- AI程序员大逃杀:从“码农”到“魔法师”的奇幻漂流 ——揭秘人工智能如何重塑程序员工作流
lifire_H
人工智能
当程序员遇上AI,是“饭碗不保”还是“原地飞升”?这场代码界的工业革命,正在让每个程序员经历从“流水线工人”到“科技魔法师”的奇幻蜕变。一、效率革命:当键盘遇上“读心术”1.需求分析:从“鸡同鸭讲”到“灵魂共鸣”还记得那些年被客户需求文档支配的恐惧吗?甲方爸爸一句“我想要五彩斑斓的黑”,就能让产品经理和程序员集体崩溃。现在,AI就像个自带翻译机的“需求捕手”——把客户支离破碎的诉求往WPSAI里一
- 啸叫抑制(AFS)从算法仿真到工程源码实现-第一节-效果演示
aflyingwolf_pomelo
语音信号处理算法人工智能
一、概述啸叫抑制算法也叫声反馈抑制,本专题我们讨论啸叫抑制算法的平台搭建,算法仿真和设备端的工程落地实现。完整记录一个扩声系统的搭建。更多资料和代码可以进入https://t.zsxq.com/qgmoN,同时欢迎大家提出宝贵的建议,以共同探讨学习。二、啸叫抑制算法视频演示啸叫抑制算法演示视频三、语谱图3.1产生啸叫效果3.2去啸叫后的效果四、总结这一节我们主要记录了啸叫抑制(去啸叫)算法的效果演
- 前端高级 CSS 用法实战指南
Real Man★
前端css
前端高级CSS用法实战指南CSS的高级用法能显著提升开发效率、优化页面性能并实现复杂的视觉效果。以下是现代CSS的核心高级技巧和实战案例,涵盖布局、动画、优化等方向:一、现代布局系统CSSGrid复杂布局场景:实现不规则网格(如杂志排版、仪表盘)。示例:定义网格模板与区域命名:css.container{display:grid;grid-template-columns:200px1fr300p
- Python 学习 第五册 深度学习 第1章 什么是深度学习
weixin_38135241
python学习深度学习人工智能
----用教授的方式学习。目录1.1人工智能、机器学习与深度学习1.1.1人工智能1.1.2机器学习1.1.3从数据中学习表示1.1.4深度学习之“深度”1.1.5用三张图理解深度学习的工作原理1.2深度学习之前:机器学习简史1.2.1概率建模1.2.2核方法1.2.3决策树、随机森林与梯度提升机1.2.4深度学习有何不同什么是深度学习?1.1人工智能、机器学习与深度学习三者关系:1.1.1人工智
- axios 不带cookie,不接收带有axios发布请求的Set-Cookie标头
ze ran
axios不带cookie
IhaveaPHPScriptwhichsuccessfullyreturnssomesimpleHeadersaswellasaset-cookieheaderifcalleddirectlyinthebrowser(orbypostman).Icanreadtheresponse-headerslikethatfromchromedevTools.ButassoonasIcallitbyAxi
- 当细致剪裁遇上大语言模型:从数据匹配到卓越性能的奇幻之旅
步子哥
AGI通用人工智能语言模型人工智能自然语言处理
在浩如烟海的人工智能技术中,构建和调教大语言模型(LLMs)的过程就像是一场精心策划的奇幻冒险。本文带您走进一个鲜为人知的领域——如何利用“量身定制”的数据,让模型在知识的海洋中游刃有余。我们将透过一篇最新的研究《TheBestInstruction-TuningDataareThoseThatFit》,探索如何通过选择与目标模型分布高度契合的数据来优化监督式微调(SFT)的效果,以及这一方法如何
- MySQL 奇幻之旅:从基础探秘到高级应用魔法
进阶的华夫饼进大厂
mysql数据库
MySQL奇幻之旅:从基础探秘到高级应用魔法在数据库的神秘世界里,MySQL宛如一座蕴藏无尽宝藏的城堡,我怀揣着探索的热情与求知的渴望,踏上了这趟扣人心弦的学习征程。一、MySQL基础:城堡基石的雕琢(一)数据库与表的操作:构建数据的栖息之所数据库创建与管理:绘制数据城堡的蓝图:犹如精心绘制城堡的设计图,我熟练掌握了使用CREATEDATABASE语句创建数据库的魔法咒语,像CREATEDATAB
