这几天沉迷Minecraft不能自拔,又快到了期末考,每次打开启动器就有罪恶感。不过感觉这界面弄的不错,迟一点刚好要做一个桌面端的工具软件,(这里吐槽electron.js生成的体积太大,做出来是方便,但用户体验很差啊),于是就想研究一下这货的UI怎么制作的,它用的应该是Qt4
Python开发速度还是很快的,所以打算用PyQt5进行UI设计。
观察这个程序,我们可以知道——
- 没有用系统自带的窗口栏
- 窗口边缘处有阴影
因为完全没有接触过Qt,仅仅也只是听过。上搜索找了一些教程,完善的资料还是比较少的,而且没多少阅读起来有爽爽的感觉。
但好歹先让程序跑起来先。
网上教程还是有的,这里就先不提Helloworld怎么跑起来的,或者你可以看下面的代码。为了不跑题,这里先假设你已经成功跑起来一个窗口。(为了举例,我网上找的一个图)
去掉窗口
import sys
# 这里为了方便,直接全部Import进来
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
from PyQt5.QtCore import *
class ExampleWindow(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
# 去窗口边框
self.setWindowFlags(Qt.FramelessWindowHint)
if __name__ == '__main__':
#sys.argv参数是一个来自命令行的参数列表。Python脚本可以在shell中运行
app = QApplication(sys.argv)
w = ExampleWindow()
sys.exit(app.exec_())
如无意外应该就得到了:
但是呢,这个时候窗口是无法拖动的,需要增加代码:
def mousePressEvent(self, event):
if event.button()== Qt.LeftButton:
self.m_drag=True
self.m_DragPosition=event.globalPos()-self.pos()
event.accept()
def mouseMoveEvent(self, QMouseEvent):
if QMouseEvent.buttons() and Qt.LeftButton:
self.move(QMouseEvent.globalPos()-self.m_DragPosition)
QMouseEvent.accept()
def mouseReleaseEvent(self, QMouseEvent):
self.m_drag=False
这里有一个Bug,就是在按钮上面拖动的时候就会产生位置偏差,待解决
制作窗口阴影
这里我查了一下PyQt5的API……,可能是我眼拙,没有发现相关的API。不过,在网上找到了一个博主的文章:
pyqt实现窗口边框阴影效果(python)
里面的思路就是 ** 在窗口边缘添加上半透明的阴影图片(png) **
因为博主没有提供图片(怨念),所以,我只能自己用Ps切出来了。
这里顺带想把想做的程序初步设计一下,方便切。然而在乱设计一通之后,我还是选择狗带,还是模板大法好,找个看的过去的模板来弄吧。
(图侵删)
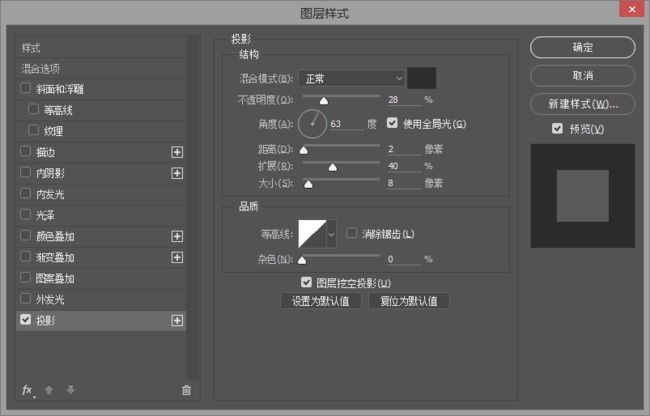
然后给它加上投影
参数我是凑合凑合调的,感觉还行
加上白色底图看清楚一点:
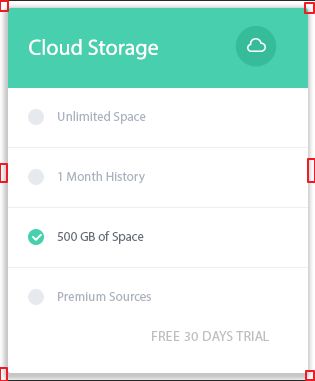
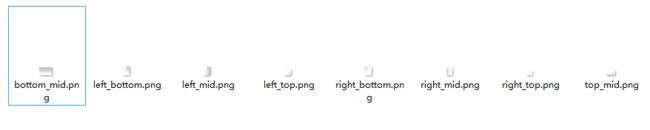
这个时候,应该使用切图工具,对边缘进行切割,八张图分别是四个角的图,以及四条边缘的图。
我切图用的不熟,就强行用裁剪弄下来了。唯一要注意的是,要在整个图像范围中把一整个角弄下来,说的好像有点难懂。上图:
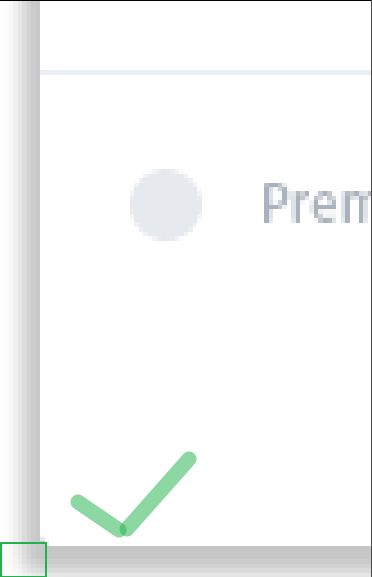
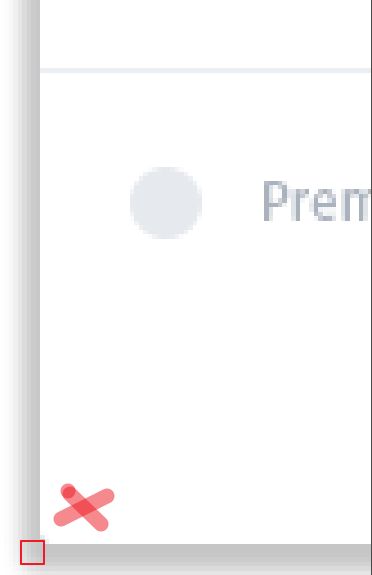
放大坐下角细节图,应该是
而不是
如果不弄好,到时候角就会显得既不自然,很假很假
哎,又跑题了,扯回来,把图片剪下来:
当然,这么蛋疼的事情,有人疼过了,后来人就还是别这样折腾了。 前人栽树,后人乘凉,我把已经扣好的图放在这里了:
ShadowPNGs
添加代码,好吧,我就是Ctrl+C、V之后发现这是PyQt4的 ,报错,搜索之后发现** PyQt5是不存在 QStringList 和 QString的 ,直接用Python的 list 和 str 就好** (信息来源于stackoverflow_ImportError: cannot import name 'QStringList' in PyQt5)
所以修改之后,能成功跑起来了:
def drawShadow(self,painter):
#绘制左上角、左下角、右上角、右下角、上、下、左、右边框
