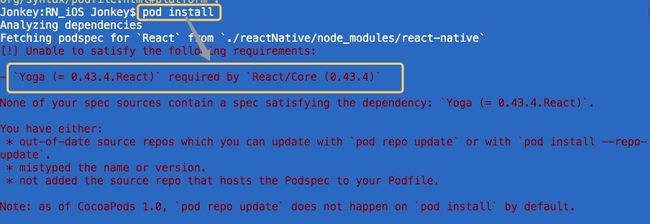
问题1:pod install的时候报错“-
Yoga (= 0.43.4.React)required byReact/Core (0.43.4)”。如图所示
原因: RN版本 >= 0.42.0,需要再Podfile文件中入下面这行
target '项目名' do
# 'node_modules'目录一般位于根目录中
# 但是如果你的结构不同,那你就要根据实际路径修改下面的`:path`
pod 'React', :path => '../node_modules/react-native', :subspecs => [
'Core',
'RCTText',
'RCTNetwork',
'RCTWebSocket', # 这个模块是用于调试功能的
# 在这里继续添加你所需要的模块
]
# 如果你的RN版本 >= 0.42.0,请加入下面这行
pod "Yoga", :path => "../node_modules/react-native/ReactCommon/yoga"
end
问题2:报错"[!] No podspec found for
Reactin./node_modules/react-native" 。如图所示
原因: path=>''../注意项目路径/node_modules' 中路径不对
target 'RN_iOS' do
//文件路径
pod 'React', :path => ‘./reactNative/node_modules/react-native', :subspecs => [
'Core',
'RCTText',
'RCTNetwork',
'RCTWebSocket',
]
//文件路径
pod "Yoga", :path => “./reactNative/node_modules/react-native/ReactCommon/yoga"
end
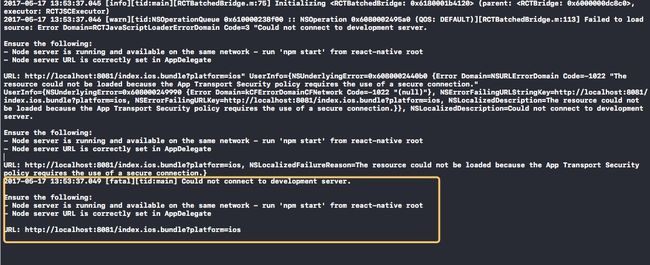
问题3:报错“Could not connect to development server.” 如图所示
原因:没有启动ReactNative的服务
打开终端 ---》 进入node_modules所在的文件夹根目录 ---》输入: react-native start ---》服务开启后,在模拟器上command+r 刷新
注意:此处会出现如图3-1的错误提示,在info.plist中加入Https的键值对即可
NSAppTransportSecurity
NSAppTransportSecurity
NSAllowsArbitraryLoads
NSExceptionDomains
localhost
NSTemporaryExceptionAllowsInsecureHTTPLoads
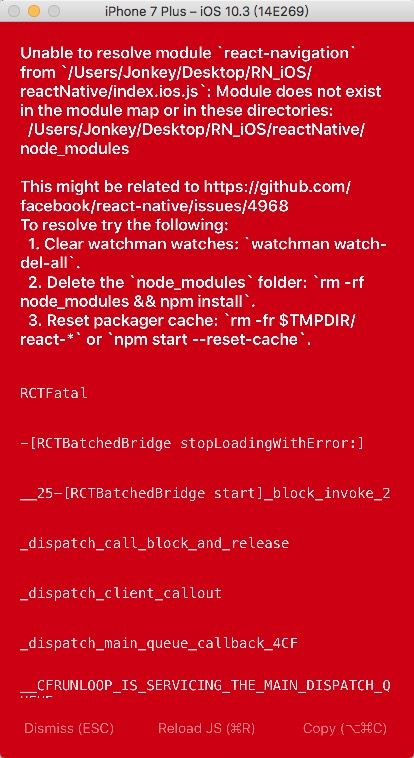
问题4:unable to resolve module 'react-navigation' from ......
This might be related to https://github.com/facebook/react-native/issues/4968
To resolve try the following:
- Clear watchman watches:
watchman watch-del-all. - Delete the
node_modulesfolder:rm -rf node_modules && npm install. - Reset packager cache:
rm -fr $TMPDIR/react-*ornpm start --reset-cache.