- Linux_C编程—信号处理函数的返回
Aspirant-GQ
LinuxLinux信号处理函数信号处理返回
文章目录信号处理函数执行完怎么办setjmp()/longjmp()sigsetjmp()/siglongjmp()信号处理函数执行完怎么办一般来讲,信号处理函数执行完毕都会正常返回,也可以调用其他函数返回到程序的主函数中。这里总结一下信号处理函数执行完毕后跳转到主函数中指定的位置的操作(有点类似goto语句,但goto不支持函数间的跳转,只能在一个函数中跳转),主要是通过俩对函数来实现的:set
- WPF 属性值设置优先级详解
她说彩礼65万
WPFwpf
在WPF中,依赖属性(DependencyProperty)的值可以通过多种方式设置,每种方式都有其特定的优先级。理解这些优先级对于正确地管理和预期控件的行为至关重要。以下是WPF中依赖属性值的优先级列表,从高到低排列:1.属性系统强制值这包括动画正在运行时的值、强制值等。动画是改变属性值的一种强大方式,当一个属性正在被动画影响时,动画设定的值将具有最高优先级。2.本地值直接在控件上设置的值,例如
- 解决后端的set-cookie无法写入浏览器的问题
yudaleng
前端jsonjavascript后端springboot
前言:最近做项目,遇到了set-cookie无法写入的问题。一开始以为是浏览器安全设置的问题导致无法写入cookie,后面发现并不是。在网上翻阅了许多文章,终于定位到了问题。写这篇文章用于记录一下,以免以后忘了。后端:1.后端需要配置好跨域2.响应头必须包含httpServletResponse.setHeader("Access-Control-Allow-Credentials","true"
- HTTP Cookie header 中set-cookie格式
qq_35577990
fiddlerselenium
Cookie相关的Http头有两个Http头部和Cookie有关:Set-Cookie和Cookie。Set-Cookie由服务器发送,它包含在响应请求的头部中。它用于在客户端创建一个CookieCookie头由客户端发送,包含在HTTP请求的头部中。注意,只有cookie的domain和path与请求的URL匹配才会发送这个cookie。Set-CookieHeaderSet-Cookie响应头
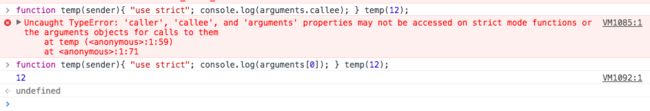
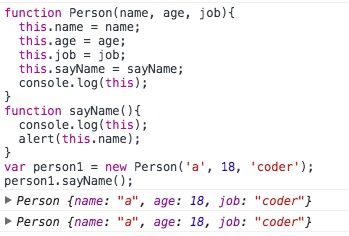
- JavaScript闭包+函数内部的this指向
落日九号
javascript
关于闭包, 什么是闭包? 闭包就是能够读取其他函数内部变量的函数。如果我们把闭包改称做闭包函数这样理解起来可能更容易一些。闭包就是能够读取其他函数内部变量的函数。例如在javascript中,只有函数内部的子函数才能读取局部变量,所以闭包可以理解成“定义在一个函数内部的函数“。在本质上,闭包是将函数内部和函数外部连接起来的桥梁。真正的定义闭包————英文连接闭包————中文连接Aclosure
- 基于Redis geo地理位置的物流路线规划系统实现方案
xiyubaby.17
缓存redis
物流路线规划系统实现方案一、系统架构图数据存储层数据处理层业务服务层客户端RedisGEOPostgreSQL图数据库地理编码服务实时交通处理路线优化引擎距离计算服务路径规划服务订单管理服务物流管理系统司机APP客户门户客户端API网关业务服务层数据处理层数据存储层二、核心模块实现1.地理模型定义publicclassLocation{privateStringid;privateStringad
- 如何使用API接口对接电商系统?
