title: 面向对象二、函数
date: 2017-06-16 17:45:11
tags: javascript笔记
创建方式
声明式
function foo (){
}
表达式
var foo = function () {
}
构造函数方式
格式:new Function(arg1,arg2,......,argn,body)
arg1,arg2,......,argn是可选的形参列表,表达为创建出来函数的形参列表,数据类型是字符串
body 字符串类型,表达为创建出来的函数的函数体部分
var foo = new Function('val1','val2','return val1 + val2');
console.log(foo(1,2)); // 3
console.log(foo);
/*
function anonymous(val1,val2){
return val1 + val2
}
*/
函数的原型链
由于函数也可以通过构造函数来创建,那么函数也是对象,对象都具有proto属性,有了proto属性也就说明它也具有原型链。
console.log(Object.constructor)
console.log(Array.constructor)
console.log(Date.constructor)
console.log(RegExp.constructor)
var foo = function(){}
console.log(foo.constructor)
// 打印的全都是 function Function() { [native code] }
以上内置函数和自定义函数的构造函数都是Function()
结论:
所有函数都是Function的实例
那么也就是说,所有的函数的构造函数为Function
所有函数的原型对象为Function.prototype
console.log(foo.__proto__ === Function.prototype)
console.log(Object.__proto__ === Function.prototype)
console.log(Array.__proto__ === Function.prototype)
console.log(RegExp.__proto__ === Function.prototype)
console.log(Date.__proto__ === Function.prototype)
console.log(Date.__proto__ === Function.prototype)
// 打印的全都是true
以上结构都为true,也就是说这些内置函数和自定义函数都是通过Function这个构造函数创建的,他们的原型对象proto也就是Function.prototype
函数原型链的绘制
绘制原型链时将函数(内置函数和自定义函数)成为函数对象,为了避免混淆,其他对象称为普通对象
Function.prototype 即是函数也是对象类型,而所有的原型对象都没有 prototype 属性,并且只有原型对象才有 constructor 属性
arguments对象
arguments对象属性
length:实参的个数
callee:返回正在执行的函数;应用在匿名函数递归调用
function foo (){
console.log(arguments);
}
foo()
/*
[callee: function, Symbol(Symbol.iterator): function]
callee:function foo()
length:0
*/
函数相关属性
caller:返回调用当前函数的函数
length:形参的个数
name:存的函数的名字
function foo (){
console.log(foo.caller); // function fn(){foo()}
console.log(foo.length); // 0
console.log(foo.name); // foo
}
(function fn (){
foo()
})()
函数重载
在Javascript中函数是不能重载的,如果有函数重载Javascript会认为这是两个不同的函数,第二个会覆盖第一个,如下:
function foo () {
}
function foo (arguments) { // 这个函数会覆盖上一个函数
}
但是Javascript可以模拟函数的重载,以前一直是这样写的,只是没有灌输重载这个概念。如下:
function foo() {
// 如果函数没有传递实参就打印false
if (arguments.length == 0) {
return false;
}
// 如果传递两个实参,就将两个实参拼接起来在打印出来
if (arguments.length >= 2) {
var str = "";
for (var i = 0, l = arguments.length; i < l; i++) {
str = str + arguments[i];
}
return str;
}
}
//每个功能都是函数的重载
函数递归
递归就是在函数体里自己调用自己
需要注意的是递归调用时要有递归调用的开始条件和结束条件,不然会死循环。
function fn(){
fn()
}
//这就是递归函数,在内部调用自己,但是此时没有条件显示,所以会死循环
下面通过两个案例来解释递归函数的用法和条件限制
求等差数列的第n项的值
步骤:得知道开始项的值,用v代替,每次增加的数字也就是差值,用d代替,要查找的第几项,用n代替
在这个例子中,n的值每次递减,递减到n===1的时候return v, 这就相当于整个函数有了值。也就是终止了再次进入调用函数本身。然后一步一步的把值返回。因为每次return都会+d,函数循环的次数也就是+d的次数。
每次函数调用自己都相当于进栈一次,循环调用了几次,栈里就有几个函数,当n===1时开始return,也就开始依次出栈。我们实际return的是v的值,每次出栈让v+d,然后根据d来确定是出几次栈,也就是做几次操作。
function dengCha(v, d, n) {
// 过滤n小于1的无效值
if (n < 1) {
return undefined;
}
// 如果n为1,就直接返回V 此时不要继续递归,让函数从v的值开始每次+d,加的次数就是循环调用的次数。
else if(n === 1){
return v;
}
// 此时如果传入的n值>1,就需要递归了
else {
return dengCha(v,d,n-1) + d
}
}
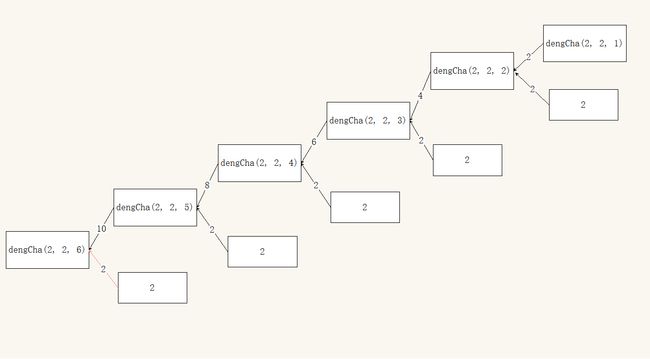
用一张图来表示函数执行过程:
斐波那契函数
案例2:
fib数列 1,1,2,3,5,8,13,21,34,...
