一.什么是前端
任何与用户直接打交道的操作界面都可以称之为是一个前端
例如:电脑显示界面
手机界面
Ipad界面
二.为什么要学前端
好玩喽,所见即所得
三.学前端最容易的方法是什么?
放弃就是最容易的方法
1).web服务的本质
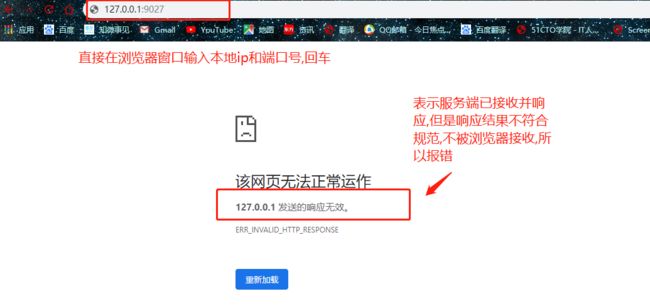
当我们在浏览器窗口输入一个网址敲回车发生了哪些事
1.朝着指定的服务端发送请求
2.服务端接收相应的请求
3.服务端返回相应的响应
4.浏览器接收响应 按照特定的规则渲染页面展示给用户看
模拟演示:
bs架构(浏览器本质上就是一个客户端)
先写一个本地服务端
import socket
server = socket.socket()
server.bind(('127.0.0.1', 9028))
server.listen(5)
while True:
conn, addr = server.accept()
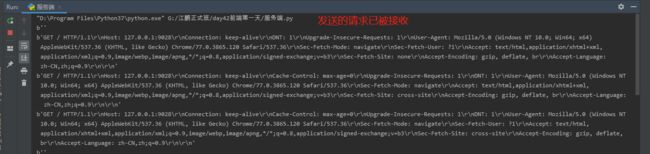
data = conn.recv(1024) # 接收客户端消息
print(data)
conn.send(b'hello word') # 返回消息
conn.close() # 关闭
# 启动运行因此我们得出浏览器与服务端之间必须遵循某种规范,这样才能实现两者之间的通信
这就是http协议的由来解决方案:
import socket
server = socket.socket()
server.bind(('127.0.0.1', 9028))
server.listen(5)
while True:
conn, addr = server.accept()
data = conn.recv(1024)
print(data)
# 遵循HTTP协议
conn.send(b'HTTP/1.1 200 OK\r\n\r\n')#添加这个协议
conn.send(b'hello word')
conn.close()
import socket
server = socket.socket()
server.bind(('127.0.0.1', 9028))
server.listen(5)
while True:
conn, addr = server.accept()
data = conn.recv(1024)
print(data)
# 遵循HTTP协议
conn.send(b'HTTP/1.1 200 OK\r\n\r\n')
# conn.send(b'hello word
')
# 也可以将文件传输过去
with open('文档.txt', 'rb') as f:
conn.send(f.read())
conn.close()
2).HTTP协议
超文本传输协议
规定了浏览器与服务端之间数据传输的格式
3)http协议的四大特性
1.基于请求响应
一次请求对应一次响应
2.基于TCP/IP作用于应用层之上的协议
回顾:osi七层协议(由下往上):物理层->数据链路层->网络层->传输层->会话层->表示层->应用层
3.无状态
不保留客户端状态,即每一次登陆访问都是按照第一次访问
因此产生了cookie, session, token这些方法来保存状态数据
4.无连接
发送请求和获得回应后链接就消失,不会长久存在,下一次请求和回应时又会出现
长链接:链接会长时间存在(websocket,类似于http协议的大补丁,比如创建一个聊天室的项目就可以使用这个)
4)数据格式
两种格式基本相同
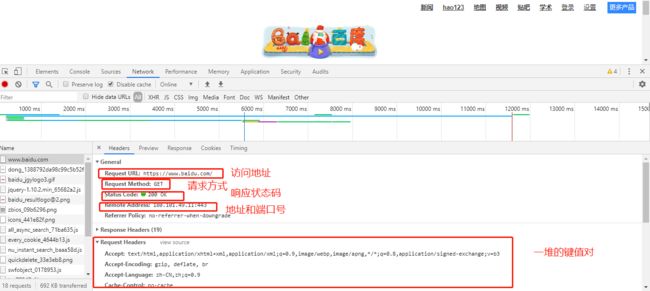
