练习要求:
在html页面中做出3*3九个格子,随机抽取其中三个并赋予随机三种不同的背景色。
九宫格下有两个按钮,第一个按钮点击后开始随机,自动随机抓取三个格子并赋予随机三种颜色。第二个按钮点击后停止随机。
编码过程:
首先按照要求制作九宫格页面布局,利用CSS进行精准布局,这个练习项目的重点是javascript随机算法,布局为次,所以很快用
CSS代码如下
*{
margin: 0;
padding: 0;
}
li {
margin: 2px;
display: block;
width: 30px;
height: 30px;
border-radius: 7px;
position: relative;
border: 1px solid black;
}
div {
float: left;
margin: 1px;
padding: 0;
}
ul {
margin: 0px;
padding: 0;
}
button {
position: relative;
top: 120px;
left: -100px;
}
input {
position: relative;
top: 110px;
left: -100px;
}
构建编程逻辑
首先是如何获得随机颜色 在html中颜色可以使用三种方法表示: 直接使用颜色名称 如“red” "black"
使用RGB(255,255,255)表示 , 使用十六进制颜色表示 如:#ffffff
本次练习就用十六进制颜色。
首先 Math.random() 函数可以得到一个0~1之间的一个随机数,但是它是一个浮点数,也就是可能得到0.8778这种有小数的数字。使用Math.floor可以得到一个最接近浮点数的整数,用上面两种函数可以得到随机整数
Math.floor(Math.random())
用得到的随机整数乘以0xffffff得到十六进制数字,使用toString(16)转为十六进制字符串
所以得到随机十六进制的颜色的代码为
Math.floor(Math.random()*0xffffff).toString(16);赋值给变量col
var col = Math.floor(Math.random()*0xffffff).toString(16);
因为九宫格的默认颜色是白色,所以要防止随机颜色为白色(#ffffff),使用if语句可以做到
if (col != #ffffff) {
return col } else{
bg1() //重新随机
}
其中 bg1()函数就是产生随机颜色的函数名
function bg1() {
var col ='#'+Math.floor(Math.random()*0xffffff).toString(16);
if (col == "#ffffff") {
bg1();
}
else {
return col
}
};
然后需要在九个块中随机抽取三个不同的块,改变他们的背景色为随机色,使用setTimeout()函数进行递归,实现自动抽取,直到手动暂停。
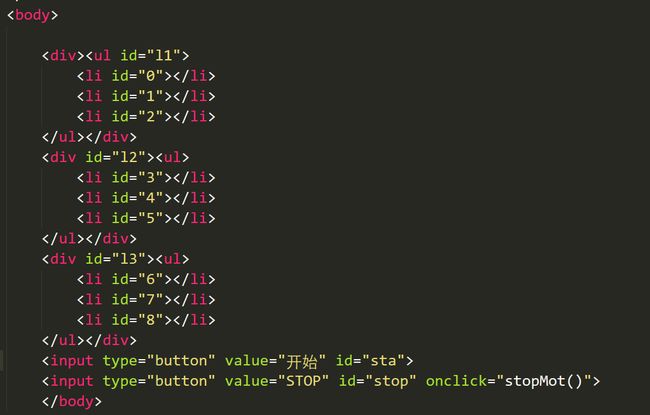
HTML中
标签内容如下给九个li标签赋予不同的ID属性“1”~“8”,这样就可以使用随机函数抓取不同ID属性的li标签
var mub1 = Math.floor(Math.random()*9);
var mub2 = Math.floor(Math.random()*9);
var mub3 = Math.floor(Math.random()*9);
生成三个随机范围在0~9之间的随机变量 mub1, mub2 ,mub3
必须要保证这三个随机函数不相等,这样才能抓取三个随机的块
使用if,else语句过递归过滤不满足条件的随机数,然后再使生成的mub1,2,3作为ID值,各赋予之前完成的随机颜色函数,把之前得到随机数代码一起封装为函数 gc();
document.getElementById("sta").onclick = function gc(){
var mub1 = Math.floor(Math.random()*9);
var mub2 = Math.floor(Math.random()*9);
var mub3 = Math.floor(Math.random()*9);
if (mub1 != mub2&&mub2 !=mub3&&mub1 !=mub3) {
document.getElementById(mub1).style.backgroundColor = bg1();
document.getElementById(mub2).style.backgroundColor = bg1();
document.getElementById(mub3).style.backgroundColor = bg1();
}
else{
gc();
}
这样的函数是不完整的,这样点击开始按钮只执行一次抓取与上色,需要使用setTimeout()设置时间间隔进行递归,达到自动抓取与上色的目的sto = setTimeout(function(){gc()},1001)
sto = setTimeout(function(){gc()},1001);
cle = setTimeout(function(){cm()},1000);
设置时间间隔循环函数语法为:setTimeout(code,millisec) , code为必填项,为要执行的javascript代码,millisec必填项,单位为毫秒,指在多少毫秒后执行code语句。
不能直接设置setTimeout(gc(),1000),这样设置会导致浏览器报错gc()函数未定义defind
因为setTimeout函数作用域是window.而 gc()函数不是全局函数,所以找不到gc()函数,所以要
这样设置: setTimeout(funtion(){gc()},1000);
同时每次抓取三个块上色完成后,在第二次抓取之前,需要将之前的颜色清除为白色,所以需要一个设置所有li标签背景色为白色的函数cm();
function cm() {
var li = document.getElementsByTagName("li") //抓取所有“li"标签,赋值数组li
var i = 0 ;
for (var i = 0; i < li.length; i++) { //历遍所有li标签,改变backgroundColor
li[i].style.backgroundColor = "#ffffff"
};
};
为STOP按钮设置清除setTimeout函数clearTimeout()
document.getElementById("stop").onclick =function stopMot() {
clearTimeout(sto);
clearTimeout(cle);};
}
以上,基本已经完成了要求效果。