上一节我写了一个关于视图图层的相关类,有关CALayer这个类的使用和一些用法,具体看这里,就是我们在处理视图的时候要对他的图层来进行修改,需要注意的几个地方,还有锚点的介绍,然后这篇主要说一个利用CALayer里面的一个类来实现一个烟花的特效。
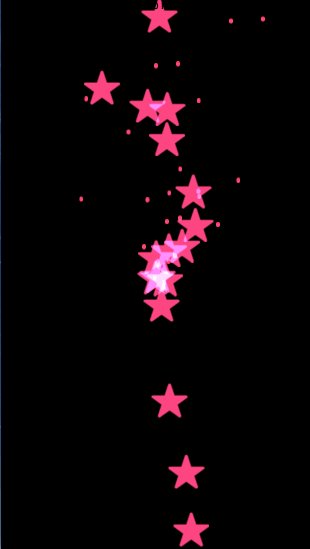
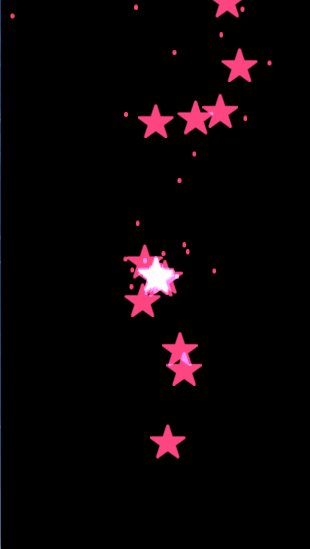
这个就是利用了CAEmitterLayer粒子发射器图层来制作的一个效果,这个动态截图工具也是下面的朋友推荐的,效果很好很不错mac版地址,就是通过一个发射点来发射一些粒子(cell)的效果。
可以通过这个图层来“发射”一些cell,而且可以添加不同的cell,设置方向,速度等等,他也是一个继承于CALayer的一个子类,都是对视图的图层做一些处理,自带动画效果,不多说上代码。
@interface ViewController ()
@property (nonatomic ,strong)CAEmitterLayer *emitterLayer;
@end
- (CAEmitterLayer *)emitterLayer{
if (_emitterLayer) {
return _emitterLayer;
}
_emitterLayer = [[CAEmitterLayer alloc]init];
[self.view.layer addSublayer:_emitterLayer];
// _emitterLayer.position = CGPointMake(200, 200);
return _emitterLayer;
}
初始一个粒子发射器对象,添加到父视图上面。
//使他的中心点为父视图的中心点,
self.emitterLayer.emitterPosition = self.view.center;
self.view.backgroundColor = [UIColor blackColor];
//先设置粒子发送器的属性
//设置粒子发送器每秒钟发送粒子数量
self.emitterLayer.birthRate = 2;
//设置粒子发送器的样式
self.emitterLayer.renderMode = kCAEmitterLayerAdditive;
//初始化要发射的cell
CAEmitterCell *cell = [CAEmitterCell emitterCell];
//contents:粒子的内容
cell.contents = (id)[UIImage imageNamed:@"星星"].CGImage;//他所需要对象类型的和图层类似
//接着设置cell的属性
// 粒子的出生量
cell.birthRate = 2;
// 存活时间
cell.lifetime = 3;
cell.lifetimeRange = 1;
// 设置粒子发送速度
cell.velocity = 50;
cell.velocityRange = 30;
// 粒子发送的方向
cell.emissionLatitude = 90*M_PI/180;
// 发送粒子的加速度
cell.yAcceleration = -100;
// 散发粒子的范围 -> 弧度
cell.emissionRange = 180*M_PI/180;
//最后把粒子的cell添加到粒子发送器 数组内可以添加多个cell对象
self.emitterLayer.emitterCells = @[cell];
它会自动给我们生成粒子(图层)然后通过我们给它的属性自动添加效果,发射的粒子并非是View,而只是图层上面的一个显示层。