请求格式
请求首行(包括请求方式,协议版本等信息)
请求头 (一大堆k,v键值对)
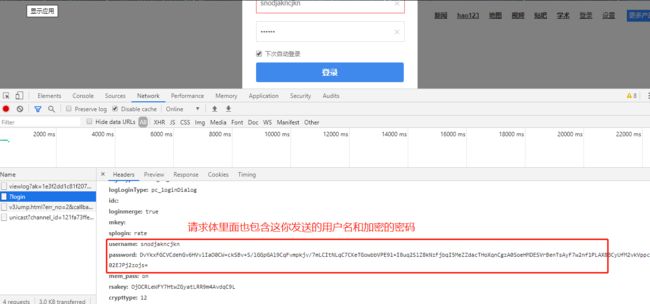
请求体(携带的数据, 并不是所有的请求体都带有数据,有时候可以是空,取决于你的请求方式)
响应格式
响应首行(响应状态码)
响应头(一大堆k,v)键值对)
响应体(浏览器展示给用户看的数据)
补充:格式最重要的是响应头和响应体之间的那个空行,必须有
5)请求方式
1.get请求
朝服务端要资源(获取数据)
类似于在浏览器窗口输入www.baidu.com获取百度首页
2.post请求
朝服务端提交数据(提交数据)
类似与登陆注册功能
6)响应状态码
用数字来表示一大堆提示信息
1xx:这一类型的状态码,代表请求已被接受,需要继续处理。这类响应是临时响应,只包含状态行和某些可选的响 应头信息,并以空行结束
例如:100(Continue)
客户端应当继续发送请求。这个临时响应是用来通知客户端它的部分请求已经被服务器接收,且仍未被 拒绝。客户端应当继续发送请求的剩余部分,或者如果请求已经完成,忽略这个响应。服务器必须在请 求完成后向客户端发送一个最终响应。
2xx:这一类型的状态码,代表请求已成功被服务器接收、理解、并接受。
例如200,服务端已经返回你想要的数据
注意:2开头的状态码不一定表示一定成功获取数据,例如202,204等状态码
3xx:这类状态码代表需要客户端采取进一步的操作才能完成请求。通常,这些状态码用来重定向,后续的请求地址(重定向目标)在本次响应的 Location 域中指明。
简单理解重定向:例如你原本登陆一个网页需要查看一个内容,但是自动给你转到了登陆界面或者其它界面
4xx:这类的状态码代表了客户端看起来可能发生了错误,妨碍了服务器的处理。除非响应的是一个 HEAD 请求,否则服务器就应该返回一个解释当前错误状况的实体,以及这是临时的还是永久性的状况。
例如:404请求资源不存在,403你当前不具备请求该资源的条件
5xx:500服务端内部错误
补充:公司内部可以自定义响应状态码状态响应码
四.HTML
html: 超文本标记语言(可以让你的页面被浏览器识别并华丽的显示出来)
浏览器识别的语言:html/xml, css, javascript
扩展:XML也可以书写前端页面 主要用于odoo框架中 书写企业内部管理软件(ERP)
HTML注释
注释是代码之母
单行注释:
多行注释:
补充:可以用ctrl+?的快捷方式来注释
由于html页面结构比较复杂 内容比较多 不便于后期的维护 修改
通常在写页面的时候 习惯用下面的方式来人为的划分代码区域
1)html文档结构
HTML文档结构
:head内放的内容不是给用户看的 是给浏览器去识别做相应操作的
:body内放的内容就是浏览器展示给用户看到的花里胡哨的页面
HTML文档打开方式
1.pycharm自动调用浏览器打开(推荐)
2.手动查找路径之后选择浏览器打开
Title
标签的分类1
1.双标签:有头有尾,例如
2.自闭和标签,一个标签就包括首位,例如2)head内常用标签
head内常用标签
1).title:定义网页标题
第一个网址
2).style:内部支持直接写css代码
第一个网址
人生若只如初见
3).link:引入外部的css文件
新建一个scc文件:mycss.css
h1{
color: cyan;
}
然后在 中的href中插入文件名(文件位置)即可
第一个网址
人生若只如初见
4).script:
1.内部可以直接编写js代码
人生若只如初见
2.可以通过src属性引用外部js代码
