JavaScript HTML DOM
通过HTML DOM,可以访问JavaScript HTML文档的所有元素
HTML DOM(文档对象模型)
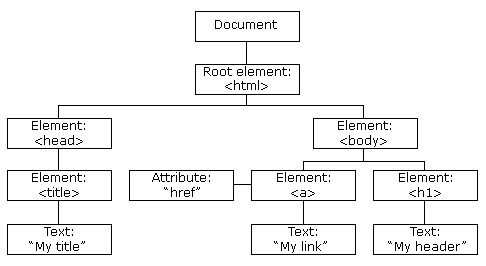
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model).
通过可编程的对象模型,JavaScript获得了足够的能力来创建动态的HTML.
- JavaScript能够改变页面中的所有HTML元素.
- JavaScript能够改变页面中的所有HTML属性.
- JavaScript能够改变页面的所有CSS样式.
- JavaScript能够对页面中的所有事件作出反应.
查找HTML元素
通常,通过JavaScript,您需要操作HTML元素.
为了做到这件事,您必须首先找到该元素,有三种方法来做这件事:
- 通过id找到HTML元素
在DOM中查找HTML元素的最简单的方法,是通过使用元素的id.
本例查找id="intro"元素:
菜鸟教程(runoob.com)
你好世界!
该实例展示了 getElementById 方法!
- 通过标签名找到HTML元素
本例查找id ="main"的元素,然后查找id ="main"元素中的所有p元素;
菜鸟教程
你好世界!
DOM是非常有用的.
该实例展示了getElementByTagName方法
- 通过类名找到HTML元素
类似:var x = document.getElementsByClassName("intro");
- document.write不可以在文档加载后使用
只能在输出中使用document.write,如果您在文档加载后使用该方法,会覆盖整个文档.
那怎么样算是在文档输出中使用,怎么样算在文档输出后使用:
1.如果直接将doucment.write放置到script脚本,而非嵌套函数中,
则在文档加载完成前会运行该代码
2.将document.write写入函数中,那么如果有运行到脚本中的函数,
那么就是属于文档加载后输出,这样会覆盖整个文档.
JavaScript HTML DOM-改变HTML
- 改变HTML输出流
document.write(Date()); - 改变HTML内容
document.getElementById(id).innerHTML=新的HTML - 改变HTML属性
document.getElementById(id).attribute=新属性值
4.改变HTML样式
document.getElementById(id).style.property=新样式
例:document.getElementById("p2").style.color="blue";
JavaScript HTML DOM事件
对事件作出反应:
我们可以在事件发生时执行JavaScript代码,比如当用户在HTML元素上点击时.
如需在用户点击某个元素时执行代码,请向一个HTML事件属性添加JavaScript代码:
onclick = javascript
HTML事件的例子:
当用户点击鼠标时
当网页已经加载时
当图像已加载时
当鼠标移动到元素上时
当输入字段被改变时
当提交HTML表单时
当用户触发按键时
HTML DOM事件详解
- onload 和onunload事件
onload和onunload事件会在用户进入或离开页面时被触发.
onload事件可用于检测访问者的浏览器类型和浏览器版本,并基于这些信息来加载网页的正确版本.
onload和onunload事件可以用于处理cookie.
菜鸟教程(runoob.com)
弹窗-提示浏览器 cookie 是否可用。
onchange事件
onchange事件常结合对输入字段的验证来使用
下面是一个如何使用onchange的列子.当用户改变输入再断的内容时,会调用upperCase()函数:
欢迎来到私人学习课堂.
输入你的名字:
当你离开输入框后,函数将被触发,将小写字母转为大写字母.
onmouseover和onmouseout事件
onmouseover和onmouseout事件可用于在用户的鼠标移至HTML元素上方或移出元素时触发函数:
菜鸟教程(runoob.com)
Mouse Over Me
onmousedown onmouseup以及onclick事件
onmousedown,onmouseup以及onclick构成了鼠标点击事件的所有部分,首先当点击鼠标按钮时,会触发onmousedown事件,当释放鼠标按钮时,会触发onmouseup事件,最后,当完成鼠标点击时,会触发onclik事件
JavaScript HTML DOM EventListener
addEventListener()方法
举例:
菜鸟教程(runoob.com)
该实例使用 addEventListener() 方法在按钮中添加点击事件。
addEventListener语法
element.addEventListener(event,function,useCapture);
第一个参数是事件的类型(如click或mousedown)
第二个参数是事件触发后调用的函数
第三个参数是个布尔值用于描述事件是冒泡还是捕获,该参数可选的.
