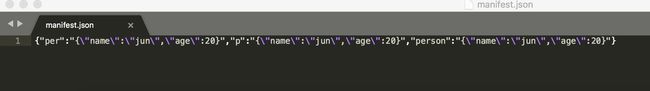
- 后仿之debug记录
风之子npu
后仿单片机嵌入式硬件
在此记录一下在实际工作中碰到的在后仿过程中碰见的一些问题:1.数据采样失败原因1:iodelay增加不足;解决办法:根据sdc修正iodelay数值,同时参考后端PR的timingreport,修正delay;原因2:glitch导致采样失败,zerodelay期间,虽然在波形中看到信号变化时瞬时的,但是同一个timingslot中因为器件自身的原因,导致信号在同一个timingslot中其实变化
- 2023-08-16
仁德上人
理与事的圆融无障碍,说着容易,落实做到太难了文/仁德上人有人喜欢研究那些空洞自己欺骗自己的空道理,明白得再多再透彻也是空的,是空性不可得之空道理;也有人喜欢在事相上多做一些好事善事,认为是真修行,无论怎么样的做事,都是自己我我我喜欢做而做的。这是修行最怕的两边的邪知邪见邪行为,一边是执理废事,一边是执事废理,总不能达到真正的理与事的圆融,没有障碍。只有真正在事相上落实做到,一天到晚地做好事做善事,
- 山水之间,择一事终一生
拾光宇宙
艺术源于画家对生活的热爱。在姜子龙老师的世界里,竹便是他全部的生活,三十多年来,与竹为伴,笔墨浸染,直抒写竹人生。他爱竹成痴,敬竹成魔,三十多年如一日,细心观察竹的生长和四季习性,用心感悟竹之精神。这个浮躁时代,坚持是一种稀缺资源。坚持是一件耗费心力的事,是一件从一而终的事,是一件无法回头的事。但只要是自己选择的,再苦再累,坚持往前走,属于你的风景终会出现。胡适说,生命本没有意义,你要能给他什么意
- 曾经沧海难为水,除却青春不剩情
旭下雨了
三月初的夜里,我失眠了。起因很多,心里一直毛燥的不行。但最令我舍不下的竟然是一本小说,一个渣攻,一个让人心疼的病人受。心里止不住的感慨,如果在《最爱你的那十年》里面,蒋对贺留了一点点迷恋。不,不能说是迷恋,因为他们两个已经熬过了七年之痒,实现了十年之约。贺对蒋已经将爱变成一种深入骨髓的习惯了。因此,蒋在外面心野了,衣服上有女人唇印了,电话里有长期联络的小情儿了,他都装作不知。因为,太相信他们这十年
- 高端密码学院笔记228
柚子_b4b4
高端幸福密码学院(高级班)幸福使者:李华第(541)期《幸福》之启动深层心理轻松意识基础篇——“扛得住”成长的喜悦心理案例分析主讲:刘莉一,知识扩充:高尚、伟大的代价就是责任。自由的第一个意义就是担负自己的责任2020.8.20星期三一笔记:1.从接的住到扛得住,心里境界的提升2.看到优秀的家人向别人学习如何去做,什么心里阶段性呈现什么状态。3.学习力越强,承载力越强4.精准,准确,的点评就是对笔
- AI时代的弯道超车之第十七章:黄仁勋:坚持一件事,哪怕坐足冷板凳
Hebron_Deb
AI时代-弯道超车-逆袭人生人工智能
在这个AI重塑世界的时代,你还在原地观望吗?是时候弯道超车,抢占先机了!李尚龙倾力打造——《AI时代的弯道超车:用人工智能逆袭人生》专栏,带你系统掌握AI知识,从入门到实战,全方位提升认知与竞争力!内容亮点:AI基础+核心技术讲解职场赋能+创业路径揭秘打破信息差+预测行业未来第十七章:黄仁勋:坚持一件事,哪怕坐足冷板凳我们终于来到了第十七章,也是这本人物传记中该领域的最后一章。前面我们讲到了李飞飞
- OpenHarmony解读之设备认证:解密流程全揭秘
陈乔布斯