然后介绍一下发射器和cell的一些属性
1.粒子发送器图层
- CAEmitterLayer:发送器
- 每秒发送粒子数量:birthRate
- 发送形状的样式:emitterShape
- CA_EXTERN NSString * const kCAEmitterLayerPoint 点
- CA_EXTERN NSString * const kCAEmitterLayerLine 线
- CA_EXTERN NSString * const kCAEmitterLayerRectangle 举行
- CA_EXTERN NSString * const kCAEmitterLayerCuboid 立方体
- CA_EXTERN NSString * const kCAEmitterLayerCircle 曲线
- CA_EXTERN NSString * const kCAEmitterLayerSphere 圆形
- 发送的样式:emitterMode //120行开始
- CA_EXTERN NSString * const kCAEmitterLayerPoints以点的方式 默认样式
- CA_EXTERN NSString * const kCAEmitterLayerOutline线的样式
- CA_EXTERN NSString * const kCAEmitterLayerSurface 以面的形式
- CA_EXTERN NSString * const kCAEmitterLayerVolume 以团的样式
粒子出现的样式:renderMode//点进去第129行开始
- CA_EXTERN NSString * const kCAEmitterLayerOldestFirst最后一个出生的粒子在第一个
- CA_EXTERN NSString * const kCAEmitterLayerOldestLast最后出生的就在最后一个
- CA_EXTERN NSString * const kCAEmitterLayerBackToFront把后面的放到上面
- CA_EXTERN NSString * const kCAEmitterLayerAdditive叠加效果
- 在粒子发送器上面添加粒子:emitterCells
cell的一些属性
- 表示粒子的是:CAEmitterCell 他不是一个Layer
- contents:粒子的内容
- lifetime:存活时间
- lifetimeRange:存活时间的范围
- birthRate:每秒的粒子生成的数量
- emissionLatitude:散发的维度 他表示的是一个弧度 上下
- emissionLongitude:散发的经度 ->弧度 ->左右
- velocity:发送的速度 速度越快发送的越远->动力
- velocityRange:发送速度的范围
- xAcceleration; x,y,z轴的加速度 惯性 动力
- yAcceleration;
- zAcceleration;
- emissionRange:散发的范围 ->弧度 ->范围
- name:粒子的名字 可以通过名字 找到粒子
然后我们把它在加一个cell设置不同的属性
CAEmitterCell *cell2 = [CAEmitterCell emitterCell];
cell2.contents = (id)[UIImage imageNamed:@"点"].CGImage;
// 粒子的出生量
cell2.birthRate = 4;
// 存活时间
cell2.lifetime = 3;
cell2.lifetimeRange = 1;
// 设置粒子发送速度