1.先建一个js文件,例如myjs.js
内容就是:confirm('你好啊兄弟')
2.然后将其文件导入script中的src中即可引用js文件
人生若只如初见
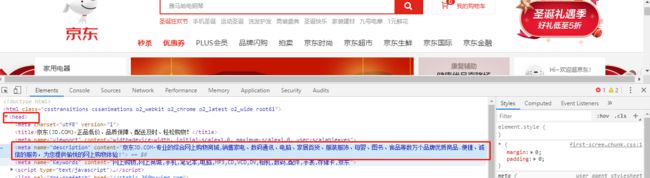
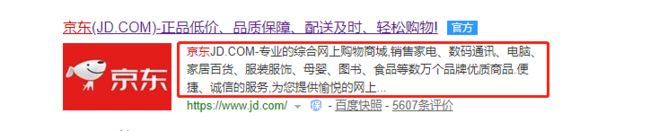
5)meta:定义网页原信息
name属性
keywords
description
书写小技巧:只需要写一个标签名然后用tab键就会自动补全,
emmet插件:自动补全html代码关于meta知识补充
Meta标签介绍:
元素可提供有关页面的元信息(mata-information),针对搜索引擎和更新频度的描述和关键词。
标签位于文档的头部,不包含任何内容。
提供的信息是用户不可见的。
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
1.http-equiv属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
2.name属性: 主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
3)body内常用标签
1.基本标签
1)h1~h6:标题标签(h$*6)tab键可以快速创建
基本标签
第一行
第一行
第一行
第一行
第一行
第一行
2)s:删除线:第一行删除线
b:加粗:第二行加粗
u:下划线:第三行下划线
i:斜体:第四行斜体
p:独占一行:第五行独占一行
br:换行:
hr:分割线:
2.特殊符号标签
特殊符号
空格
a大于b a > b
a小于b a < b
a&b a & b
人民币 ¥10000000000
版权标识 ©
注册商标 ®
常用标签
div 块儿级标签
独占一行 h1~h6 p br hr div
1.块儿级标签内部可以嵌套任意的块儿级标签和行内标签
2.特列:p虽然是块儿级标签 但是它的内部只能嵌套行内标签 不能嵌套块儿级标签
如果嵌套了 没有问题 知识不符合html语法规范
span 行内标签
本身没有任何特殊意义
但是这两个确实使用最多的 这两个标签是用来做前期的页面布局的
u s i b span
自身文本多大 就占多大
行内标签内部不能嵌套块儿级标签和行内标签3.图片标签
src
1.可以写一个网站图片地址
2.还可以写本地的图片地址
3.url(自动朝该url发送get请求要数据),需要用a链接
alt
当图片加载不出来的时候 默认展示的提示信息
title
当鼠标悬浮在图片上的时候 展示的提示信息
width,height
修改一个 另外一个会自动等比例缩放
如果两个都修改图片就会失真


4.链接标签
a 链接标签
href
1.放一个url
点击就会跳转到该url所对应的资源
target
控制是否在当前页跳转
默认是在当前页跳转
_self
新建页面跳转
_blank
锚点功能
href不单单可以写url 也可以写另外一个a标签id值
点击就会跳转到该id值所对应的另一个标签所在的位置
美女图片
跳转界面
页首
中间
回到顶部
回到中间
补充:
标签应该具备的属性
1.id属性:类似于身份证号 用来唯一标识当前html页面中的某一个标签
在同一个html页面中 id值不能重复
2.class属性:类似于面向对象的继承
直接引用别的类的样式5)列表标签
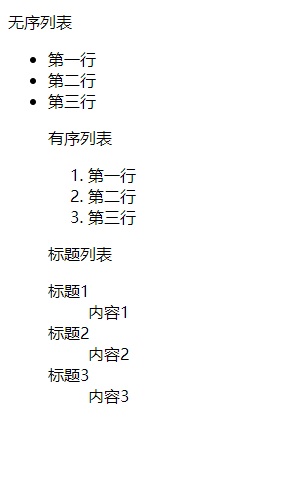
列表标签
1)无序列表(较多)
ul
li
只要页面上出现了比较有规则排列的文本 基本上都可以用无序列表来实现
