这两天项目需要写一个树形帮助,学习了我们项目组的老师的Ztree的树的写法,实现了这个帮助,下面来总结一下Ztree的用法。
(也是参考的一篇csdn上的博客了)
zTree 是一个依靠 jQuery 实现的多功能 “树插件”。被广泛应用在系统的权限管理中,本文讲解zTree的一般应用
zTree 官网 http://www.treejs.cn/v3/main.php#_zTreeInfo
1、zTree 官网下载 ztree
下载好后放到项目相关目录下
2、编写相关代码
引入相关js 、 css 文件,代码如下:
上述代码中的 css 还可以引入如下两种、它们分别具有不同的样式
或
快速实现一个简单的树,请看如下代码,相关配置说明已写在代码中
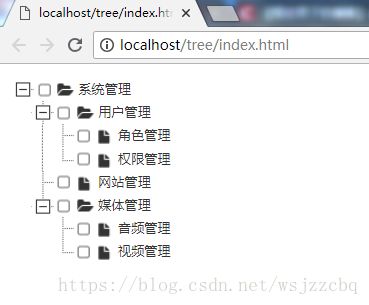
运行效果如下图
3、使用ajax获取数据
实际项目开发中,数据往往是从后台服务器获取的,而不是在前端写死的。如何实现ajax获取数据,请看如下代码
数据库表结构及数据如下
后台接口代码如下
mapper层
import java.util.List;
import org.apache.ibatis.annotations.Select;
import com.che.pri.bean.MenuTest;
public interface MenuTestMapper {
@Select("select id as id, parent_id as parentId, menu_name as menuName from menu_test")
List getMenuTestList();
}
controller层
import java.util.HashMap;
import java.util.Map;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import com.che.pri.mapper.MenuTestMapper;
@Controller
public class MenuTestController {
@Autowired
private MenuTestMapper menuTestMapper;
@ResponseBody
@RequestMapping("/getMenuTestList")
public Object getMenuTestList() {
Map map = new HashMap();
map.put("menulists", menuTestMapper.getMenuTestList());
return map;
}
}
html代码如下
运行效果如下
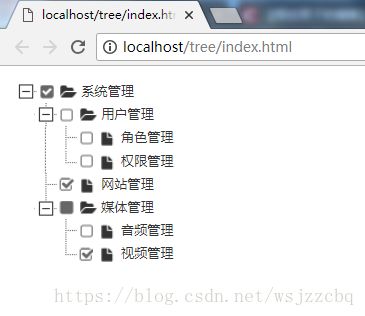
4、设置默认选中节点
在开发中,有时我们需要默认选中一些节点。比如修改用户角色或权限时,就会有这样的需求,如何对ztree的节点进行默认选中,请看如下代码
var node = zTreeObj.getNodeByParam("id", 7);
zTreeObj.checkNode(node, true, false);
通过每一条节点数据的 id 进行设置
具体看如下代码
运行效果
其他内容可参考官网API
在这里声明一下版权
————————————————
版权声明:本文为CSDN博主「悟世君子」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/wsjzzcbq/article/details/83029532
以上都是学习人家写的内容了,我介绍一下我在项目中对Ztree的一些理解。
首先,我需要写一个js让我跳到我想选择的树的页面里面去,并且从树的页面里面获取到我所需要的返回值。
// 选择员工
function selectDeviceType() {
var msg = "选择人员";
$.dialog({
type: 'iframe',
url: context + "/jsp/genersoft/public/health/HealthRyDepartment.jsp",
title: msg,
width: 580,
height: 400,
onclose: function () {
var nodes = this.returnValue;
$("#healthUserId").val(nodes[0].ORGAN_ID);
$("#username").val(nodes[0].ORGAN_NAME);
$("#healthOrgId").val(nodes[0].GRANDPA_ID);
$("#departmentname").val(nodes[0].GRANDPA_NAME);
$("#username").change();
}
});
}
接下来,就是我们选择帮助的页面,在这个页面里,需要初始化一下Ztree,构造一下Ztree的数据属性,写个ajax,给他一个后台的url,让他查数据,返回到前台来,再构造这个树。
事先需要引一些js
然后,初始化Ztree,构造这个树。