API小爬虫
python爬虫java
在当今的电商时代,API接口成为了不同系统之间数据交互的重要桥梁。无论是大型电商平台还是小型电商创业公司,通过API接口实现数据的无缝对接,可以大大提高运营效率,优化用户体验。本文将详细介绍如何使用API接口对接电商系统,并提供具体的代码示例。一、了解API对接的基本概念1.1什么是API?API(应用程序编程接口)是一套预定义的规则和协议,用于构建和交互软件应用程序。通过API,不同的应用程序可
- Linux:信号处理原理与实现
「已注销」
linux运维服务器
什么是信号信号本质上是在软件层次上对中断机制的一种模拟,其主要有以下几种来源:程序错误:除零,非法内存访问等。外部信号:终端Ctrl-C产生SGINT信号,定时器到期产生SIGALRM等。显式请求:kill函数允许进程发送任何信号给其他进程或进程组。目前Linux支持64种信号。信号分为非实时信号(不可靠信号)和实时信号(可靠信号)两种类型,对应于Linux的信号值为1-31和34-64。信号是异
- 操作系统——windows
时间海里的溺水者
windows
1.操作系统的介绍操作系统(OperatingSystem,简称OS)是管理和控制计算机硬件与软件资源的计算机程序,是直接运行在“裸机”上的最基本的系统软件,任何其他软件都必须在操作系统的支持下才能运行。2.操作系统的分类(主流操作系统)2.1.Windows简介:Windows是微软公司研发的操作系统,自1985年推出以来,已成为全球应用广泛的操作系统。Windows采用了图形用户界面,提升了系
- 总结Solidity 的数据类型
一蓑烟雨,一任平生
web3Solidityweb3.0
数据类型在Solidity中,类型系统非常丰富,主要分为值类型(ValueTypes)和引用类型(ReferenceTypes)。此外,还有一些特殊类型和全局变量。一.值类型布尔型(bool)boolisActive=true;二.整数型(int/uint)int:带符号整数(可以是负数),uint:无符号整数(只能是非负数)指定位宽:int8到int256(步长为8位),默认int等于int25
- vue-charts的使用,导入,配置,及常见错误
一蓑烟雨,一任平生
vue3vue.jsechartsjavascript
vue-charts作用:在使用echarts生成图表时,经常需要做繁琐的数据类型转化、修改复杂的配置项,v-charts的出现正是为了解决这个痛点。基于Vue2.0和echarts封装的v-charts图表组件,只需要统一提供一种对前后端都友好的数据格式设置简单的配置项,便可轻松生成常见的图表。第一步:下载npmiv-chartsecharts-S第二部:导入同时配置import{CanvasR
- RocketMQ新消费者加入后的队列一致性保障机制详解
慢德
分布式设计rocketmq
RocketMQ新消费者加入后的队列一致性保障机制详解RocketMQ作为一个高性能的分布式消息中间件,其消费者负载均衡机制是保障系统可扩展性和稳定性的关键。当新消费者加入消费组时,如何保证各个消费者之间的队列分配一致性是一个核心问题。下面将深入解析其详细原理和运作机制。消费模式与队列分配基础首先需要明确的是,在RocketMQ中,队列一致性问题主要出现在集群消费模式下。在这种模式中,一条消息只会
- 【HTTP 协议的前世今生】HTTP 1.0、HTTP 1.1 和 HTTP 2.0
春日安然
WEB前端http网络服务器
本篇博客将从HTTP协议的概念出发,分别介绍HTTP协议各个版本的特点,以及对HTTP协议状态码和HTTPS协议进行说明。首先,我们先来了解下HTTP协议的概念。什么是HTTP协议HTTP协议的全称为HyperTextTransferProtocol(超文本传输协议),是互联网上应用最为广泛的、构建在TCP协议之上的应用层协议。它用于客户端与服务器之间的通信,规定了客户端和服务器之间的通信格式,包
- 旧衣回收小程序开发,企业的双赢选择
冠品网络科技
小程序开发软件开发旧衣回收回收小程序
