1、背景颜色、透明度以及是否隐藏
@property(nullable,nonatomic,copy)UIColor*backgroundColor;
@property(nonatomic)CGFloatalpha;
@property(nonatomic,getter=isHidden)BOOL hidden;
背景颜色属性BackgroundColor属性是UIView类中最长使用的属性之一,由于UIView是一个矩形区域,所以在实际的开发过程中,常常通过设置视图的背景颜色来检查视图的大小以及位置。
透明度alpha属性可以修改视图的透明度,可以实现一些虚化的效果,在一些游戏App中,游戏的按钮经常是虚化的效果。需要注意的是对于UIView以及其子类,当alpha的值小于等于0.01时,就不能够再响应用户交互了,例如:UIButton就不能够点击了。
是否隐藏hidden能够控制视图的显示与隐藏。
2、Frame/Bounds/Center
@property(nonatomic)CGRectframe;
@property(nonatomic)CGRectbounds;
@property(nonatomic)CGPointcenter;
Frame、Bounds以及Center是用来设置视图对象位置以及大小的属性,在对任何视图类对象进行初始化之后,建议大家紧接着就要去设置视图对象的Frame属性。在学习过程中,Frame、Bounds以及Center的区别和联系是比较难以理解的,主要是对视图的坐标系要有深刻理解,但对于初学者来说,可以记住如下要点即可:
绝对坐标系:屏幕的左上角是坐标原点(0,0);横向为X轴,纵向为Y轴;向左边移动X值减小,向右边移动X值增加;向下边移动Y值增加,向上边移动Y值减小;
每个视图的起始位置和大小由Frame来确定,frame是一个CGRect类型的属性,CGRect是一个结构体,里面有两个变量origin和size,其中origin是一个CGPoint点,指的是视图左上角的那个点的位置,决定了视图的位置;size是CGSize类型的,决定了视图的大小;
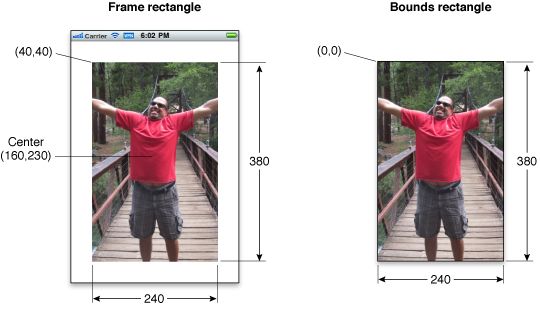
Frame:视图在其父视图坐标系中的位置和大小,建议大家在控件初始化之后,紧接着就去设置Frame,设置完成后,假如涉及到修改控件的位置、大小等,就不要再去修改Frame了;
Bounds:视图在其自己的坐标系中的位置和大小。Bounds属性中,视图的bounds.origin始终是(0,0),因此bounds属性最核心的作用是设置视图的大小,即bounds.size,当需要去修改视图大小的时候,可以修改bounds.size;
Center:视图中心点在父视图坐标系中的坐标,当需要修改视图对象的位置时,可以修改Center属性。
-(void)viewDidLoad{
[superviewDidLoad];
//添加view1到控制器视图self.view
UIView*view1=[[UIViewalloc]init];
view1.frame=CGRectMake(100,100,200,200);
view1.backgroundColor=[UIColoryellowColor];
[self.view addSubview:view1];
NSLog(@"view1.frame:%@",NSStringFromCGRect(view1.frame));
NSLog(@"view1.bounds:%@",NSStringFromCGRect(view1.bounds));
NSLog(@"view1.center:%@",NSStringFromCGPoint(view1.center));
//添加view2到控制器视图self.view
UIView*view2=[[UIViewalloc]init];
view2.frame=CGRectMake(0,0,100,100);
view2.backgroundColor=[UIColorredColor];
[self.view addSubview:view2];
NSLog(@"view2.frame:%@",NSStringFromCGRect(view2.frame));
NSLog(@"view2.bounds:%@",NSStringFromCGRect(view2.bounds));
NSLog(@"view2.center:%@",NSStringFromCGPoint(view2.center));
//添加View3到View1
UIView*view3=[[UIViewalloc]init];
view3.frame=CGRectMake(0,0,100,100);
view3.backgroundColor=[UIColorblueColor];
[view1 addSubview:view3];
NSLog(@"view3.frame:%@",NSStringFromCGRect(view3.frame));
NSLog(@"view3.bounds:%@",NSStringFromCGRect(view3.bounds));
NSLog(@"view3.center:%@",NSStringFromCGPoint(view3.center));
}