1. eslint、prettier
- eslint
ESLint是一个语法规则和代码风格的检查工具,提高代码质量。- prettier
Prettier的中文意思是“漂亮的、机灵的”,也是一个流行的代码格式化工具的名称,它能够解析代码,使用你自己设定的规则来重新打印出格式规范的代码。
eslint 和 prettier 可以配合使用,也可以单独使用。下面我们主要讲eslint和prettier结合使用。
2. dev依赖及说明
"devDependencies": {
...
"babel-eslint": "^10.0.1",
"eslint": "^5.12.1",
"eslint-config-prettier": "^4.0.0",
"eslint-plugin-flowtype": "^3.2.1",
"eslint-plugin-prettier": "^3.0.1",
"eslint-plugin-react": "^7.12.4",
"eslint-plugin-react-native": "^3.6.0",
"prettier": "^1.16.1",
},
-
babel-eslint
对所有有效的babel代码进行lint处理。如果你使用eslint本身不支持的特性,可以使用 babel-eslint。否则可以使用默认解析器而不需要使用babel-eslint。 -
eslint-plugin-prettier
配合eslint检测代码风格
eslint-plugin-prettier插件会调用prettier对你的代码风格进行检查,其原理是先使用prettier对你的代码进行格式化,然后与格式化之前的代码进行对比,如果过出现了不一致,这个地方就会被prettier进行标记。
接下来,我们需要在rules中添加,"prettier/prettier": "error",表示被prettier标记的地方抛出错误信息。
//.eslintrc.js
{
"plugins": ["prettier"],
"rules": {
"prettier/prettier": "error"
}
}
-
eslint-config-prettier
通过使用eslint-config-prettier配置,能够关闭eslint一些不必要的或者是与prettier冲突的lint选项。这样我们就不会看到一些error同时出现两次。使用的时候需要确保,这个配置在extends的最后一项。
//.eslintrc.js
{
extends: [
'standard', //使用standard做代码规范
"prettier",
],
}
同时使用eslint-plugin-prettier 和eslint-config-prettier两项配置:
//.eslintrc.js
{
"extends": ["plugin:prettier/recommended"]
}
3. 配置eslint
3.1 安装相关依赖
首先我们需要安装相关依赖,将<2.dev依赖及说明>中的依赖添加到package.json的devDependencies下,并执行yarn。
node版本要求:之前安装的是8.4 版本过低,导致eslint添加失败。
3.2 添加规则文件
文件名.eslintrc.js,文件位置在项目根目录下。
//.eslintrc.js
module.exports = {
//此项是用来指定eslint解析器的,解析器必须符合规则,babel-eslint解析器是对babel解析器的包装使其与ESLint解析
"parser": "babel-eslint",
// 此项指定环境的全局变量,
"env": {
"es6": true,
"node": true,
"react-native/react-native": true,
},
// 脚本在执行期间访问的额外的全局变量
// 当访问未定义的变量时,no-undef 规则将发出警告。如果你想在一个文件里使用全局变量,推荐你定义这些全局变量,这样 ESLint 就不会发出警告了。你可以使用注释或在配置文件中定义全局变量。
"globals": {
"px2dp": true,
"FONT_SIZE": true,
"SCREEN_WIDTH": true,
"SCREEN_HEIGHT": true,
"IOS": true,
"Android": true,
"Toast": true,
"isIPhoneX": true,