随着全球环保意识的提升和可持续发展理念的普及,越来越多的人开始关注衣物的可持续利用,旧衣回收市场逐渐成为一个备受关注的领域。旧衣回收不仅有助于减少资源浪费和环境污染,还为企业和商家带来了新的商业机会。目前,在数字化的趋势下,旧衣回收小程序作为便捷的回收方式,正在成为企业布局和人们回收的重要工具。1、解决传统回收模式的痛点传统的旧衣回收模式存在众多局限问题,例如回收点分散、回收流程繁琐、用户参与度低
- 健身房预约小程序开发,开启智能健身时代
冠品网络科技
小程序开发小程序小程序制作健身房预约小程序健身房预约系统
在移动互联网时代,人们的生活习惯发生了巨大改变,促使行业都在寻求数字化转型,线下健身房也不例外。传统的线下健身房预约方式已经不能满足用户的需求,数字化预约方式能够带来便捷、高效的体验,不仅可以提升用户体验,还可以为健身行业带来新的发展机遇。健身房预约系统带来的优势1、便捷预约用户无需拨打电话或到店咨询,只需通过小程序即可随时随地查看课程安排、教练信息、场馆情况等,并完成预约,提高了场馆的转化率。2
- 中频信号解析:瞬时相位信息的原理与应用
小驴技术站
FPGA信号处理信号处理matlabfpga开发
中频信号解析:瞬时相位信息的原理与应用引言在雷达信号处理(图1)、数字通信系统等工程领域,瞬时相位作为信号时频分析的核心参数,承载着调制信息解调、目标特征提取等关键功能。本文将从数学原理、信号处理价值、典型应用三个维度深入剖析瞬时相位的本质。发射机混频器本振信号中频信号ADC采样数字信号处理一、瞬时相位的基本概念瞬时相位是描述信号在某一时刻相位状态的重要参数,反映了信号在时间-频率域中的动态特性。
- Nginx源码剖析--ngx_http_optimize_servers函数分析
gswen
Nginxnginx源码函数
前言本章将继续介绍HTTP模块初始化函数:ngx_http_block中的内容。将会涉及到server块的组织,监听端口的管理,以及ip地址和server块之间的组织关系。下面我们将从listen关键字说起,然后根据listen配置项以及它的解析函数了解nginx组织server块和监听端口的过程。最后在介绍ngx_http_optimize_servers函数。所有这些工作都是为了实现Nginx
- 解锁云原生后端开发新姿势:腾讯云大模型API深度整合实战
Loving_enjoy
实用技巧腾讯云
在云原生与AI技术深度融合的今天,如何将大模型能力无缝嵌入后端架构,已成为开发者构建下一代智能应用的核心命题。本文将深入解析腾讯云大模型API(如DeepSeek-R1/V3、混元大模型)与云原生技术的创新结合方案,通过架构设计、实战案例与高阶技巧,揭示一条从0到1构建AI增强型服务的完整路径。---##一、云原生与大模型的融合新范式###1.1技术趋势的双向奔赴云原生后端的核心优势在于弹性扩展、
- 百度2026届暑期实习生招聘内推开始啦,快来投递你心仪的职位吧
flying jiang
团队建设java
百度2026届暑期实习生招聘内推开始啦,快来投递你心仪的职位吧(网申链接地址:https://dwz.cn/P2FZhMvx)点击链接自动填入内推码,get内推绿色通道~我的内推码:IZB4S3
- Charles抓包神器全方位指南-从设置到会话捕获
2501_91093988
httpudphttpswebsocket网络安全网络协议tcp/ip
如何设置显示Request和Response大家好,我是watchpoints。别想太多,只管提问,所有问题,都会有答案。watchpoints既是我的GitHub用户名,也是我的微信用户名。如果我对某些内容的解释不够清楚,欢迎大家随时提问。现在,让我们来解答一个常见的问题:如何设置显示Request和Response?这个问题的答案其实就在Charles的设置中。无论是从官网下载的Charles
- 第十三届蓝桥杯大赛软件赛省赛 C/C++ 大学 B 组C题 刷题统计
我是小趴菜一枚
算法蓝桥杯c++c语言
问题描述小明决定从下周一开始努力刷题准备蓝桥杯竞赛。他计划周一至周五每天做aa道题目,周六和周日每天做bb道题目。请你帮小明计算,按照计划他将在第几天实现做题数大于等于nn题?输入格式输入一行包含三个整数a,ba,b和nn.输出格式输出一个整数代表天数。样例输入102099样例输出8评测用例规模与约定对于50%50%的评测用例,1≤a,b,n≤1061≤a,b,n≤106.对于100%100%的评
- 普通人怎么利用AI赚钱?AI 变现的 8 种神操作,最后一个你绝对想不到!
