本章要点:
- 导出APK文件
- 增加应用的主菜单
1. 制作APK文件
1.1. 安装Android SDK和JDK并设置路径
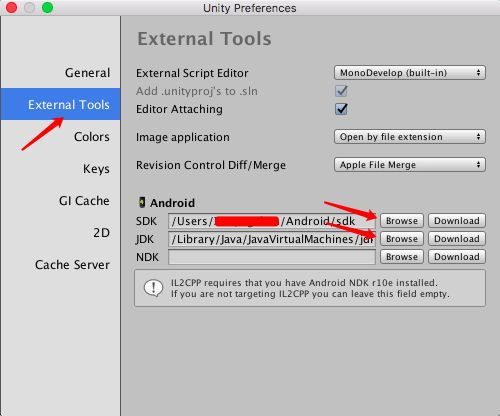
我们在制作APK(Android安装包)之前,需要确保电脑上已经安装了Android SDK和JDK,安装Android SDK和JDK的具体方法,由于篇幅的关系就不再详细展开了。在准备好Android SDK和JDK之后,我们可以点击菜单栏上的 Unity -> Preferences... 来打开Unity Preferences菜单,然后参考下图,把相关的路径填好:
1.2. 设置App的Icon
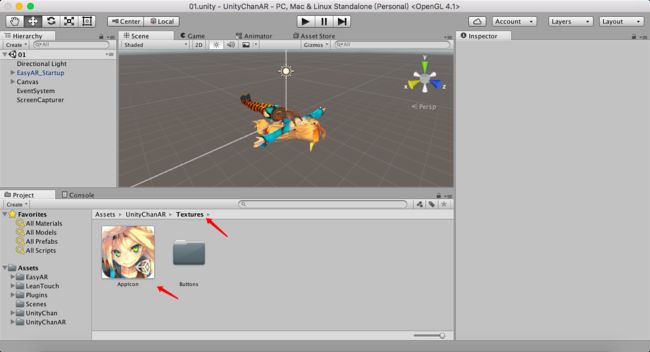
下图是我从网上找到的Icon,大家可以直接点击然后保存图片:
然后把Icon导入Unity编辑器:
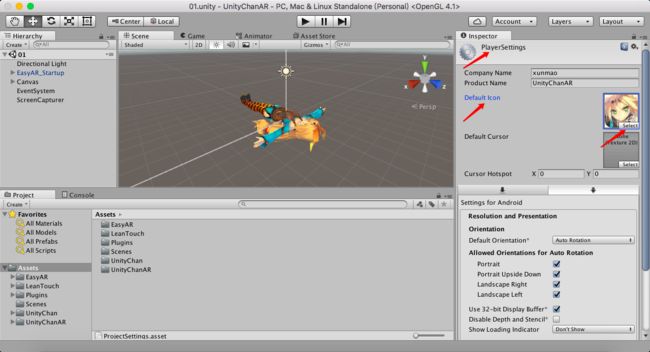
下一步,通过 Edit/Project Settings/Player 打开玩家设置,然后将我们刚刚导入项目的Icon图片设置为Default Icon即可(如果不设置图片的话,生成的APK就自动使用带有“Unity”字样的默认Icon):
1.3. 确保EasyAR正常
为了确保在编译之后,EasyAR依然可以正常使用,我们需要再次确认EasyAR官网上的Bundle ID信息(如果大家已经把Bundle ID记下来的话,这一步就可以省略了):
明确了Bundle ID信息之后,我们回来继续设置PlayerSettings:
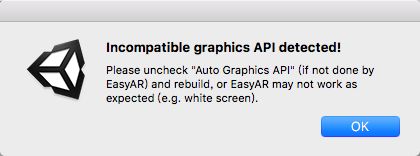
特别需要注意的是Graphycs API设置,务必设置为只有OpenGLES2,否则会有如下报错,提示我们EasyAR有可能无法正常工作:
1.4. 修改截图的保存路径
完成上述设置之后,我们需要注意啦!在上一章(在Unity中使用EasyAR开发可以和Unity酱合影的App(第三章))里,我们将相机拍摄的截图储存到了 Assets/UnityChanAR/Screenshots 路径下,设置该路径是为了在试运行时可以查看截图功能是否正常。因此,在通过测试之后,我们就应该删除该路径以及路径下的各种截图(缩小安装包的大小)。