},
// 此项是用来配置标准的js风格,就是说写代码的时候要规范的写,
"extends": [
"eslint:recommended",
"plugin:react/recommended",
"plugin:flowtype/recommended",
"plugin:prettier/recommended",
],
// 设置解析器选项(必须设置这个属性)
"parserOptions": {
// 想使用的额外的语言特性:
"ecmaFeatures": {
// http://es6.ruanyifeng.com/#docs/object#对象的扩展运算符
"experimentalObjectRestSpread": true,
// 启用 JSX
"jsx": true
},
//设置"script"(默认)或"module"如果你的代码是在ECMAScript中的模块
"sourceType": "module"
},
// 此项是用来提供插件的,插件名称省略了eslint-plugin-,
"plugins": [
"react",
"react-native",
"flowtype"
],
/**
* "off" 或 0 - 关闭规则
* "warn" 或 1 - 开启规则,使用警告级别的错误:warn (不会导致程序退出),
* "error" 或 2 - 开启规则,使用错误级别的错误:error (当被触发的时候,程序会退出)
*/
"rules": {
////////////////
// 可能的错误 //
////////////////
// 禁止不必要的布尔转换
"no-extra-boolean-cast": 0,
"no-useless-computed-key": 0,
// 禁止不必要的括号 //(a * b) + c;//报错
"no-extra-parens":0,
// 禁止不必要的分号
"no-extra-semi":2,
// 禁止在字符串和注释之外不规则的空白
"no-irregular-whitespace":2,
// 禁止出现令人困惑的多行表达式
"no-unexpected-multiline":2,
// 禁止在return、throw、continue 和 break语句之后出现不可达代码
/*
function foo() {
return true;
console.log("done");
}//错误
*/
"no-unreachable":2,
// 强制 typeof 表达式与有效的字符串进行比较
// typeof foo === "undefimed" 错误
"valid-typeof":2,
//////////////
// 最佳实践 //
//////////////
// 启用严格模式
'strict': 'error',
// 空格方式,使用tab
// 强制使用一致的换行风格
"linebreak-style": [
"error",
"unix"
],
// 允许使用 单引号和es6的``
"quotes": [
"error",
"single",
{ "allowTemplateLiterals": true }
],
// 要求或禁止使用分号而不是 ASI(这个才是控制行尾部分号的,)
"semi": [
"error",
"always"
],
// 尽可能使用`===`
"eqeqeq": 2,
// 强制在代码块中开括号前和闭括号后有空格
"block-spacing": [2, "always"],
// 在代码块之前强制使用空格
"space-before-blocks": 2,
// 要求操作符周围有空格
"space-infix-ops": 2,
// 一元操作符必须要有空格
"space-unary-ops": 2,
// 强制在注释中 // 或 /* 使用一致的空格
"spaced-comment": [2, "always", { exceptions: ["-"] }],
// 强制关键字周围空格的一致性
"keyword-spacing": [
2,
{ "before": true, "after": true }
],
// 强制在箭头函数中 "xxx() => {}"
"arrow-spacing": [
"error",
{ "before": true, "after": true }
],
// 在冒号后要加上空格
"key-spacing":[