AI设计酷卡
人工智能stablediffusionAI作画AIGCmidjourney
在国内外,几百款AI工具竞争激烈,衍生出各种需求与市场。下面我们就来盘点AI变现的八大生意,看看你能猜到几个?一、AI文本生成:打造公众号矩阵提到AI,ChatGPT无疑是最为知名的工具之一,其核心功能在于生成高质量文本,写出热门文章。许多人利用AI文本生成的能力,成功构建公众号矩阵,创造出大量10w+的文章,甚至有流量主月入过万。今年上半年,一些知名账号每分钟发布数篇文章,依靠AI技术和自动化手
- 服务器上部署springboot项目学习笔记
Warren98
服务器springboot学习后端阿里云java
Java相关命令运行jar包:在linux中,进入到jar包所在目录后,直接tab补全名称即可java-jarjar包名称查看jar包是否在运行:ps-ef|grepjava终止运行的jar包:kill#是jar包的id根据jar包名称查看运行状态psaux|grepMyBlog-0.0.1-SNAPSHOT.jar设置jar包一直运行每次启动jar包时,都需要打开SSH远程连接工具,比如fina
- 安装数据库首次应用
Array_06
javaoraclesql
可是为什么再一次失败之后就变成直接跳过那个要求
enter full pathname of java.exe的界面
这个java.exe是你的Oracle 11g安装目录中例如:【F:\app\chen\product\11.2.0\dbhome_1\jdk\jre\bin】下的java.exe 。不是你的电脑安装的java jdk下的java.exe!
注意第一次,使用SQL D
- Weblogic Server Console密码修改和遗忘解决方法
bijian1013
Welogic
在工作中一同事将Weblogic的console的密码忘记了,通过网上查询资料解决,实践整理了一下。
一.修改Console密码
打开weblogic控制台,安全领域 --> myrealm -->&n
- IllegalStateException: Cannot forward a response that is already committed
Cwind
javaServlets
对于初学者来说,一个常见的误解是:当调用 forward() 或者 sendRedirect() 时控制流将会自动跳出原函数。标题所示错误通常是基于此误解而引起的。 示例代码:
protected void doPost() {
if (someCondition) {
sendRedirect();
}
forward(); // Thi
- 基于流的装饰设计模式
木zi_鸣
设计模式
当想要对已有类的对象进行功能增强时,可以定义一个类,将已有对象传入,基于已有的功能,并提供加强功能。
自定义的类成为装饰类
模仿BufferedReader,对Reader进行包装,体现装饰设计模式
装饰类通常会通过构造方法接受被装饰的对象,并基于被装饰的对象功能,提供更强的功能。
装饰模式比继承灵活,避免继承臃肿,降低了类与类之间的关系
装饰类因为增强已有对象,具备的功能该
- Linux中的uniq命令
被触发
linux
Linux命令uniq的作用是过滤重复部分显示文件内容,这个命令读取输入文件,并比较相邻的行。在正常情 况下,第二个及以后更多个重复行将被删去,行比较是根据所用字符集的排序序列进行的。该命令加工后的结果写到输出文件中。输入文件和输出文件必须不同。如 果输入文件用“- ”表示,则从标准输入读取。
AD:
uniq [选项] 文件
说明:这个命令读取输入文件,并比较相邻的行。在正常情况下,第二个
- 正则表达式Pattern
肆无忌惮_
Pattern
正则表达式是符合一定规则的表达式,用来专门操作字符串,对字符创进行匹配,切割,替换,获取。
例如,我们需要对QQ号码格式进行检验
规则是长度6~12位 不能0开头 只能是数字,我们可以一位一位进行比较,利用parseLong进行判断,或者是用正则表达式来匹配[1-9][0-9]{4,14} 或者 [1-9]\d{4,14}
&nbs
- Oracle高级查询之OVER (PARTITION BY ..)
知了ing
oraclesql
一、rank()/dense_rank() over(partition by ...order by ...)
现在客户有这样一个需求,查询每个部门工资最高的雇员的信息,相信有一定oracle应用知识的同学都能写出下面的SQL语句:
select e.ename, e.job, e.sal, e.deptno
from scott.emp e,
(se
- Python调试
矮蛋蛋
pythonpdb
原文地址:
http://blog.csdn.net/xuyuefei1988/article/details/19399137
1、下面网上收罗的资料初学者应该够用了,但对比IBM的Python 代码调试技巧:
IBM:包括 pdb 模块、利用 PyDev 和 Eclipse 集成进行调试、PyCharm 以及 Debug 日志进行调试:
http://www.ibm.com/d
- webservice传递自定义对象时函数为空,以及boolean不对应的问题
alleni123
webservice
今天在客户端调用方法
NodeStatus status=iservice.getNodeStatus().