fib的规律:
1: 1
2: 1
3: 2
4: 3
5: 5
n: n-1+n-2
// 这是一个匿名函数,用v来接收匿名函数的返回值
var v = (function(n){
if(n < 1){
return undefined;
}else if(n === 1 || n ===2){
return 1;
}else {
return arguments.callee(n-1) + arguments.callee(n-2);
}}(6))
console.log(v);
用一张图来表示函数内部操作步骤
函数的四种调用模式
普通函数执行
这声明一个函数后,就直接调用。这种模式下this指向window对象
function foo () {
console.log(1);
console.log(this === window);
}
foo();
方法调用模式
通过一个对象来调用方法。把某一个函数当做对象的方法,this指向该方法的调用者
var obj = {
sayHi:function(){
console.log("hello");
console.log(this === obj); // true
}
}
obj.sayHi();
构造函数模式
配合new操作符来调用函数。this指向当前函数创建的对象
function fn (name) {
this.name = name;
console.log(this); // fn {name: "tom"}
}
var f = new fn("tom");
call/apply模式(上下文模式)
this是用户动态指定的,指定call or apply方法的第一个参数。只有函数对象才有call和apply方法
fn.call(thisobj,arg1,arg2,...,argN) thisobj是fn在执行时this指向的对象,arg1...argN是fn在执行时传入的实参列表
fn.apply(thisobj,[fn的实参]) 和call不同点是最后是以数组的形式传递实参的
注意:在非严格模式下,如果thisobj赋值为null或者不传实参,此时this -> window对象,就相当于普通函数执行模式。
function fn (name) {
this.name = name;
}
// 此时要借用构造函数的name属性
var o = {};
fn.call(o,"Jack") // 调用fn并将fn中的this指向对象o,传参'Jack'
console.log(o.name); // 打印了Jack
fn.apply(o,['tim']) // 用apply方法达到相同作用
call/apply模式的应用
数组的合并
// 将arr2上的所有元素合并到arr1中
var arr1 = [1,2,3];
var arr2 = [4,5,6];
// 下面两种方法都可以,只要用数组调用push方法并改变this指向就可以
[].push.apply(arr1,arr2); // 原本push是改变[],现在是改变arr1
Array.prototype.push.apply(arr1,arr2); // 原本push是改变Array,现在是改变arr1
借调方法(函数)
借用构造函数
function parent(name, age, gender) {
this.name = name;
this.age = age;
this.gender = gender;
}
// 借用构造函数(和对象冒充作用类似)
function child(name, age, gender, address) {
parent.call(this, name, age, gender);
this.address = address;
}
var c = new child('c',19,'女','地球');
//这样c就借用了parent的属性并且传了值。
借调原生方法
// 求data中的最大值
var data = [67,89,190,23,10,100];
var max = Math.max.apply(null,data); // this指向无所谓时可以填null
// 想让括号里传的参数做怎样的操作就调用怎样的方法
获取内置对象类型
console.log(typeof new Array); // 打印object
console.log(typeof new Date); // 打印object
上面都是打印的object,这是弱类型的特点,但是我们有时需要打印array和date。
要实现这个功能要判断如果是内置对象,返回其类型名。如果是自定义对象,就返回object
function getType(obj){
var t = Object.prototype.toString.call(obj).slice(8,-1);
// 想让括号里传的参数做怎样的操作就调用怎样的方法
return t.toLowerCase();
}
getType(new Array) // 返回array
将伪数组变成真数组
// 借用上面的函数getType
var doms = document.getElementsByTagName('div');
var domArr = Array.prototype.slice.call(doms);
console.log(getType(doms)); // 打印htmlcollection,伪数组
console.log(getType(domArr)); // 打印array,真数组
数组去重
var arr = [1, 2, 2 , '1'];
function unique(a) {
var ret = [];
// 如果不支持indexOf方法
// 自己实现数组的indexOf方法,并添加到数组的原型对象上。
if(!ret.indexOf){
Array.prototype.indexOf = function(val) {
// this指向的就是 indexOf的调用者 (数组对象)
// 如果循环顺利执行完,就表示没有val值,返回-1;
// 否则返回val在当前数组中的下标值。
for(var i = 0,l = this.length; i < l; i++){
if(this[i] === val) return i;
}
return -1;
};
}
for(var i = 0,l = a.length;i < l; i++){
// 如果ret中不存在当前遍历到的元素,就添加到ret中
// 否则就不要添加
if( ret.indexOf(a[i]) === -1 ){
ret.push(a[i]);
}
}
return ret;
}
console.log(unique(arr)); // 打印[1,2,'1']