HarmonyOS鸿蒙开发OpenHarmonyharmonyosopenHarmony嵌入式硬件鸿蒙开发respons
往期推文全新看点(文中附带最新·鸿蒙全栈学习笔记)①鸿蒙应用开发与鸿蒙系统开发哪个更有前景?②嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~③对于大前端开发来说,转鸿蒙开发究竟是福还是祸?④鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?⑤记录一场鸿蒙开发岗位面试经历~⑥持续更新中……一、概述本文重点介绍客户端收到end响应消息之后的处理过程。二、源码分析这一模块的源码位于:/bas
- 《道德经》学习第六十二天
快乐大拙
图片发自App今日学习《道德经》天下篇的第六十七章“天下皆谓我道大”。本章指出,修道的关键在于要有“三宝”。其中,慈,是三宝之宝。有了慈,也就有了俭,有了不敢为天下先。【正文】天下皆谓我道大似不肖夫唯大故似不肖若肖久矣其细也夫!我有三宝持而保之:一曰慈二曰俭三曰不敢为天下先慈故能勇俭故能广不敢为天下先故能成器长今:舍慈且勇舍俭且广舍后且先死矣夫慈:以战则胜以守则固天将救之以慈卫之【直译】天下人都说
- 【python做接口测试的学习记录day6——pytest+yaml+allure自动化测试框架之URL拼接】
小丫么小二郎~
学习pytestpython功能测试测试工具
在之前的测试框架中,可以发现的是,我们的yaml数据中所有的url中的除了路径不同外,其余都是相同的,我们想办法将这一部分自动化,这样的yaml中写用例url的时候就不用再每次都写上域名,只需要输入路径即可首先我们需要更改下之前的用例yaml文件中的url,将域名删除只留下路径即可,例如:接下来我们在根目录创建一个config.yam文件,用于存储我们的URL中的公共部分,这里由于公司相关,我隐藏
- 【python做接口测试的学习记录day9——pytest自动化测试框架之yaml数据驱动封装】
小丫么小二郎~
pytestpythonpycharm接口测试用例
之前我们的框架中,如果有多个测试用例,则需要在yaml文件中写入多个用例,而每个用例可能不同的仅仅只是个别参数值,这就导致很多重复代码,现在我们使用数据驱动就可以解决这个问题了。我依旧采用之前的登录接口为例,简单记录一下数据驱动封装的全过程一、DDT数据驱动yaml文件在根目录下创建包datas,用来存放我们的数据驱动yaml文件,在datas下新建一个get_token_data.yaml文件,
- 换手机(君子蘭花语之727)
分湖芝蘭
文分湖芝蘭(贝儿由里)2021年9月15日周三阵雨23~28度先生的手机从外观上看手机壳很破旧了,上面的皮已经开裂,这是好几年前就变得不像样了。我一直叫他换一只手机,他就是不肯。他说,难看不要紧的,只要好用就可以,我又不用其他东西,就打打电话,看看新闻和微信。朋友们看到他的手机成这个模样,都劝他把这手机换了吧。他就说用用蛮好。我在一旁听了心里就不舒服,人家以为我不关心他,我可能会被他们误解。先生的
- 致良知之寄希渊书
如歌z
不要轻易地指责别人,学会宽容和尊重,才能更好地与人相处。一个真正的有文化修养的人,能够用“慈悲心和包容心”去成就别人,其实也是在成就自己。幸福并不取决于财富、权利和容貌,而是取决于你和周围人的相处。你想做个幸福快乐的人,那么就从善待他人开始吧!