现在,我们需要考虑手机的存储路径。在安卓系统内,我使用了以下路径:/mnt/sdcard/DCIM/,设置好路径之后可以在安卓系统的文件管理功能中去查看该文件下的内容。(至于iOS系统,我现在还没有去研究过,不知道怎样保存。以后有时间的话会研究一下。)
1.5. 执行编译
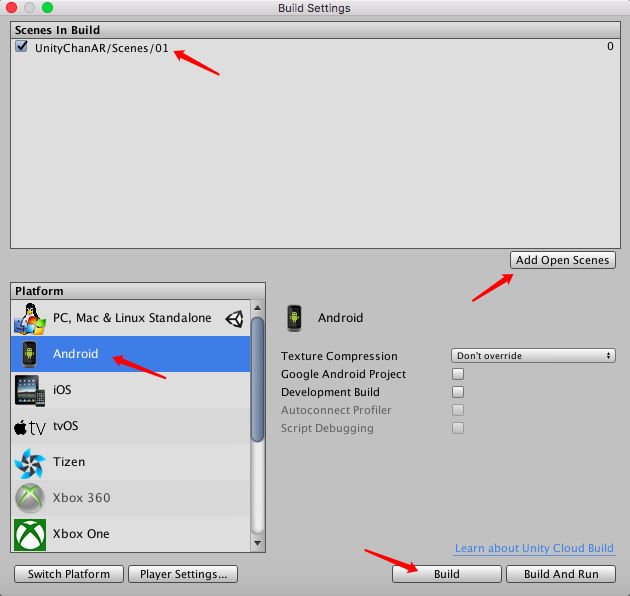
通过 File/BuildingSettings... 就可以来到编译之前的最后一个设置页面了:
完成截图中的操作之后,Unity编辑器就会自动编译并制作APK文件。我们把做好的APK文件直接导入手机之后就可以安装了。
2. 增加App的主菜单界面
2.1. 新建场景(用作主菜单)
主菜单页面并非这个App所必需的,但是,如果我们增加一个菜单界面,那么,这个App看起来就会更加符合人们的使用习惯。在Unity中,我们可以通过新增一个场景,来实现主菜单的功能。新建Scene的方法是:
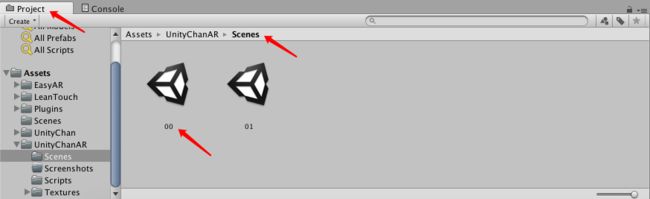
- 打开Project面板中的Assets/UnityChanAR/Scenes/文件夹
- 在空白处点击鼠标右键,会出现一个右键菜单
- 选择Create/Scene,然后将新建的Scene命名为“00”
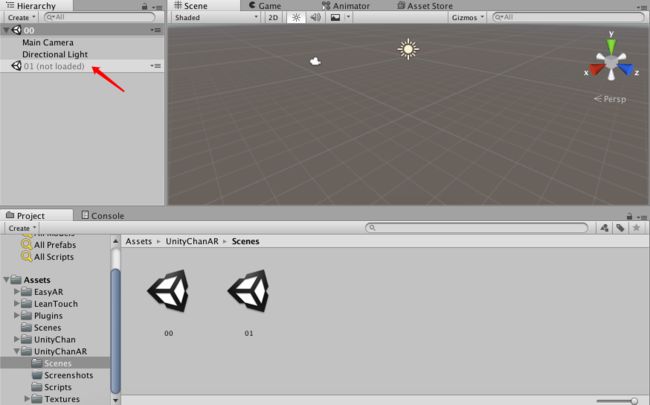
然后,我们需要打开这个场景(Scene 00),方法是:直接把“Scene 00”拖拽到Hierarchy面板中。这时,Scene视图中会同时显示Scene00和Scene01,两个Scene重叠在一起。我们现在只需要编辑Scene00,所以,用鼠标右键点击Scene01,选择UnloadScene:
2.2. 设置主菜单的背景图片
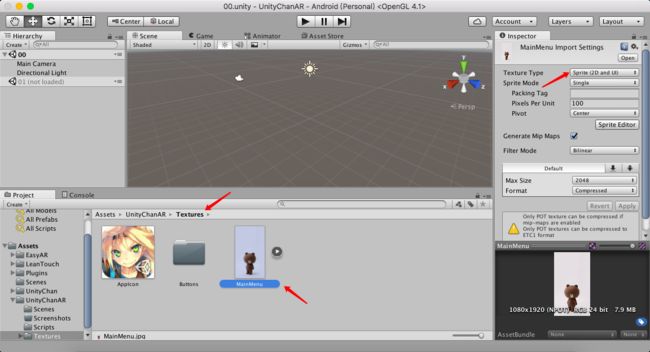
我们新建的Scene00只需要显示主菜单,所以,在场景中只要添加UGUI系统即可。在之前章节中,我们已经收集了一些按钮的图片;所以,我们现在需要找一张合适的背景图片。这张图片最好是可以匹配手机的分辨率,我们可以通过一些软件修改图片,我在这里就走个捷径,直接下载了一个小米手机屏幕背景图片。将我们准备好的图片导入Unity之后,需要注意把图片的TextureType设置为Sprite(2D and UI):
然后,我们在场景中加入一个Image,并切换到Game视图:
在Game视图中我们可以看到,主菜单的背景还没有设置,而且Image的位置和大小也不太合适。接下来,我们首先给主菜单添加背景图片。在这里大家需要注意Canvas是怎样接收一张图片的:
- 在Hierarchy面板里选中Canvas
- 在Inspector面板中添加组件:UI -> Image
- 将背景图片直接拖拽到Image组件SourceImage的空白槽里
2.3. 在主菜单中添加按钮
我们按照第二章里介绍的方法,把Image设置为一个按钮即可。注意以下三个要点:
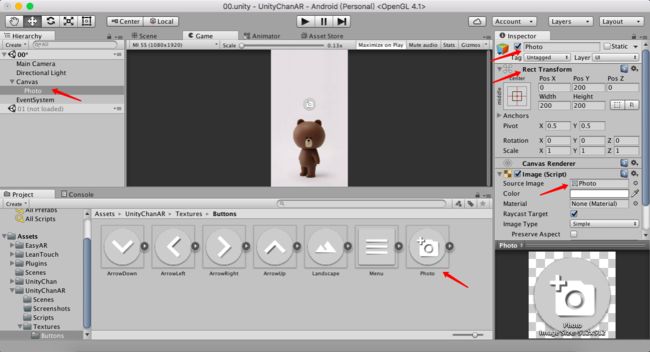
- 将Image对象重命名为Photo,以方便管理
- 在Rect Transform中设置Photo按钮的大小和位置
- 给Photo按钮添加图片,以及Button组件(UI -> Button)
完成之后的效果图是这样的:
2.4. 添加场景控制器和控制代码
在切换场景的时候,我们首先需要在场景中添加一个控制器。控制器是由一个空的GameObject和一个脚本组成的。所以,完成一个场景控制器需要:
- 新建SceneChanger脚本并参考以下代码编辑
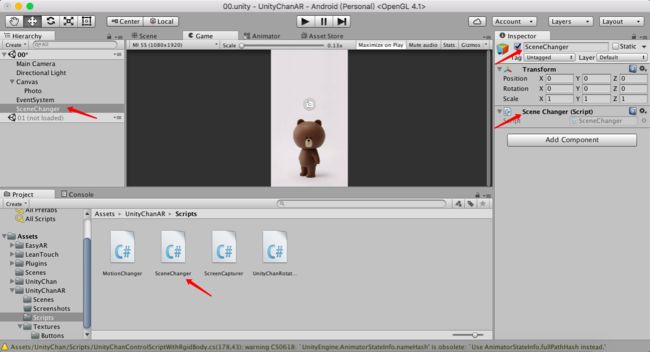
- 在场景中添加空的GameObject,重命名为”SceneChanger“
- 把SceneChanger脚本添加到SceneChanger对象身上
using UnityEngine;
using System.Collections;
// 注意,不要忘记使用SceneManagement
using UnityEngine.SceneManagement;
public class SceneChanger : MonoBehaviour {
// 这是对应按钮Photo的函数
public void OnBtnPhoto () {
SceneManager.LoadScene ("01");
}
// 这是对应按钮Menu的函数
// 按钮Menu会放在Scene01中,稍后会有详细说明
public void OnBtnMenu () {
SceneManager.LoadScene ("00");
}
}
2.5. 对代码的简单解析
上面的代码中,最重要的就是SceneManager.LoadScene ()函数。这里引用一下官方文档中的一部分说明来帮助我们理解:
Loads the scene by its name or index in Build Settings.