结果NodeStatus的属性都是null。
进行debug之后,发现服务器端返回的确实是有值的对象。
后来发现原来是因为在客户端,NodeStatus的setter全部被我删除了。
本来是因为逻辑上不需要在客户端使用setter, 结果改了之后竟然不能获取带属性值的
- java如何干掉指针,又如何巧妙的通过引用来操作指针————>说的就是java指针
百合不是茶
C语言的强大在于可以直接操作指针的地址,通过改变指针的地址指向来达到更改地址的目的,又是由于c语言的指针过于强大,初学者很难掌握, java的出现解决了c,c++中指针的问题 java将指针封装在底层,开发人员是不能够去操作指针的地址,但是可以通过引用来间接的操作:
定义一个指针p来指向a的地址(&是地址符号):
- Eclipse打不开,提示“An error has occurred.See the log file ***/.log”
bijian1013
eclipse
打开eclipse工作目录的\.metadata\.log文件,发现如下错误:
!ENTRY org.eclipse.osgi 4 0 2012-09-10 09:28:57.139
!MESSAGE Application error
!STACK 1
java.lang.NoClassDefFoundError: org/eclipse/core/resources/IContai
- spring aop实例annotation方法实现
bijian1013
javaspringAOPannotation
在spring aop实例中我们通过配置xml文件来实现AOP,这里学习使用annotation来实现,使用annotation其实就是指明具体的aspect,pointcut和advice。1.申明一个切面(用一个类来实现)在这个切面里,包括了advice和pointcut
AdviceMethods.jav
- [Velocity一]Velocity语法基础入门
bit1129
velocity
用户和开发人员参考文档
http://velocity.apache.org/engine/releases/velocity-1.7/developer-guide.html
注释
1.行级注释##
2.多行注释#* *#
变量定义
使用$开头的字符串是变量定义,例如$var1, $var2,
赋值
使用#set为变量赋值,例
- 【Kafka十一】关于Kafka的副本管理
bit1129
kafka
1. 关于request.required.acks
request.required.acks控制者Producer写请求的什么时候可以确认写成功,默认是0,
0表示即不进行确认即返回。
1表示Leader写成功即返回,此时还没有进行写数据同步到其它Follower Partition中
-1表示根据指定的最少Partition确认后才返回,这个在
Th
- lua统计nginx内部变量数据
ronin47
lua nginx 统计
server {
listen 80;
server_name photo.domain.com;
location /{set $str $uri;
content_by_lua '
local url = ngx.var.uri
local res = ngx.location.capture(
- java-11.二叉树中节点的最大距离
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class MaxLenInBinTree {
/*
a. 1
/ \
2 3
/ \ / \
4 5 6 7
max=4 pass "root"
- Netty源码学习-ReadTimeoutHandler
bylijinnan
javanetty
ReadTimeoutHandler的实现思路:
开启一个定时任务,如果在指定时间内没有接收到消息,则抛出ReadTimeoutException
这个异常的捕获,在开发中,交给跟在ReadTimeoutHandler后面的ChannelHandler,例如
private final ChannelHandler timeoutHandler =
new ReadTim
- jquery验证上传文件样式及大小(好用)
cngolon
文件上传jquery验证
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="jquery1.8/jquery-1.8.0.
- 浏览器兼容【转】
cuishikuan
css浏览器IE
浏览器兼容问题一:不同浏览器的标签默认的外补丁和内补丁不同
问题症状:随便写几个标签,不加样式控制的情况下,各自的margin 和padding差异较大。
碰到频率:100%
解决方案:CSS里 *{margin:0;padding:0;}
备注:这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的CSS文件开头都会用通配符*来设
- Shell特殊变量:Shell $0, $#, $*, $@, $?, $$和命令行参数
daizj
shell$#$?特殊变量
前面已经讲到,变量名只能包含数字、字母和下划线,因为某些包含其他字符的变量有特殊含义,这样的变量被称为特殊变量。例如,$ 表示当前Shell进程的ID,即pid,看下面的代码:
$echo $$
运行结果
29949
特殊变量列表 变量 含义 $0 当前脚本的文件名 $n 传递给脚本或函数的参数。n 是一个数字,表示第几个参数。例如,第一个
- 程序设计KISS 原则-------KEEP IT SIMPLE, STUPID!
dcj3sjt126com
unix
翻到一本书,讲到编程一般原则是kiss:Keep It Simple, Stupid.对这个原则深有体会,其实不仅编程如此,而且系统架构也是如此。
KEEP IT SIMPLE, STUPID! 编写只做一件事情,并且要做好的程序;编写可以在一起工作的程序,编写处理文本流的程序,因为这是通用的接口。这就是UNIX哲学.所有的哲学真 正的浓缩为一个铁一样的定律,高明的工程师的神圣的“KISS 原
- android Activity间List传值
dcj3sjt126com
Activity
第一个Activity:
import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;import android.app.Activity;import android.content.Intent;import android.os.Bundle;import a
- tomcat 设置java虚拟机内存
eksliang
tomcat 内存设置
转载请出自出处:http://eksliang.iteye.com/blog/2117772
http://eksliang.iteye.com/
常见的内存溢出有以下两种:
java.lang.OutOfMemoryError: PermGen space
java.lang.OutOfMemoryError: Java heap space
------------
- Android 数据库事务处理
gqdy365
android
使用SQLiteDatabase的beginTransaction()方法可以开启一个事务,程序执行到endTransaction() 方法时会检查事务的标志是否为成功,如果程序执行到endTransaction()之前调用了setTransactionSuccessful() 方法设置事务的标志为成功则提交事务,如果没有调用setTransactionSuccessful() 方法则回滚事务。事
- Java 打开浏览器
hw1287789687
打开网址open浏览器open browser打开url打开浏览器
使用java 语言如何打开浏览器呢?
我们先研究下在cmd窗口中,如何打开网址
使用IE 打开
D:\software\bin>cmd /c start iexplore http://hw1287789687.iteye.com/blog/2153709
使用火狐打开
D:\software\bin>cmd /c start firefox http://hw1287789
- ReplaceGoogleCDN:将 Google CDN 替换为国内的 Chrome 插件
justjavac
chromeGooglegoogle apichrome插件
Chrome Web Store 安装地址: https://chrome.google.com/webstore/detail/replace-google-cdn/kpampjmfiopfpkkepbllemkibefkiice
由于众所周知的原因,只需替换一个域名就可以继续使用Google提供的前端公共库了。 同样,通过script标记引用这些资源,让网站访问速度瞬间提速吧
- 进程VS.线程
m635674608
线程
资料来源:
http://www.liaoxuefeng.com/wiki/001374738125095c955c1e6d8bb493182103fac9270762a000/001397567993007df355a3394da48f0bf14960f0c78753f000 1、Apache最早就是采用多进程模式 2、IIS服务器默认采用多线程模式 3、多进程优缺点 优点:
多进程模式最大
- Linux下安装MemCached
字符串
memcached
前提准备:1. MemCached目前最新版本为:1.4.22,可以从官网下载到。2. MemCached依赖libevent,因此在安装MemCached之前需要先安装libevent。2.1 运行下面命令,查看系统是否已安装libevent。[root@SecurityCheck ~]# rpm -qa|grep libevent libevent-headers-1.4.13-4.el6.n
- java设计模式之--jdk动态代理(实现aop编程)
Supanccy2013
javaDAO设计模式AOP
与静态代理类对照的是动态代理类,动态代理类的字节码在程序运行时由Java反射机制动态生成,无需程序员手工编写它的源代码。动态代理类不仅简化了编程工作,而且提高了软件系统的可扩展性,因为Java 反射机制可以生成任意类型的动态代理类。java.lang.reflect 包中的Proxy类和InvocationHandler 接口提供了生成动态代理类的能力。
&
- Spring 4.2新特性-对java8默认方法(default method)定义Bean的支持
wiselyman
spring 4
2.1 默认方法(default method)
java8引入了一个default medthod;
用来扩展已有的接口,在对已有接口的使用不产生任何影响的情况下,添加扩展
使用default关键字
Spring 4.2支持加载在默认方法里声明的bean
2.2
将要被声明成bean的类
public class DemoService {