cell2.velocity = 80;
cell2.velocityRange = 50;
// 粒子发送的方向
cell2.emissionLatitude = 90*M_PI/180;
// 发送粒子的加速度
cell2.yAcceleration = -100;
// 散发粒子的范围 -> 弧度
cell2.emissionRange = 180*M_PI/180;
//把粒子的cell添加到粒子发送器
//重新设置cell的emitterCells
self.emitterLayer.emitterCells = @[cell,cell2];
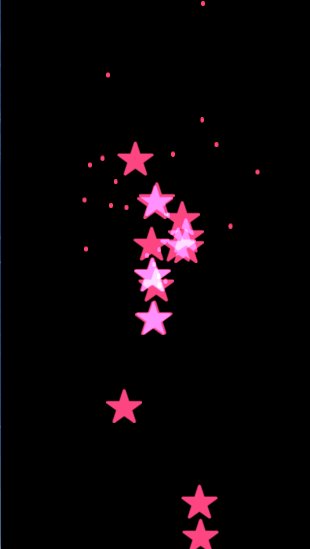
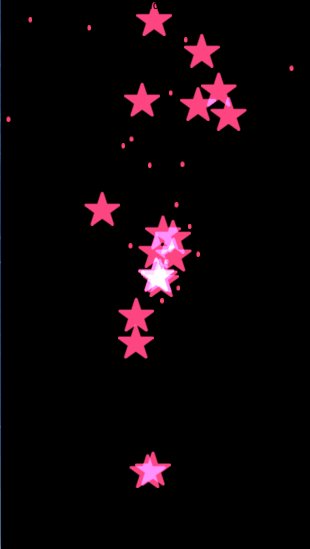
为了效果我吧小红点的出生量和初始速度设置了大了一些,在加速度相同的情况下,散发范围相同,初始速度越大所以cell2的偏移量也会大一些。发射器的渲染效果等可以自己试一下不同的样式有什么不同。
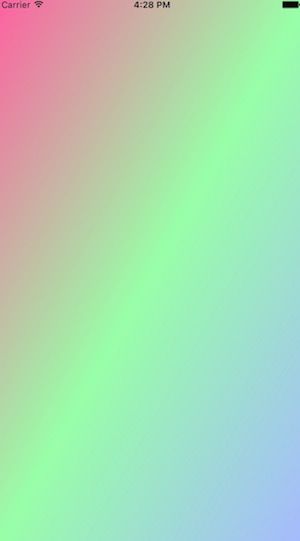
然后是一个图层渐变的效果
- 2.渐变颜色
CAGradientLayer
可以看到这个图层的颜色是由3种颜色的渐变色组成的,越到中心,颜色越重,越靠近边缘颜色越淡,作为背景的效果很不错,在这里用到的也是CALayer的一个子类CAGradientLayer
CAGradientLayer *layer = [CAGradientLayer layer];
layer.frame = self.view.frame;
//设置颜色数组
layer.colors = @[(id)[UIColor colorWithRed:1.000 green:0.377 blue:0.624 alpha:1.000].CGColor, (id)[UIColor colorWithRed:0.597 green:1.000 blue:0.657 alpha:1.000].CGColor,(id)[UIColor colorWithRed:0.649 green:0.729 blue:1.000 alpha:1.000].CGColor];
在这里我设置了3个颜色,让它在这三个颜色中做一个渐变的效果。所有layer的属性他都可以使用
// layer.opacity = 0.7;//设置透明度可以看到背景的图片,看上去就像一层滤镜
//渐变的起始点
layer.startPoint = CGPointMake(0, 0);
//终止点
layer.endPoint = CGPointMake(1, 1);
//渐变的区间 颜色所在的比例,第一个在十分之二的位置,第二个在十分之五的位置,第三个在十分之八的位置
// layer.locations = @[0.2,0.5,0.8];
[self.view.layer addSublayer:layer];
当我设置了他的起始点为左上角,终止点为右下角的时候,他就变成了这样的一个效果。这个效果作为处理图层的效果很不错,有相当于滤镜的效果,不过两者还是有不同,滤镜是给图片增加特效,这个是给图层增加特效,滤镜的内容可以点这里
这个类只有这么多属性,使用起来也比较简单,效果也很不错。
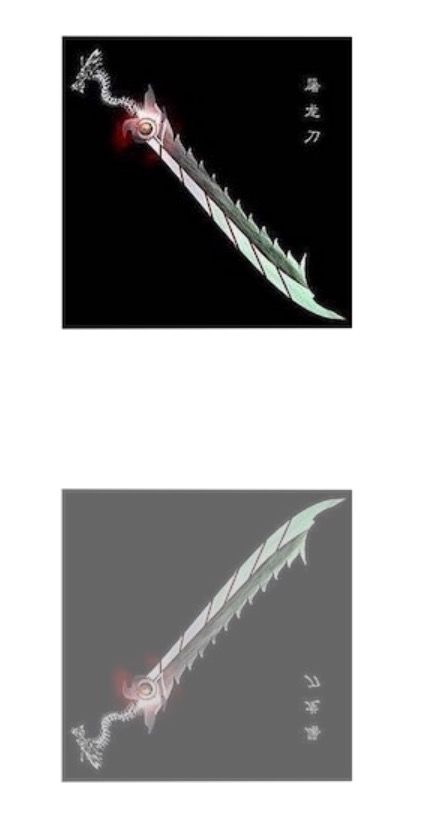
在接下来说一个倒影的效果,类似镜像的特效
- 3.复制图层CAReplicatorLayer
复制图层的意思就是把这个图层拷贝一份然后给他增加效果,做一些transform的改变
复制图层重要的一点,如果要使用复制图层,必须重写视图 layerClass 把原有的CALayer修改成CAReplicatorLayer