备注:不要使用"on"前缀.例如,使用"click",而不是使用"onclick".
例:当用户点击元素时弹出"hello world":
element.addEventListener("click",function(){...});
----------------------------------------
*element*.addEventListener("click", myFunction);
function myFunction() { alert ("Hello World!");}
向同一个元素中添加多个事件句柄
addEventListener() 方法允许向同个元素添加多个事件,且不会覆盖已存在的事件:
*element*.addEventListener("click", myFunction);
*element*.addEventListener("click",mySecondFunction);
----------------------------------------
你可以向同个元素添加不同类型的事件:
*element*.addEventListener("mouseover",myFunction);
*element*.addEventListener("click",mySecondFunction);
*element*.addEventListener("mouseout",myThirdFunction);
向 Window 对象添加事件句柄
addEventListener() 方法允许你在 HTML DOM 对象添加事件监听,
HTML DOM 对象如: HTML 元素, HTML 文档, window 对象。或者
其他支出的事件对象如: xmlHttpRequest 对象。
window.addEventListener("resize",
function(){
document.getElementById("demo").innerHTML = *sometext*;
});
传递参数
当传递参数值时,使用"匿名函数"调用带参数的函数:
*element*.addEventListener("click",
function(){
myFunction(p1, p2);
});
事件冒泡或事件捕获?
事件传递有两种方式:冒泡与捕获。
事件传递定义了元素事件触发的顺序。 如果你将元素插入到
元素中,用户点击元素, 哪个元素的 "click" 事件先被触发呢?
在 *冒泡 *中,内部元素的事件会先被触发,然后再触发外部元素,即:元素的点击事件先触发,然后会触发
元素的点击事件。
在 *捕获 *中,外部元素的事件会先被触发,然后才会触发内部元素的事件,即:元素的点击事件先触发 ,然后再触发元素的点击事件。
addEventListener() 方法可以指定 "useCapture" 参数来设置传递类型:addEventListener(*event*, *function*, *useCapture*); ------------------------- 实例:菜鸟教程(runoob.com) 实例演示了在添加不同事件监听时,冒泡与捕获的不同。
点击段落,我是冒泡。
点击段落,我是捕获。
JavaScript HTML DOM元素(节点)
创建新的html元素,如需向HTML DOM添加元素,您必须首先创建该元素(元素节点),然后向一个已存在的元素追加该元素:都比你好 ---------------------------------- 例子解析: 这段代码创建新的元素: var para=document.createElement("p"); 如需向
元素添加文本,您必须首先创建文本节点。这段代码创建了一个文本节点: var node=document.createTextNode("这是一个新段落。"); 然后您必须向
元素追加这个文本节点: para.appendChild(node); 最后您必须向一个已有的元素追加这个新元素。 这段代码找到一个已有的元素: var element=document.getElementById("div1"); 以下代码在已存在的元素后添加新元素: element.appendChild(para); ---------------------- 删除已有的 HTML 元素 以下代码演示了如何删除元素:
菜鸟教程(runoob.com) -------------------------------------- 实例解析 这个 HTML 文档含有拥有两个子节点(两个这是一个段落。
这是另一个段落。
元素)的
元素:找到 id="div1" 的元素: var parent=document.getElementById("div1"); 找到 id="p1" 的这是一个段落。
这是另一个段落。
元素: var child=document.getElementById("p1"); 从父元素中删除子元素: parent.removeChild(child); 如果能够在不引用父元素的情况下删除某个元素,就太好了。不过很遗憾。DOM 需要清楚您需要删除的元素,以及它的父元素。 常用的解决方案:找到您希望删除的子元素,然后使用其 parentNode 属性来找到父元素: var child=document.getElementById("p1"); child.parentNode.removeChild(child);