无序列表
- 第一行
- 第二行
- 第三行
2)有序列表
ol
li
- 第一行
- 第二行
- 第三行
3)标题列表
dl
dt标题
dd内容
- 标题1
- 内容1
- 标题2
- 内容2
- 标题3
- 内容3
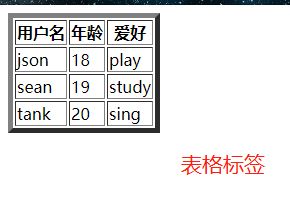
6)表格标签
表格标签(******)
展示网站数据的时候 一般情况下可以使用表格标签
写表格标签 先写结构 然后写数据
通常情况下表头用th,表单内容用td
表格标签
用户名
年龄
爱好
json
18
play
sean
19
study
tank
20
sing
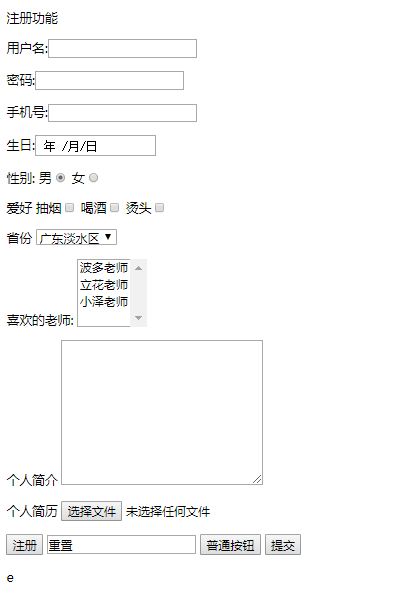
7)表单标签
表单标签(*******)
1)form标签
获取用户输入(输入,选择,上传文件....)并且将数据打包发送给后端
action参数
用来控制数据提交的路径(到底朝哪个后端服务器提交数据)
三种写法:
1.不写 默认就是朝当前该页面所在的地址提交数据
2.全路径(https://www.baidu.com)
3.只写路径后缀(/index/)
method参数:
用来控制 提交方式,form表单默认提交方式是get请求,可以指定成post请求
注意:get请求能够直接在url后缀上携带参数,特点是数据全是明文,数据大小有限制,并且get请求不应该携带隐私信息
post请求是将数据放在请求体中发送给服务端,有效避免了一些问题
enctype
控制数据提交的编码格式
默认情况下form表单是不能够直接发送文件的
如果你要发送文件 必须将该参数由默认的urlencoded改为formdata
urlencoded:不支持传输文件数据
form表达想要传输文件数据有两点要求:
method:必须是post请求方式
enctype:必须是formdata
2)input标签
获取用户输入内容,该标签是一个行内标签
input类似于前端的变形金刚
type属性
text 普通文本
password 密文
date 日期
radio 多选一
checkbox 多选多
file:可以上传文件
input框也可以有默认值
value属性
供用户选择的input框都应该有value属性
3)label通常是配合input一起使用的
for用来填写对应的input标签id值
点击label标签内的内容 会自动让对应的input标签 聚焦,相当于你点一下input生成的方框前的那个名字也能进入方框内输入值
checked="checked" 表示默认选择哪一种
当标签的属性名和属性值相同的时候 可以只写属性名
女
简写
女
4)select标签 表示下拉框,一个个选项就是一个个option标签
默认是单选的
可以加一个multiple该成多选
加selected="selected" 可以表示选项被默认选中,加了multiple可以多选
5)能够触发form表单提交数据的按钮
可以通过value属性来指定按钮文本内容
reset 重置
button 普通按钮
submit 触发form表单提交动作
file 获取文件
6)textarea标签
表示获取一个文本框,可以输入文字信息
注意事项
1.获取用户输入的标签 都是用value属性来存放用户的输入
获取用户输入的标签都应该有name属性 就类似于字典的key
value属性就类似于字典的value
2.如何给input设置默认
可以直接给input标签加value属性
3.input框如何设置提示信息
username:举例
Title
注册功能