就是说要使用CAReplicatorLayer的视图必须重写它的layerClass方法才能使用CAReplicatorLayer复制图层。
先看一下效果
可以看到它就是原图层的一个镜像,颜色什么的相对淡了一些,当然这都是我们给它的镜像(复制)的一些效果。接下来看是怎么使用的。
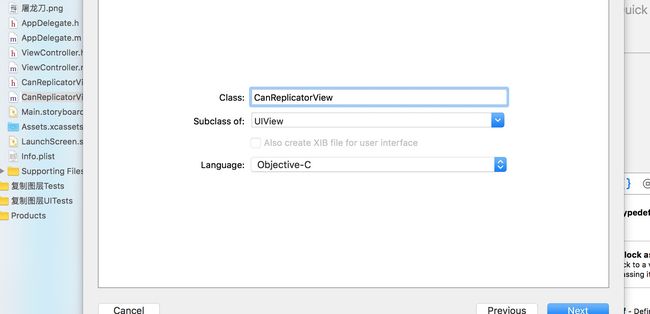
- 1.重写视图的layerClass方法
⚠️⚠️⚠️⚠️⚠️⚠️
首先我们新建一个UIView的类,重写他的方法,第一步非常重要,如果不重写这个方法,视图的初始化都不会有效果。
首先自定义一个类,就先命名为CanReplicatorView,继承与UIView
然后重写他的方法,在.M里面
//只有这一步才能复制视图上面的layer
//要想赋值视图的图层就必须重写这个视图的layerClass
+ (Class)layerClass{
return [CAReplicatorLayer class];
}
-
2.初始化视图
CanReplicatorView *repView = [[CanReplicatorView alloc]initWithFrame:CGRectMake(100, 100, 100, 100)]; //写一个我们要显示图片的视图添加上去 UIImageView *imageView = [[UIImageView alloc]initWithFrame:CGRectMake(0, 0, 200, 200)]; imageView.contentMode = UIViewContentModeScaleAspectFit; imageView.image = [UIImage imageNamed:@"屠龙刀"]; -
3.初始化复制图层
CAReplicatorLayer *layer = (CAReplicatorLayer *)repView.layer; //给复制图层定义属性 //instanceCount layer的实例化数量 必须明确复制几份 layer.instanceCount = 2;//写个2就复制出来了1份,加上原图一共有2份了 -
4.给复制视图设置transform值
//instanceTransform表示复制图层的样式 Transform是原视图的样式 //定义一个让视图向下平移400的transform值 CATransform3D transform = CATransform3DMakeTranslation(0, 400, 0); //让视图向下便宜400并旋转180度,成倒影状 layer.instanceTransform = CATransform3DRotate(transform, 180*M_PI/180, 1, 0, 0); // 还可以设置颜色的偏移量 透明度等 layer.instanceRedOffset = -0.2;//红色偏移量 layer.instanceBlueOffset = -0.2;//蓝色 layer.instanceGreenOffset = -0.2;//绿色 layer.instanceAlphaOffset = -0.4;//透明度偏移量 5.添加视图
[self.view addSubview:repView];
//把显示图片的视图添加到我们的可以使用复制图层的视图上
[repView addSubview:imageView];
通过这三个效果可以让视图有各种效果,我们改变的只是图层,并非视图的属性,给他们的图层添加了一些特效,在使用的时候让视图更加美观,也是iOS里面自带的一些处理效果。
粒子发射器
其他两个比较简单就不放了,其实这个也很简单(。・∀・)ノ゙