一、编辑插件
1. 使用package control安装MarkdownEditing插件
Markdown Editing并不只是一个markdown的主题插件,它自定义许多markdown的快捷键,例如ctrl+2是二级标题,还有许多可以看配置文件和项目的github主页
- 在package control中搜索MarkdownEditing进行安装
- 或者到github主页下按照步骤进行手动安装
2. 切换MarkdownEditing到主题
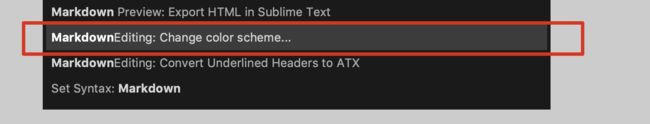
crl+shift+p输入MarkdownEditing选择change color scheme, 可以选择3种markdownediting自带的主题样式。
3. 修改语法样式, 编辑居左(去掉左侧大量空白)
用于使编辑居左的设置是,在package settings -> markdown editing -> markdown gfm settings user中进行如下设置:"draw_centered": false,。
完整推荐的语法设置如下:
{
"color_scheme": "Packages/MarkdownEditing/MarkdownEditor-Focus.tmTheme",
"draw_centered": false,
"extensions":
[
"*.md",
"mdown",
"txt",
"md"
],
"highlight_line": true,
"line_numbers": true,
"mde.keep_centered": false,
"tab_size": 4,
"translate_tabs_to_spaces": true,
"trim_trailing_white_space_on_save": false,
"word_wrap": true,
"wrap_width": "auto"
}
二、预览插件
1. MarkdownPreview
支持在浏览器中预览markdown文件,以及将md文件导出为html代码。
- 安装,使用package control安装,在console中搜索
MarkdownPreview进行安装 - 将md文件用浏览器预览
crl+shift+p输入MarkdownPreview选择Preview in Browser
出现三个选项:github是利用GitHub的在线API来解析.md文件,支持在线资源的预览,如在线图片它的解析速度取决于你的联网速度。该方式据说一天只能打开60次。markdown就是传统的本地打开,不支持在线资源的预览。
- 设置快捷键
方法是在Preferences -> Key Bindings打开的文件的右侧栏的中括号中添加一行代码:
{ "keys": ["alt+m"], "command": "markdown_preview", "args": {"target": "browser", "parser":"markdown"} }
"alt+m" 可设置为自己喜欢的按键。
"parser": "markdown"也可设置为"parser":"github",改为使用Github在线API解析markdown。
显示数学公式
{
"enable_mathjax": true,
"js": [
"https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.1/MathJax.js",
"res://MarkdownPreview/js/math_config.js",
],
"markdown_extensions": [
// Python Markdown Extra with SuperFences.
// You can't include "extra" and "superfences"
// as "fenced_code" can not be included with "superfences",
// so we include the pieces separately.
"markdown.extensions.footnotes",
"markdown.extensions.attr_list",
"markdown.extensions.def_list",
"markdown.extensions.tables",
"markdown.extensions.abbr",
"pymdownx.betterem",
{
"markdown.extensions.codehilite": {
"guess_lang": false
}
},
// Extra's Markdown parsing in raw HTML cannot be
// included by itself, but "pymdownx" exposes it so we can.
"pymdownx.extrarawhtml",
// More default Python Markdown extensions
{
"markdown.extensions.toc":
{
"permalink": "\ue157"
}
},
"markdown.extensions.meta",
"markdown.extensions.sane_lists",
"markdown.extensions.smarty",
"markdown.extensions.wikilinks",
"markdown.extensions.admonition",
// PyMdown extensions that help give a GitHub-ish feel
{
"pymdownx.superfences": { // Nested fences and UML support
"custom_fences": [
{
"name": "flow",
"class": "uml-flowchart",
"format": {"!!python/name": "pymdownx.superfences.fence_code_format"}
},
{
"name": "sequence",
"class": "uml-sequence-diagram",
"format": {"!!python/name": "pymdownx.superfences.fence_code_format"}
}
]
}
},
{
"pymdownx.magiclink": { // Auto linkify URLs and email addresses
"repo_url_shortener": true,
"repo_url_shorthand": true
}
},
"pymdownx.tasklist", // Task lists
{
"pymdownx.tilde": { // Provide ~~delete~~
"subscript": false
}
},
{
"pymdownx.emoji": { // Provide GitHub's emojis
"emoji_index": {"!!python/name": "pymdownx.emoji.gemoji"},
"emoji_generator": {"!!python/name": "pymdownx.emoji.to_png"},
"alt": "short",
"options": {
"attributes": {
"align": "absmiddle",
"height": "20px",
"width": "20px"
},
"image_path": "https://assets-cdn.github.com/images/icons/emoji/unicode/",
"non_standard_image_path": "https://assets-cdn.github.com/images/icons/emoji/"
}
}
},
{
"pymdownx.arithmatex": {
"generic": true
}
}
],
}
2. LiveReload
每次预览都要打开一个新的网页,而且需要手动操作。有没有一个方法,可以打开一个网页后,之后再也不用管,让它实时刷新预览呢?
有,还很简单,答案就是MarkdownPreview+LiveReload!
LiveReload是一个可实时刷新的插件,不仅可用于Markdown,也可用于HTML等。
- 配置MarkdownPreview
如前Markdown Preview安装成功后,设置前文所述的快捷键(如需),打开其配置文件 Preferences -> Package Settings -> Markdown Preview -> Settings,检查左侧enable_autoreload条目是否为true,若是,跳过。若不是,右侧栏加一条下面这个后重启Sublime:
- 安装并配置LiveReload
Ctrl+Shift+p, 输入 Install Package,输入LiveReload, 回车安装
安装成功后, 再次Ctrl+shift+p, 输入LiveReload: Enable/disable plug-ins, 回车, 选择 Simple Reload with delay (400ms)或者Simple Reload,两者的区别仅仅在于后者没有延迟。