1,后台返回图片太大了.
用collectionView, 后台返回图片太大, 滑动就会有点卡 内存还会有点大
以下是我做的处理 -- 异步裁剪图片
-(void)setModel:(GoodsDetailModel *)model{
_model = model;
// [_wineImagev sd_setImageWithURL:BeURL(GetFullUrlStr(model.imgPath)) placeholderImage:[UIImage imageNamed:@"icon_loading_wine.png"]];
SDWebImageManager* webManger = [SDWebImageManager sharedManager];
[webManger downloadImageWithURL:BeURL(GetFullUrlStr(model.imgPath)) options:SDWebImageRetryFailed progress:nil completed:^(UIImage *image, NSError *error, SDImageCacheType cacheType, BOOL finished, NSURL *imageURL) {
if (image.size.width > 300) {
dispatch_async(dispatch_get_global_queue(0, 0), ^{
CGFloat scale = image.size.width / 300;
UIImage*img = UIImageScaleToSize(image,CGSizeMake(300, image.size.height / scale));
dispatch_async(dispatch_get_main_queue(), ^{
self.wineImagev.image = img;
});
});
}else{
self.wineImagev.image = image;
}
}];
//修改图片尺寸
UIImage * UIImageScaleToSize(UIImage *img, CGSize size){
UIGraphicsBeginImageContext(size);
[img drawInRect:CGRectMake(0, 0, size.width, size.height)];
UIImage* scaledImage = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return scaledImage;
}
如果内存还是太大的话 可以这样设置SD
[[SDImageCache sharedImageCache] setShouldCacheImagesInMemory:NO];
[[SDImageCache sharedImageCache] setShouldDecompressImages:NO];
[[SDWebImageDownloader sharedDownloader] setShouldDecompressImages:NO];
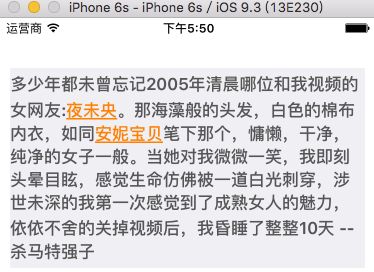
2, 用TTTAttributedLabel 给label中关键词加点击事件
_attributeLabel = [[TTTAttributedLabel alloc]initWithFrame:CGRectMake(10, 50, SCREEN_SIZE.width - 20, 200)];
_attributeLabel.numberOfLines = 0;
_attributeLabel.backgroundColor = [UIColor groupTableViewBackgroundColor];
_attributeLabel.delegate = self;
NSMutableAttributedString* attStr = [[NSMutableAttributedString alloc]initWithString:@"多少年都未曾忘记2005年清晨哪位和我视频的女网友:夜未央。那海藻般的头发,白色的棉布内衣,如同安妮宝贝笔下那个,慵懒,干净,纯净的女子一般。当她对我微微一笑,我即刻头晕目眩,感觉生命仿佛被一道白光刺穿,涉世未深的我第一次感觉到了成熟女人的魅力,依依不舍的关掉视频后,我昏睡了整整10天 -- 杀马特强子"];
NSString* keyStr1 = @"夜未央", * keyStr2 = @"安妮宝贝";
NSRange range1 = [attStr.string rangeOfString:keyStr1];
NSRange range2 = [attStr.string rangeOfString:keyStr2];
//设置整体属性字符串
[attStr addAttribute:NSFontAttributeName value:[UIFont boldSystemFontOfSize:17] range:NSMakeRange(0, attStr.length)];
[attStr addAttribute:NSForegroundColorAttributeName value:[UIColor darkGrayColor] range:RangeAll(attStr)];
NSMutableParagraphStyle* style = [[NSMutableParagraphStyle alloc]init];
style.lineSpacing = 5;
[attStr addAttribute:NSParagraphStyleAttributeName value:style range:RangeAll(attStr)];
[_attributeLabel setText:attStr];
//正常状态下的属性
_attributeLabel.linkAttributes = @{
(NSString *)kCTForegroundColorAttributeName: [UIColor orangeColor],
(NSString *)kCTUnderlineStyleAttributeName: @(YES)
};
//点下去时的属性
_attributeLabel.activeLinkAttributes = @{
(NSString *)kCTForegroundColorAttributeName: [UIColor cyanColor]
};
//不活跃时的属性 比如弹出alert时
_attributeLabel.inactiveLinkAttributes = _attributeLabel.linkAttributes;
//添加点击事件 传入字典 在代理或block拿到
TTTAttributedLabelLink* link1 = [_attributeLabel addLinkToTransitInformation:@{@"001":keyStr1} withRange:range1];
[_attributeLabel addLinkToTransitInformation:@{@"002":keyStr2} withRange:range2];
//可以使用点击事件block 或者 使用代理
// link1.linkTapBlock = ^(TTTAttributedLabel *attributeLabel, TTTAttributedLabelLink *labeLink){
//
// NSDictionary* dic = labeLink.result.components;
//
// if (dic) {
//
// }
// };
[self.view addSubview:_attributeLabel];
#pragma mark - 点击事件代理
- (void)attributedLabel:(TTTAttributedLabel *)label
didSelectLinkWithTransitInformation:(NSDictionary *)components{
if (components) {