原因:不详,请大神补充解惑
解决:在package.json加入下面这句话,然后从新nom install 和pod install
"react-navigation": "git+https://github.com/react-community/react-navigation.git#7edd9a7"
{
"name": "HelloWorld",
"version": "0.0.1",
"private": true,
"scripts": {
"start": "node node_modules/react-native/local-cli/cli.js start",
"test": "jest"
},
"dependencies": {
"react": "16.0.0-alpha.6",
"react-native": "0.43.4",
"react-navigation": "git+https://github.com/react-community/react-navigation.git#7edd9a7"
},
"devDependencies": {
"babel-jest": "19.0.0",
"babel-preset-react-native": "1.9.1",
"eslint": "^3.19.0",
"eslint-plugin-react": "^6.10.3",
"jest": "19.0.2",
"react-test-renderer": "16.0.0-alpha.6"
},
"jest": {
"preset": "react-native"
}
}
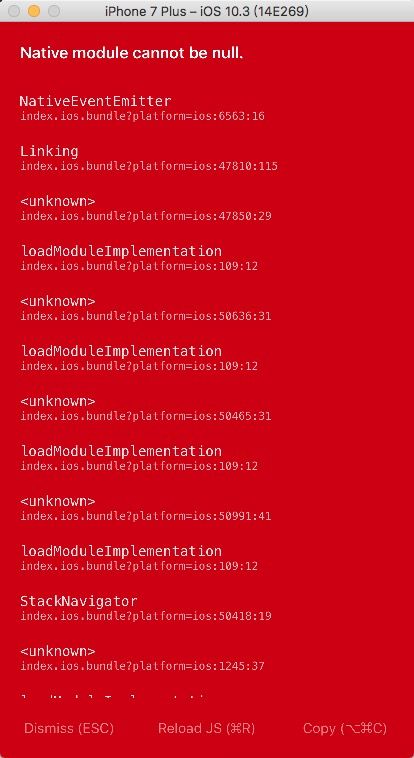
问题5:“Native module cannot be null.”
原因:Xcode项目导入的ReactNative的依赖少了
报错前Podfile文件
target '项目名' do
pod 'React', :path => ‘./reactNative/node_modules/react-native', :subspecs => [
'Core',
'RCTText',
'RCTNetwork',
'RCTWebSocket',
]
pod "Yoga", :path => “./reactNative/node_modules/react-native/ReactCommon/yoga"
end
解决问题后的Podfile文件
target '项目名' do
pod 'React', :path => ‘./ReactNative/node_modules/react-native', :subspecs => [
'Core',
'ART',
'RCTActionSheet',
'RCTAdSupport',
'RCTGeolocation',
'RCTImage',
'RCTNetwork',
'RCTPushNotification',
'RCTSettings',
'RCTText',
'RCTVibration',
'RCTWebSocket',
'RCTLinkingIOS',
]
pod "Yoga", :path => “./ReactNative/node_modules/react-native/ReactCommon/yoga"
end
问题7:Argument list too long: recursive header expansion failed at:/....../
- 原因:因为RN的文件项目路径过于长,循环遍历,遍历不过来,然后就报错提示了
- 解决:Xcode -->项目 --> Bulid Setting -->Search Paths --> User Header Search Paths
将$(PODS_ROOT) 改成 $(PODS_ROOT)/React/React就OK了
问题8:png: No such file or directory
Command /Applications/Xcode.app/Contents/Developer/usr/bin/copypng failed with exit code 2
- 原因:可能因为图片已经被压缩导致
- 解决:Xcode -->项目 --> Bulid Setting -->Compress Png Files 试着为NO
后记:接入完成效果图(当然,js文件是前段同事写的)
项目下载地址
iOS加载时,遇到"Loading from pro-bundle....."显示进度条...,将RCTDevLoadingView.m中的代码屏蔽即可
RCT_EXPORT_METHOD(showMessage:(NSString *)message color:(UIColor *)color backgroundColor:(UIColor *)backgroundColor)
{
if (!isEnabled) {
return;
}
// dispatch_async(dispatch_get_main_queue(), ^{
// self->_showDate = [NSDate date];
// if (!self->_window && !RCTRunningInTestEnvironment()) {
// CGFloat screenWidth = [UIScreen mainScreen].bounds.size.width;
// self->_window = [[UIWindow alloc] initWithFrame:CGRectMake(0, 0, screenWidth, 22)];
//#if TARGET_OS_TV
// self->_window.windowLevel = UIWindowLevelNormal + 1;
//#else
// self->_window.windowLevel = UIWindowLevelStatusBar + 1;
//#endif
// // set a root VC so rotation is supported
// self->_window.rootViewController = [UIViewController new];
//
// self->_label = [[UILabel alloc] initWithFrame:self->_window.bounds];
// self->_label.font = [UIFont systemFontOfSize:12.0];
// self->_label.textAlignment = NSTextAlignmentCenter;
//
// [self->_window addSubview:self->_label];
// }
//
// self->_label.text = message;
// self->_label.textColor = color;
// self->_window.backgroundColor = backgroundColor;
// self->_window.hidden = NO;
// });
}