使用Quasar设计Material和IOS风格的响应式网站
本文转载自:https://segmentfault.com/a/1190000018332068,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有。
Quasar
Quasar 是一款基于 Vue.js 开发的 UI 框架,可以让你轻松构建网站简洁明快的界面,更重要的是它还能让你轻松做好 RWD (响应式网站设计),除此之外还能帮助你加上 PWA ,使你的网页变成手机上的 App 。
以下内容来自官网 Quasar Framework ,概括了 Quasar 的主要特点。
Quasar 是 MIT 许可的开源框架(基于 Vue ),可帮助 Web 开发人员创建:
响应式网站
PWA通过 Apache Cordova 构建移动 App
多平台桌面应用程序(使用 Electron )
选择Quasar的5个理由
内建了 Material 及 IOS 两种主题
组件均内建 RWD 快速响应
多样的基础 UI 组件库
自带了 Vuex 、 VueRouter 、 Vuei18n (多国语系)
强大的部署工具
安装指南
首先安装 Node.js 和 vue-cli ,具体安装方法查看官网资料。
然后安装 Quasar , npm install -g quasar-cli 。
最后搭建项目: quasar init
取代 main.js 的 quasar.config.js 设置文件:
引用Quasar内建的组件,可以不用在每个地方 import components
i18n 设置多国语系icons 移除注释即可使用开发模式 下的HTTPS以及 port 设置CSS 动画设置其他外部插件的设置
PWA 、 manifest 等设置
quasar.config.js以前在 Vue 安装其他的 plugin 会在 main.js 里引入,而在 Quasar 就会取代 main.js 成为全部配置文件。
CSS的引入都会放在这个文件,默认的位置 /src/css ,所需的CSS库已经准备好,可以直接使用。
这里是设置是否引入 quasar-extras 的内容。
Package
name
说明
Roboto Font
roboto-fontMaterial主题的建议字体
Roboto Font Latin Extended
roboto-font-latin-extMaterial主题的建议字体
Material Icons
material-iconsMaterial风格的 icon
MDI (Material Design Icons)
mdiMaterial风格的 icon 扩展
Font Awesome
fontawesome自由选择 icon
Ionicons
ioniconsionicons 的 icon
Animate.css
animations网页组件动画
默认 true ,用来提升 webpack 运行时的性能
设置 Vue Router 的模式,有 history 、 hash 两种值。
包含两种Vue的编译模式 vue runtime + compiler ,默认只有 runtime-only 运行时编译
使网站支持 gzip 的格式。
在 build 时会运行 webpack-bundle-analyzer 工具。
提取CSS到文件中。 VueLoader
在 dev 模式中 服务器 的设置。
https
port
设置成指定的 port ,当quasar在运行 dev 模式时,遇到相同的 port 时会自己再 +1 。
是否在 dev 指令执行完成后,自动开启此网站的分页在浏览器上。
Layout
quasar dev 打开初始页面,页面的 header 和 drawer 都是在 layout/MyLayout.vue 里。
一些常用的属性:
属性
取值
说明
sideString有两个值 left , right ,决定要出现在左边还是右边
overlayBoolean设置侧边栏弹出时是挤压 q-page-container 还是直接盖在上面
content-styleObject设置侧边栏的CSS
content-classString/Object/Array设置侧边栏的 class
miniBoolean把侧边栏缩小到只有 icon
这里的CSS要用 Object 的方式传入。
:content-style="{color: 'red'}"
旅游网站-Header
演示项目:
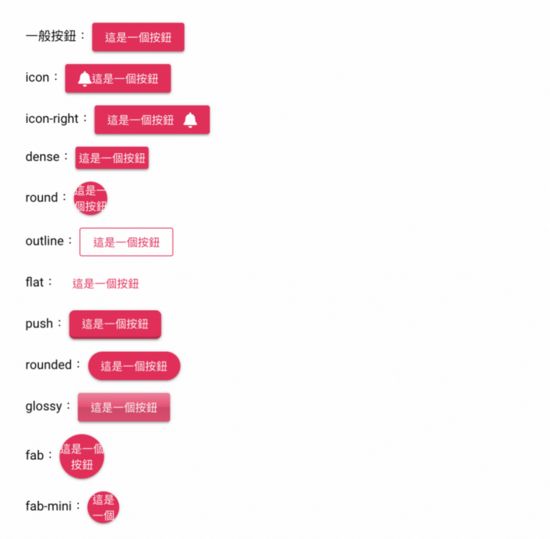
Toolbar
ToolbarTitle
Button
color="primary" text-color="primary" inverted> 好玩旅游网 slot="subtitle">WeFunWeb class="gt-xs"> class="q-mr-md" flat>精选景点 class="q-mr-md" flat>美食地图 class="q-mr-md" flat>夜宿晓行 class="q-mr-md" flat>夜宿晓行 class="q-mr-md" flat>注册 class="q-mr-md" flat>登录
Toolbar
Quasar内建色: color-palette
在 /src/css/themes/common.variables.styl 里面增加调色板的颜色。
让 背景色 变成 白色 ,然后使原来白色的文字变成设置的 背景色 。
加上玻璃效果
QToolbarTitle
用来设置显示像素高于 576px 的页面样式。
mr 等于 margin-rightsm 就是 size 的值为 small
其他非外观的功能属性:
disable , :disable="true" 时按钮禁用label 设置按钮的文字type 可以是 button 、 submit 、 reset 其中一种loading ,值为 true 显示读取中percentage 显示读取的圆圈,要跟 loading 一起使用dark-percentage 用在亮色系的按钮上
List&ListItem
修改Drawer
v-model="rightDrawerOpen"
content-class="bg-grey-10"
side="right"
设置了 rightDrawerOpen 需要加到 data 里。
export default { name: 'MyLayout', data () { return { rightDrawerOpen: false } } } 手机端按钮
控制显示的 class 用 lt-sm 只要像素小于 sm(768px) 就会显示该区域。
设置List和 ListItem
使用Dark属性使得组件内容在暗色背景下更好显示
List中可用组件,这些组件需要自己去配置文件中自行引入。
QListHeader
QItemSeparator
QItem
QItemSide
QItemMain
QItemTitle
旅游网站-Carousel页面轮播
建立新的首页
在 src/pages/ 下新建 Index 文件夹,并在此文件夹下新建 Index.vue 作为首页,删除原来的 Index.vue 文件。
修改Vue Router
在 src/router/routers.js 修改 Index.vue 的路径。
建立轮播的区块
在 src/pages/Index 下新建 SectionCarousel.vue ,并在 Index.vue 中引入。
然后再 template 下的 q-page 中加入 section-carousel
开始写轮播
官方Carousel
在设置文件 quasa.config.js 中引入:
framework: {
components: [ 'QCarousel', 'QCarouselSlide', 'QCarouselControl' ... ], } 加入轮播的图片/页面
color="white" infinite arrows autoplay height="400px" > img-src="statics/images/papercut1.jpg"/> img-src="statics/images/papercut2.jpg"/> 加入文字区块
Quasar在 carousel 中有个子组件 QCarouselControl 用来自定义按钮在页面上。
根据官方文档的范例, QCarouselControl 要放在 QCarousel 的最后面,也就是 QCarouselSlide 的后面。
position="center" slot="control-nav" slot-scope="carousel" class="carouselInput"> 在 q-carousel-control 中加入内容:
class="main"> class="title">新锐旅游网站 class="subtitle">您身边的好玩专家 发现周边好玩的地方,玩得快乐,玩得精彩。
加上CSS
lang="stylus" scoped> .carouselInput { width: 90% } .carouselInput .main { text-align center color: #f50057 } .carouselInput .title { font-size 48px } .carouselInput .subtitle { font-size 24px } 调整手机版CSS
@media (min-width: 768px) { .carouselInput .title { font-size 48px } .carouselInput .subtitle { font-size 24px } } @media (max-width: 768px) { .carouselInput .title { font-size 24px } .carouselInput .subtitle { font-size 16px } } 旅游网站-搜索框
加入搜索框
input
首先到 quasar.config.js 中引入 QInput
framework: {
components: ['QInput']
}
在 后面加入
q-input 内容:
inverted-light
color="white" placeholder="输入城市/景点 或是想去的地方" :after="[{icon:'fas fa-search-location'}]" v-model="search">
inverted 显示 背景color 主题颜色after 用来显示输入框前后 icon
最后绑定 v-model="search" ,此时需要在 data 中添加 value 值,否则会报错。
data() {
return {
search: ''
}
}
调整排版
使用 Flex CSS 调整组件长度。
class="row"> class="col-md-2 col-xs-1"> class="col-md-8 col-xs-10"> ...>
class="col-md-2 col-xs-1">
自动填入 autocomplete
引入 QAutocomplete 组件:
framework: {
components: ['QAutocomplete']
}
加入 q-autocomplete :
...>
:static-data="{field: 'label', list: countries}"/> 设置静态数据
countries: [
{label: '广州市', icon: 'fas fa-map-marker-alt'}, {label: '深圳市', icon: 'fas fa-map-marker-alt'}, {label: '珠海市', icon: 'fas fa-map-marker-alt'}, {label: '[网美景点]香山公园,秋季赏枫胜地', stamp: '北京市'}, {label: '珠海长隆[海豚剧场]精彩不容错过!精彩变身演出抢先看', stamp: '珠海,长隆', rightTextColor: 'pink-13'} ] 自定义过滤器 filter
在 q-autocomplete 中加入 filter :
:static-data="{field: 'label', list: countries}" :filter="advFilter" /> 引入 lodash 处理 filter 。
旅游网站-Popover弹出框
加入Popover组件
在 quasar.config.js 中引入 QPopover 。 Popover
no-focus
fit
v-show="!search"
内容排版
使用 FlexCSS 来进行排版。
class="row viewList"> class="col-sm-4 col-xs-12"> class="col-sm-4 col-xs-12"> class="col-sm-4 col-xs-12">
设配手机端,在CSS底部加入:
@media (max-width: 576px) {
.viewList {
width: 280px
}
}
解决在手机像素下原来 Popover 不能自动 fix 的问。这里应该是小于Popover的 fix 的 最小宽度 。
设置内容(List&Item)
列表类直接用 list 做最快。
class="col-sm-4 col-xs-12"> 热门目的地 珠海
加入右侧Icon及文字
在 src/components 下新建 LIcon.vue ,提升组件复用。
主要使用了 q-icon 来引入 Font Awesome 的 icon 。
在原来的页面引入子组件
具体代码:
SectionCarousel.vue
src/components/LIcon.vue
旅游网站-Cards卡片
建立并引入第二个区块
在 src/pages/Index 下新建 SectionCards.vue 组件,用来作为卡片区块。
在 Index.vue 中引入 SectionCards.vue 。
区块内版面规划
class="row"> class="col-12">本月最精选 class="col-lg-3 col-sm-6 col-xs-12">卡片一 class="col-lg-3 col-sm-6 col-xs-12">卡片二 class="col-lg-3 col-sm-6 col-xs-12">卡片三 class="col-lg-3 col-sm-6 col-xs-12">卡片四 制作卡片
卡片内的内容都会大量重复,所以直接把卡片独立成一个组件。
在 src/components/ 下新建一个 LCard.vue 。
在 quasar.config.js 中引入卡片组件 Cards
framework: {
components: [ 'QCard', 'QCardTitle', 'QCardMain', 'QCardMedia', 'QCardSeparator', 'QCardActions' ] } 卡片主要分成三个部分:
q-card-media
q-card-title
q-card-main
q-card-actions
q-card-separator
在 SectionCards.vue 中引入 LCard.vue 。
class="col-lg-3 col-sm-6 col-xs-12"> import LCard from 'src/components/LCard.vue' export default { components:{ LCard }, } 加上Icon
继续补上 评分 和 地标 的 Icon 。
让LCard的文字能从父组件引入
让 LCard.vue 能够动态获取数据:
inline> :src="image"/> {{title}} class="q-mt-sm" slot="subtitle"> :icon="'fas fa-star'" :text="rate" :color="'orange'" class="q-mr-md"/> class="q-mr-sm">{{comment}}个评价 {{view}}人浏览 :icon="'fas fa-map-marker-alt'" :text="locate" :color="'grey'" class="q-mr-md"/> 在SectionCards设置数据
新增一个 data 数据 monthBestList ,然后在 template 模板中使用 v-for 获取数据并显示。
v-for="(data,index) in monthBestList"> class="col-lg-3 col-sm-6 col-xs-12 q-pa-sm" :key="index"> :title="data.title" :rate="data.rate" :comment="data.comment" :view="data.view" :locate="data.locate" :image="data.image" /> 调整CSS及layout
旅游网站-制作景点详情页
在 src/pages 下新建 place 文件夹,并在此文件夹下新建 Index.vue 作为文章的主要页面。
设置Vue Router
要进行页面导航/切换需要用到Vue Router。
在 router/routes.js 中加入导航:
const routes = [ { path: '/', component: () => import('layouts/MyLayout.vue'), children: [ {path: '', component: () => import('pages/Index')}, {path: 'Place', component: () => import('pages/Place')} ] } ]; 在 http://localhost:8080/#/place 中查看效果。
加入视差(Parallax)组件
视差(Parallax)
在 quasar.config.js 中引入 QParallax 组件。
:src="localData.image" :height="400"> {{ localData.title }}
主题部分的页面排版
按照8格+4格进行排版:
class="row place-main"> class="col-8"> class="col-4"> CSS补上左右 margin 5% 让页面看起来不会太满。
.place-main {
margin-left 5%
margin-right 5%
}
设置左边画面
这里要用Quasar的面包屑 BreadCrumbs 组件。
在 quasar.config.js 中引入:
'QBreadcrumbs',
'QBreadcrumbsEl',
加上景点信息及评分的排版
这里按照 8格+4格 设定,左侧栏要设为文字靠右对齐。
加上景点信息
引入 LIcon.vue 图标组件:
class="col-8 info-left"> class="q-mt-sm" :text="'景点编号:' + localData.id" :icon="'fas fa-tag'" :color="'grey'"/> ... 加上评分
评分组件 Rating
表单组件-Field
表单字段(Field)
Field的组件有 QInput 、 QSeclet 、 QDatetime 、 QChipsInput
引入组件
在 quasar.config.js 中引入组件
基本范例
label="信箱"> suffix="@gmail.com" v-model="model"/>
label 设置标题文字icon 设置标题的 iconicon-color 设置标题 icon 的颜色helper 组件地下的辅助文字error 控制组件在错误时会变成红色警示error-label 错误时会显示的文字warning 控制组件是否为警告状态warning-label 同 error-labelcount 显示目前输入多少文字inset 用来为没有 icon/label 的栏位留空orientation 组件的排列方向(水平 horizontal /垂直 vertical )label-width 文字区块的宽度(以 12 格宽度划分)假设文字的宽度要和输入一样长,则设定为 6dark 是文字反白,适用在暗色背景下
表单组件-Chips Input
Chips Input
float-label="兴趣" v-model="model" /> export default {
data() {
return {
model: []
}
}
}
外观属性
chips-color 改变 chips 的颜色chips-bg-color 改变 chips 的背景颜色add-icon 替换输入时显示在右边的 enter 按钮 icon
基本属性
prefix 加入前缀文字(不影响 array 内的值)suffix 加入后缀文字,可以跟前缀一起用hide-underline 移除原本输入框的底线no-parent-field 如果外面套有QField,可以避免跟QField的效果连结upper-case 自动转大写lower-case 自动转小写
大部分组件都会重复的基本属性
float-label 悬浮标题stack-label 固定式标题color 组件颜色inverted 是否有背景色inverted-light 改善亮色背景下组件的显示dark 改善暗色背景下组件的显示error 错误warning 警告disable 跟 readonly 类似,但是会有灰键效果
事件属性
@input(newVal)
@change(newVal) @clear(clearVal) @duplicate(val) @add(val) @remove({index, value}) 方法属性(Vue Methods)
这里的用法通常都是在组件中加入 red 属性,然后再其他地方使用 this.$refs 来对这些组件进行操作。
add(value)
remove(index)
focus()
select()
clear()
addSomething() {
this.$refs.myChipInput.add('Hello Quasar')
}
表单组件-Radio
引入组件 QRadio , 单选框(Radio)
与QField一起使用
label="黄金周去哪玩?" orientation="vertical"> v-model="model" label="去杭州" val="hangzhou"/> v-model="model" label="去北京" val="beijing"/> v-model="model" label="去成都" val="chengdu"/> 基本属性
val 存储绑定变量的值label 组件上的文字left-label 设定为 true 时,文字会改变显示在选项的左边checked-icon 改变选取时的iconunchecked-icon 改变未选取时的iconcolor 改变组件的颜色keep-color 没选取时也会有颜色(默认是灰色)readonly 只读属性disable 禁用dark 在暗色背景时,凸显组件文字no-focus 不会触发聚焦事件
基本事件
@input
@blur
@focus
表单组件-Checkbox
复选框(Checkbox)
引入组件
在 quasai.config.js 中引入 QCheckbox 。
复选框需要绑定数据类型为 Array ,也需要和 QField 一起使用。
基本属性
val 数值,加入到 v-model 绑定的变量中true-value 如果 model 不是数组,在选取时会给 model 值 true ,用来取代 truefalse-value 同上解析indeterminate-value 用来替换 nulltoggle-indeterminate 使点击可以让状态在以上三个中转换
表单组件-Toggle
切换键Toggle
引入组件
在 quasar.config.js 中引入 QToggle
基本属性
val , v-model 是 Array ,会加在 Array 内icon 如果底下两个( checke-icon 、 unchecked-icon )icon 会被覆盖掉
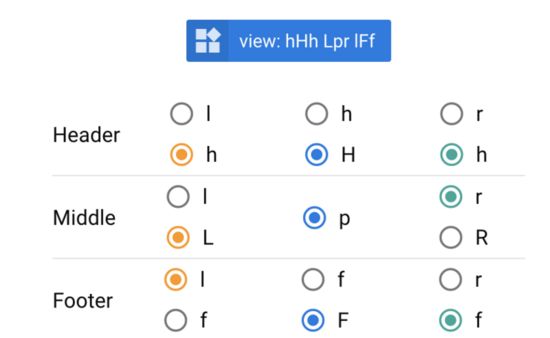
表单组件-Option Group
选项组option-group
把选项写进一个 Array 中,然后直接用 v-for 全部渲染出来。
引入组件
每一步都是一样的,在 quasar.config.js 中引入 QOptionGroup 。
基本范例
CheckBox
orientation="vertical" label="要选购的商品"> type="checkbox" v-model="model" :options="optionList" /> > toggle 、 radio 和 checkbox 类似,只需要修改 type 属性值即可表单组件-Datetime
时间日期输入框Datetime,有Material和IOS两种风格。
引入组件
有两个组件需要引入,一个是输入时显示,一个是默认就是显示的。分别为:
日期时间输入 Datetime Input
framework: {
components: ['QDatetime']
}
日期时间选择器 Datetime Picker
framework: {
components: ['QDatetimePicker']
}
基本操作
// Datetime Input
<q-datetime v-model="model" type="date"/> // Datetime Picker <q-datetime-picker v-model="model" type="date"/> 基本属性
type ,一共有三个值,默认是 date
date
time
datetime
minimal ,不显示标题min max ,设置能够选择的日期时间范围
v-model="model" type="datetime" max="2019/02/27 2:30"/>
基本方法
Input
show()
hide()
toggle()
clear()
Picker
setYear(val)
setMonth(val) setDay(val) setHour(val) setMinute(val) setView(val) clear() 表单组件-Editor
内建的文章编辑器Editor
编辑器(WYSIWYG)
在 quasar.config.js 中引入 QEditor 组件。
主要设置页面的属性有三个:
v-model="model" :toolbar="[ ['bold','italic','strike','underline'], ['hr','link'], ['fullscreen'], ['print'] ]" />
v-model="model" :toolbar="[ ['bold','italic','strike','underline'], ['hr','link'], ['fullscreen'], ['print'] ]" :definitions="{ bold:{label:'粗体',icon:null,tip:'这是粗体'} }" /> v-model="model" :toolbar="[ ['arial','arial_black','comic_sans'], ]" :fonts="{ arial:'Arial', arial_black:'Arial Black', comic_sans:'Comic Sans MS' }" /> 基本事件
@input
@fullscreen(true/false)
表单组件-Knob旋转按钮
旋转按钮(Knob)
在 quasar.config.js 中引入 QKnob 组件。
v-model="model" :min="0" :max="25" > class="q-mr-xs" name="volume_up"/> {{model}} 属性
size 调整组件的大小,默认 120pxstep 数值的间距decimals 小数点显示的位数min max 最小值和最大值color 、 track-color 颜色、未到达的旋转轴颜色line-width 线条的宽度,默认 6px
事件
@input(val)
@change(val)
@drag-value(val)
弹窗-Action Sheet
操作表(ActionSheet)
在 quasar.config.js 中引入 ActionSheet 组件,有Material和IOS两种风格。
pluginS 形式framework: {
plugins: ['ActionSheet']
}
components 形式framework: {
components: ['QActionSheet']
}
作为Plugins的使用方法
Vue内
this.$q.actionSheet(configObj)
Vue外
import { ActionSheet } from 'quasar';
ActionSheet.create(configObj)
