item.get('dataIndex')
if(dataIndex===undefined)dataIndex='a'
if(key===undefined)key='a'
......
})
2、 reduce方法
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Classes/constructor
arr.reduce(callback回调函数,[initialValue初始值])
callback (执行数组中每个值的函数,包含四个参数)
previousValue (上一次调用回调返回的值,或者是提供的初始值(initialValue))
currentValue (数组中当前被处理的元素)
index (当前元素在数组中的索引)
arr (调用 reduce 的数组)
3、 Array.from()方法
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/from
Array.from() 方法从一个类似数组或可迭代对象中创建一个新的数组实例。
const bar = ["a", "b", "c"];
Array.from(bar);
// ["a", "b", "c"]
Array.from('foo');
// ["f", "o", "o"]
4、String.prototype.charCodeAt()
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/String/charCodeAt
str.charCodeAt(index)
参数(index):一个大于等于 0,小于字符串长度的整数。如果不是一个数值,则默认为 0。
返回值:返回值是一表示给定索引处(String中index索引处)字符的 UTF-16数字(0-65535);如果索引超出范围,则返回 NaN
5、Object.hasOwnProperty.call(this.keys, key)
(1)Object.hasOwnProperty() 判断该属性是否存在
(2)call()方法的作用和 apply() 方法类似,只有一个区别,就是call()方法接受的是若干个参数的列表,而apply()方法接受的是一个包含多个参数的数组。
6、Object.keys()
Object.keys() 方法会返回一个由一个给定对象的自身可枚举属性组成的数组,数组中属性名的排列顺序和使用for...in 循环遍历该对象时返回的顺序一致 (两者的主要区别是 一个 for-in 循环还会枚举其原型链上的属性)。
7、Math.floor()向下取整
8、array.pop() 方法用于删除并返回数组的最后一个元素。
9、使用 || 来赋值, ||(或)的作用是 一真即真,全假即假
按从左至右顺序依次判断,只要有一个真,后面的就不判断了,真 就赋值给 =号左边,如果全假的话,就取最后一个值。
a = undefined||1||'' // 1
b= 0|| "" || undefined //undefined
10、window对象
window是全局对象,它的属性可以当做全局变量,用来存放数据。
window.a=this.state.data
11、.sort((a,b)=>{}) 用于对数组的元素进行排序
//写个匿名排序函数,按数值大小排列
newdata=data.sort((a,b)=>{return a-b})
12、 键盘按钮keyCode大全
13、DOM解析的三级模型:
DOM level1模型:将html文档封装成了对象
DOM level2模型:在level1的基础上,加入了名称空间的功能
DOM level3模型:能够解析xml了,将xml封装成了对象
14、every()方法用于检测数组所有元素是否都符合指定条件(通过函数提供)
data.every(item=>{
if(item===1){
xxx
}
else{
xxx
}
})
15、Object.assign()
浅合并
将对象{a: 'aa',b:'bb'}
都复制到空对象{}中,并返回新对象
Object.assign({},obj1),不影响原对象
Object.assign(obj1),影响原对象
let obj1={a:'aa',b:'bb'}
//这样写,当obj2改变自身属性时,是不会影响到obj1的,因为{}新开了内存
// let obj2=Object.assign({},obj1)
//这样写,当obj2改变自身属性时,会影响到obj1,因为指向的是同一内存
let obj2=Object.assign(obj1)
console.log(obj2)
obj2.a='cc'
console.log(obj1,obj2)
16、打印有颜色的信息
console.log('%c这是打印信息','color:red;',obj1,obj2)
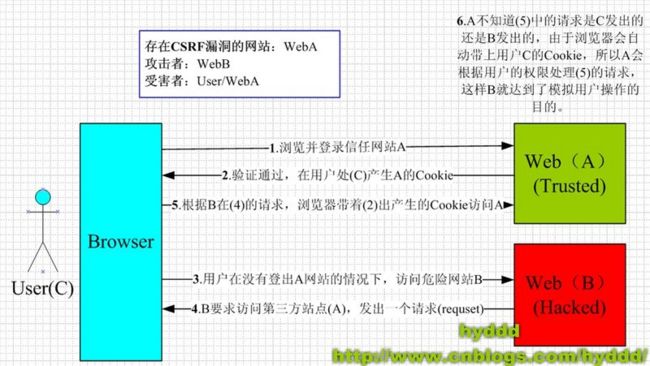
17、CSRF攻击的思想
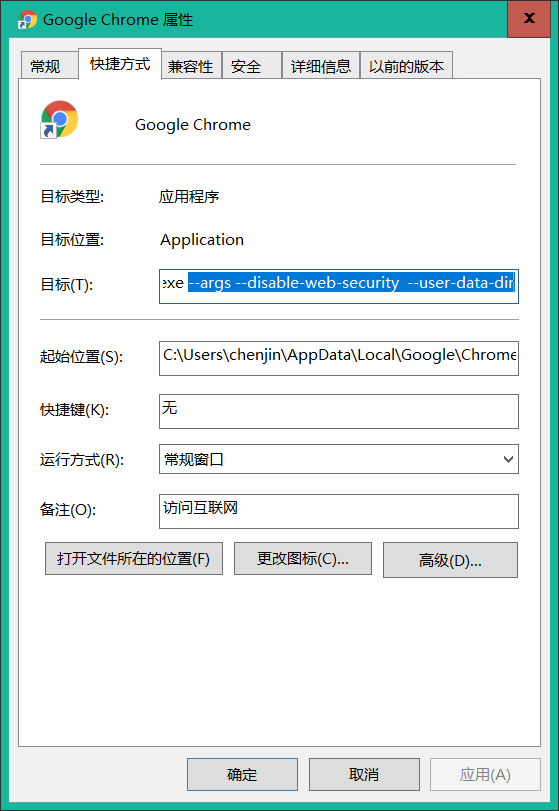
18、新版chrome浏览器人,在属性->目标里添加--args --disable-web-security --user-data-dir后,必须在桌面上重启chrome浏览器图标,而不是在底部栏去快速启动它,否则 跨域无效。
(完)