NSString* msg = [NSString stringWithFormat:@"点击了%@",[[components allValues] lastObject]];
[self alertMessage:msg];
}
}
注意:
cell 在重用的时候,之前设的 link 都没有清除
必须使用: self.attributedLabel.text = attributedString;
不要用: self.attributedLabel.attributedText = attributedString;
TTTAttributedLabel下载地址
https://github.com/TTTAttributedLabel/TTTAttributedLabel
3.用LDRefresh 实现防淘宝商品详情中查看宝贝图文详情方式tableview 与 webview 的切换 https://github.com/SNTD/LDRefresh
4,用UISegmentedControl 通过addChildViewController 控制两个控制器的切换
//首先用一个主控制器 管理两个子控制器
self.fristVC = [[HomeMutableSaleVC alloc] init];
self.secondVC = [[HomeMapController alloc] init];
self.fristVC.view.frame = CGRectMake(0, CGRectGetMaxY(self.navigationView.frame), kScreenWidth, kScreenHeight - self.navigationView.height);
self.secondVC.view.frame = CGRectMake(kScreenWidth, CGRectGetMaxY(self.navigationView.frame), kScreenWidth, kScreenHeight - self.navigationView.height);
// 默认,第一个视图
[self.view addSubview:self.fristVC.view];
[self.view addSubview:self.secondVC.view];
[self addChildViewController:self.fristVC];
-(void)swichTitleAction:(UISegmentedControl*)segmen{
if ((self.currectVC == self.fristVC && segmen.selectedSegmentIndex ==0) || (self.currectVC == self.secondVC && segmen.selectedSegmentIndex == 1)) {
return;
}
//--------ChildViewcontroller 间的切换--------------//
UIViewController* oldController = self.currectVC;
UIViewController* newController = segmen.selectedSegmentIndex == 0? self.fristVC:self.secondVC;
newController.view.frame = oldController.view.frame;
[self addChildViewController:newController];
[self transitionFromViewController:oldController toViewController:newController duration:0.1 options:UIViewAnimationOptionTransitionCrossDissolve animations:nil completion:^(BOOL finished) {
if (finished) {
[newController didMoveToParentViewController:self];
[oldController willMoveToParentViewController:nil];
[oldController removeFromParentViewController];
self.currectVC = newController;
}else{
self.currectVC = oldController;
}
}];
}
5, 快速实现图片和View的模糊效果 FXBlurView -- https://github.com/nicklockwood/FXBlurView
6, 很多时候使用UIWebView 会导致内存增加很大. 这个时候建议使用WKWebView,WKWebView 内存占用非常小... WKWebView是iOS8 以后使用的, 然而Xcode8 都不支持iOS7了 还有什么理由 不用WKWebView代替UIWebView呢?
WKWebView的使用:
(1), 添加依赖库: WebKit.framework
(2), 导入 #import
(3),创建webview 跟之前的UIWebView 类似的
-(WKWebView *)webView{
if (!_webView) {
_webView = [[WKWebView alloc]initWithFrame:];
_webView.navigationDelegate = self;
_webView.scrollView.scrollEnabled = YES;
[self.view addSubview:_webView];
NSURLRequest* request = [NSURLRequest requestWithURL:[NSURL URLWithString:urlStr] cachePolicy:NSURLRequestUseProtocolCachePolicy timeoutInterval:30];
[_webView loadRequest:request];
}
return _webView;
}
navigationDelegate 的代理方法
// 开始加载
- (void)webView:(WKWebView *)webView didStartProvisionalNavigation:(WKNavigation *)navigation;
// 加载完成
- (void)webView:(WKWebView *)webView didFinishNavigation:(WKNavigation *)navigation;
// 加载失败
- (void)webView:(WKWebView *)webView didFailProvisionalNavigation:(WKNavigation *)navigation;
更多WKWebView请点击:http://nshipster.cn/wkwebkit/ http://www.jianshu.com/p/403853b63537
7, 解决webview 中的文字乱码 ! !
dispatch_async(dispatch_get_global_queue(0, 0), ^{
NSString * htmlStr = [[NSString alloc]initWithContentsOfURL:[NSURL URLWithString:urlStr] encoding:NSUTF8StringEncoding error:nil];
[_webView loadHTMLString:htmlStr baseURL:[NSURL URLWithString:urlStr]];
});
代替下面这种写法:
NSURLRequest* request = [NSURLRequest requestWithURL:[NSURL URLWithString:urlStr] cachePolicy:NSURLRequestUseProtocolCachePolicy timeoutInterval:30];
[_webView loadRequest:request];