- HW prefetcher之CDP(Content-Directed Data Prefetching)
Chip Design
xPUChipDesignCPUGEM5
CDP是Content-DirectedDataPrefetching的缩写,它基于RobertCooksey和StephanJourdan提出的"Stateless,Content-DirectedDataPrefetchingMechanism"论文实现。是一种内容导向的数据预取机制,CDP通过分析内存中的数据内容来识别可能的指针,当识别到指针时,它会预取指针指向的内存地址。CDP使用VPN表
- 威海项目通宵实施有感
九型观心临在践行
心心念威海之滨火红始于黄海岸,谁人知工作熬人加班加点重负担。睁眼看日出日落黑夜尽去昼复来,低头思人生苦乐潮去潮起静是欢。何为觉知何为禅?何为临在何为爱?愿自己,拿得起金戈铁马,放得下恩怨纠缠。
- 畅远正面管教【爱的52种习惯】之21天践行打卡Day13~ 零花钱
雪_8316
最早开始给孩子零花钱,主要目的是延迟满足,控制他每天路过好邻居都想买一个奇趣蛋的冲动。于是我们商定,每周有15元零花钱。他可以自己安排如何花,如果都用来买奇趣蛋,就只能买两次,如果用来买其他的小物件,也许有机会买更多东西。当然一开始很快把钱花光,会讨价还价,不行,我就要!这个时候是对父母的考验,尤其是有社会压力的情况下。让他从错误设想结果中学习的唯一方式,就是认可他们的感受,等待他平静下来,利用启
- ThreadLocal 在 Spring 与数据库交互中的应用笔记
笑衬人心。
JAVA学习笔记数据库spring笔记
一、基本概念1.1什么是ThreadLocal?ThreadLocal是Java提供的一个线程本地存储工具类。每个线程访问ThreadLocal时,都只能看到自己线程范围内的变量副本,线程之间互不影响。常用于保存线程上下文信息,如用户登录信息、事务状态、数据库连接等。ThreadLocalthreadLocal=newThreadLocal>resources=newNamedThreadLoca
- 洪武四大案之胡惟庸案
鹤舞春风
朱元璋力战陈友谅,在实力悬殊的情况下以少胜多,以弱胜强,奇迹般的取得了胜利,再往后消灭张士诚,拿下日薄西山的元朝统治者,反而越来越轻松了。然后农民出身的和尚朱元璋一不小心当了皇帝。朱元璋是个伟大的开国皇帝,天下一统之后,他励精图治,开拓疆土,征讨大漠,鼓励种田,恢复生产,让这个国家很快从战乱中又变得生机勃勃,走上了强盛之路。朱元璋又是一位残暴的皇帝,这与他的出身和性格密不可分。国家稳定之后,朱元璋
- java并发编程LockSupport之park/unpark
jmysql
javajava
【尚学堂】Java300集零基础适合初学者视频教程_Java300集零基础教程_Java初学入门视频基础巩固教程_Java语言入门到精通_哔哩哔哩_bilibili一、简介1.1主要方法Park/UnPark方法是LockSupport当中的方法。其常用方法有如下:park():暂停当前线程。park(Objectblocker):暂停当前线程,并指定负责此线程停放的同步对像。parkNanos(
- 测试学习之——Pytest Day3
别在内卷了
测试学习pytestpython
引言Pytest作为Python中最受欢迎的测试框架之一,以其简洁的语法、强大的功能和丰富的插件生态系统,极大地提升了自动化测试的效率和可维护性。在本文中,我们将深入探讨Pytest的两大核心特性:Fixture和插件管理,帮助您更高效地编写和管理您的测试用例。一、夹具fixtureFixture是Pytest中一个非常强大的特性,它允许您定义在测试用例执行之前或之后自动运行的代码。这对于设置测试
- 《诗经》204-2小雅•谷风之什•四月(2)
无色生香
《四月》,遭祸被逐士大夫写的抒愤诗。冬日烈烈,飘风发发。民莫不穀,我独何害?冬日天冷刺骨寒,疾风呼呼似利剑。天下人儿都好命,为何独我遭受不幸?山有嘉卉,侯栗侯梅。废为残贼,莫知其尤!山上长有名贵木,既有栗树也有梅。如今却遭大残害,没人知道谁之罪。烈烈:即“冽冽”,严寒的样子。飘风:疾风。发发:状狂风呼啸的象声词。榖:善、好。何:通“荷”,承受。侯:有。废:大。残贼:残害。尤:错,罪过。《诗经》是中
- 同治皇帝对于学校的几道圣旨
gdlyz
同治皇帝对于学校的几道圣旨图片发自App伐木工狗狗15:26同治朝实录卷之五十二同治元年。壬戌。十二月十三日。庚寅条。谕内阁、我朝自列圣以来。于御极之初。令各直省督抚选举孝廉方正。原以振拔幽滞。用端风俗。典至钜也。朕于上年御极后。即诏各直省督抚秉公选举。并因知县黎庶昌条陈。复谕各督抚等迅速选举。现距上年颁诏之日。已阅年余。而各省选举者甚属寥寥。十室之邑。必有忠信。今各州县大者不下数万户。小者亦万余
- 网易云音乐会员优惠大揭秘,网友:太值了!