this.$q.actionSheet({ title: '操作选择', grid: true, //使用格状排版(一排三个) dismissLabel: '取消', //取消按钮的文字 只有IOS主题下可用 默认是cancel actions: [ { label: '抓虫', color: 'green', icon: 'fas fa-bug', handler() { console.log('抓虫大师') } }, { label: '分享到微博', color: 'blue', icon: 'fas fa-weibo' }, { label: '请人帮忙', color: 'black', icon: 'fas fa-alipay' } ] }).then(action => {}).watch(() => {}); 作为Component的使用方法
跟上面的操作基本上一样,只是能够多监听 @show 和 @hide 时间。
事件
@ok
@cancel
@show
@hide
@escape-key
弹窗-Dialog
基本跟上面的Action Sheet一样的操作方法。
this.$q.dialog({ title: '选择主菜', message: '主厨精心特制主餐请选择', color: 'red-13', ok: true, cancel: true, preventClose: true, //设置为true,除非按cancel或是ok,不然不会关闭窗口 noBackdropDismiss: false, //按空白的地方不会关闭窗口 noEscDismiss: false, //按Esc不会关闭窗口 stackButtons: false, //为true时会将ok/cancel按钮垂直排列 position: 'top', //设置窗口显示的位置 //使用input prompt: { mode: '顶级和牛帝王蟹', type: 'text' }, //使用option options:{ type:'radio', model:'beef', //默认的选项 items:[ {label:'绝对不加热生牛排',value:'beef'}, {label:'极地冰山沙漠鲔鱼',value:'tuna'}, {label:'超级漆黑山洞野猪肉',value:'pork'} ] } }).then(action => {}).watch(() => {}); 作为Component的使用方法
在配置文件中引入 QDialog 组件。
slot="title">标题 slot="message">正文 slot="body">主体 slot="buttons">按钮 弹窗-Modal
模态框(Modal)
引入 QModal 组件,另外加入 directives 的 CloseOverlay 。
使用按钮或是 method 将 modal 设为 true 才能打开 modal 。
全页显示
@click="model=true">Open v-model="model" content-css="padding: 50px" maximized> 想去哪里玩? 自由行·出国度假
泰国、首尔、珠海、九寨沟
class="q-mt-lg" color="primary" @click="model=false" label="订购行程" /> 最小窗口 minimized
设置 position 后会自动清除 content-css 定义的 css ,所以要在里面多一个 div 来做 padding 。
v-model="model" minimized> style="padding: 20px"> ... 基本属性
minimized , maximized 设置窗口最小化或是最大化no-route-dismiss 、 no-esc-dismiss 、 no-backdrop-dismiss 分别为控制换页、按下Esc、按黑色背景是否会触发开闭事件content-css , content-classes ,Modal内的CSS及class,在设置了 position 后会无效position 设置弹窗出来的位置position-classes 设置 position 后就要用这个来设 class ,默认是 items-center , justify-centertransition , enter-class , leave-class 可以用自定义的CSS来做出场的动画no-refocus 是否让关闭窗口时聚焦回到打开窗口前的最后一个组件
Vue方法
控制打开关闭窗口的一些方法,要搭配 this.$refs.窗口名称 来使用。
show
hide
toggle
弹窗-Notify
通知框(Notify)
this.$q.notify({ message: '已保存', timeout: 5000, // type:'positive', //自带选项 color: 'grey', textColor: 'blue', icon: 'fas fa-warning', avatar: 'statics/images', //这个跟icon二选一 detail: '', position: 'top', actions: [ { label: '', icon: '', noDismiss: true, handler() { console.log('hello world'); } } ], onDismiss() { console.log('warning'); } }); 在Vue外使用
import {Notify} from 'quasar'; Notify.create('已保存'); //方式二 Notify.create({ message: '已保存' }); 进度条-Ajax Bar&Loading Bar
Ajax栏(Ajax Bar)
在 quasar.config.js 中引入 QAjaxBar 组件。
基本使用
Ajax Bar
因为在每个页面都会用到,所以放在最上层 App.vue 。
id="q-app">
position 设置组件位置size 载入条的宽度,默认 4pxcolor 默认 redreverse 使进度方向相反
基本事件
@start
@stop
基本方法
start()
stop()
Loading Bar
进度条-Inner Loading
内部加载(Inner Loading)
注意事项
使用InnerLoading时会作用在 relative-position 这个 class 下,如果没有添加这个会变成整页。
基本操作
index.vue
class="q-ma-lg"> @click="$refs.myField.show()">Open class="relative-position" ref="myField"/> MyField.vue
label="跨年去哪玩?" orientation="vertical" > v-model="model" label="去日本" val="japan" checked-icon="far fa-check-circle" keep-color/> v-model="model" label="去韩国" val="korea" color="green" keep-color/> v-model="model" label="在家待着" val="home" color="red" keep-color/> :visible="visible"> size="50px" color="primary"> 效果
CSS Helpers
空间排版CSS Spacing Classes
CSS间距类CSS Spacing Classes
基本范例
q-ma-xs
q 作为前缀 ma :
xs 范围的大小跟 flex css 一致
语法
q-[类型][方向]-[大小]
类型
m ( margin 向外扩)p ( padding 向内扩)
方法
总共有7种选择,除了基本的 t(top) , r(right) , l(left) 、 b(bottom) , a(all) 之外,还有两种 x(left+right) , y(top+bottom) 。
有 none , auto (只能用在 margin ), xs , sm , md , lg , xl 。
阴影CSS Shadows
CSS阴影(立面图)CSS Shadows
可视范围CSS Visibility
可视范围CSS Visibility
位置排版CSS Positioning Classes
CSS定位类CSS Positioning Classes
自定义颜色
调色板(Color Palette)
在 src/css/app.styl 文件中自定义全局CSS
新增颜色
.text-redsp
color: #D03F38
.bg-redsp
background: #D03F38
这里 text 和 bg 需要同时设定。
使用
Open 多国语系I18n
Quasar的I18n
多国语系(I18n)
在 quasar.config.js 中设置:
framework: {
i18n: 'zh-hans'
}
读取当前语系
let lang = this.#q.i18n.getLocal()
动态设置
Quasar的切换语系不像是传统的 vue-i18n 直接换就能用,必须重新载入新语系的语系档。
@click="setLang('zh-hans')">简体中文 Vue-I18n
Vue-I18n在 src/i18n 里面,参照已经设定的内容添加自己想要的语系。
应用
{{$t('apple')}}
@click="setLang()" :label="$t('setting')"> 动态切换语系
methods: {
setLang() {
this.$i18m.local = 'zh-CN'
}
}
以上所述就是小编给大家介绍的《使用Quasar设计Material和IOS风格的响应式网站》,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对 码农网 的支持!
你可能感兴趣的:(使用Quasar设计Material和IOS风格的响应式网站)
第七章Solr:企业级搜索应用
AGI大模型与大数据研究院
DeepSeek R1 & 大数据AI人工智能 计算科学 神经计算 深度学习 神经网络 大数据 人工智能 大型语言模型 AI AGI LLM Java Python 架构设计 Agent RPA
第七章Solr:企业级搜索应用1.背景介绍1.1搜索引擎的重要性在当今信息时代,数据量呈指数级增长,海量数据中蕴含着极其宝贵的信息和知识。然而,如何快速、准确地从大数据中检索出所需的信息,一直是企业和组织面临的巨大挑战。传统的数据库查询方式已经无法满足现代搜索需求,因此高效的搜索引擎应运而生。1.2什么是SolrApacheSolr是一个高性能、可扩展、云就绪的企业级搜索平台,由Apache软件基
第2篇:SOLR 的架构总览
不出名的架构师
solr 架构 lucene
第2篇:SOLR的架构总览2.1前言在上一篇文章中,我们已经完成了SOLR的源码环境搭建,成功运行了一个简单的实例,并初步浏览了源码目录结构。现在,我们将目光转向SOLR的整体架构,探索它如何将复杂的功能组织成一个高效的搜索系统。通过本篇,你将了解SOLR的核心组件是如何协作的,请求是如何从客户端到达服务器并返回结果的,以及源码中哪些关键类扮演了重要角色。这不仅是后续深入分析的基础,也是理解SOL
Python 中的导包(import):从入门到实践 | 搞计算机的研究生们求你们看看吧
迪菲赫尔曼
Python python 开发语言 import 导包 基础教程 编程语言
Python中的导包(import):从入门到实践在Python中,如果我们想使用其他人或自己写的功能(函数、类等),最常见的方式就是“导包”(import)。导包就相当于“拿来一个工具箱”,把里面的工具(代码)借来使用。本文将从基础到稍微进阶的层面,为你详细介绍Python的导包方式与常见用法。一、为什么要导包?举个生活中的例子:如果你要砍木头,需要一把斧子或电锯;如果你要拔钉子,需要钳子或起子
深入理解Java集合框架:构建高效、灵活的数据管理方案
PsG喵喵
java 开发语言
深入理解Java集合框架:构建高效、灵活的数据管理方案引言Java集合框架(JavaCollectionsFramework,JCF)是Java语言提供的一套用于表示和操作集合的统一架构。它包含了一系列的接口和类,用于存储和操作对象集合,如列表(List)、集合(Set)、映射(Map)和队列(Queue)等。集合框架的设计初衷是为了提供一套灵活、可重用且类型安全的集合数据结构,帮助开发者以统一和
电脑配置怎么看?别错过这四个方法
驱动小百科
电脑配置怎么看 电脑配置在哪里看 电脑配置 查看电脑配置方法
电脑配置在哪里看,这是很多用户都比较关心的问题。查看电脑配置可以了解电脑的硬件信息以及清楚电脑的性能如何。便于我们后期进行优化系统性能、升级硬件或是评估二手电脑价值等等。那么,查看电脑配置的方法有哪些呢?下面便为大家介绍四种方法。1、使用系统信息工具①、打开开始菜单,在搜索框中输入“系统信息”并按回车键。②、系统信息窗口将会显示,这里你可以看到详细的硬件和系统信息,包括处理器型号、内存大小、BIO
protubuf序列化和反序列化原理
要好好养胃
c++11 c++ 开发语言 算法 linux 服务器
文章目录protubuf序列化和反序列化原理序列化:将数据结构或者对象转换成二进制字节流判断每个字段是否有设置值,有值才进行编码根据字段表示号与实际类型将字段值通过不容的编码方式进行编码将编码后的数据块按照字段类型采用不同的存储方式封装成二进制数据流反序列化:将二进制字节流转换回数据结构或者对象解析读取的二进制字节数据流将解析出来的数据存储到c++、java等对应的数据结构中varint编码:整形
聊聊红黑树,B/B+树和键树
BearPot
数据结构与算法 b树 数据结构
RB树RB树和AVL树类似,是一种自平衡式的平衡二叉搜索树,AVL不是保证平衡因子不能超过1,红黑的话没有这个要求,他的结点非黑即红,可以达到Logn的查找,插入,删除RB树的五条性质:1、每个结点不是红的就是黑的,注意每次插入的结点都是红的,然后根据调整规则去改变最终的颜色2、根结点一定是黑的3、叶结点一定是黑的4、每个红色结点他的子结点必须是黑的(就是从每个叶结点到根的路径上不能有两个连续的红
c++11新特性之条件变量
要好好养胃
c++11 c++ 开发语言
文章目录条件变量1condition_variable1.1成员函数wait()2condition_variable_any条件变量互斥锁:放行一个线程,阻塞N个线程条件变量:放心n个线程,阻塞N个线程,主要使用场景:生产者-消费者模型1condition_variable只能使用独占的互斥锁,并且还得配合unique_lock1.1成员函数wait()//①voidwait(unique_lo
c++11新特性之线程异步
要好好养胃
c++11 c++ 开发语言 算法 linux 服务器
文章目录线程异步1std::future模板类1.1构造1.2成员函数2std::promise2.1构造2.2成员函数get_futureset_valueset_value_at_thread_exit2.3使用3std::packaged_task类使用4std::async函数不指定策略直接使用指定策略总结线程异步定义于头文件#include1std::future模板类它是用来线程异步的
ROS学习笔记之深度相机仿真、小结
要好好养胃
ROS学习笔记 人工智能 机器学习 c++
通过Gazebo模拟kinect摄像头,并在Rviz中显示kinect摄像头数据。实现流程:kinect摄像头仿真基本流程:已经创建完毕的机器人模型,编写一个单独的xacro文件,为机器人模型添加kinect摄像头配置;将此文件集成进xacro文件;启动Gazebo,使用Rviz显示kinect摄像头信息。1.Gazebo仿真Kinect1.1新建Xacro文件,配置kinetic传感器信息//这
ROS学习笔记之摄像头仿真及显示
要好好养胃
ROS学习笔记 人工智能 机器学习 c++
通过Gazebo模拟摄像头传感器,并在Rviz中显示摄像头数据。实现流程:摄像头仿真基本流程:已经创建完毕的机器人模型,编写一个单独的xacro文件,为机器人模型添加摄像头配置;将此文件集成进xacro文件;启动Gazebo,使用Rviz显示摄像头信息。1.Gazebo仿真摄像头1.1新建Xacro文件,配置摄像头传感器信息有几个要自行修改的地方,基本设置和laser有相同的部分,不做赘述。//实
7.7:C++的 STL迭代器的分类和使用!(课程共7300字,8个代码举例)
小兔子平安
C++完整学习全解答 c++ 开发语言
例子1:使用输入迭代器读取文件中的数据例子2:使用输出迭代器将数据写入文件例子3:使用双向迭代器反转容器中的元素例子4:使用随机访问迭代器进行二分查找例子1:使用输入迭代器读取文件中的数据下面的代码演示了如何使用输入迭代器从文件中读取数据,并计算其平均值。#include#include#include#includeintmain(){std::ifstreamfile("data.txt");
python keyerror列名报错_keyerror
weixin_39870199
python keyerror列名报错
ValueError:传入参数不是调用者所期望的(从书上所得,输入的参数不是数字而是字母)TypeError:传入参数的类型不符合IndexError:传入的参数个数不满足AttributeError:访问对象的某属性无效KeyError:访问字典的无效关键字IOError:无法打开文件最近接到一个使用python写一个解析yaml文件,并根据内容配置指定对应的shell来执行(比如bat、pow
微信小程序|系统配送员如何登陆抢单?同城配送、预约服务
惠惠软件
数据恢复专辑 微信小程序 微信 小程序
系统中有多个功能有有配送端,最主要的是同城配送,和预约服务两个功能,首先介绍一下同城配送的配送员登录(扩展的同城配送需要开启)第一步,设置模板消息,配送员通过微信模板消息接收配送信息,需要在平台——微信公众号——模板消息设置(注:已认证服务号才能开通模板消息功能,在公众平台(mp.weixin.qq.com)[功能]-[添加功能插件]-[模板消息]中申请开通所在行业选择:IT科技/互联网|电子商务
linux环境下快速输出电脑的系统/硬件/显卡/网络/已安装软件等信息
Tipriest_
Ubuntu linux 电脑 网络 信息输出
在Linux环境下,可以通过以下命令快速获取系统和硬件信息。最后将这些命令整合成一个脚本(如`sysinfo.sh``),一键输出所有信息。1.系统信息#内核信息uname-a#发行版信息lsb_release-a2>/dev/null||cat/etc/*release*#系统启动时间uptime#环境变量echo"PATH:$PATH"2.硬件信息#CPU信息lscpucat/proc/cpu
C++中map和set的详解
黑猫Teng
c++ 算法 开发语言
C++中map和set的介绍与使用在C++编程中,map和set是标准模板库(STL)中两种非常重要的关联容器。它们基于平衡二叉搜索树(通常是红黑树)的数据结构来实现,提供了高效的数据存储和检索功能。本文将详细介绍map和set的特点、用法以及一些常见的操作示例。一、map的介绍与使用1.map的基本概念map是一个键值对容器,其中每个键都是唯一的,且按照升序排序。map的内部结构是红黑树,这使得
玩转 Vue 3:自定义指令让页面魔法随心而动
代码剑客588
vue.js javascript 前端
玩转Vue3:自定义指令让页面魔法随心而动玩转Vue3:自定义指令让页面魔法随心而动什么是自定义指令?全局注册示例:高亮效果指令注册自定义指令在组件中使用局部注册与高级用法局部注册示例小结玩转Vue3:自定义指令让页面魔法随心而动在Vue3中,自定义指令为我们提供了在模板中直接操作DOM的能力,不仅可以让我们的页面效果更炫酷,还能将一些通用逻辑抽离出来,做到代码复用。本文将带你了解Vue3自定义指
MySQL慢SQL优化方案详解:从诊断到根治的完整指南
代码剑客588
mysql sql ffmpeg
MySQL慢SQL优化方案详解:从诊断到根治的完整指南一、慢SQL的致命影响当数据库响应时间超过500ms时,系统将面临三大灾难链式反应:用户体验崩塌页面加载超时率上升37%用户跳出率增加52%核心业务转化率下降29%系统稳定性危机连接池耗尽风险提升4.8倍主从同步延迟突破10秒阈值磁盘IO利用率长期超90%运维成本飙升DBA故障处理时间增加65%硬件扩容频率提高3倍夜间告警量激增80%通过监控系
基于等级保护梳理服务器安全合规基线 - 副本
程序员鬼鬼
服务器 安全 php 网络安全 web安全 开发语言 计算机网络
背景作为运维,当对新上架的服务器装完操作系统后,第一步就是对操作系统进行初始化配置来保证配置合规,此时你可能就会有疑问:我们应该初始化哪些参数,有没有相关标准参考呢?要想真正了解进行初始化配置的目的,我们先来科普一下相关法律:网络安全重磅福利:入门&进阶全套282G学习资源包免费分享!《中华人民共和国网络安全法》第二十一条规定,国家实行网络安全等级保护制度。网络运营者应当按照网络安全等级保护制度的
ionic5+capacitor+angular
人生如游戏---
Cordova Ionic angular
ionic更新到5之后。创建项目会默认使用capacitor容器。是ionic自己开发的一套类似cordova的东西。使用起来也比较简单。慢慢的会替代cordova,变成自己的东西吧。官方地址https://capacitor.ionicframework.com/docs/basics/running-your-app之前使用的是ioniccordova来操作现在使用npxcap来操作安装ion
HTML CSS样式
齐尹秦
HTML学习笔记 前端 学习
CSS(CascadingStyleSheets)用于渲染HTML元素标签的样式。如何使用CSSCSS是在HTML4开始使用的,是为了更好的渲染HTML元素而引入的.CSS可以通过以下方式添加到HTML中:内联样式-在HTML元素中使用"style"属性内部样式表-在HTML文档头部区域使用元素来包含CSS外部引用-使用外部CSS文件最好的方式是通过外部引用CSS文件.内联样式当特殊的样式需要应用
基于MATLAB的齿轮箱振动信号分析
代码编织匠人
matlab 开发语言 数学建模
基于MATLAB的齿轮箱振动信号分析齿轮传动是工业生产中常见的机械传动方式,但是在长期运转过程中会产生振动现象,这种振动会影响齿轮传动的精度、寿命以及稳定性。因此,对齿轮箱振动信号的分析就显得非常重要。MATLAB是一款功能强大的数学软件,可以用于对齿轮箱振动信号进行分析和处理。本文就将介绍如何利用MATLAB对齿轮箱振动信号进行分析。一、齿轮箱振动信号获取首先,我们需要获取齿轮箱振动信号。通常可
Java常用集合与映射的线程安全问题深度解析
misschen888
java 安全 开发语言
Java常用集合与映射的线程安全问题深度解析一、线程安全基础认知在并发编程环境下,当多个线程同时操作同一集合对象时,若未采取同步措施,可能导致以下典型问题:数据竞争:多个线程同时修改数据导致结果不可预测状态不一致:部分线程看到集合的中间状态内存可见性:线程本地缓存与主内存数据不同步死循环风险:特定操作引发无限循环(如JDK7的HashMap扩容)二、典型非线程安全集合问题分析1.ArrayList
Java常用集合与映射的线程安全问题深度解析
longdong7889
java 安全 开发语言
Java常用集合与映射的线程安全问题深度解析一、线程安全基础认知在并发编程环境下,当多个线程同时操作同一集合对象时,若未采取同步措施,可能导致以下典型问题:数据竞争:多个线程同时修改数据导致结果不可预测状态不一致:部分线程看到集合的中间状态内存可见性:线程本地缓存与主内存数据不同步死循环风险:特定操作引发无限循环(如JDK7的HashMap扩容)二、典型非线程安全集合问题分析1.ArrayList
混合开发(ionic+cordova+angular)
小黑阿泽
angular.js gradle 前端
相关网址:ionic、cordova、angular三者的关系:https://blog.csdn.net/xiaolinlife/article/details/73548938ionic官网:https://ionicframework.comionic中文网:http://www.ionic.wangcordova中文官网:http://cordova.axuer.com/#getstart
NFS,Nginx综合实验
小何学计算机
云原生 nginx 运维
1.实验要求配置NFS服务器作为ngxin服务的存储目录,并在目录中创建index.html文件,当访问http://你的IP地址时,可以成功显示index.html文件的内容。|角色|软件|IP|主机名|系统||NFS服务器|nfs-utils|192.168.72.7|server|RHEL9||WEB服务|nfs-utils,nginx|192.168.72.8|web|openEuler|
基于IBM Tivoli TSM系统构建某局备份系统实施方案
jaminwm
项目日志
本实施TSM的关键字解释文件备份:指文件级别的数据备份,基于操作系统的文件系统进行备份。数据库备份:指数据库基本的备份。在数据库处于open状态下,对数据库数据进行备份,并保持备份数据的一致性。离线备份:也叫冷备份或脱机备份,一种备份方法,在离线备份中,正在备份的数据在备份过程中不能被应用程序访问。通常用于普通文件备份。在线备份:也叫热备份或联机备份,一种备份方法,在线备份一般使用即时技术来构造原
NFS实验
小何学计算机
云原生 NFS
1.实验要求设置NFS共享,需要至少两台Linux/Unix机器。下面使用两台服务器来演示NFS安装、配置及使用。|角色|IP|主机名|系统||服务器|192.168.72.113|nfs-server|RHEL9||客户端|192.168.72.114|nfs-client|RHEL9|2.实现步骤(1)修改主机名hostnamectlhostnamenfs-severhostnamectlho
CSS3:深度解析与实战应用
扣得A艾
css3 css 前端
CSS3:深度解析与实战应用详解1.选择器增强2.盒模型扩展3.渐变和背景4.转换和动画总结CSS3是CSS(层叠样式表)的最新版本,它引入了许多新的特性和功能,使得网页的样式设计更加灵活、丰富和具有动态效果。在本文中,我们将深入解析CSS3的一些关键特性和实战应用,并通过代码样例展示其强大之处。1.选择器增强CSS3增加了许多新的选择器,如属性选择器、伪类选择器等,使得我们能够更精确地选择页面元
【MySQL】B树和B+树的区别?MySQL为什么选用B+树作为索引数据结构?
熏鱼的小迷弟Liu
数据结构 mysql b树
B树和B+树的区别:结构方面:1.节点存储内容:B树:节点同时存储索引和数据。B+树:只有叶子节点存储数据记录或指向数据记录的指针,非叶子节点只存键值,用于索引。B+树的非叶子节点可以存储更多的键值,从而拥有更宽的分支。2.叶子结点关系:B树:叶子节点之间没有特定的顺序或指针连接,它们是独立的,查找不同叶子节点中的数据时可能需要多次随机访问磁盘。B+树:所有叶子节点通过双向链表,这种结构使得范围查
springmvc 下 freemarker页面枚举的遍历输出
杨白白
enum freemarker
spring mvc freemarker 中遍历枚举
1枚举类型有一个本地方法叫values(),这个方法可以直接返回枚举数组。所以可以利用这个遍历。
enum
public enum BooleanEnum {
TRUE(Boolean.TRUE, "是"), FALSE(Boolean.FALSE, "否");
实习简要总结
byalias
工作
来白虹不知不觉中已经一个多月了,因为项目还在需求分析及项目架构阶段,自己在这段
时间都是在学习相关技术知识,现在对这段时间的工作及学习情况做一个总结:
(1)工作技能方面
大体分为两个阶段,Java Web 基础阶段和Java EE阶段
1)Java Web阶段
在这个阶段,自己主要着重学习了 JSP, Servlet, JDBC, MySQL,这些知识的核心点都过
了一遍,也
Quartz——DateIntervalTrigger触发器
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208559 一.概述
simpleTrigger 内部实现机制是通过计算间隔时间来计算下次的执行时间,这就导致他有不适合调度的定时任务。例如我们想每天的 1:00AM 执行任务,如果使用 SimpleTrigger,间隔时间就是一天。注意这里就会有一个问题,即当有 misfired 的任务并且恢复执行时,该执行时间
Unix快捷键
18289753290
unix Unix;快捷键;
复制,删除,粘贴:
dd:删除光标所在的行 &nbs
获取Android设备屏幕的相关参数
酷的飞上天空
android
包含屏幕的分辨率 以及 屏幕宽度的最大dp 高度最大dp
TextView text = (TextView)findViewById(R.id.text);
DisplayMetrics dm = new DisplayMetrics();
text.append("getResources().ge
要做物联网?先保护好你的数据
蓝儿唯美
数据
根据Beecham Research的说法,那些在行业中希望利用物联网的关键领域需要提供更好的安全性。
在Beecham的物联网安全威胁图谱上,展示了那些可能产生内外部攻击并且需要通过快速发展的物联网行业加以解决的关键领域。
Beecham Research的技术主管Jon Howes说:“之所以我们目前还没有看到与物联网相关的严重安全事件,是因为目前还没有在大型客户和企业应用中进行部署,也就
Java取模(求余)运算
随便小屋
java
整数之间的取模求余运算很好求,但几乎没有遇到过对负数进行取模求余,直接看下面代码:
/**
*
* @author Logic
*
*/
public class Test {
public static void main(String[] args) {
// TODO A
SQL注入介绍
aijuans
sql注入
二、SQL注入范例
这里我们根据用户登录页面
<form action="" > 用户名:<input type="text" name="username"><br/> 密 码:<input type="password" name="passwor
优雅代码风格
aoyouzi
代码
总结了几点关于优雅代码风格的描述:
代码简单:不隐藏设计者的意图,抽象干净利落,控制语句直截了当。
接口清晰:类型接口表现力直白,字面表达含义,API 相互呼应以增强可测试性。
依赖项少:依赖关系越少越好,依赖少证明内聚程度高,低耦合利于自动测试,便于重构。
没有重复:重复代码意味着某些概念或想法没有在代码中良好的体现,及时重构消除重复。
战术分层:代码分层清晰,隔离明确,
布尔数组
百合不是茶
java 布尔数组
androi中提到了布尔数组;
布尔数组默认的是false, 并且只会打印false或者是true
布尔数组的例子; 根据字符数组创建布尔数组
char[] c = {'p','u','b','l','i','c'};
//根据字符数组的长度创建布尔数组的个数
boolean[] b = new bool
web.xml之welcome-file-list、error-page
bijian1013
java web.xml servlet error-page
welcome-file-list
1.定义:
<welcome-file-list>
<welcome-file>login.jsp</welcome>
</welcome-file-list>
2.作用:用来指定WEB应用首页名称。
error-page1.定义:
<error-page&g
richfaces 4 fileUpload组件删除上传的文件
sunjing
clear Richfaces 4 fileupload
页面代码
<h:form id="fileForm"> <rich:
技术文章备忘
bit1129
技术文章
Zookeeper
http://wenku.baidu.com/view/bab171ffaef8941ea76e05b8.html
http://wenku.baidu.com/link?url=8thAIwFTnPh2KL2b0p1V7XSgmF9ZEFgw4V_MkIpA9j8BX2rDQMPgK5l3wcs9oBTxeekOnm5P3BK8c6K2DWynq9nfUCkRlTt9uV
org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案
白糖_
Hibernate
文章摘自:http://blog.csdn.net/yangwawa19870921/article/details/7553181
在编写HQL时,可能会出现这种代码:
select a.name,b.age from TableA a left join TableB b on a.id=b.id
如果这是HQL,那么这段代码就是错误的,因为HQL不支持
sqlserver按照字段内容进行排序
bozch
按照内容排序
在做项目的时候,遇到了这样的一个需求:
从数据库中取出的数据集,首先要将某个数据或者多个数据按照地段内容放到前面显示,例如:从学生表中取出姓李的放到数据集的前面;
select * fro
编程珠玑-第一章-位图排序
bylijinnan
java 编程珠玑
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.Random;
public class BitMapSearch {
Java关于==和equals
chenbowen00
java
关于==和equals概念其实很简单,一个是比较内存地址是否相同,一个比较的是值内容是否相同。虽然理解上不难,但是有时存在一些理解误区,如下情况:
1、
String a = "aaa";
a=="aaa";
==> true
2、
new String("aaa")==new String("aaa
[IT与资本]软件行业需对外界投资热情保持警惕
comsci
it
我还是那个看法,软件行业需要增强内生动力,尽量依靠自有资金和营业收入来进行经营,避免在资本市场上经受各种不同类型的风险,为企业自主研发核心技术和产品提供稳定,温和的外部环境...
如果我们在自己尚未掌握核心技术之前,企图依靠上市来筹集资金,然后使劲往某个领域砸钱,然
oracle 数据块结构
daizj
oracle 块 数据块 块结构 行目录
oracle 数据块是数据库存储的最小单位,一般为操作系统块的N倍。其结构为:
块头--〉空行--〉数据,其实际为纵行结构。
块的标准大小由初始化参数DB_BLOCK_SIZE指定。具有标准大小的块称为标准块(Standard Block)。块的大小和标准块的大小不同的块叫非标准块(Nonstandard Block)。同一数据库中,Oracle9i及以上版本支持同一数据库中同时使用标
github上一些觉得对自己工作有用的项目收集
dengkane
github
github上一些觉得对自己工作有用的项目收集
技能类
markdown语法中文说明
回到顶部
全文检索
elasticsearch
bigdesk elasticsearch管理插件
回到顶部
nosql
mapdb 支持亿级别map, list, 支持事务. 可考虑做为缓存使用
C
初二上学期难记单词二
dcj3sjt126com
english word
dangerous 危险的
panda 熊猫
lion 狮子
elephant 象
monkey 猴子
tiger 老虎
deer 鹿
snake 蛇
rabbit 兔子
duck 鸭
horse 马
forest 森林
fall 跌倒;落下
climb 爬;攀登
finish 完成;结束
cinema 电影院;电影
seafood 海鲜;海产食品
bank 银行
8、mysql外键(FOREIGN KEY)的简单使用
dcj3sjt126com
mysql
一、基本概念
1、MySQL中“键”和“索引”的定义相同,所以外键和主键一样也是索引的一种。不同的是MySQL会自动为所有表的主键进行索引,但是外键字段必须由用户进行明确的索引。用于外键关系的字段必须在所有的参照表中进行明确地索引,InnoDB不能自动地创建索引。
2、外键可以是一对一的,一个表的记录只能与另一个表的一条记录连接,或者是一对多的,一个表的记录与另一个表的多条记录连接。
3、如
java循环标签 Foreach
shuizhaosi888
标签 java循环 foreach
1. 简单的for循环
public static void main(String[] args) {
for (int i = 1, y = i + 10; i < 5 && y < 12; i++, y = i * 2) {
System.err.println("i=" + i + " y="
Spring Security(05)——异常信息本地化
234390216
exception Spring Security 异常信息 本地化
异常信息本地化
Spring Security支持将展现给终端用户看的异常信息本地化,这些信息包括认证失败、访问被拒绝等。而对于展现给开发者看的异常信息和日志信息(如配置错误)则是不能够进行本地化的,它们是以英文硬编码在Spring Security的代码中的。在Spring-Security-core-x
DUBBO架构服务端告警Failed to send message Response
javamingtingzhao
架构 DUBBO
废话不多说,警告日志如下,不知道有哪位遇到过,此异常在服务端抛出(服务器启动第一次运行会有这个警告),后续运行没问题,找了好久真心不知道哪里错了。
WARN 2015-07-18 22:31:15,272 com.alibaba.dubbo.remoting.transport.dispatcher.ChannelEventRunnable.run(84)
JS中Date对象中几个用法
leeqq
JavaScript Date 最后一天
近来工作中遇到这样的两个需求
1. 给个Date对象,找出该时间所在月的第一天和最后一天
2. 给个Date对象,找出该时间所在周的第一天和最后一天
需求1中的找月第一天很简单,我记得api中有setDate方法可以使用
使用setDate方法前,先看看getDate
var date = new Date();
console.log(date);
// Sat J
MFC中使用ado技术操作数据库
你不认识的休道人
sql mfc
1.在stdafx.h中导入ado动态链接库
#import"C:\Program Files\Common Files\System\ado\msado15.dll" no_namespace rename("EOF","end")2.在CTestApp文件的InitInstance()函数中domodal之前写::CoIniti
Android Studio加速
rensanning
android studio
Android Studio慢、吃内存!启动时后会立即通过Gradle来sync & build工程。
(1)设置Android Studio
a) 禁用插件
File -> Settings... Plugins 去掉一些没有用的插件。
比如:Git Integration、GitHub、Google Cloud Testing、Google Cloud
各数据库的批量Update操作
tomcat_oracle
java oracle sql mysql sqlite
MyBatis的update元素的用法与insert元素基本相同,因此本篇不打算重复了。本篇仅记录批量update操作的
sql语句,懂得SQL语句,那么MyBatis部分的操作就简单了。 注意:下列批量更新语句都是作为一个事务整体执行,要不全部成功,要不全部回滚。
MSSQL的SQL语句
WITH R AS(
SELECT 'John' as name, 18 as
html禁止清除input文本输入缓存
xp9802
input
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type="text" autocomplete="off" name