"error",
{ "beforeColon": false }
],
// 禁止空格和 tab 的混合缩进
"no-mixed-spaces-and-tabs": 0,
// 不允许使用var
"no-var": 2,
// 要求在逗号后使用一个或多个空格
"comma-spacing": [
"error",
{ "after": true }
],
// 禁止分号前后有空格
"semi-spacing": 2,
// 禁止分号之前出现空格
"semi-spacing": ["error", {"before": false, "after": true}],
// 不允许改变用const声明的变量
'no-const-assign': 'error',
// 如果一个变量不会被重新赋值,最好使用const进行声明。
'prefer-const': 'error',
// 不允许使用行内样式
"react-native/no-inline-styles": 2,
// 强制类型后面要有一个","
"flowtype/delimiter-dangle": [
2,
"only-multiline"
],
// 在 : 后强制加空格
"flowtype/space-after-type-colon": [
2,
"always"
],
// 在 | & 符号中,强制加空格
"flowtype/union-intersection-spacing": [
2,
"always"
],
}
};
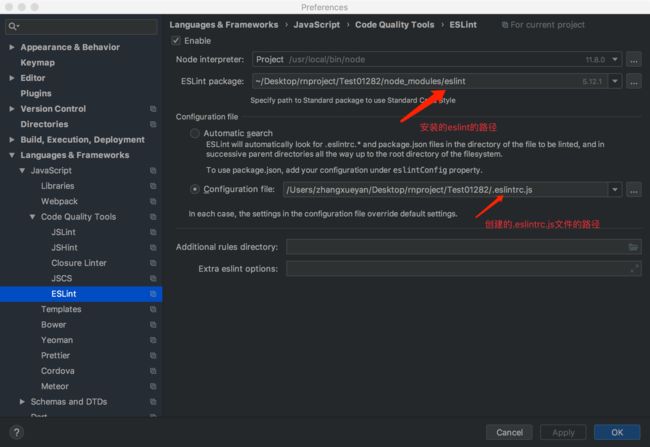
3.3 开启并配置eslint
4. prettier配置
4.1 安装prettier依赖
yarn add perttier -D
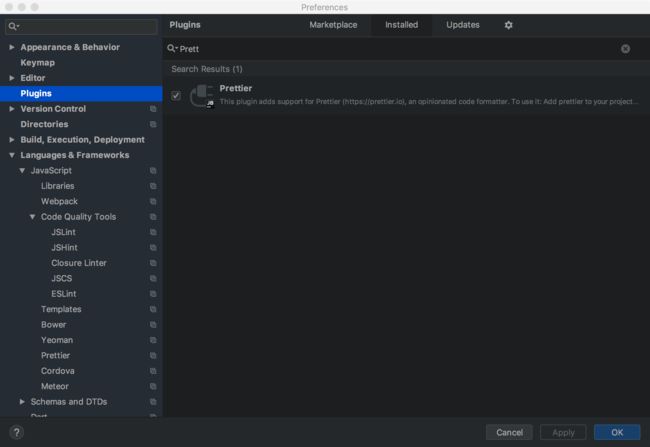
4.2 安装prettier的webstorm插件
webstrom版本>2018,测试过程中发现2017版Plugins中找不到Prettier。2018版默认已安装prettier插件。
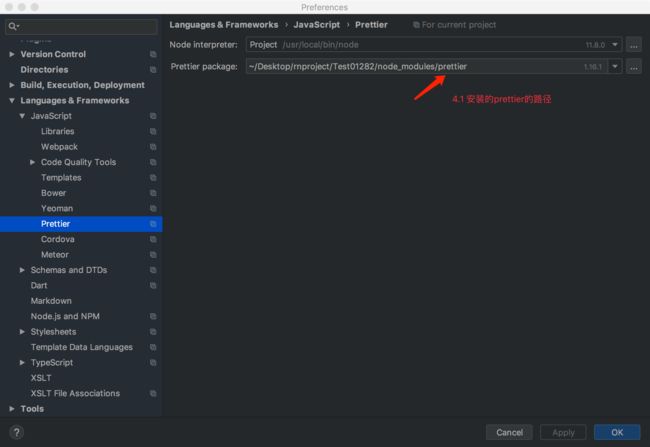
4.3 配置prettier插件
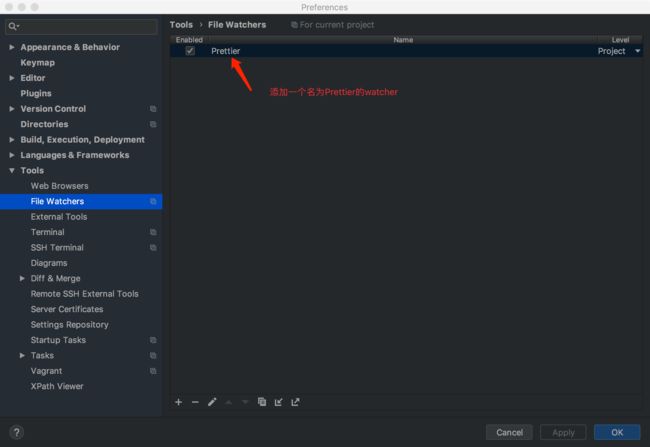
4.4 开启代码保存时自动格式化(可选)
4.5 添加prettier配置规则
在项目根目录package.json中添加,或在根目录下添加.prettierrc.js文件。
//.prettierrc.js
module.exports = {
"tabWidth": 4, //一个tab代表几个空格数,默认为80
"useTabs": false, //是否使用tab进行缩进,默认为false,表示用空格进行缩减
"singleQuote": true, // //字符串是否使用单引号,默认为false,使用双引号
"printWidth": 120, // 换行字符串阈值
"semi": true, // 句末加分号,默认为true
"trailingComma": 'none', //是否使用尾逗号,有三个可选值""
"bracketSpacing": true, //对象大括号直接是否有空格,默认为true,效果:{ foo: bar }
"jsxBracketSameLine": false, // jsx > 是否另起一行
"arrowParens": 'avoid', // (x) => {} 是否要有小括号
"requirePragma": false, // 是否要注释来决定是否格式化代码
"proseWrap": 'preserve' // 是否要换行
"parser": "babylon" //代码的解析引擎,默认为babylon,与babel相同。
}
还有一些其他配置可以在官方文档进行查阅。
目前rn项目中使用的配置:
//package.json
"prettier": {
"requirePragma": true,
"singleQuote": true,
"printWidth": 115,
"proseWrap": "always"
}
配置好后代码最上面加格式化注释即可
参考文章:
https://blog.csdn.net/github_33420275/article/details/83623890
https://segmentfault.com/a/1190000015315545