根据场景名称或者场景在Build Settings中的编号来加载某个场景。
The given sceneName can either be the last part of the path, without .unity extension or the full path still without the .unity extension.
在指定场景名称时,既可以使用(场景所在)路径的最后一部分(不加.unity扩展名),也可以使用(场景所在)全路径(不加.unity扩展名)。
The path has to be exactly as shown in the Build Settings Window.
(场景所在)路径必须和Build Settings Window中的显示的路径完全一致。
If only the scene name is given this will load the first scene in the list that matches.
如果(我们)只给出场景的名称(而非全部路径),那么(Unity编辑器)会加载它匹配到的第一个场景。
If you have multiple scenes with same name but different paths, you should use the full path.
如果你有一个重名的场景,分别保存在不同的路径下,那你就应该使用全部路径。
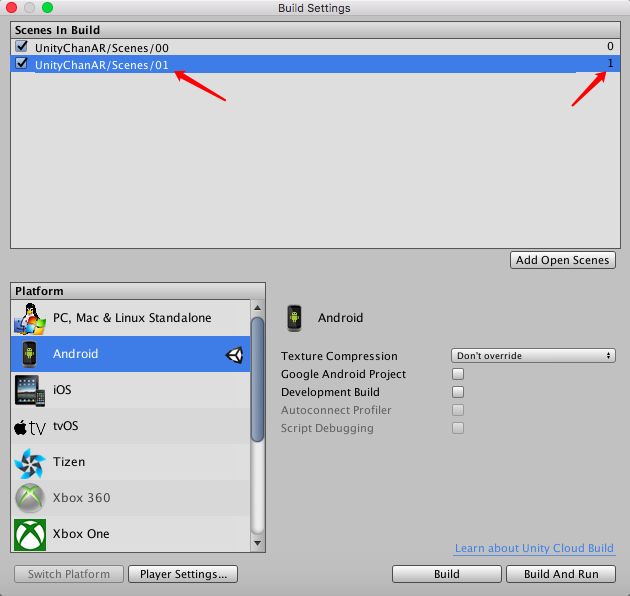
中文是我自己翻译的,官方文档目前只有英文。重点是我们必须理解上文中提到的Build Settings Window,以及(场景所在)路径和场景编号。为了便于理解,我们可以看下面这张图:
左边箭头指示的就是(场景所在)路径,右边箭头是场景编号。我们现在的项目里只有两个不重名的场景——00和01,所以,我们可以在加载路径时只给出场景名,而不用写出全部路径。
2.6. 将按钮与代码联系起来
接下来,我们需要把之前设置好的Photo按钮和场景控制器联系起来,具体方法依然在第二章里可以找到,这里只罗列三个要点:
- 选中Photo对象,在Inspector中找到Button组件
- 在Button组件的On Click ()选项中,追加新的操作
- 设置新的操作:SceneChanger中的OnBtnPhoto()函数
完成上述操作之后的界面应该是这样的:
2.7. 修改场景01
现在,创建主菜单的工作就已经完成了!之后,我们需要修改一下Scene01,在场景01中添加一个返回主菜单的按钮。结合本章所讲的内容,这里的操作就不难了,大家可以对照下面的要点和图片试一试:
- 在Hierarchy面板中加载场景01,并Unload场景00
- 在场景中添加一个大小与位置都合适的按钮(叫做Menu)
- 添加场景控制器,并将其与Menu按钮关联起来
在完成了场景01中的修改之后,我们就可以测试一下今天的效果了。在测试之前一定记得:把Hierarchy面板中所有的场景都加载进来。下面是我自己的试效果图:
第四章就到这里,下一章我们继续给这个App添加新的功能!
其他章节:
- Unity × EasyAR 实战教程-第1章:前言和准备
- Unity × EasyAR 实战教程-第2章:UGUI入门
- Unity × EasyAR 实战教程-第3章:LeanTouch入门
- Unity × EasyAR 实战教程-第4章:导出并安装
- Unity × EasyAR 实战教程-第5章:使用ImageTarget和“脱卡”