self.pixmaps=list()
self.pixmaps.append(str("./img/shadow/left_top.png"))
self.pixmaps.append(str("./img/shadow/left_bottom.png"))
self.pixmaps.append(str("./img/shadow/right_top.png"))
self.pixmaps.append(str("./img/shadow/right_bottom.png"))
self.pixmaps.append(str("./img/shadow/top_mid.png"))
self.pixmaps.append(str("./img/shadow/bottom_mid.png"))
self.pixmaps.append(str("./img/shadow/left_mid.png"))
self.pixmaps.append(str("./img/shadow/right_mid.png"))
painter.drawPixmap(0, 0, self.SHADOW_WIDTH, self.SHADOW_WIDTH, QPixmap(self.pixmaps[0])) #左上角
painter.drawPixmap(self.width()-self.SHADOW_WIDTH, 0, self.SHADOW_WIDTH, self.SHADOW_WIDTH, QPixmap(self.pixmaps[2])) #右上角
painter.drawPixmap(0,self.height()-self.SHADOW_WIDTH, self.SHADOW_WIDTH, self.SHADOW_WIDTH, QPixmap(self.pixmaps[1])) #左下角
painter.drawPixmap(self.width()-self.SHADOW_WIDTH, self.height()-self.SHADOW_WIDTH, self.SHADOW_WIDTH, self.SHADOW_WIDTH, QPixmap(self.pixmaps[3])) #右下角
painter.drawPixmap(0, self.SHADOW_WIDTH, self.SHADOW_WIDTH, self.height()-2*self.SHADOW_WIDTH, QPixmap(self.pixmaps[6]).scaled(self.SHADOW_WIDTH, self.height()-2*self.SHADOW_WIDTH)) #左
painter.drawPixmap(self.width()-self.SHADOW_WIDTH, self.SHADOW_WIDTH, self.SHADOW_WIDTH, self.height()-2*self.SHADOW_WIDTH, QPixmap(self.pixmaps[7]).scaled(self.SHADOW_WIDTH, self.height()- 2*self.SHADOW_WIDTH)) #右
painter.drawPixmap(self.SHADOW_WIDTH, 0, self.width()-2*self.SHADOW_WIDTH, self.SHADOW_WIDTH, QPixmap(self.pixmaps[4]).scaled(self.width()-2*self.SHADOW_WIDTH, self.SHADOW_WIDTH)) #上
painter.drawPixmap(self.SHADOW_WIDTH, self.height()-self.SHADOW_WIDTH, self.width()-2*self.SHADOW_WIDTH, self.SHADOW_WIDTH, QPixmap(self.pixmaps[5]).scaled(self.width()-2*self.SHADOW_WIDTH, self.SHADOW_WIDTH)) #下
def paintEvent(self, event):
painter = QPainter(self)
self.drawShadow(painter)
painter.setPen(Qt.NoPen)
painter.setBrush(Qt.white)
painter.drawRect(QRect(self.SHADOW_WIDTH, self.SHADOW_WIDTH, self.width()-2*self.SHADOW_WIDTH, self.height()-2*self.SHADOW_WIDTH))
记得还要加上窗口背景透明:
def initUI(self):
...
self.setAttribute(Qt.WA_TranslucentBackground)
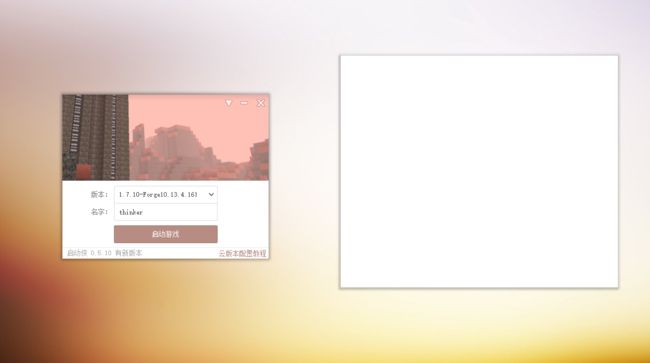
然后运行就有
来一张对比,大致效果差不多
然后再添加一些