氧惠佣金真的高
在数字音乐时代,拥有一款高品质的音乐APP是音乐爱好者的必备之选。作为中国音乐市场的佼佼者,网易云音乐凭借其丰富的曲库、出色的推荐算法以及浓厚的社区氛围,吸引了大量用户。近日,网易云音乐推出了一系列会员优惠活动,让我们一起来了解一下吧!大家好,我是氧惠联合创始人七言导师,给大家推荐一款省钱更加赚钱的app——氧惠。氧惠是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面。主
- 《道德经》第七十三章的疑问与猜想
旭日老师
我们先看《道德经》第73章的原文:勇于敢则杀,勇于不敢则活。此两者,或利或害。天之所恶,孰知其故?是以圣人犹难之。天之道,不争而善胜,不言而善应,不召而自来,繟然而善谋。天网恢恢,疏而不失。对于这一章的翻译,比较通行的是这样翻译的:勇于坚强就会死,勇于柔弱就可以活,这两种勇的结果,有的得利,有的受害。天所厌恶的,谁知道是什么缘故?有道的圣人也难以解说明白。自然的规律是,不斗争而善于取胜;不言语而善
- 历史上的今天·孟子
山石老人的平静
在2393年前的今天,公元前372年4月2日,中国古代著名思想家、教育家,孟子的诞辰。齐鲁大地壮志满怀峥嵘岁月中倚马万言恻隐之心羞恶之心辞让之心是非之心仁义礼智的四端学说犹如拨开云雾的万丈光芒闪烁着孟轲大爱担当的清澈王道…善政得民财善教得民心民贵君轻的思想深邃而又使人大彻大悟明晰让人不得不欢之惜之中华的文明一条荡涤旧迹的坦途留下了一本大义的《孟子》穿越时间河流的精华拨云驱雾之光明媚万丈儒家的思想孔
- 10-08|人生不能只有生长,没有成长
清风徐来
古人说:“法不轻传,道不贱卖,师不顺路,医不扣门”。现代对于心理咨询也是“不求不助”,其实所有的道理都是一样的,只有当一个人真正的有想要去改变的动力的时候,那才会有新的转机出现。如果一个人没有想要改变的动力和决心,那么即使大罗神仙来了没有用。天雨虽宽不润无根之草;佛法虽广不度无缘之人。佛经有一个故事:一日,佛陀和弟子出门,佛弟子看见一个老妇人,这个老妇人很可怜,穷困,疾病都在折磨着她,佛陀和他的弟
- 今天开始戒烟
抛硬币的杀手
分几个阶段,先从减量开始,循序渐进,贵在坚持。目标是明年年中之前完全戒断。戒烟确实不容易,成功者不足百分之几。我挑战一下自己。今天减量为平时的三分之一,还网购了一些口香糖,用以转移注意力。希望能够成功!
- 20250716|【继续19的快慢指针】Leetcodehot100之237【pass】&今天计划
周树皮
17boypython
20250716Definitionforsingly-linkedlist.怎么设置比它快多少呢?如果给head是这么做。题目Definitionforsingly-linkedlist.classListNode(object):definit(self,x):self.val=xself.next=None实际就是把那题的n替换成现在的valuedummy->0->1->2->3->null
- 第二十九章 Spring之假如让你来写事务——状态篇
Spring源码阅读目录第一部分——IOC篇第一章Spring之最熟悉的陌生人——IOC第二章Spring之假如让你来写IOC容器——加载资源篇第三章Spring之假如让你来写IOC容器——解析配置文件篇第四章Spring之假如让你来写IOC容器——XML配置文件篇第五章Spring之假如让你来写IOC容器——BeanFactory和FactoryBean第六章Spring之假如让你来写IOC容器
- 236 小楷抄诗经·小雅·鱼藻之什·緜蛮
beikerray119
(以下内容来自百度百科)小雅·緜蛮贡献维护者朝阳山人《小雅·緜蛮》是中国古代第一部诗歌总集《诗经》中的一首诗。这是一首描写饱受行役之苦的人,渴望有人助他一臂之力的诗歌。全诗三章,每章八句,三章意思极为相近,但反复吟咏,给人一种强烈的紧迫感,生动地刻画了行役之人的心中渴望,准确地传递出行役者的愁苦心绪。此诗节奏舒缓,堪称颇具音乐特质的声乐作品。每章前半部分组成完整的叙事结构,情绪低沉,犹如主歌部分;
- 学会生气
翟兆帅
没错,我需要学习下如何生气,如何表达愤怒。之选择这个话题,是因为我很少会生气,一方面我一直是一个随性佛系的人,另一方面我觉得生气是不成熟,对自己情绪无法很好掌控的表现,所以平时我会控制自己。但前几天的一些事情触动了我,我开始思考其实生气不一定就是不好的,它有时可以缓解你的压力,也可以帮助解决问题。生气是我们与生俱来的本能,但对于我们人类而言,像前面所说我把生气分为两种类型,一类是情绪发泄,一类是推
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio